【Illustrator】クリスマスツリーを描く

今回はブラシを使ってクリスマスツリーを描きます。
今回使用するカラーはこちら

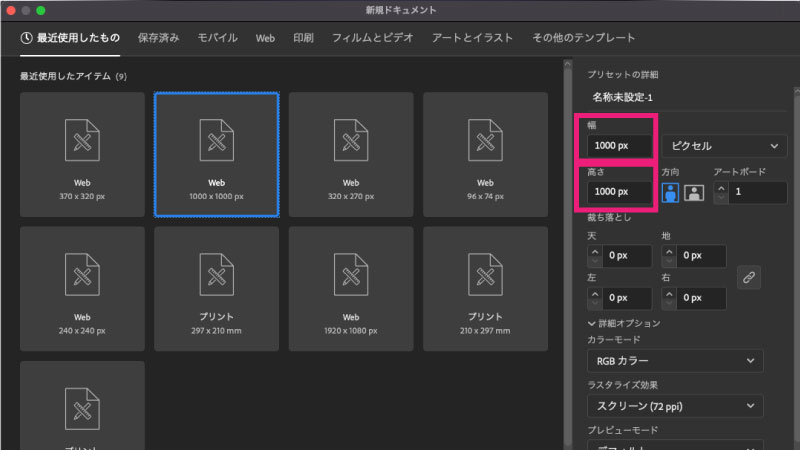
新規作成
幅、1000px
高さ、1000px

背景
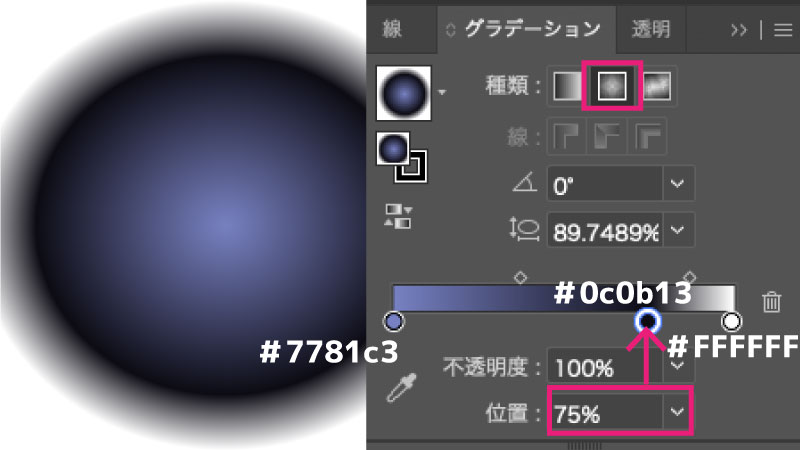
背景を作成します
アートボードと同じサイズの長方形を作成して円形グラデーションをかけます

レイヤー名を背景にしてロックをかけておきましょう
新規レイヤーを追加します
ツリー
幅100px、高さ100pxの円を作ります。
カラー:#FFFFFF
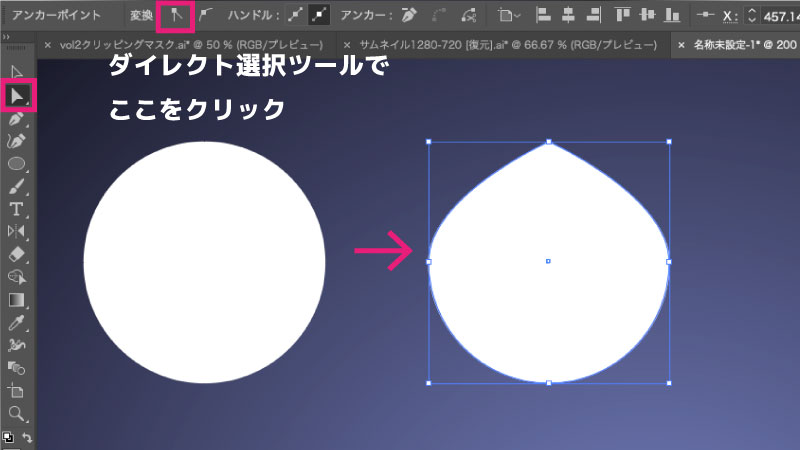
ダイレクト選択ツールを選択して上のアンカーポイントを選択します。
オプションパネルから『選択したアンカーをコーナーポイントに切り替え』をクリックします。
するとこのように頂点ができます。

