【HTML&CSS】overflowプロパティ~はみ出た要素の表示の違い~

overflowプロパティははみ出た要素をどのように表示するか表示しないのかを指定するプロパティです。
それぞれの違いをみていきましょう。
今回このように右から出現するナビゲーションを実装してみました。
<HTML>
<div id="g-nav-list">
<ul>
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><CSS>
#g-nav-list {
position: fixed;
z-index: 999;
width: 30%;
height: 100vh;
overflow:auto;
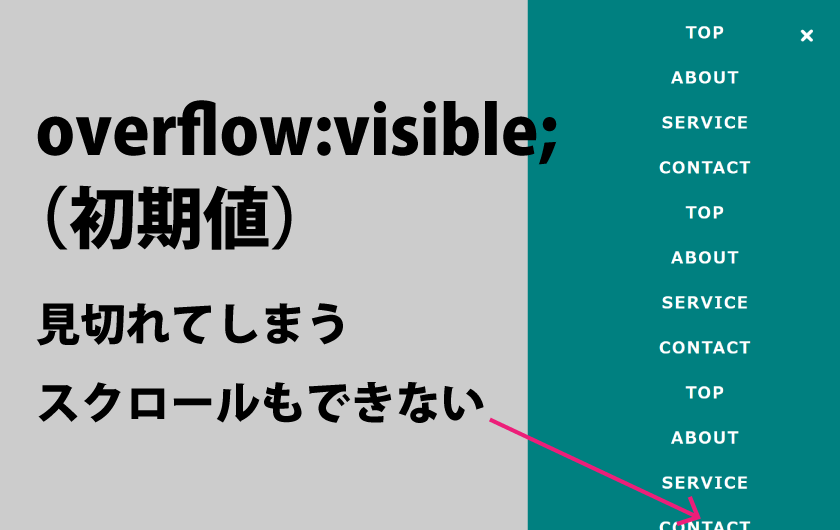
}overflow: visible;
overflow: visible;では表示できない部分が見切れてしまっています。
スクロールもできない。

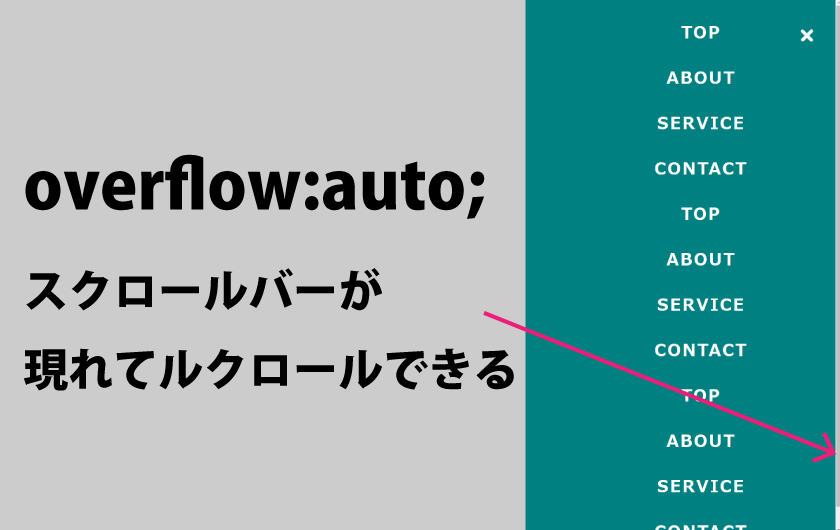
overflow: auto;
overflow: auto;でははみ出た部分がスクロールで表示することができます。

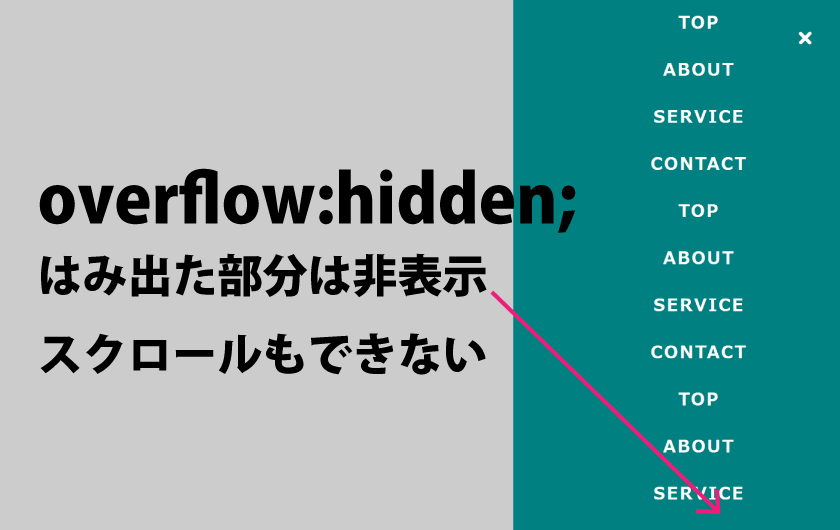
overflow: hidden;
overflow: hidden;では要素からはみ出た部分は非表示になる。
今回の場合「service」の下の「contact」は消えてしまっていて、スクロールもできない状態。

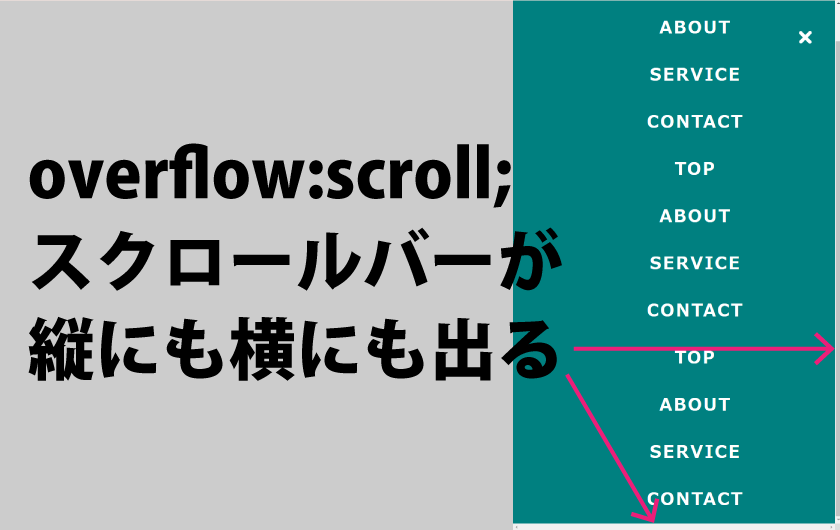
overflow: scroll;
overflow: scroll;では「overflow: auto;」のようにスクロールができます。
ただ、今回必要がない横スクロールのためのスクロールバーも現れます。

まとめ
今回の場合は「overflow: auto;」で良いようですね。
**********
同じカテゴリの記事一覧へ