【illustrator】ハーフトーンを使ったアメコミ風背景の作り方


アメコミ風文字を作るため、アメコミ風の背景を作りたいです。

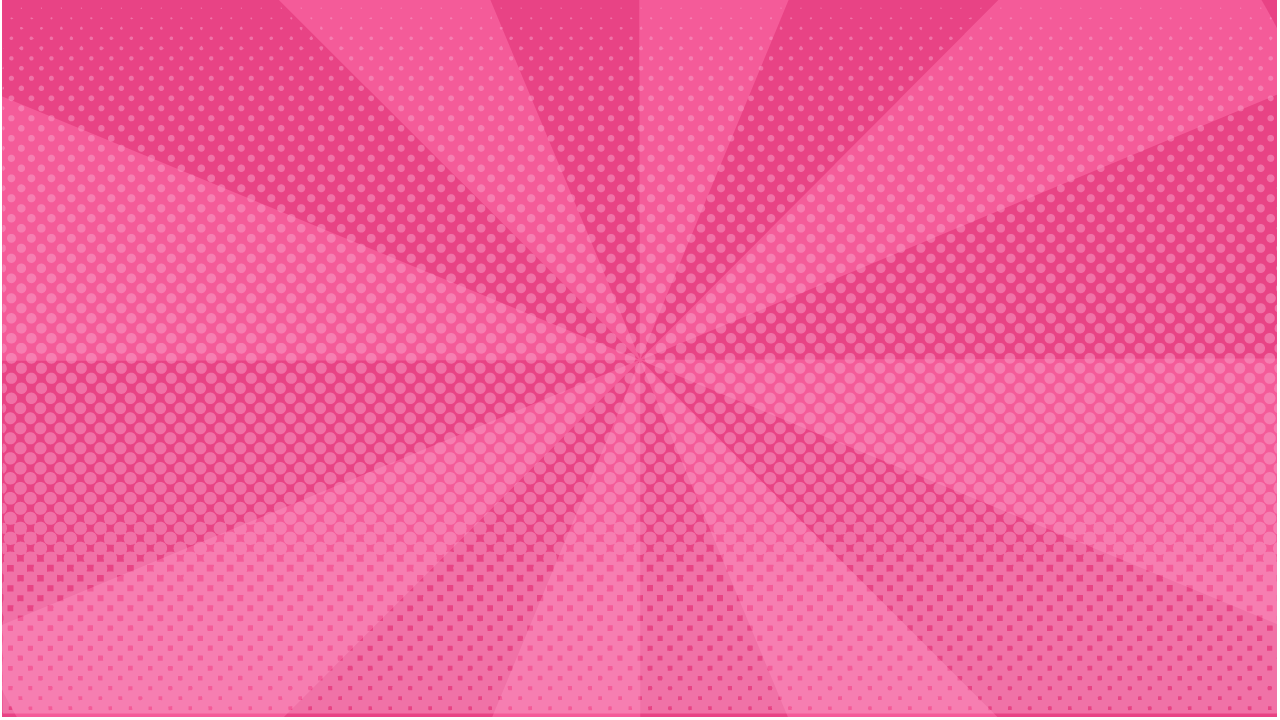
今回はこのようなアメコミ風の背景の作り方をご紹介いたします。
ハーフトーンでドット(網点)を作る
まず、ドットの部分を先に作ります。
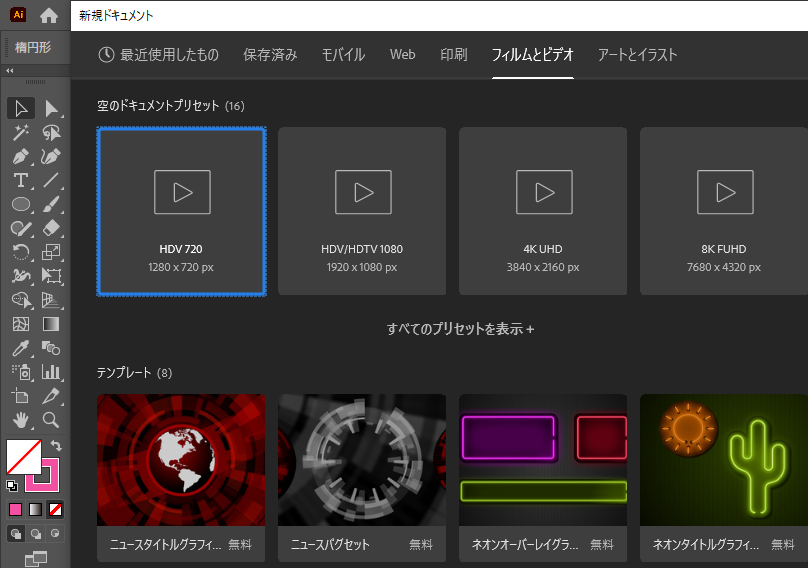
フィルムとビデオから1280✕720を選択します。