そのまま細長くします
このような形になったら、複製してひとつは色を#B8F7F7にします
紫の方は小さくします

白と紫を重ねたまま両方選択します。
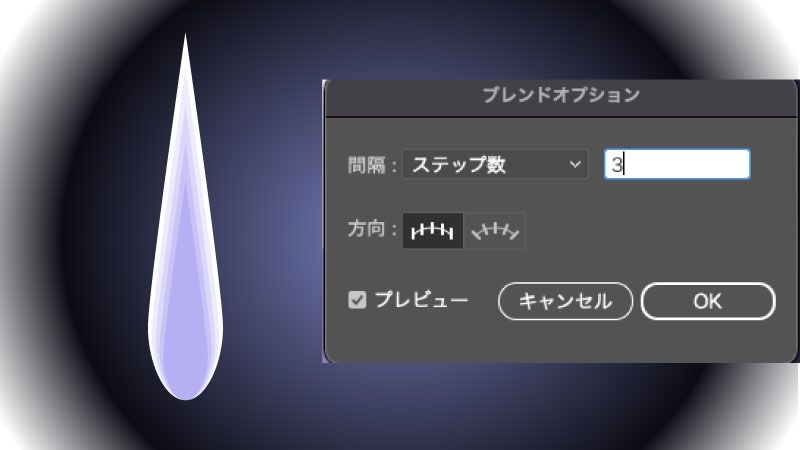
ブレンドツールをダブルクリックします。
感覚:ステップ数:3
『オブジェクト』から『ブレンド』、『作成』
このようにブレンドできました。
サイズを高さ50pxくらいに縮小します。

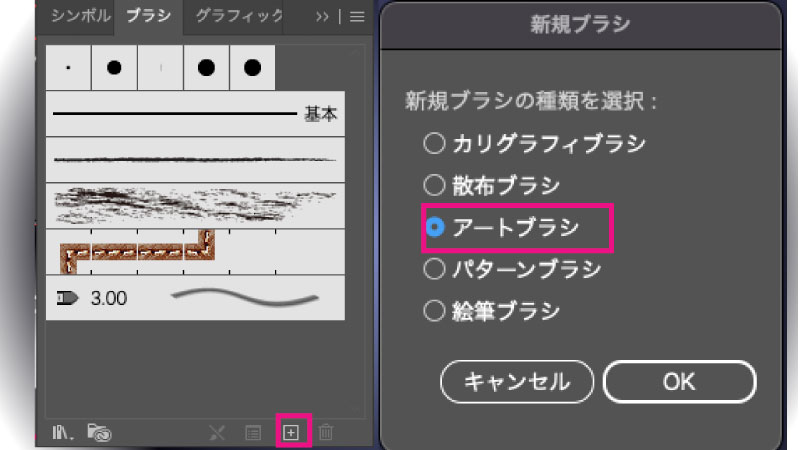
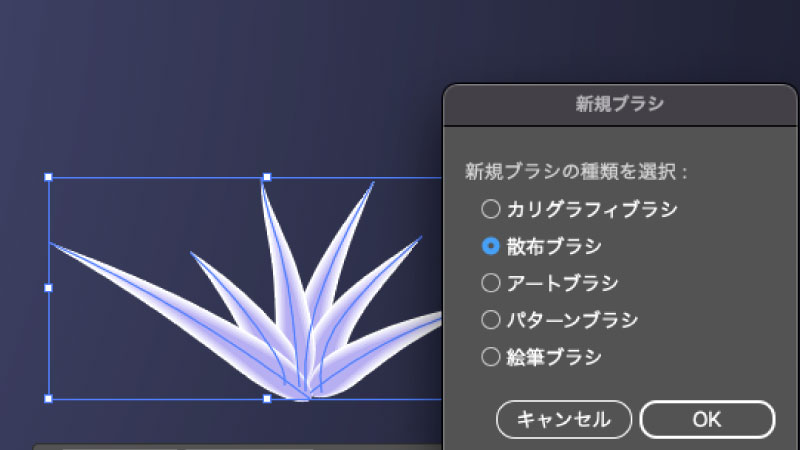
ブレンドしたものをアートブラシとして登録します。

