【HTML&CSS】レスポンシブWebデザイン「@media only screen and(max-width: ) {}」


メディアクエリの記述に「@media only screen and(max-width: ) {}」や「@media (max-width: ) {}」」などとありますが、どのように記述するのが正解なのか迷います。
今回はレスポンシブWebデザインの記述についてみていきましょう。
レスポンシブWebデザインとは
レスポンスWebデザインとは、ひとつのHTMLファイルをデバイスの画面サイズに合わせたページのレイアウトに調整して表示させることで、CSSで調整を行います。

レスポンシブWebデザインのメリット
管理が簡単になる
パソコン版とスマートフォン版、モバイル版でファイルを分けるとそれぞれにHTMLファイルが存在します。
コンテンツの追加や更新、修正が必要となった場合それぞれ変更を加える必要がありますがファイルがひとつならコンテンツの追加や修正が簡単になります。
ユーザビリティが向上する
レスポンシブWebデザインではないレイアウトサイトをスマートフォンから閲覧すると文字が小さ過ぎたり、画像が大き過ぎて切れるなど不具合が起こります。またボタンが小さすぎて指で押せないなど利便性も悪くユーザーの離脱につながります。
パソコンとスマートフォンサイズ、タブレットサイズとCSSで調整することによってユーザビリティを向上できます。
SEO的に効果がある
違うURLでパソコン用とスマートフォン用の内容が同じになってしまうと重複コンテンツとして、SEO的に適切に評価されません。
HTMLファイルをひとつにするとURLが変わらないので評価が分散しないでSEO的に効果が期待できます。
レスポンシブWebデザインのデメリット
レスポンシブWebデザインの種類4つ
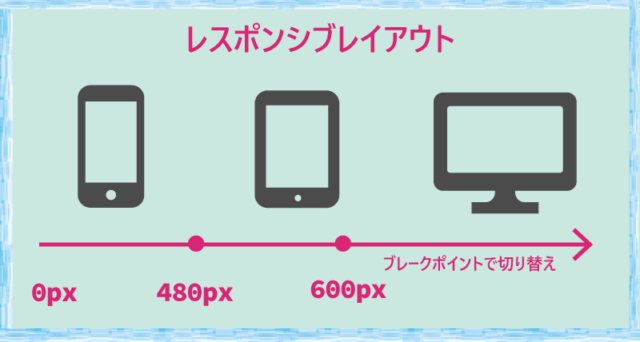
レスポンシブレイアウト

画面の幅の数値に合わせてCSSの切り替えを行うレイアウトです。
デザインの切り替えは「ブレークポイント」を基準にします。
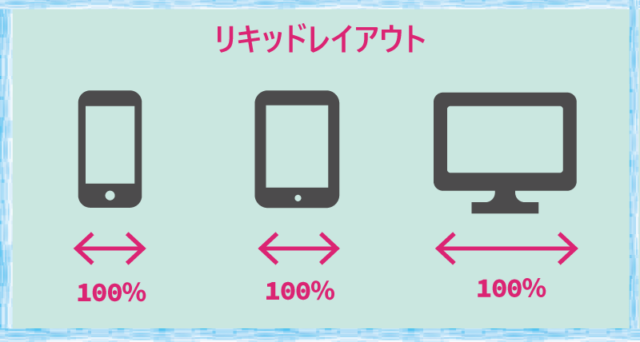
リキッドレイアウト

数値を指定せず、デバイスの画面幅に応じて柔軟にレイアウトを変更させるレイアウト。
どのデバイスでも画面の横幅に合わせてコンテンツの表示サイズがぴったり可変されるレイアウト。
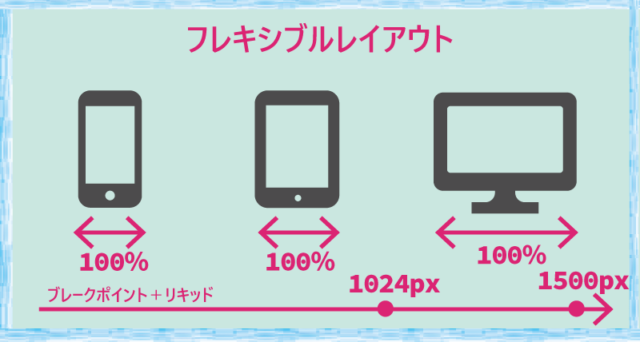
フレキシブルレイアウト