長方形ツールを持ちます。
塗りは白、
線はなし。
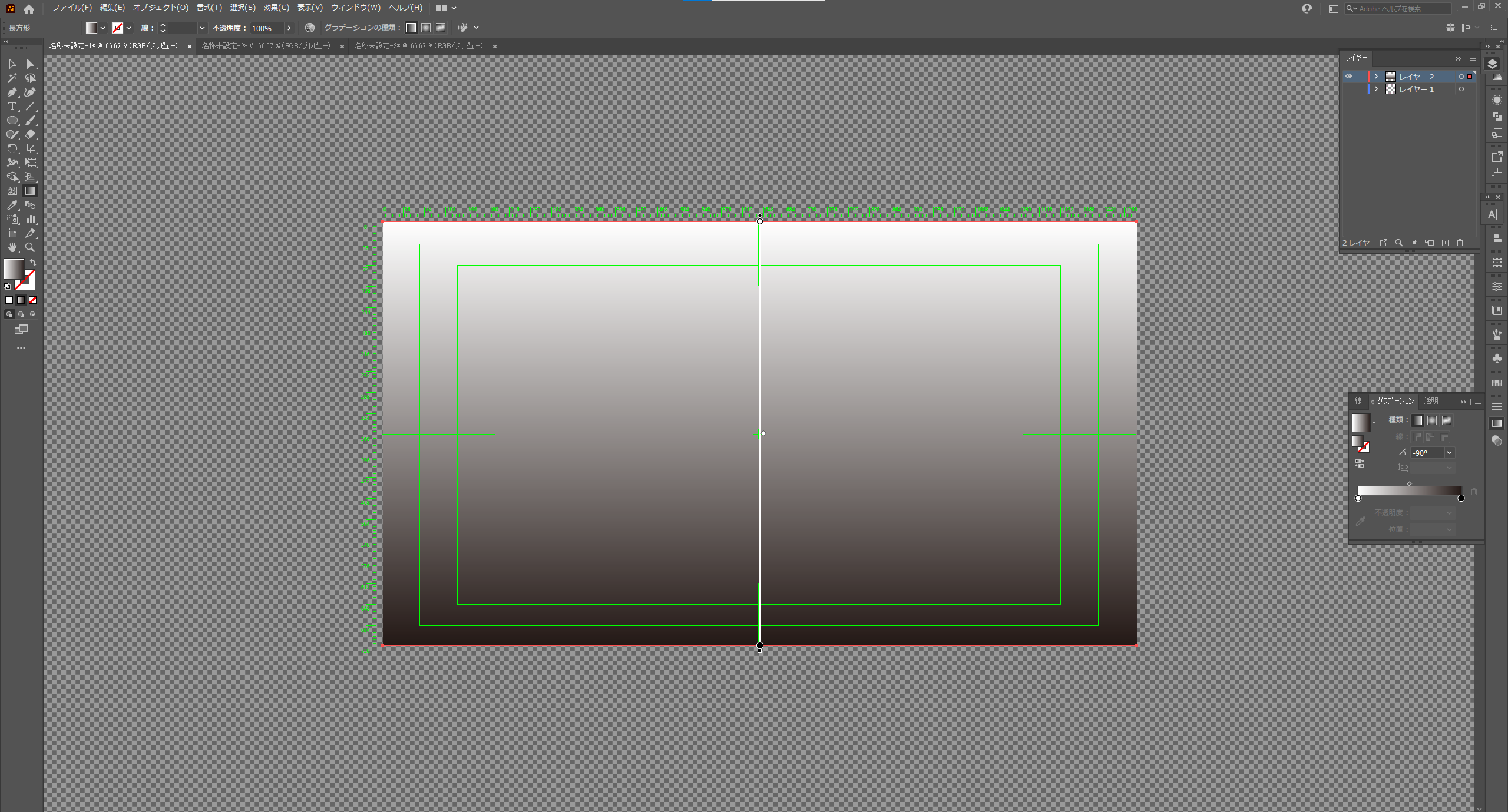
長方形を書きます。

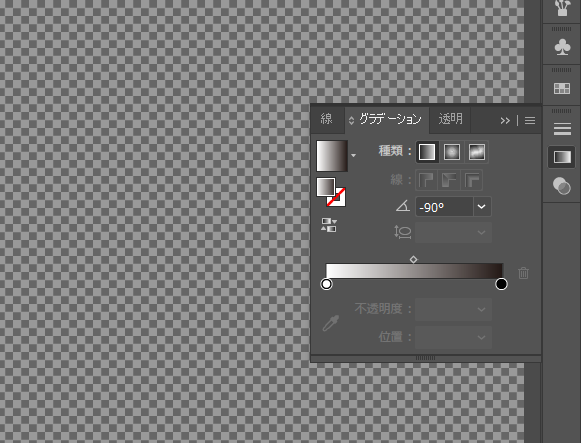
グラデーションツールをダブルクリックします
グラデーションパネルが出るので、
白と黒のまま
線形を選択します。
角度をマイナス90度にします。
