【HTML&CSS】Flexboxの使いかた


flexboxを使ってサイトを作っていますがうまくいきません。

今回はよくあるflexboxレイアウトの使い方を学びましょう。
Flexbox
要素を横並びにしたい時に重宝する『Flexbox』
複雑なレイアウトも実現できますが思ったように要素が配置できないという方もいらっしゃるのではないでしょうか。
今回はよく使う使いかたを学んでいきます。
1.naviを作る

まず横並びにさせたい要素を親要素で囲みます。
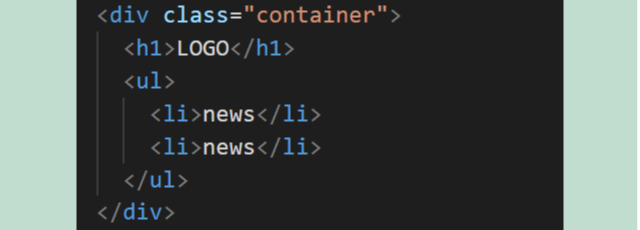
ナビゲーションになる<li>『menu』と『news』を<ul>で囲って、
横並びにしたい<h1>と<ul>を親要素<div>で囲みました。(class名container)
【HTML】

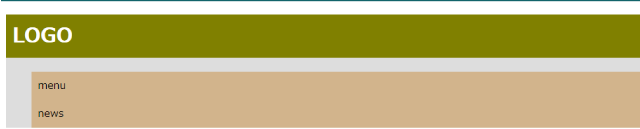
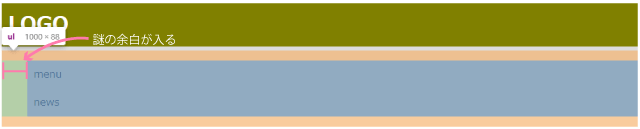
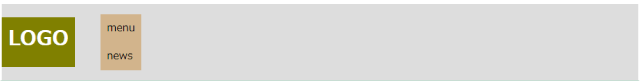
今は何も設定していないのでこんな感じ。
<h1><ul>が親要素いっぱいに縦に並んでいます。

デベロッパーツールで確認すると<ul>はデフォルトではpaddingがついてるらしく謎の余白が入ります。

この余白は都合が悪いという方はこのように『margin:0』『padding:0』とするとスッキリします。

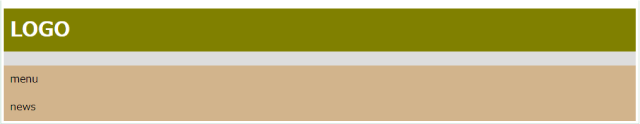
するとこのように親要素と同じ幅になりました。
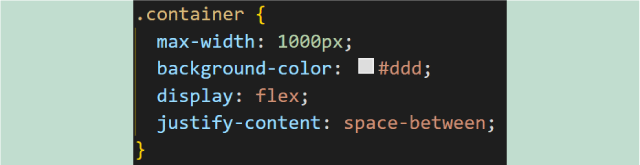
※親要素class=containerは1000pxグレーで色を付けています。

今回特に必要ないので
<ul>のpaddingとmarginはもとに戻します。
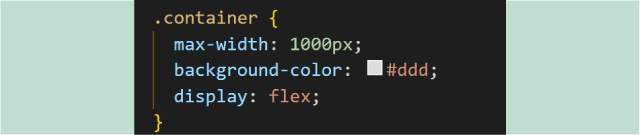
親要素にdisplay:flex;
要素を横並びにさせたい時は親要素に『display:flex;』をかけます。
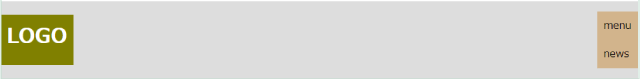
するとそれだけで横に並びます。

デフォルトでは左に寄っています。

justify-content:水平方向の揃え
justify-content:space-between:水平方向両端均等配置
では水平方向に揃える『justify-content:space-between』をかけます。

するとこんな感じ

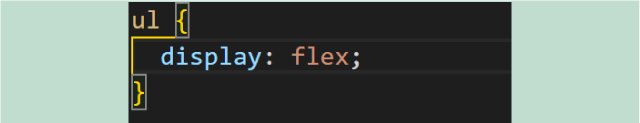
<li>要素が縦並びのままなので<li>要素の親要素の<ul>に『displsy:flex;』をかけます。

