【Html&Css】『Visual Studio Code』便利機能


いくつかテキストエディターを使ってきましたが、【Visual Studio Code】の便利な機能が本当に便利なのでご紹介します。
【Visual Studio Code】の便利機能
フォルダーをドロップするだけ
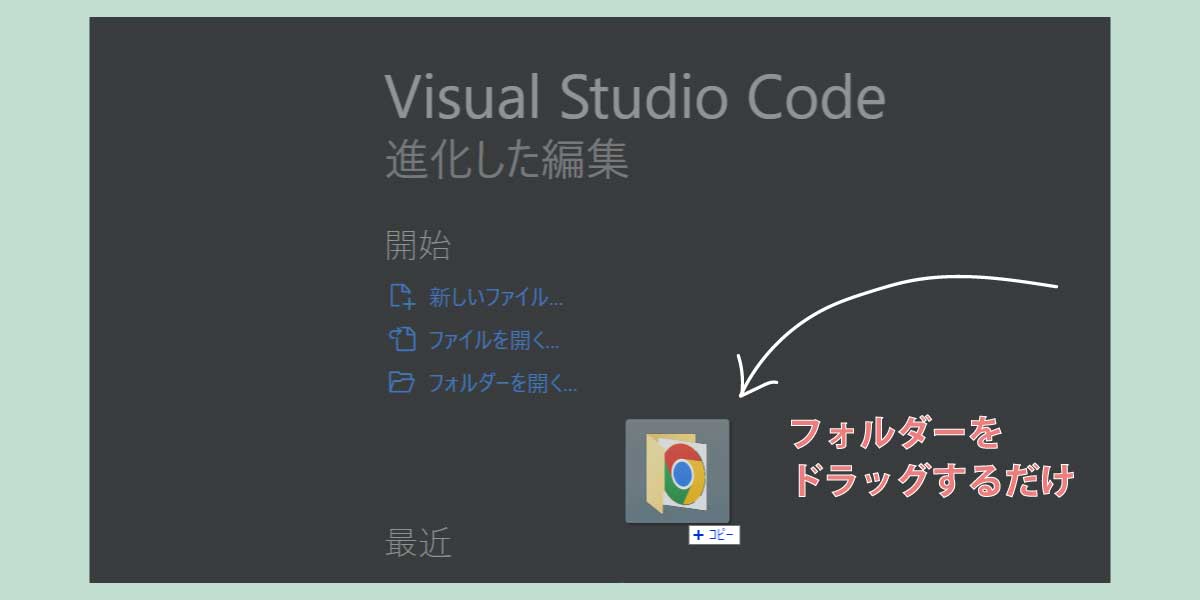
VS Codeは始めるのも簡単で、例えばこのような階層のフォルダーをあらかじめ作っておけばフォルダーをドラッグするだけで始めることができます。

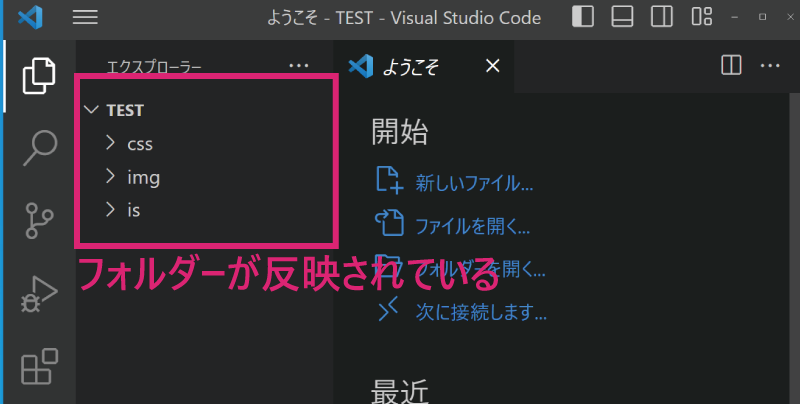
ホーム画面にドラッグするだけ

このように作成したフォルダーが反映されています。

Emmet
VS codeにはとても便利なEmmetという機能があります。
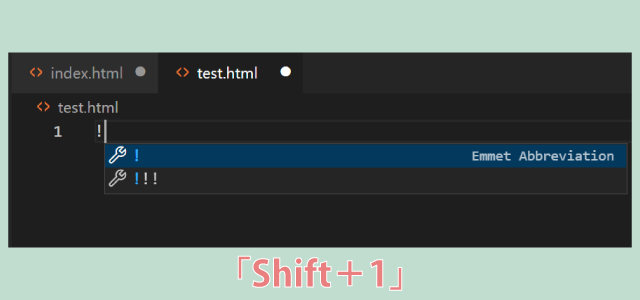
!と入力するだけ
htmlファイルを作成したら次は<!DOCTYPE Html>…..と入力していくわけなんですが、
VS codeでは「びっくりマーク」(shift+1)と入力して「Enter」を押せば