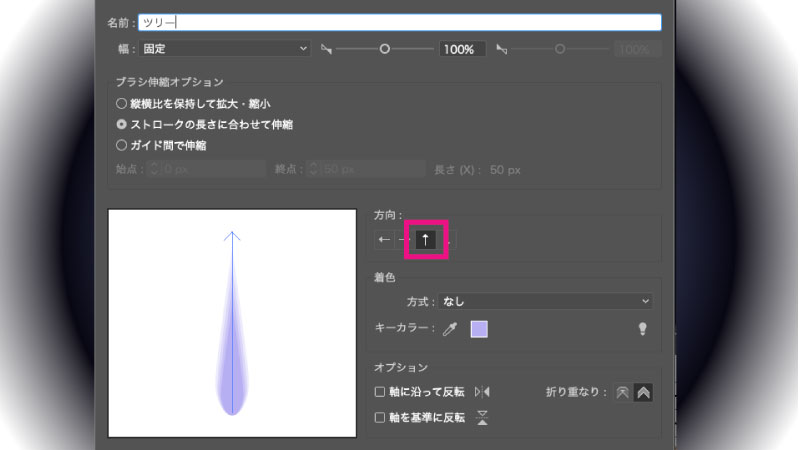
方向を上にします

登録したブラシでこのように描いてみます。
少し太かったら、線幅を1ptや0.75ptにします。
いくつか描いてみます。

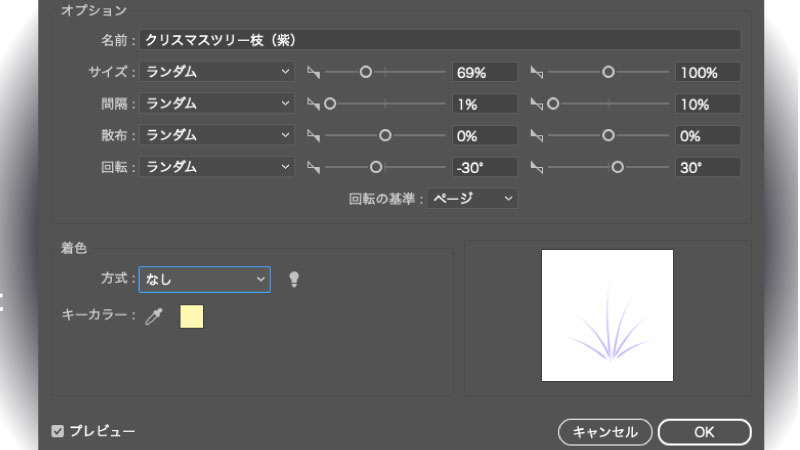
良い感じにできたものを、散布ブラシとして登録します。

このように設定します。

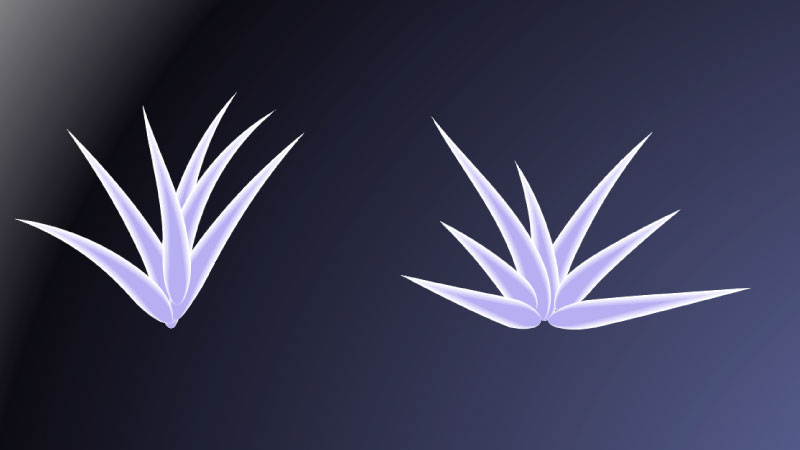
