【Illustrator】Illustratorで3Dロゴを作ろう


サイトのロゴがどんなロゴが良いか悩んでいます。

今回はこのような3DロゴをIllustratorで作ってみましょう

Illustratorで新規作成
幅600px高さ150pxのアートボードを作成します。
今回は少し大きめのロゴを作ります。

長方形を作成

長方形ツールをクリックします。

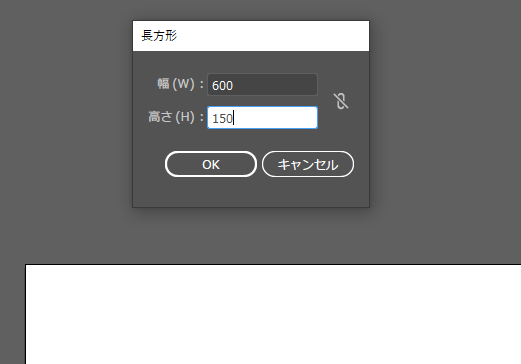
アートボードと同じ幅600px、高さ150pxにします。

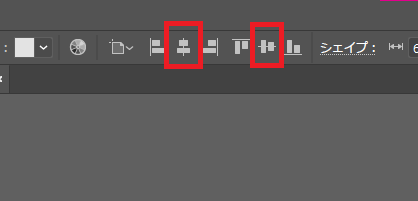
コントロールパネルの「水平方向中央に整列」「垂直方向中央に整列」でアートボードにピッタリ合わせます。
コントロールパネルが出ていない方は、「ウィンドウ」▷「コントロールパネル」から出します。

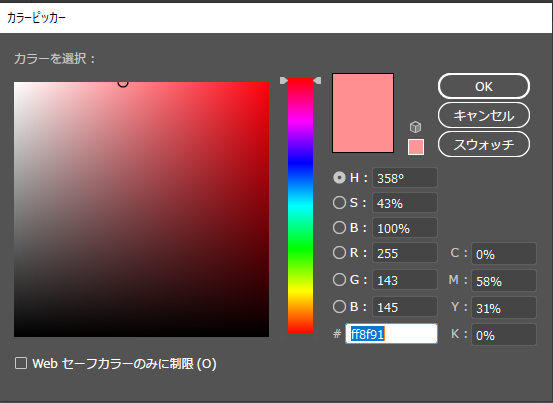
長方形の色を好きな色に変えます。
今回は「#ff8f91」にしました。

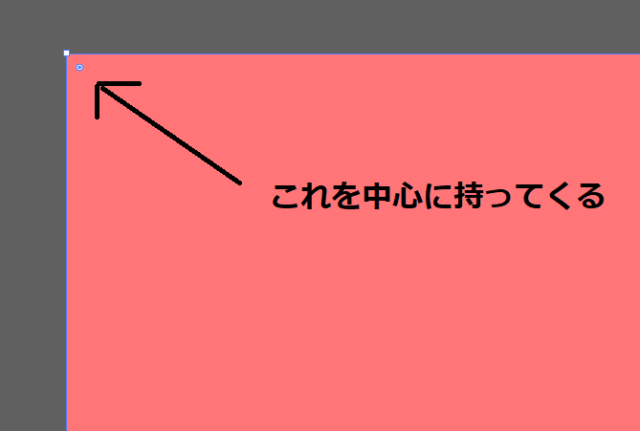
角の丸いものを中央に持ってきます。
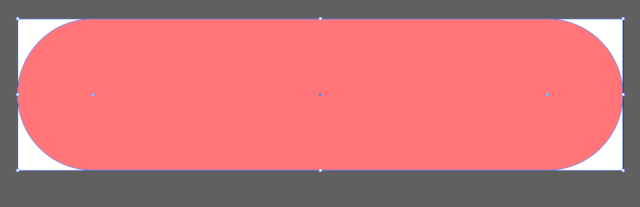
四角形の角が丸くなります。

角丸四角形になりました
テキストを入力
次に文字を入力します。
テキストツールを選択して文字を入力します。
今回は「Cooper Std Black Italic」フォントにしました。