長方形がグラデーションになりました、


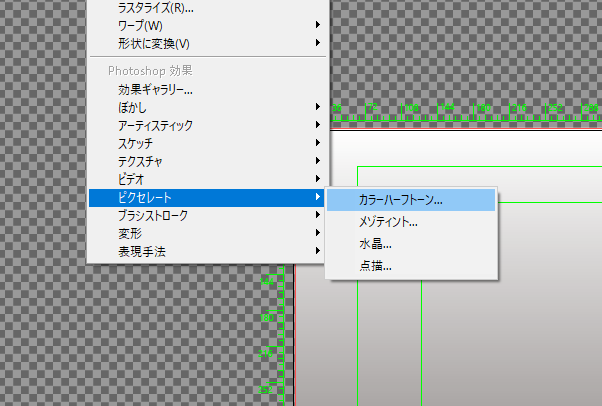
効果から、
ピクセレート
カラーハーフトーンをかけます。
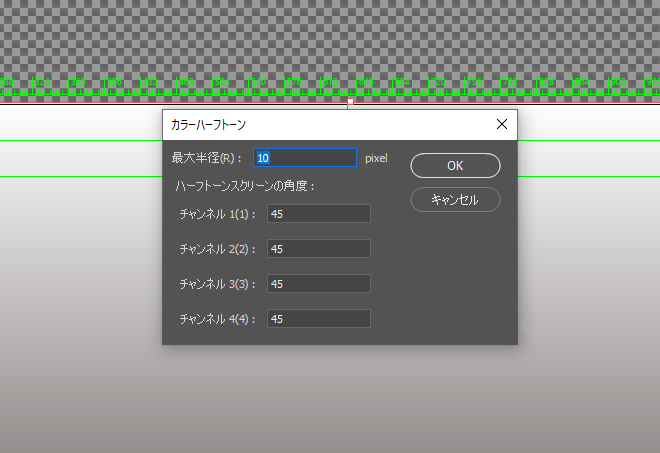
最大半径、10ピクセル。
あとは全て45にします。


次にオブジェクトから、ラスタライズ。
OK.