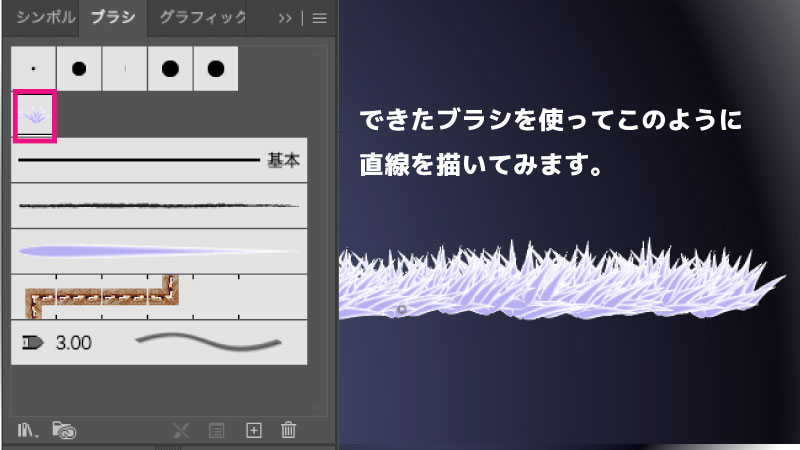
できた散布ブラシを使って試しに直線を描いてみましょう。

ブラシが気に入ったら、このように描いてツリーの形にしましょう。

このようにできました。
装飾
星
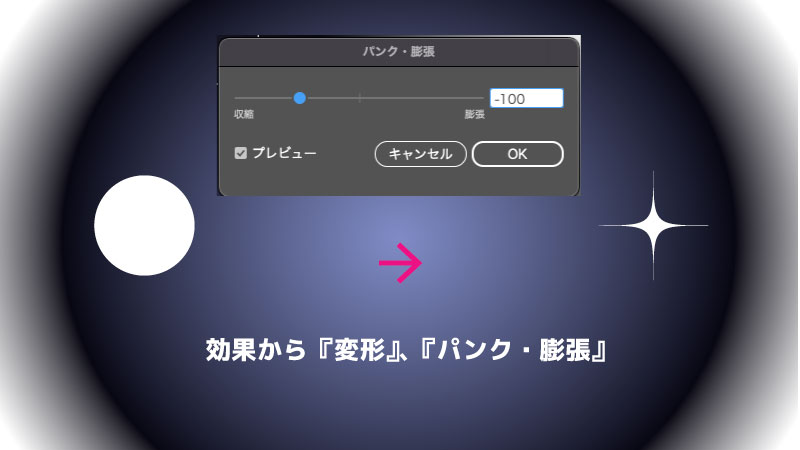
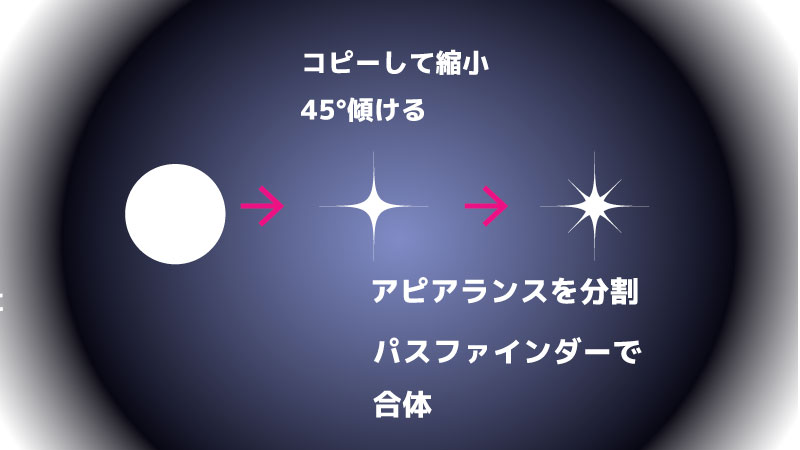
幅100px、高さ100pxの円を作ります
効果から『変形』、『パンク・膨張』