文字の大きさは100Px
先程のように文字も「垂直方向中央に整列」、「垂直方向中央に整列」にしておきます。

文字の塗は「無し」、線も「無し」にします。
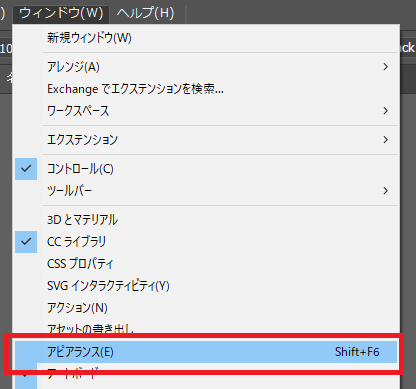
アピアランスパネルを出します

次に「ウィンドウ」から「アピアランスパネル」を出します。

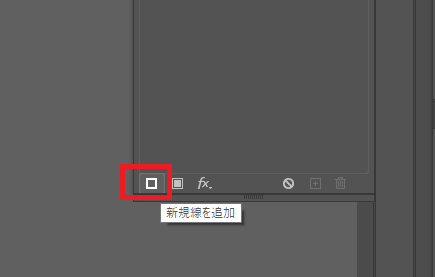
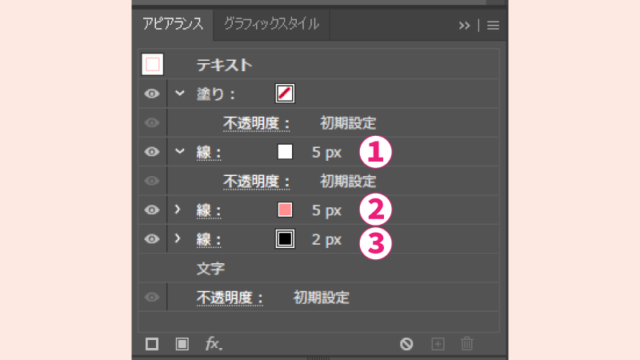
文字を選択した状態でアピアランスパネルの「新規線を追加」をクリックします。

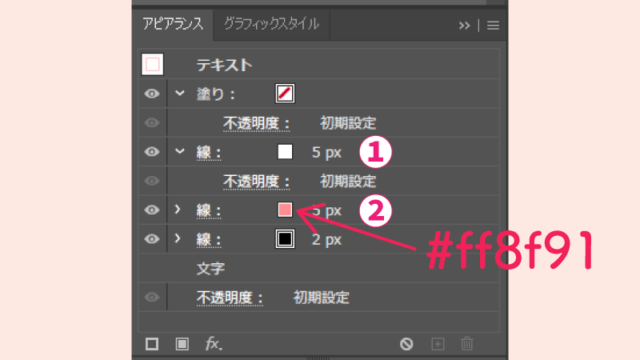
色は「白」線は「5px」にします①
次にまた「新規線を追加」から線を追加します。
色は「#ff8f91」、線は「5px」にします②

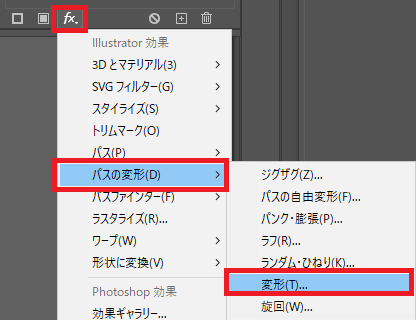
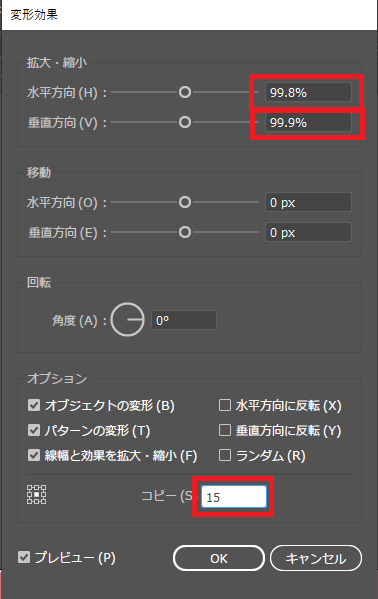
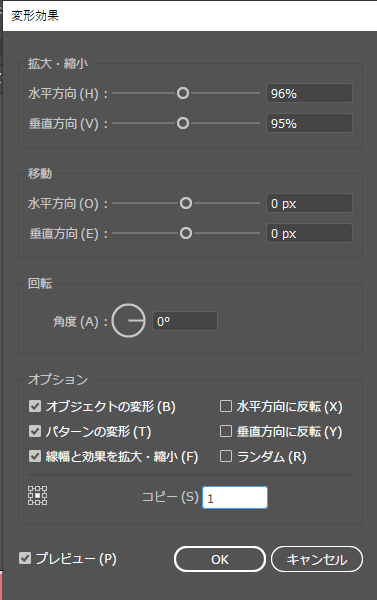
次に今追加した線を選択した状態で「fx」から「パスの変形」▷「変形」を選択します。

