【HTML&CSS】ギャラリーサイトを作る(FlexBox)


旅行の写真を使ってギャラリーのようなサイトを作りたいです。


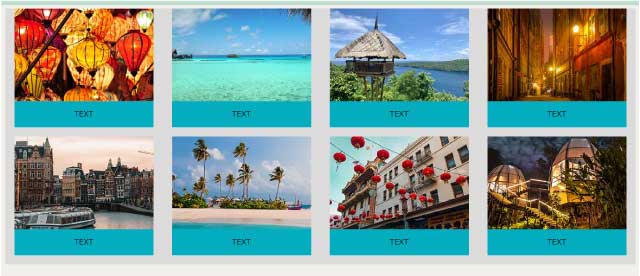
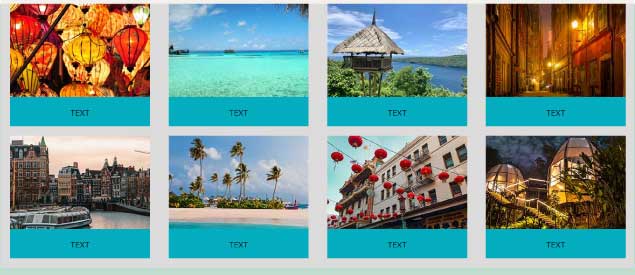
今回はFlexBoxレイアウトを使ってこのようなギャラリーサイトを作りましょう。
FlexBox
FlexBoxは親要素でアイテムを囲ってレイアウトを組んでいきます。
複雑なレイアウトも組むことができます。
アイテムを親要素で囲む
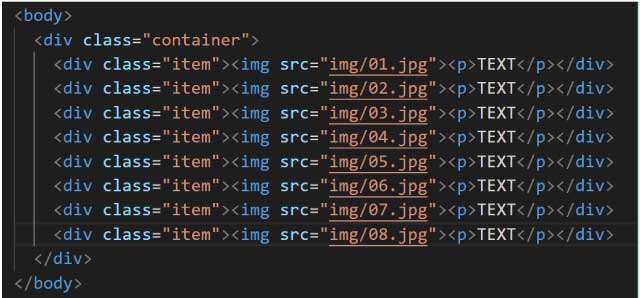
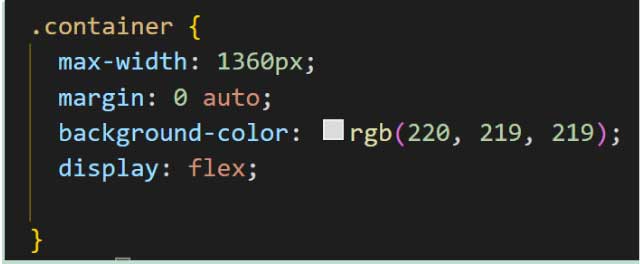
<img>と<p>テキストを<div>で囲って全ての要素をクラス名を付けた親要素(今回はcontainerにしました)で囲っておきます。

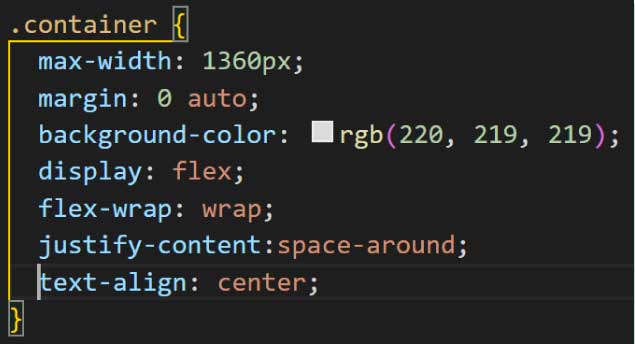
親要素の【.container】の幅は1360Pxに指定しました。
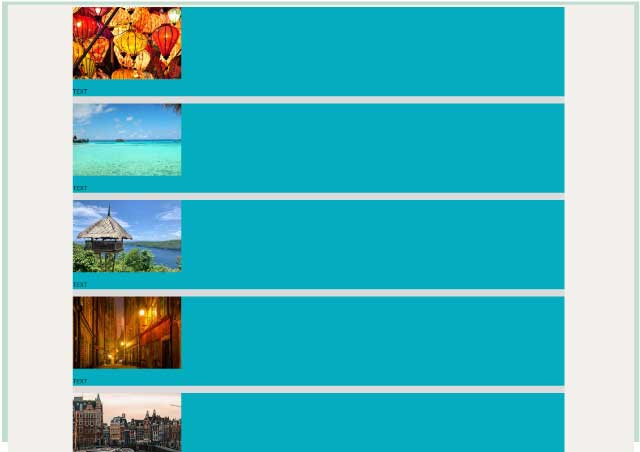
いまは何もしていないので要素が全て縦に並んでいます。