リキッドレイアウトと同じように単位は%で指定して、画面の最小幅と最大幅も指定したレイアウト。ブレイクポイントを指定することで、指定した幅以上の画面の場合は左右に余白を作って見やすい表示に調整します。
グリッドレイアウト

画面の幅に合わせて幅と高さから画面を格子状に分割し、ブロック型のコンテンツを並べるレイアウト。
@media screen and (min-width 768px) {}と
@media (min-width 768px)なにが違うのか?
@media screen and (min-width 768px) {}と
@media (min-width 768px){}
@media only screen and (min-width 768px) {}とさまざまな記述があっていったいなにが違うのか?と思う方もいらっしゃるのではないでしょうか?
結論@media (min-width 768px){}で良い
先に結論をいうと@media (min-width 768px){}で良いのですが、違いを詳しくみていきましょう。
メディアクエリ
ある条件を満たしたときだけ適用されるCSSです。
メディアクエリ基本の記述
①head内にメタタグを記述する
「content=”width=device-width」は、画面の幅を指定する記述です。
「initial-scale=1.0」は、画面のズーム率を指定する記述です。「initial-scale=1.0」とすると等倍で表示されます。レスポンシブWebデザインの場合はデバイスにより変わるので「initial-scale=1.0」と記述します。
このメタタグの記述がないとレスポンシブにはならないので、忘れず記述しましょう。
②CSSにメディアクエリを記述
min-width:768pxと指定したならブレイクポイントは768pxになり、768px以上のデバイスに適用されます。
**********
メディアクエリについて
CSSは次のような構文です
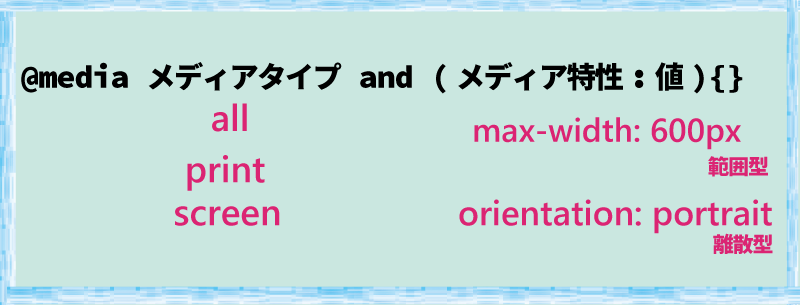
メディアタイプ
@media all and (max-width: 600px) {}
allは省略できるので以下の記述でもOK。
@media (max-width: 600px) {}
主なメディア特性
ここまでのまとめ
メディアタイプでは「all」、「print」、「screen」があり「all」は全て。
「all」は省略できる
メディア特性はさまざまある。よく見る「width」はメディア特性の一つ。
メディア特性の値には数値が入る「範囲型」とportraitのような「離散型」がある。

演算子
and演算子
@media screen and (320px <= width < 600px) {}このように記述もできる
(320px以上600px未満)
組み合わせることも可能
@media (min-width: 320px) and (max-width: 600px) {}
、演算子
論理演算のor(または)に当たります。
メディアクエリでは or ではなく ,で区切って表現します。
又はという意味になる。
not 演算子
notを使用する場合は、メディアタイプを明示的に指定する必要があります。
つまり、allの省略はできません。
notは否定形になります。
only 演算子
onlyを使うと、指定した条件に対応していないデバイスを対象外にできます。
古いブラウザで適用されるのを防ぐことが目的のため、最近のブラウザで適用されることはありません。
@media only screen and (max-width: 600px) {}ですから下記のような記述でよいでしょう。
@media screen and (max-width: 600px) {}さらに「all」と記述すれば全てのメディア、
さらに「all」は省略できますのでこのように記述すれば良いということですね。
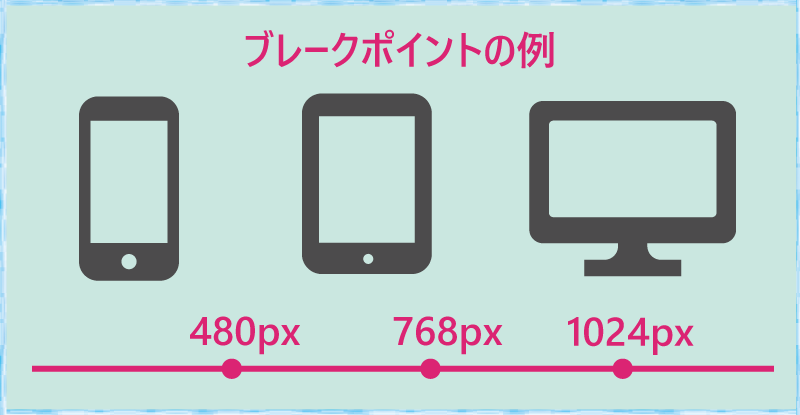
ブレークポイント
メディアクエリを使いデバイスの画面サイズによってスタイルを変更することができます。
その切り替える画面サイズのことを「ブレークポイント」といいます。
デバイスはたくさんありますので、このブレークポイントにしておけば大丈夫というような画面サイズに決めることは難しいですがスマートフォンなら480px、タブレット768px、PC1024px前後で設定します。