できたものをコピーして縮小します。
45°傾けて重ねます。
『オブジェクト』から『アピアランスを分割』
パスファインダーで合体します。

星ができました。
星にグラデーションをかけておきます

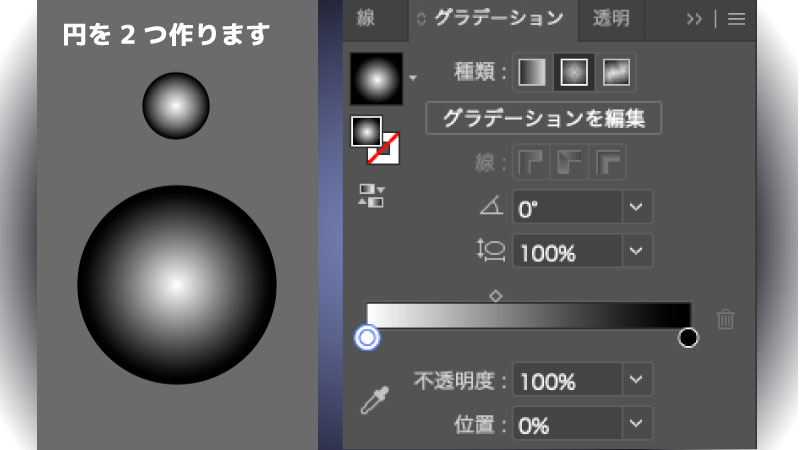
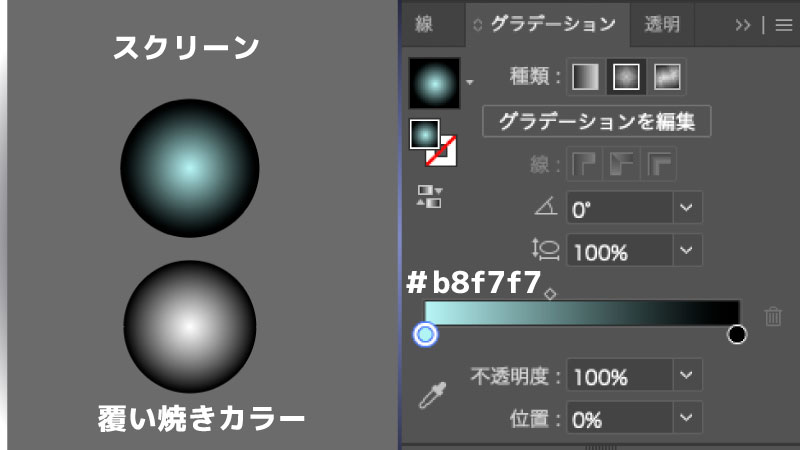
次に大きな円と小さな円を作ります。それぞれ円形グラデーションをかけます
カラーは中心が#FFFFFF
外側が#000000