このように設定します。

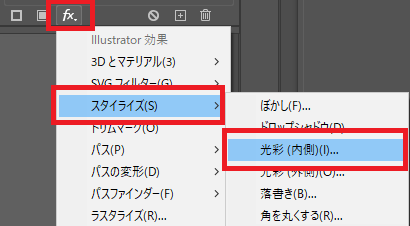
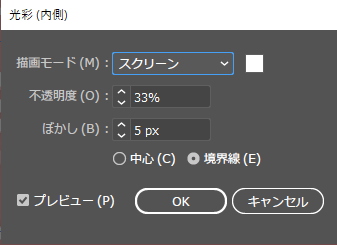
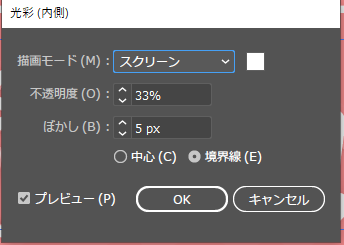
次に「fx」から「スタイライズ」▷「光彩(内側)」を選択します。

描画モード:スクリーン
不透明度:33%
ぼかし:5px

次に「新規線を追加」します。

色は「黒」、線は5pxにします③

「fx」から「パスの変形」▷「変形」を選択してこのように設定します。

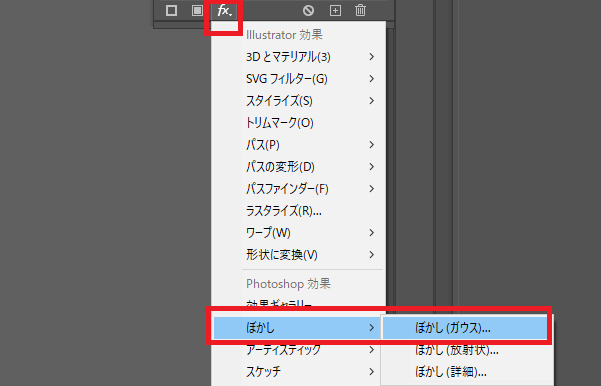
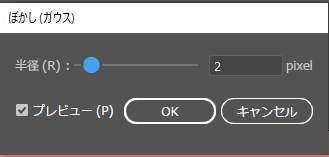
次に「fx」から「ぼかし」▷「ぼかし(ガウス)」を選択します。

半径:2

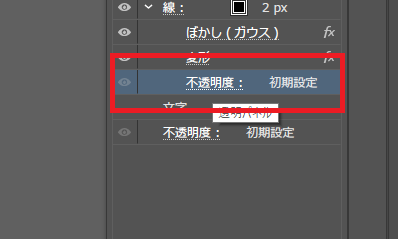
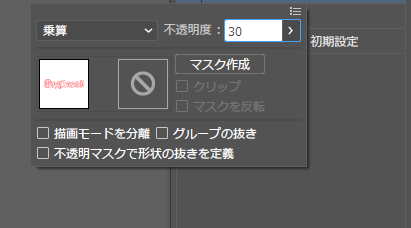
不透明度をクリックします。

「乗算」不透明度「30」にします。
「fx」から「スタイライズ」▷「光彩(内側)」を選択します。

光彩(内側)
描画モード:スクリーン
不透明度:33%
ぼかし:5px

アピアランスパネルはこのようになります。
もし、順番が違う時はドラッグして入れ替えます。
背景を装飾して完成
背景の角丸四角形を選択して、「オブジェクト」▷「パス」▷「パスのオフセット」を選択します。

パスのオフセット
オフセット:-10px
角の形状:マイター
角の比率:4

一回り小さい角丸四角形ができるので、色を「無し」線を「白」にします。
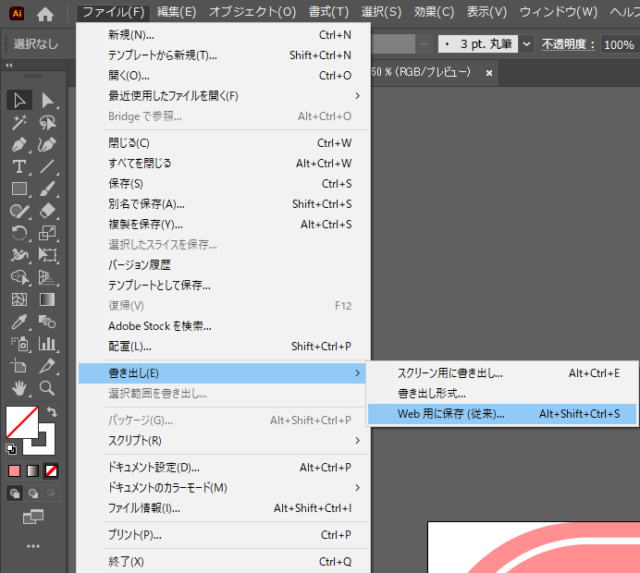
書き出し

「ファイル」から「書き出し」▷「Web用に保存」で保存します。

まとめ
今回は簡単に文字だけでロゴを作ってみました。
同じカテゴリの記事一覧へ戻る