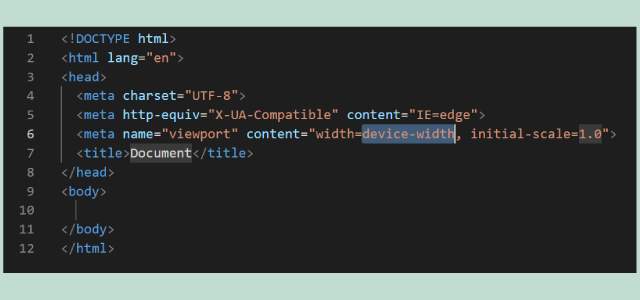
このとおり
必要なのもは入力されています。

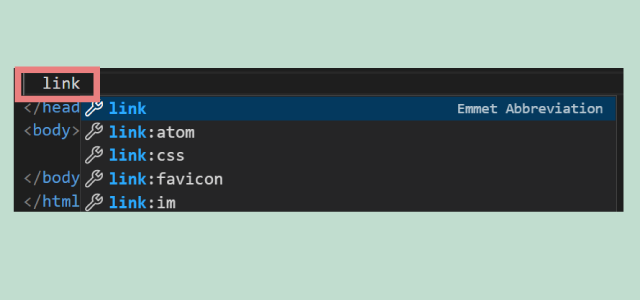
例えば link
「link」と入力して「Enter」すると

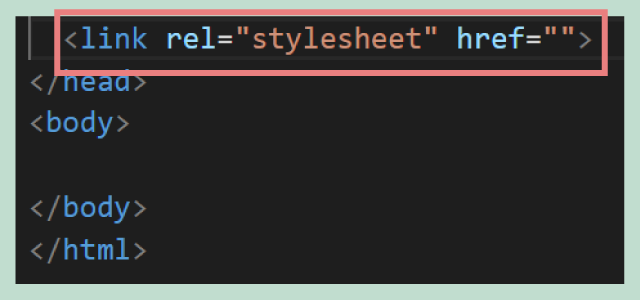
自動でこのように入力してくれます。

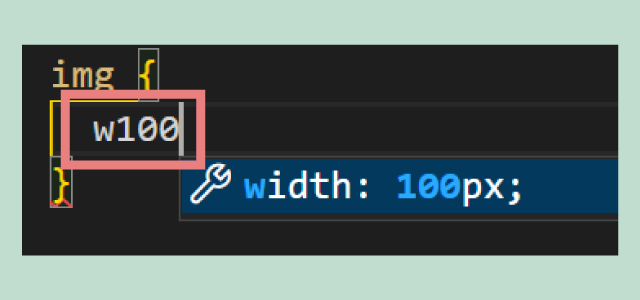
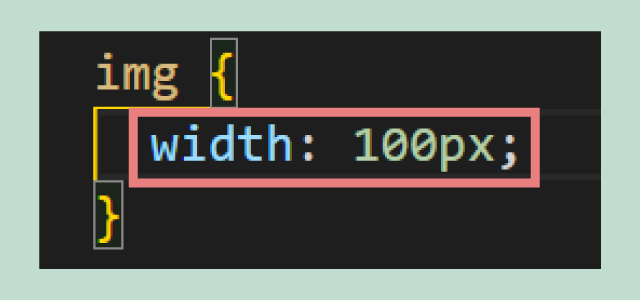
w100で→width:100px;
CSSではよく使う幅や高さも「w100」「h100」と入力するとこのように自動で入力してくれます。


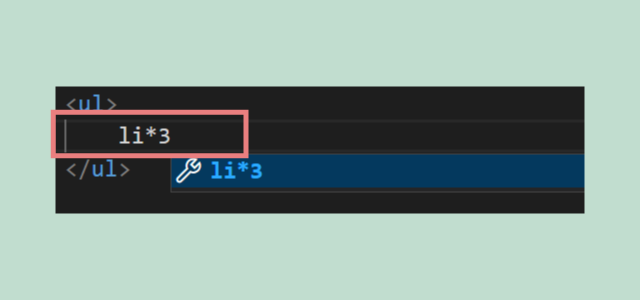
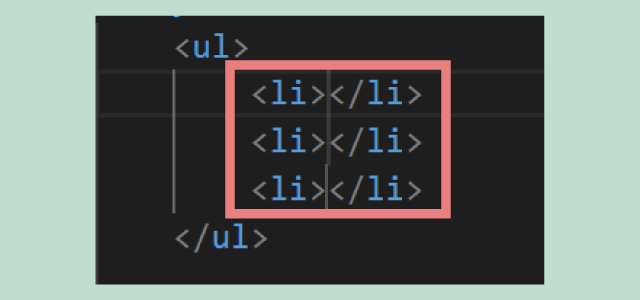
同じ要素を記述「*」アスタリスク
例えば<li>リストタグを3つ作りたい時「li *3」と記述するだけでこのように3つ入力してくれます。


