【HTML&CSS超初心者】フォルダー構造って何?(ディレクトリ)


先日「フォルダー構造とはどういうことですか?」
と聞かれました。
フォルダ構造について
HTML&CSSの勉強を始めたばかりの方で「画像が表示されません」「CSSが適用されません」という声をよく聞きます。
確かに記述は間違っていないようですし、、、
中には参考資料をコピペしていますができませんという方もいらっしゃいます。
そのような方はたいていパスが違っています。
サイト制作する際フォルダー構造はとても重要、サイト制作の基本です。
今回はフォルダ構造(ディレクトリ)についてみていこうと思います。
web制作ではフォルダーのことをディレクトリといいますが、ここではフォルダーと呼ぶことにします。
フォルダーとファイル
サイトを1つ作ろうと思ったらまず最初にフォルダーを1つ作ることから始めるようにすることをおすすめします。
1.まず最初にフォルダーを1つ作ります
テキストエディターを開いていきなりコードを書き始めるのではなくまずはフォルダーを作るようにしましょう。

まずデスクトップなど分かりやすい場所にフォルダーを1つ作ります。
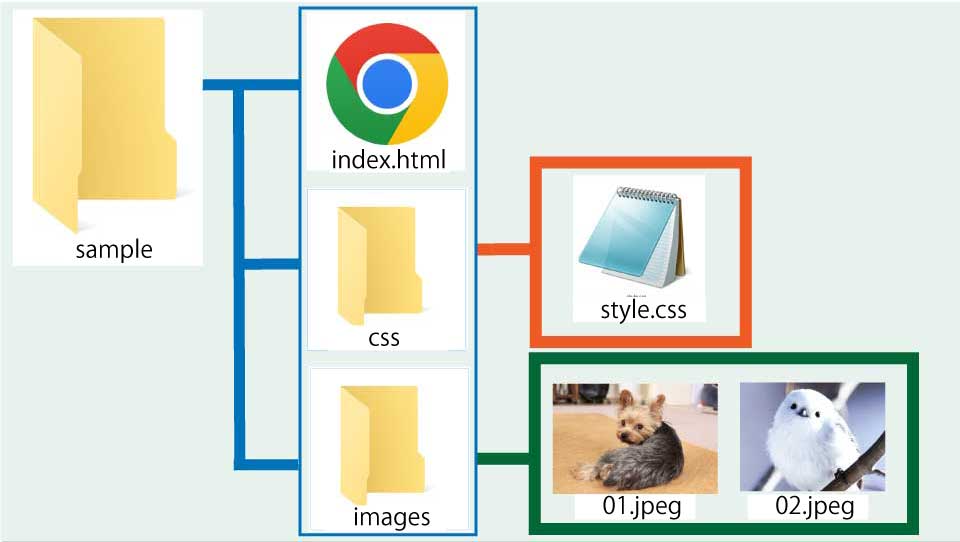
今回フォルダーの名前は「sample」にしました。
そしてページ数があまり多くないサイトの場合、フォルダーの中にフォルダーを作ることはしないでシンプルな構造を心がけましょう。
2.index.htmlと同じ階層にそれぞれのフォルダーをつくります
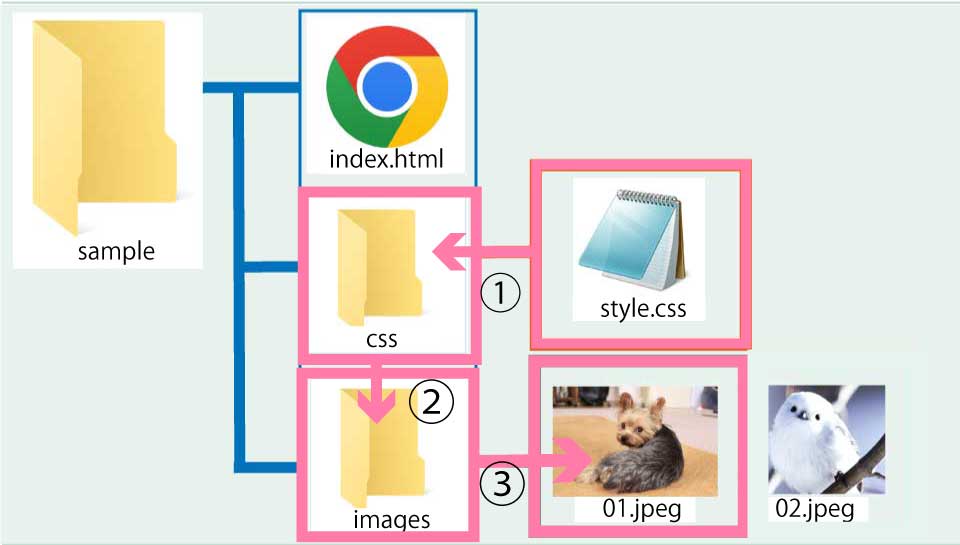
次にこの「sample」フォルダーの中に「CSSフォルダー」と画像を入れる「images」フォルダーを作ります。そして同じ場所に「index.html」を保存するようにします。
「sample」フォルダーの中に入っているこの「index.html」と「cssフォルダー」「images」が同じ階層ということになります。
3.下の階層
次に「CSS」フォルダーの中に「style.css」、「images」フォルダーの中に使用する画像(今回は01.jpeg,02.jpegという名前にしました)を入れます。
この「style.css」は「css」フォルダーからみて1つ下の階層。
「01.jpeg」「02.jpeg」は「images」フォルダーからみて1つ下の階層ということになります。
記述するファイルからみてどこにあるのか
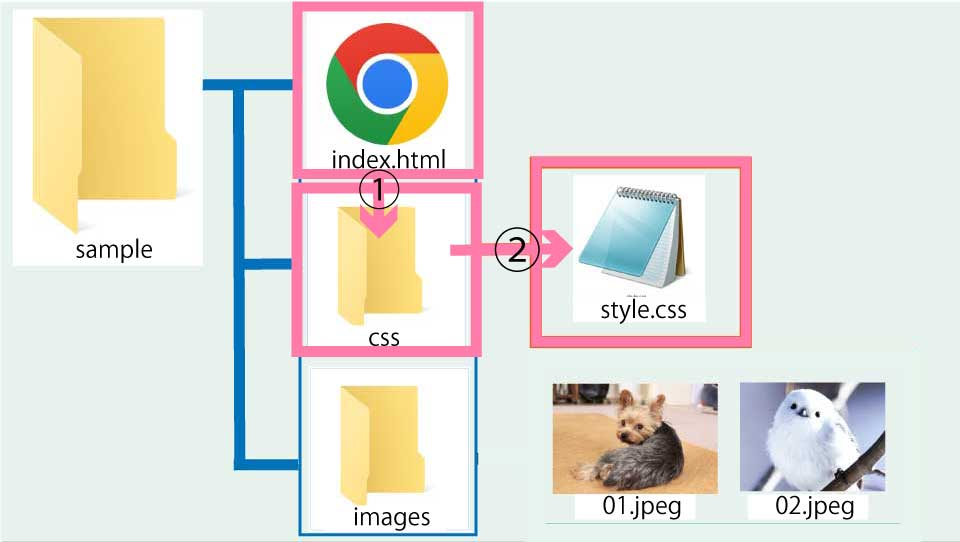
「index.html」ファイルに「style.css」を読み込みたいとします。
「index.html」からみて「CSS」フォルダーは同じ階層ですね。
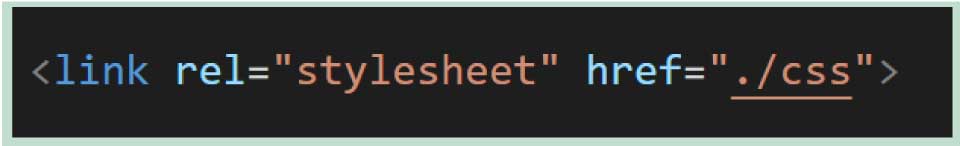
その場合は「./」というパスになります。①