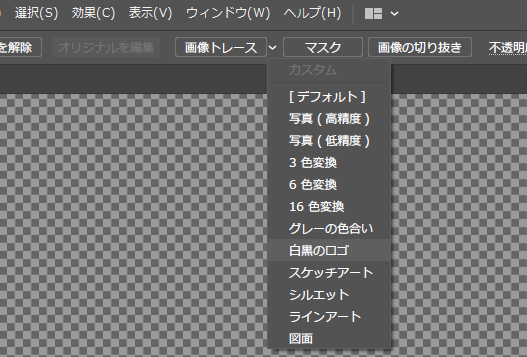
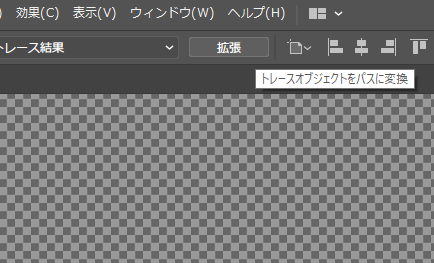
画像トレースの下向き三角をクリックして展開し、
白と黒のロゴを選択します。

拡張をクリックします。

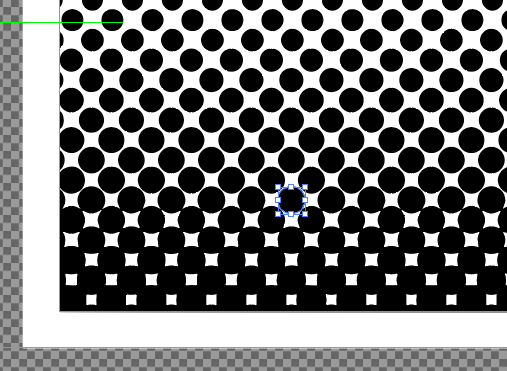
画像の外を1度クリックして選択を外し、
ctrl+Altを押しながら、黒い丸を一つクリックします。

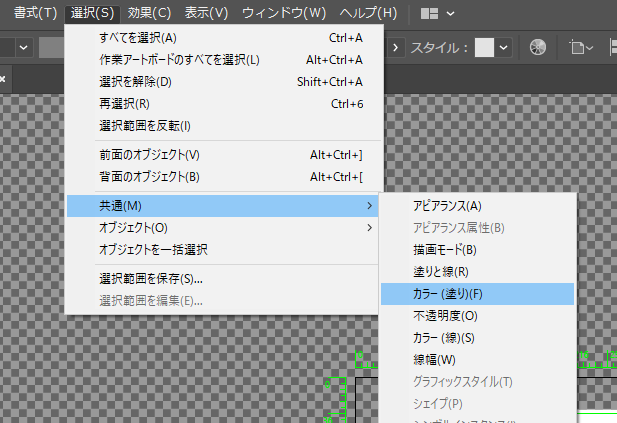
選択から→共通→カラー(塗り)を選択。
黒い部分だけ全て選択されているので、
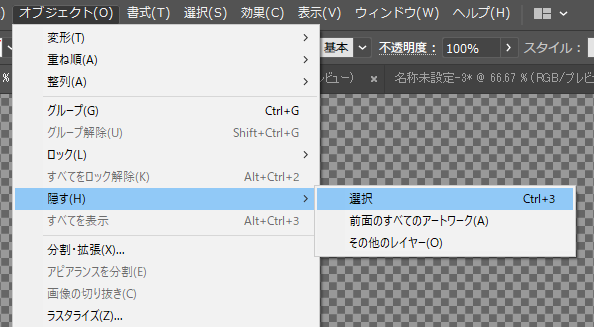
オブジェクトから、隠す→選択で黒い部分を隠します。


次に、Ctrl+Altを押しながら、白い部分をクリックします。
選択→共通→カラー(塗り)を選択します。
白い部分が全て選択されたので、deleteで削除します。