メディアクエリがうまく効かないとき
うまく効かないでレスポンシブになっていないとき確認して見るところをご紹介します。
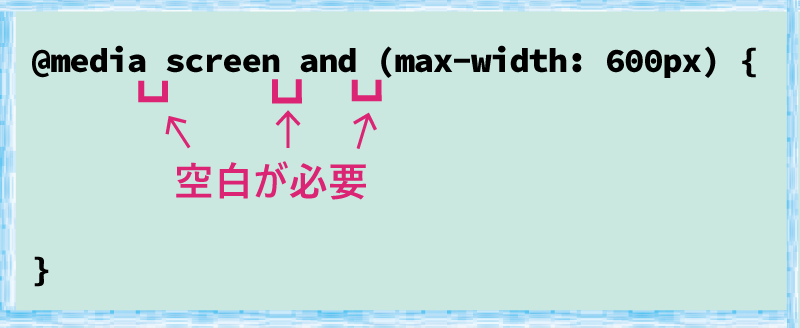
半角スペースがない

半角空白が入っていない、全角空白になってしまっているというときもうまくいきません。
記述は間違っていないのに、、、とどこが間違っているのか見つけにくい間違いです。
特にandと丸括弧の間の空白に注意が必要です。
view portの記述がない
CSSファイルにメディアクエリを記述するだけでなくheadタグ内に「viewport(ビューポート)」と呼ばれるmetaタグを記述を記述をする必要があります。
忘れずに記述しましょう。
max-widthとmin-widthが逆
メディアクエリのmax-widthとmin-widthが逆になっている
どちらがどちらか迷ってしましますよね。
デスクトップファーストの場合「max-width:480px」(幅が480px未満)
だんだん小さくなっていくイメージ。
モバイルファーストの場合「min-width:768px」(幅が768px以上)
だんだん大きくなっていくイメージ
と覚えると間違いが少ないかもしれません。
max-widthとmin-widthが重複
メディアクエリのmax-widthとmin-widthが重複している
min-widthとmax-widthは併用できるが、可読性とミスの原因につながるため、使用はどちらか一方に統一したほうが良さそう。
上書きしている
下のような記述ですとbackground-color: がグリーンになることはありません。
480px以下でグリーンになる記述ですが、その後に768px以下ではブルーになる記述をしてしまっています。
480pxも768px以下なので下に記述のあるブルーが適用されてしまっています。
h1 {
background-color: pink;
}
@media screen and (max-width:480px){
h1 {
background-color: lightgreen;
}
}
@media screen and (max-width:768px){
h1 {
background-color: lightblue;
}
}デスクトップファーストではだんだん小さくなるイメージで下のように記述します。
h1 {
background-color: pink;
}
@media screen and (max-width:768px){
h1 {
background-color: lightgreen;
}
}
@media screen and (max-width:480px){
h1 {
background-color: lightblue;
}
}逆にモバイルファーストではだんだん大きくなるイメージで指定します。
@media screen and (min-width:768px){
h1 {
background-color: lightgreen;
}
}
@media screen and (min-width:1024px){
h1 {
background-color: lightblue;
}
}screenの後にandがない
メディアタイプのところでもいいましたが、「all」とすれば全てにメディアが対象で「all」は省略できるので「 screen and 」は不要になります。
<まとめ>
記述に迷いがちなメディアクエリですがしっかり使いこなしたいですね。
**********
基礎をしっかり身に付けたい方におすすめ「1冊ですべて身につくHTML&CSSとWebデザイン」
同じカテゴリの記事一覧へ