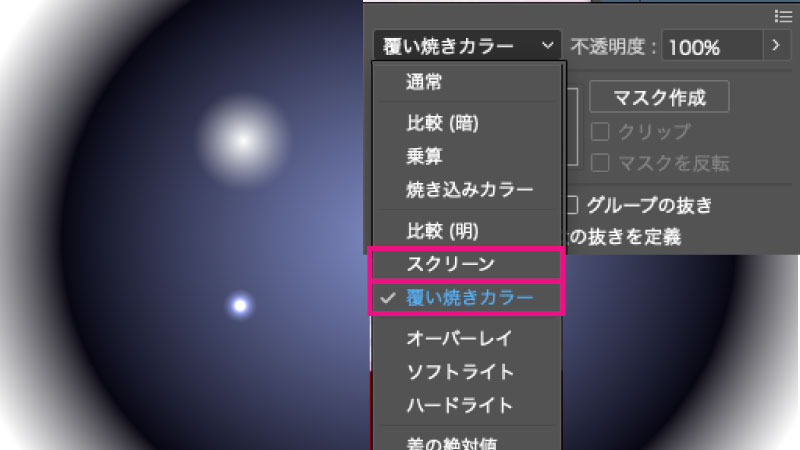
大きい円の透明度を『スクリーン』
小さい円の透明度を『覆い焼きカラー』にします。

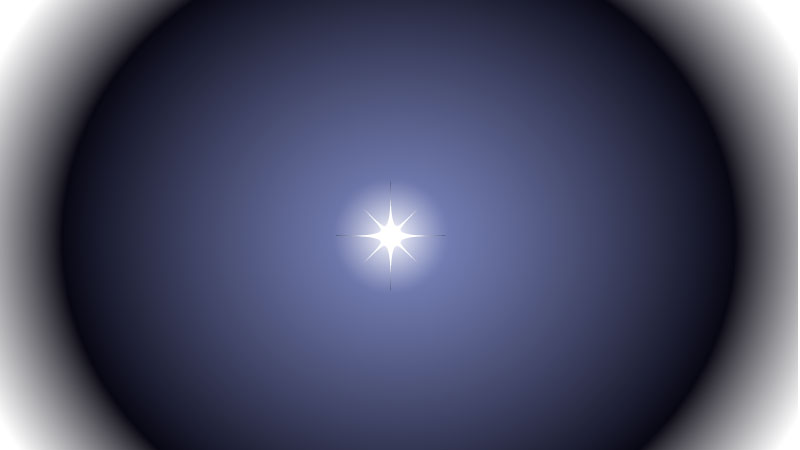
星と2つの円を全て重ねます

複製してあちこち飾ります

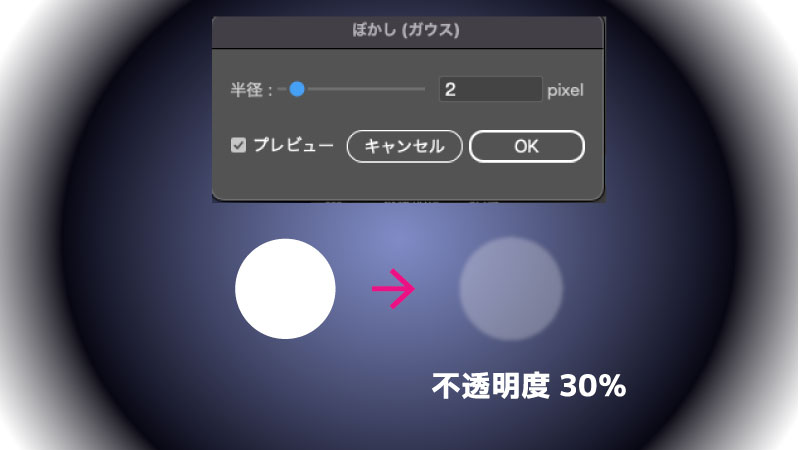
玉ボケ
正円を作ります。
『効果』から『ぼかし(ガウス)』2pxかけます。
不透明度を30%にします。