<li>が横並びになりました。

justify-content:space-around;水平方向均等配置
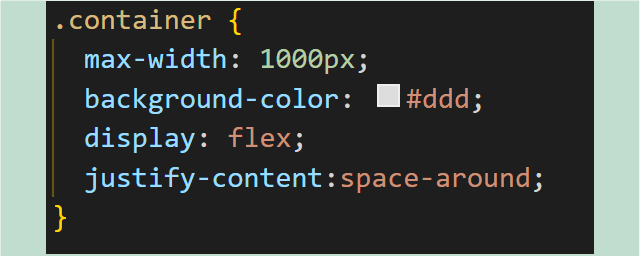
次にjustify-content:space-betweenをjustify-content:space-around;に変えてみましょう。

するとこのように配置できました。

2.コンテンツ
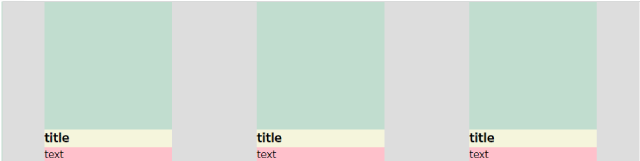
次はこのような配置をしてみます。

【HTML】
子要素<li>の中に小見出し<h3>とテキスト<p>と<img>画像、親要素<ul>で囲みます

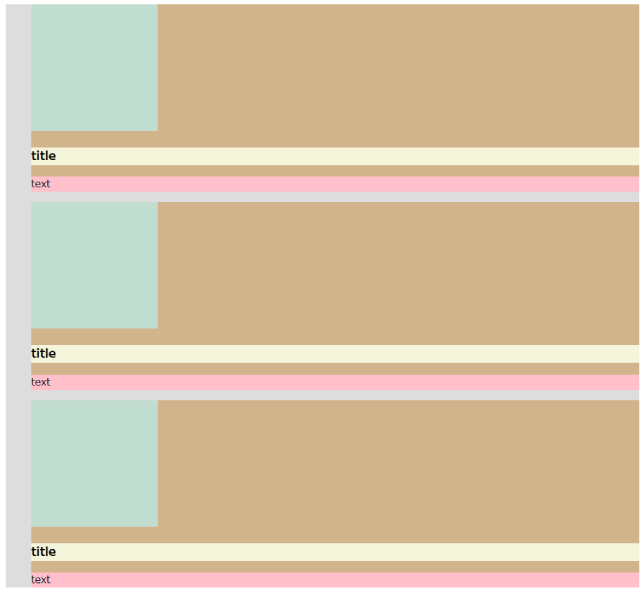
何もしないと全て縦並び

親要素にdisplay:flex;
親要素の<ul>に『display:flex;』をかけます。
デフォルトでは左に寄っています。

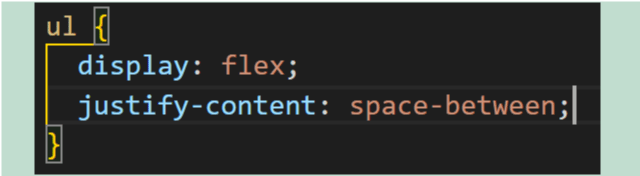
justify-content:space-between;
水平方向に揃えたいので『justify-content:space-between;』をかけます。

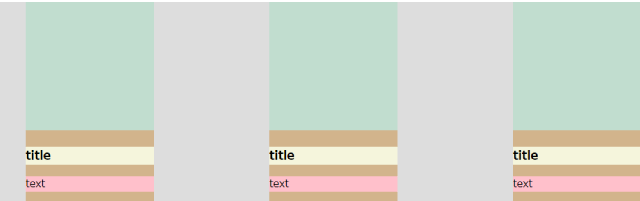
するとこんな感じ

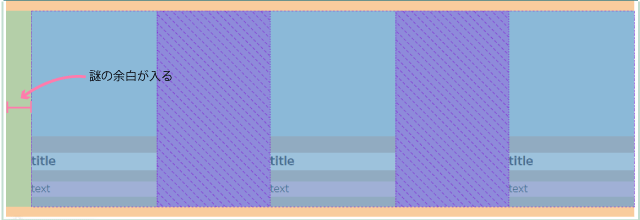
デベロッパーツールで確認すると<ul>に謎の余白がついています。
デフォルトでは<ul>要素にはpaddingがつきます。

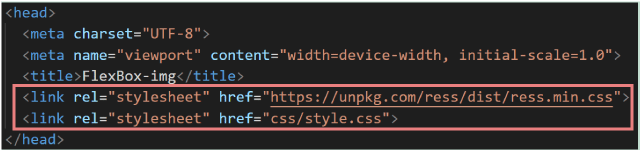
先程のようにpadding:0にしても良いですが今回は『リセットCSS』をヘッダーに入れることにします。
この時必ず記述する『style.css』よりも先に入れるようにしましょう。
この順番でないと『style.css』が『ress.css』に上書きされてしまいますので気をつけましょう。