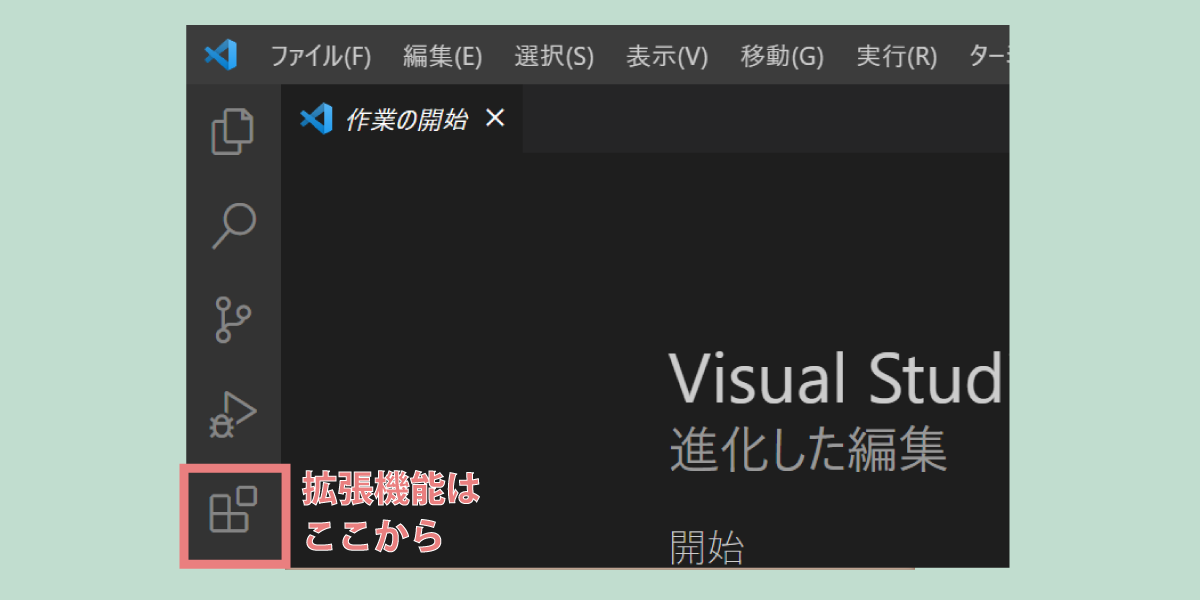
拡張機能

Japanese Language Pack for Visual Studio Code
これは日本語に表示してくれる機能です。
Path Intellisense
画像などを読み込む時にパスの候補を出してくれるのでパスによる階層間違いがなくなります。
Auto Rename Tag
開始タグを入力すると終了タグが自動で読み込まれるというもの。しかもタグの変更や修正をするとペアのタグも自動で変更されてとっても便利。
Evillnspector
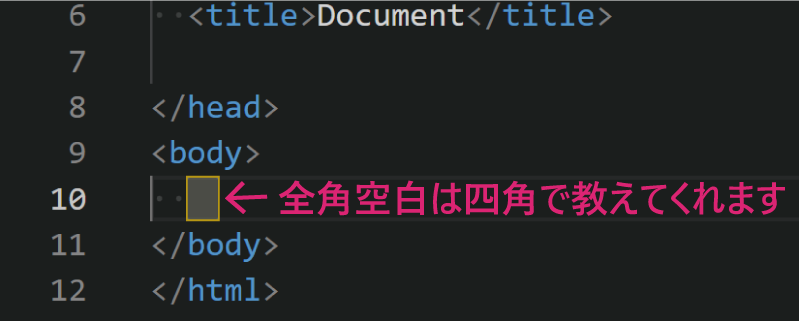
この拡張子は【空白】を表示してくれるというだけの機能です。
それだけですが初心者の方はぜひ入れたほうが良い機能です。
コードはスペル1つ違うだけで、全角空白1つあるだけで思うようになりません。
スペルなら間違いを見つけることはそれほど難しくないですが、文字の入っていないスペースを見つけるのはとても大変。
しかも初心者の時は結構全角スペースを入れていまい、うまく実装できないということがあります。