ですからこのような記述になるのですが、読み込みたいのはその下の階層の「style.css」ですので

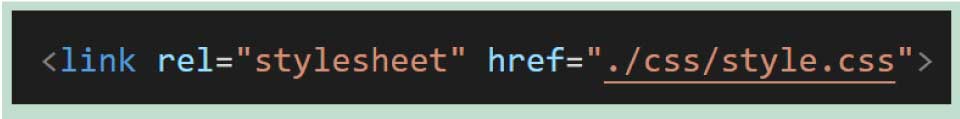
このようになります。
<link rel="stylesheet" href="./css/style.css">「./」は省略できますのでこのように記述することもできます。

style.cssからみてimagesのなかの画像を読み込む
次に「style.css」ファイルに「images」フォルダーの中の「01.jpeg」を読み込みたいと思います。

「style.css」からみて「01.jpeg」にたどり着くにはまず1つ上の階層に上がる必要があります。1つ上の階層へ行くパスは「../」です。
ですから「imagesフォルダー」までのパスはこのようになります。

そして画像「01.jpeg」はその1つ下の階層なので「/」で1つ下に入ります。

このようになります。
まとめ
基礎からきちんと学びたい方へおすすめ「HTML&CSS3デザインきちんと入門」
同じカテゴリの記事一覧へ