オブジェクトから全てを表示。
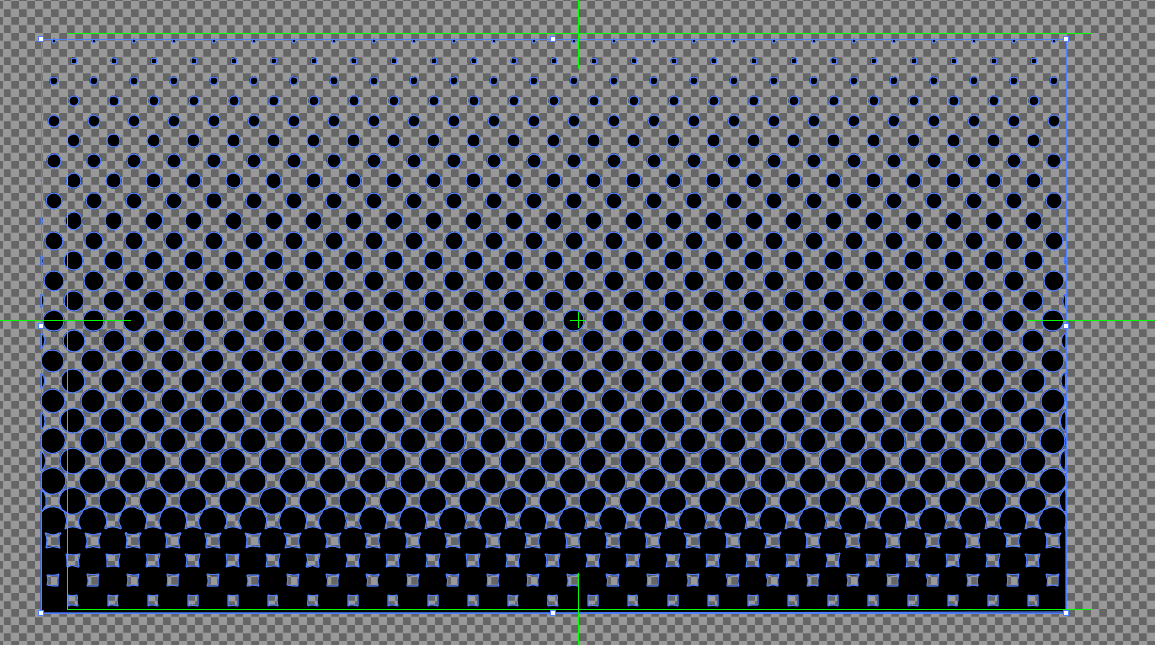
ドットができました。

集中線を作る
次に集中線を作ります。
新規作成から、1280✕720を選択します。