便利なショートカットキー
保存「Ctrl+S」
コーディング時はマメに保存します。
「Ctrl+S」で保存すると素早く保存できます。

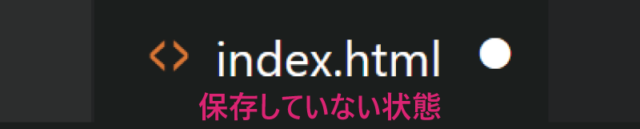
タブが◯のときは保存していない状態

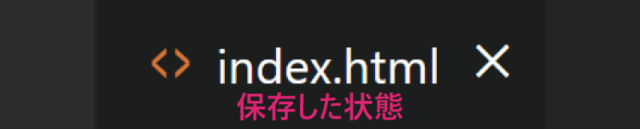
「Ctrl+S」で保存すると✕になります
行のコピー「Ctrl+C」
普通Wordやエクセル使う時は範囲選択して『Ctrl+C』でコピーしますが、VS codeでは何も範囲選択しないで「Ctrl+C」で行ごと範囲選択してコピーできます。
そしてコピーしたいところで「Ctrl+V」で貼り付け。
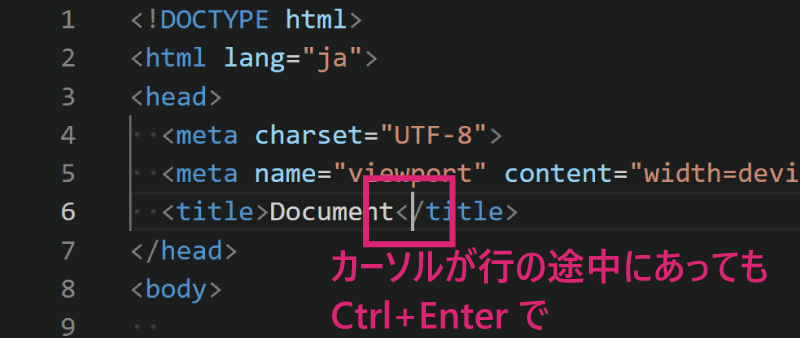
すぐ下の行に改行「Ctrl+Enter」

普通行の途中にカーソルがあったら改行する時は行末までカーソルを移動させてから改行します。
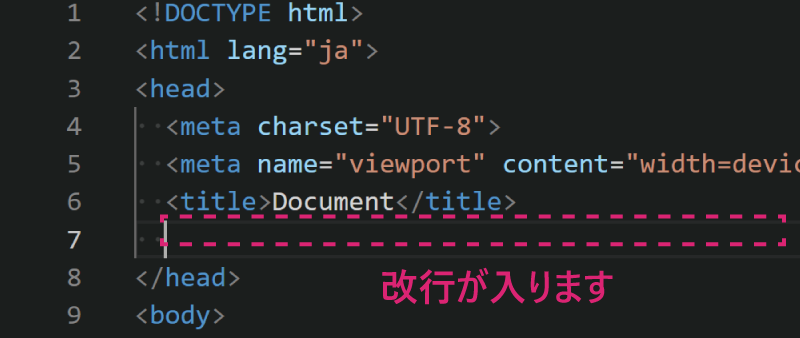
「Ctrl+Enter」をするとすぐ下の行に新しい行ができて便利。


「Ctrl+Shift+Enter」ではすぐ上に行を作れます。
インデントの調整 「Alt + Shift + F」
記述しているうちにインデントが崩れても「Altキー」+「Shiftキー」+「 Fキー」でこのとおり。

「Ctrl」+「/」でコメントアウト
「Ctrl+/(スラッシュ)」で一瞬でファイルに合ったコメントアウトにしてくれます。

HTMLでのコメントアウト

CSSでのコメントアウト

JSファイルでのコメントアウト
全て「Ctrl+/」で一発です。
コメントアウトしてあるものを「Ctrl+/」すると解除します。
折り返す 「Alt+Z」
行が長くなってしまって見にくくなったら、「Alt+Z」で表示されていないところは折り返して表示してくれます。
1行選択 「Ctrl+L」
1行をカーソルでドラッグして選択するのも少々面倒ですよね。
「Ctrl+L」で1行をパッと選択してくれるこのショートカットも地味に便利です。

単語単位で選択 「ダブルクリック」
こちらもよく使います。
単語を選択する時はその上でダブルクリックするだけ。
とても楽なのでぜひ使ってみてください。
なお、トリプルクリックすると1行選択します。

他にもまだまだ沢山の便利機能がありますので使いながら覚えていくのがいいかなと思います。
同じカテゴリの記事一覧へ