親要素にdisplay:flex;
display:flex;は親要素にかけます。
横に並べるだけならこれだけで横並びになりますがデフォルトでは左に寄っています。


justify-content:space-between;
左に寄ってしまったので水平方向を揃える
『justify-content』プロパティを使って整えます。

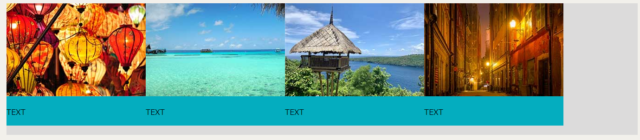
するとこのとおり親要素の『1360px』の中で均等に配置されました。

justify-content:space-around;
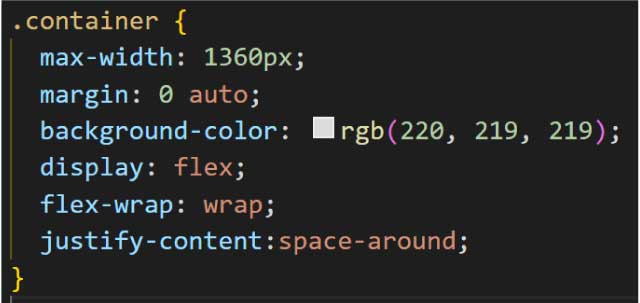
『justify-content』プロパティを『space-around』に変えてみます。

するとこのように両端も含め均等な余白ができました。

flex-wrap:wrap;
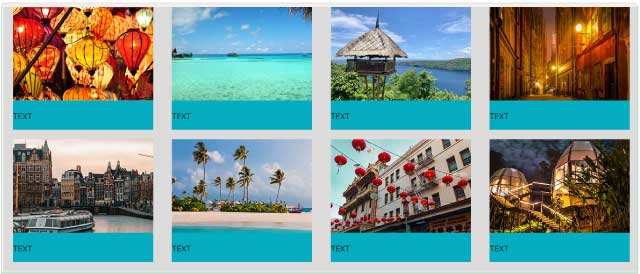
子要素の数を増やしてみました。
すると子要素が親要素よりはみ出してしまいました。

そこで折り返しのプロパティ『flex-wrap』を使います。
『flex-wrap:wrap;』を指定します。

するとこのように親要素からはみ出た部分は折り返しています。

text-align:center;
後はテキストを中央に揃えておきます。
『text-align:center;』


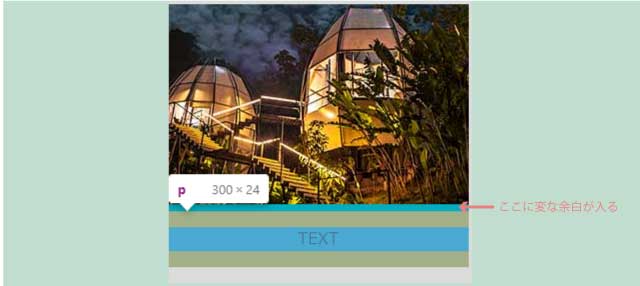
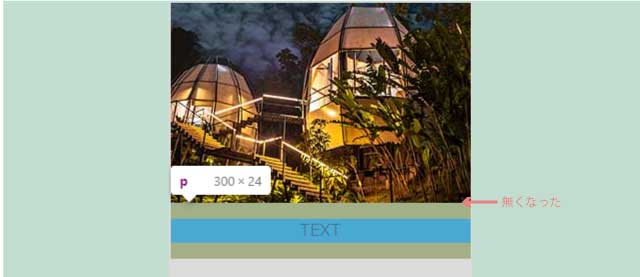
img要素の変な余白
<img>画像をデベロッパーツールで見てみると変な余白が下に入ります。
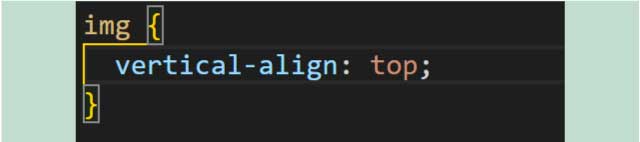
デフォルトでは<img>要素はそのように余白が入るので『vertical-align:top;』で余白を取ります。


するとこのように余白がなくなりました。

うまくレイアウトが組めないという方はこの<img>要素の余白を気にしてみるとうまくいくかもしれません。
**********
とてもわかりやすいので最初の1冊におすすめです
同じカテゴリの記事一覧へ

