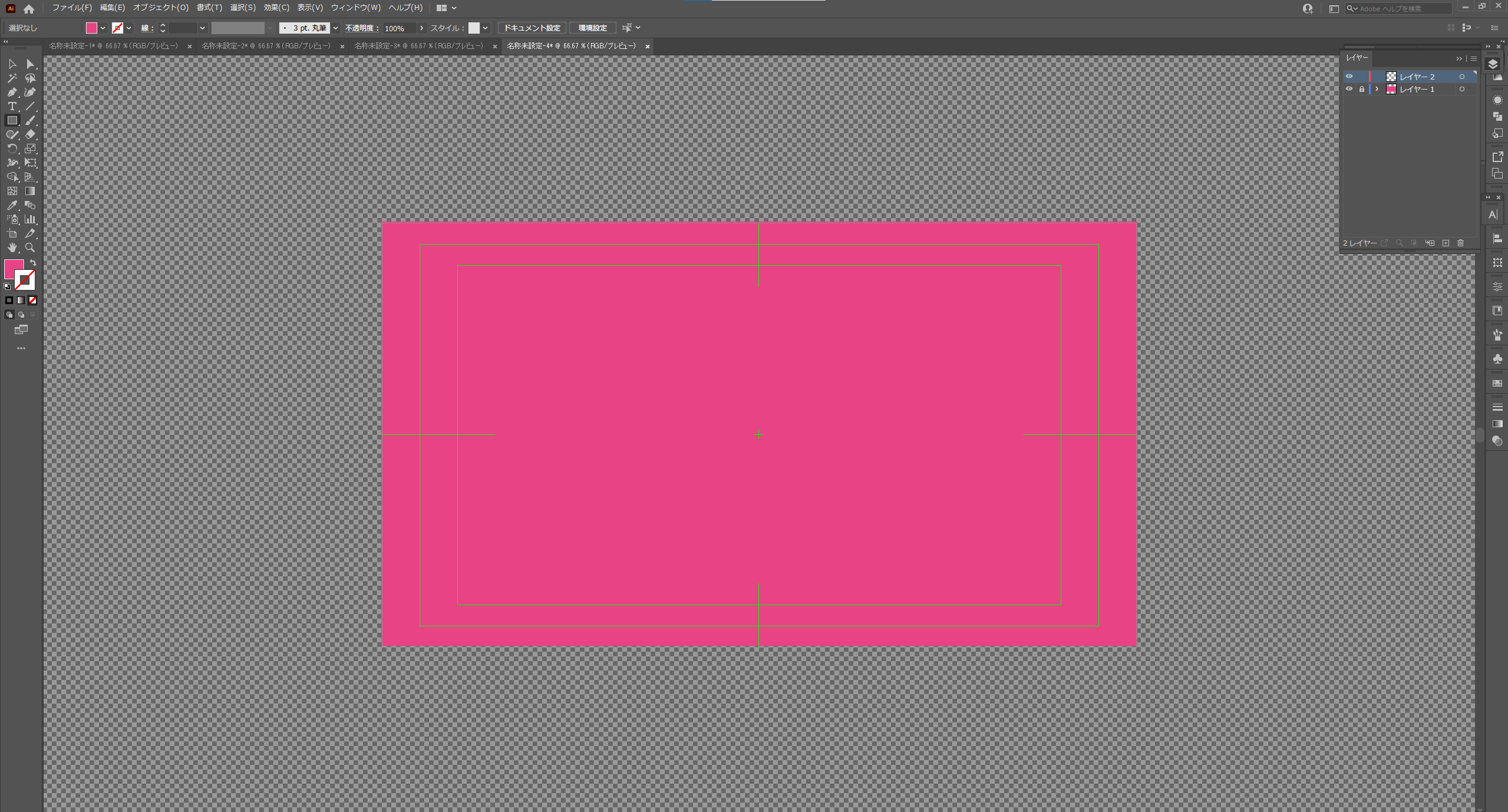
レイヤーを追加して背景を作ります。
長方形ツールを持ちます。
塗りピンク、今回は#E84385
線なし。
長方形を書きます。