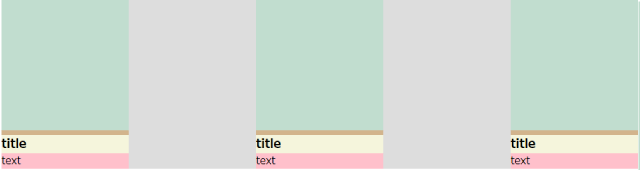
するとこのように他の要素にデフォルトでついているpaddingやmarginもなくなりました。

point
要素がうまく配置できなかったら「デベロッパーツール」で確認する
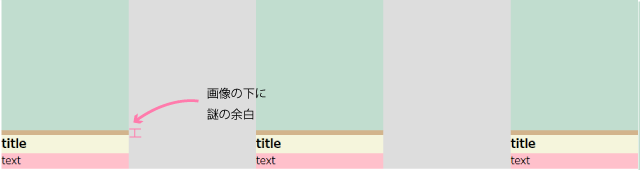
画像の下の謎の余白
ところが画像の下にはほんのすこし余白が残ります。
画像は下にこのように1pxほどの余白がつきます。

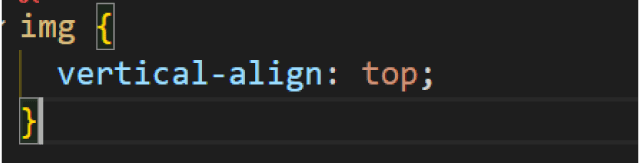
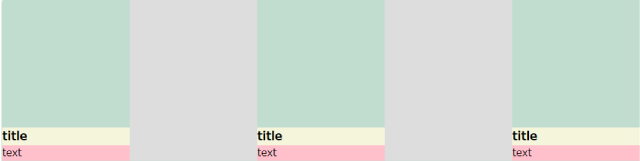
<img>に『vartical-align:top;』をかけます。

するとこのようにスッキリしました。
このように綺麗に揃わない時はデベロッパーツールで確認してみると原因がわかります。

point
画像の下に謎の余白が入ったら、「vartical-align」をbaseline以外にする
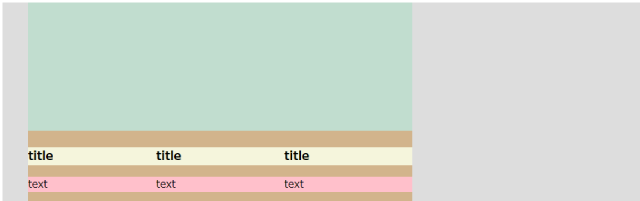
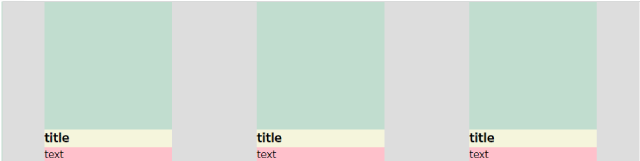
justify-content:space-around;水平方向均等配置
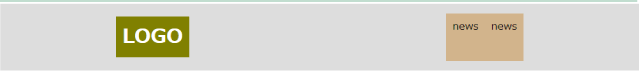
justify-content:space-between両端均等配置から
justify-content:space-around;水平方向均等配置に変えてみましょう
このようにできました。

point
「justify-content」プロパティは要素間に余白が入る
3.画像とテキスト
次は画像とテキストの横並びをします。
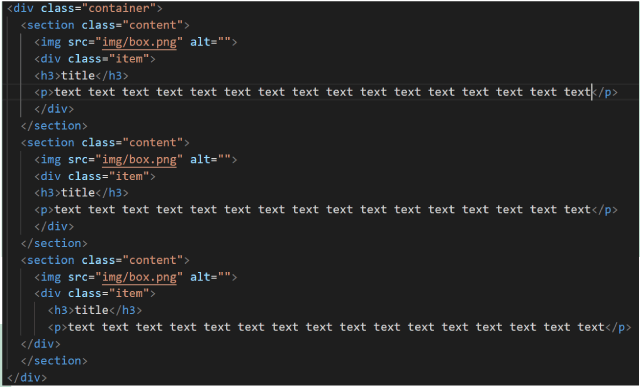
子要素<img>と<div>で囲った<h3><p>を親要素<section>で囲みます。

