【HTML&CSS】画像などを縦横にきれいに並べる-段組みとgridレイアウト-


行と列の組み合わせでレイアウトを組んでいくグリッドレイアウトと段組みを使ってさまざまなレイアウトを作ってみたいと思います。
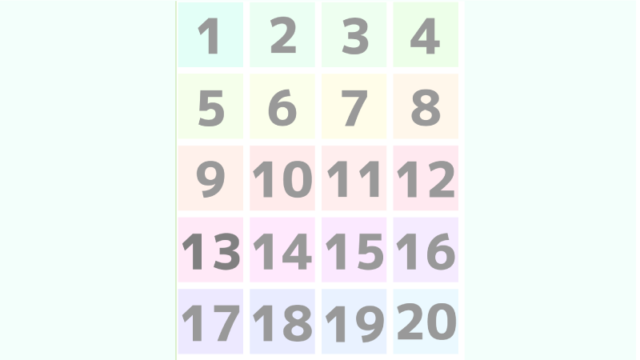
display:gridでギャラリー風

HTML
画像を20枚<div>で囲みます
<div class="grid">
<img src="img/01.png" alt="">
<img src="img/02.png" alt="">
<img src="img/03.png" alt="">
<img src="img/04.png" alt="">
<img src="img/05.png" alt="">
<img src="img/06.png" alt="">
<img src="img/07.png" alt="">
<img src="img/08.png" alt="">
<img src="img/09.png" alt="">
<img src="img/10.png" alt="">
<img src="img/11.png" alt="">
<img src="img/12.png" alt="">
<img src="img/13.png" alt="">
<img src="img/14.png" alt="">
<img src="img/15.png" alt="">
<img src="img/16.png" alt="">
<img src="img/17.png" alt="">
<img src="img/18.png" alt="">
<img src="img/19.png" alt="">
<img src="img/20.png" alt="">
</div>CSS
CSSではこのように指定します。
.grid {
display: grid;
grid-template-columns: 200px 200px 200px 200px;
grid-template-rows: 200px 200px 200px 200px 200px ;
}gapで要素間に余白をつけることもできます。

.grid {
display: grid;
grid-template-columns: 200px 200px 200px 200px;
grid-template-rows: 200px 200px 200px 200px 200px ;
gap: 20px;
}20pxの余白を付けてみました。
**********
グリッドレイアウトについてもう少し詳しく
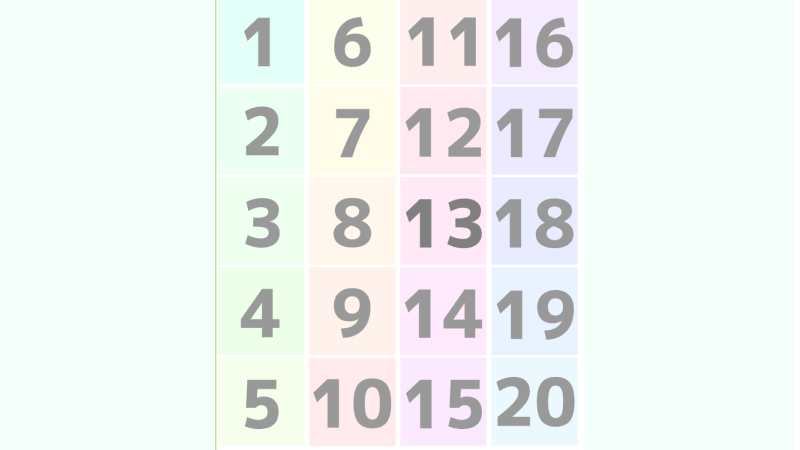
段組み

HTML
<div class="gallery">
<img src="img/01.png" alt="">
<img src="img/02.png" alt="">
<img src="img/03.png" alt="">
<img src="img/04.png" alt="">
<img src="img/05.png" alt="">
<img src="img/06.png" alt="">
<img src="img/07.png" alt="">
<img src="img/08.png" alt="">
<img src="img/09.png" alt="">
<img src="img/10.png" alt="">
<img src="img/11.png" alt="">
<img src="img/12.png" alt="">
<img src="img/13.png" alt="">
<img src="img/14.png" alt="">
<img src="img/15.png" alt="">
<img src="img/16.png" alt="">
<img src="img/17.png" alt="">
<img src="img/18.png" alt="">
<img src="img/19.png" alt="">
<img src="img/20.png" alt="">
</div>CSS
.gallery{
width: 1200px;
columns: 4;
}
.gallery img{
width:100%;
height:auto;
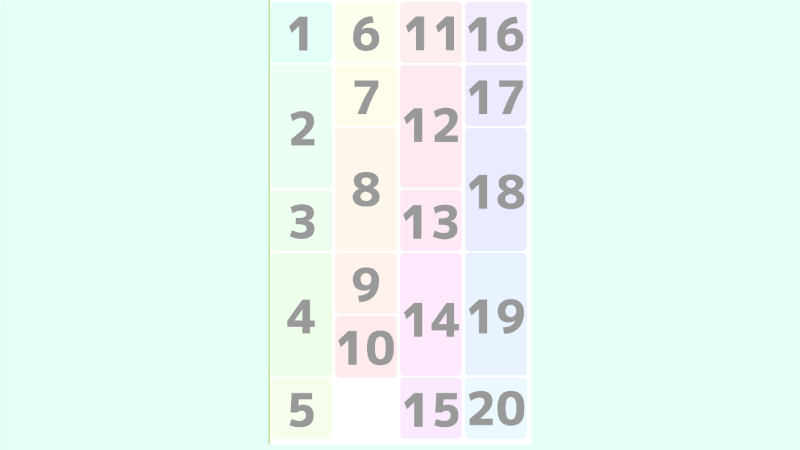
}段組みでは画像が縦に順に並んでいきます。
段組みとは
columnsプロパティを指定してテキストなどを読みやすく配置するレイアウトです。