レイヤーをロックしておきます。

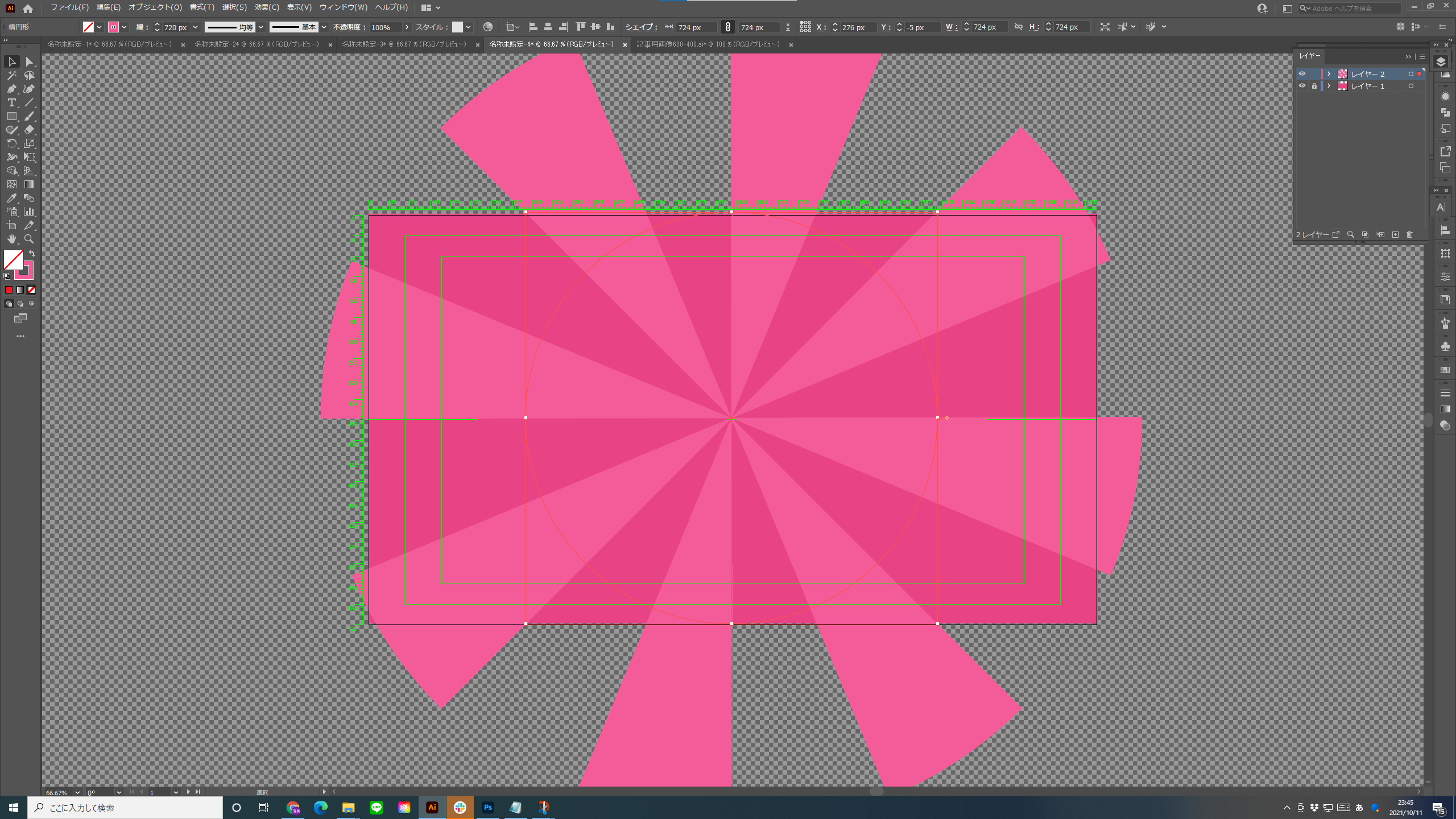
次にレイヤーを追加して、集中線になる円を書きます。
長方形から選択をはずし、楕円形ツールを持ちます。
塗りなし、線は先程より少し薄いピンクにします。
今回は#F45b99にします。
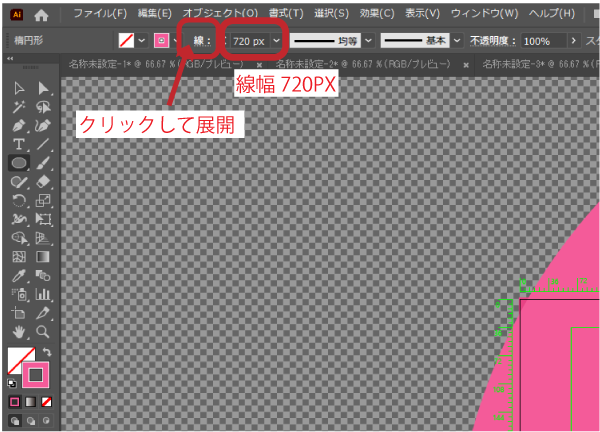
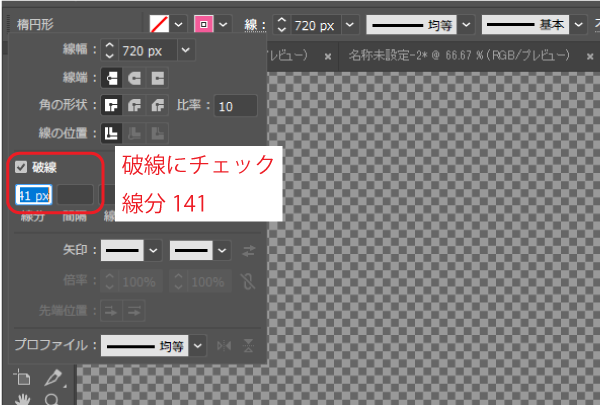
次に線の太さを720にします。