何もしないとこんな感じ
全て縦並び

親要素にdisplay:flex;をかける
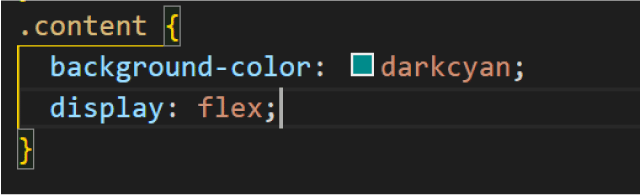
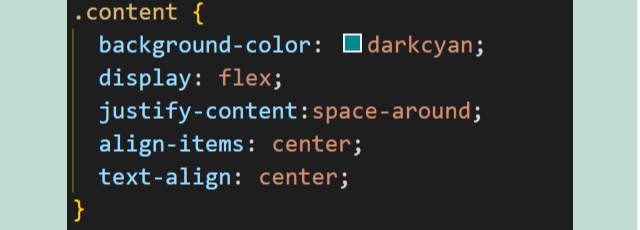
親要素の<section>.contentに『display:flex;』をかけます

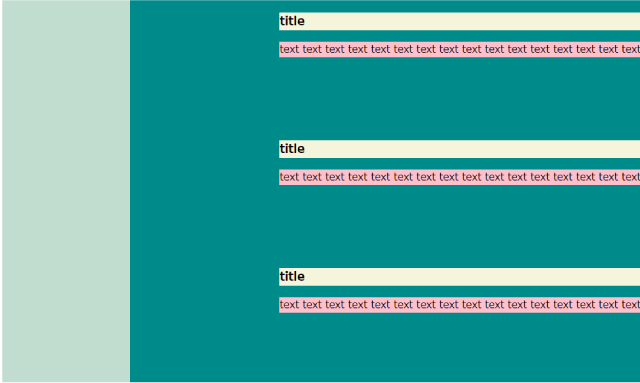
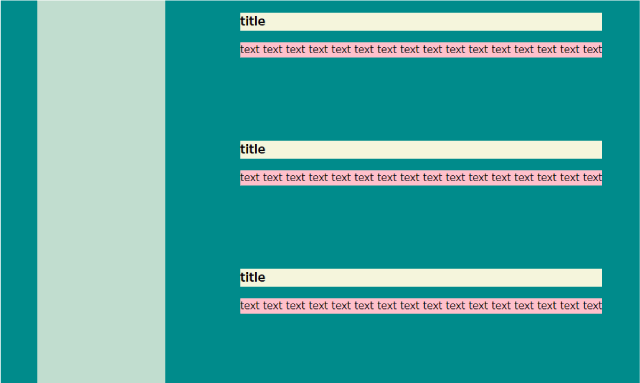
するとこんな感じ
デフォルトでは左に寄っています。

justify-content:space-between;
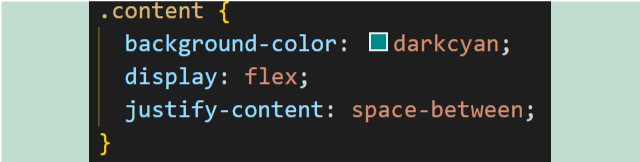
水平方向に揃えたいので『justify-content:space-between;』をかけます。
するとこんな感じ


justify-content:space-around;水平方向均等配置
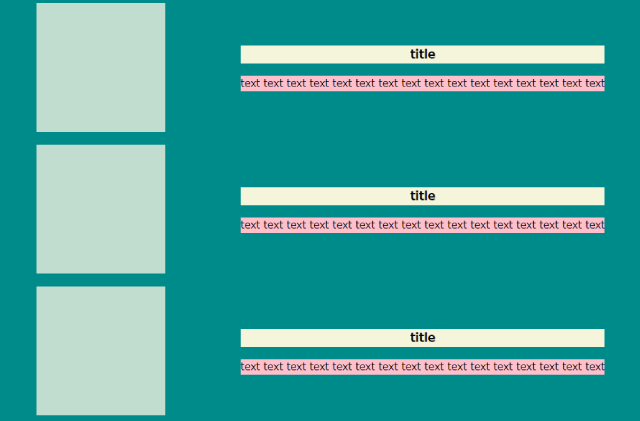
両端過ぎるので『justify-content:space-around;水平方向均等配置』に変えます。


<img>にmarginを加えて余白を取ります。

align-items:center; 垂直方向中央揃え
titleとテキストを垂直方向に中央に揃えます。
『align-items:center;』をかけます。


親要素に text-align:center;
テキストを要素の中央に持ってくる時は『text-alin:center;』で中央にきます。


**********
まとめ
さまざまな要素を「display:flex;」で横並びにしてみました。
**********