このようにテキストがぎっしり書いてあるページはなんとなく読みにくいですね。

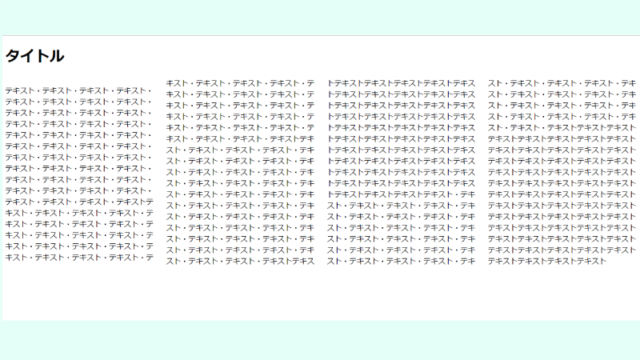
このように4段に分けると読みやすくなります。
.text {
width: 1200px;
columns:4;
}
高さの違う画像を段組みでレイアウトしてみる
画像の角に丸みを付けて可愛らしくレイアウトしてみました。
高さの違う画像もうまく表示されています。

HTML
<div class="gallery">
<img src="img/01.png" alt="">
<img src="img/2.png" alt="">
<img src="img/03.png" alt="">
<img src="img/4.png" alt="">
<img src="img/05.png" alt="">
<img src="img/06.png" alt="">
<img src="img/07.png" alt="">
<img src="img/8.png" alt="">
<img src="img/09.png" alt="">
<img src="img/10.png" alt="">
<img src="img/11.png" alt="">
<img src="img/012.png" alt="">
<img src="img/13.png" alt="">
<img src="img/014.png" alt="">
<img src="img/15.png" alt="">
<img src="img/16.png" alt="">
<img src="img/17.png" alt="">
<img src="img/018.png" alt="">
<img src="img/019.png" alt="">
<img src="img/20.png" alt="">
</div>CSS
img {
border-radius: 20px;
}
.gallery{
width: 1200px;
columns: 4;
}
.gallery img{
width:100%;
height:auto;
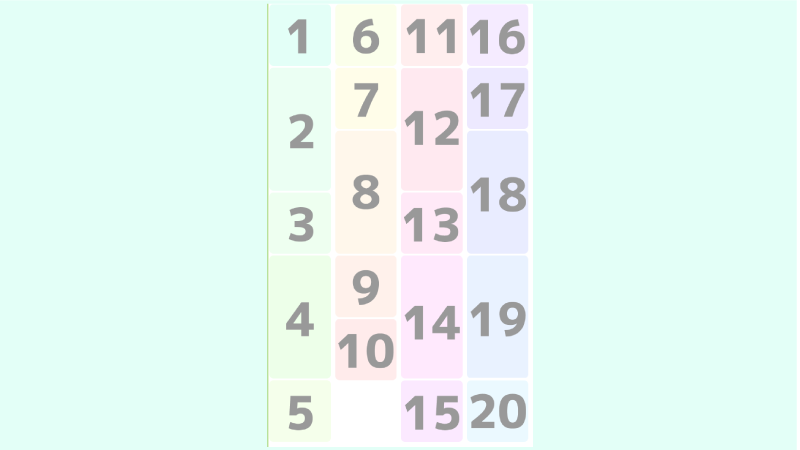
}段の間を開ける

段と段の間が狭かったり、広すぎても読みにくいものです。
そのようなときはcolumn-gap:で調節します。
.gallery{
width: 1200px;
columns: 4;
column-gap: 20px;
}
間に線をひく
column-rulを適用して間に線をひくこともできます。

.text {
width: 1200px;
columns:4;
column-gap: 20px;
column-rule:solid 3px #ccc
}
点線にもなります

.text {
width: 1200px;
columns:4;
column-gap: 20px;
column-rule:dotted 3px darkolivegreen
}
**********
同じカテゴリの記事一覧へ