線をクリックして展開し、破線にチェックを入れます。
そして線分を141にします。
今回は141にしましたが、この数字を大きくしたり、小さくしたりすると、
線が細くなったり太くなったりするので、お好きなように調節することができます。

集中線ができました。

ドットを重ねる
先程作ったドットを重ねます。
ドットの色を薄いピンクにします。
今回は#F7A1C8にしました。
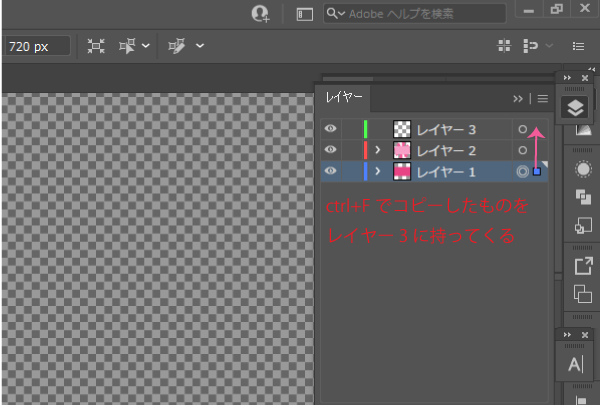
ctrl+Cでコピーして、
先程の集中線に戻って、ctrl+Vで貼り付けます。

レイヤーを追加します。
次に、背景のレイヤーのロックを外し、
長方形を選択してctrl+Cでコピー
ctrl+fで、前面に貼り付けます。
今選択されているものを一番上に持ってきます。

全てを選択して右クリックし、
クリッピングマスクをかけます。
これで背景が出来上がりました。

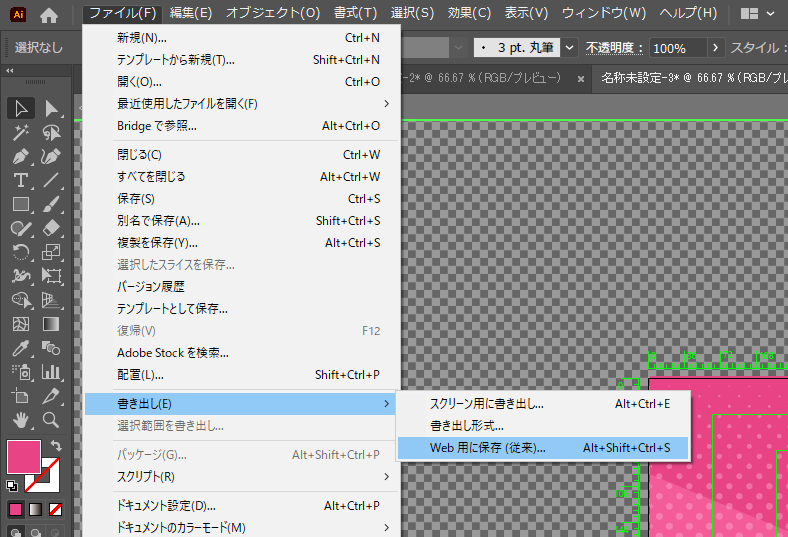
ファイルから書き出し、
WEBように保存(従来)を選択します。
保存。

いかがでしたか?
今回はアメコミ風ドット背景をつくりました。
次回は
この背景にアメコミ風の文字を作っていきます。

同じカテゴリの記事一覧へ戻る