ツリーの下に配置する玉ボケは紫にします。

大きさや不透明度を変えてたくさん飾ります。

キラキラ
先ほど星の時に作った光を複製します。
大きな光(スクリーン)のグラデーションのカラーを変更します。
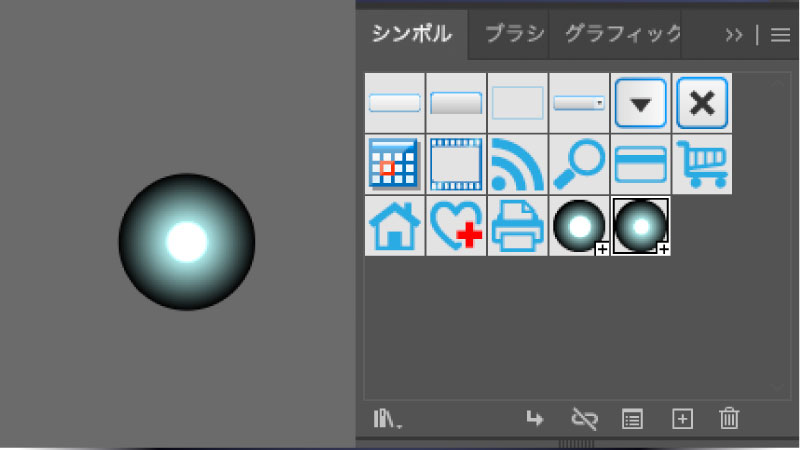
(スクリーン)の円も(覆い焼きカラー)の円も大きさを27pxくらいに小さくして重ねます。

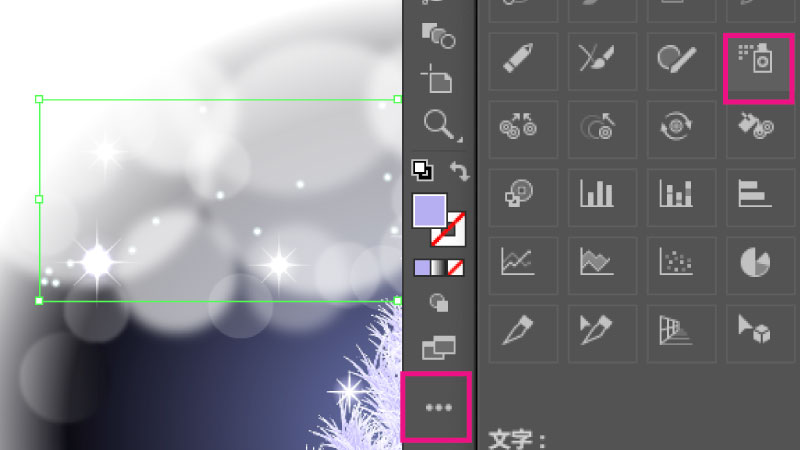
重ねた物をシンボルに登録します。
さらに小さく、20pxくらいにして小さい光も登録します。

シンボルスプレーツールで飾ります。

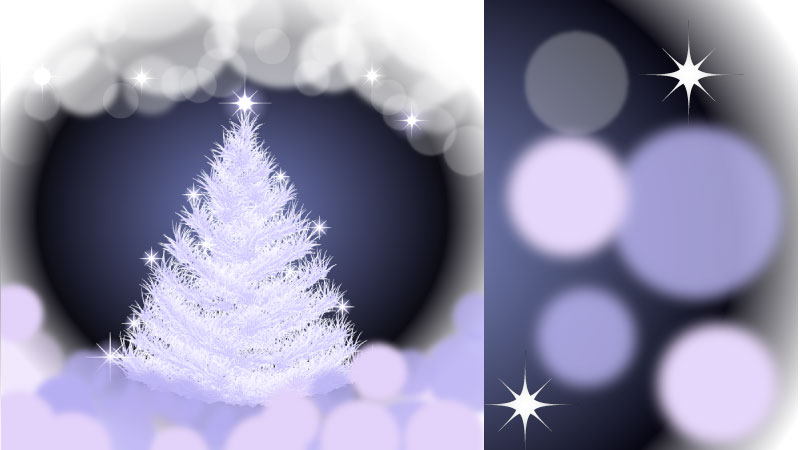
このようにできました。
完成

ブラシの色を緑にするとこのようなクリスマスツリーが描けます

同じカテゴリの記事一覧へ戻る













