【HTML&CSS】『em』と『rem』はどのように使い分ける?


今回は単位「em」「rem」についてみていこうと思います。
文字サイズや幅や高さなど数値を扱うときはpx、%などの単位も一緒に使います。
「rem」や「em」も単位です。
他の単位と違って少し分かりづらいので一緒に学んでいきましょう。
rem
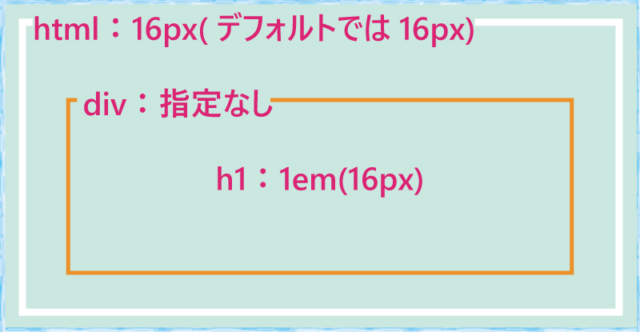
ルート要素(htmlタグ)のサイズを基準にした単位です。
htmlのサイズが16pxの場合1remは16pxになります。
ブラウザの設定に変更がなければ1emは16pxです。

h1のサイズはhtmlのサイズが基準になるので16px
rem使い方
フォントサイズを決める時に<html>に対してpx単位で指定します。
html {
font-size: 16px;
}基準のフォントサイズを指定したらh1やh2などをremで指定します。
h1 {
font-size: 2rem;
}
h2 {
font-size: 1.5rem;
}
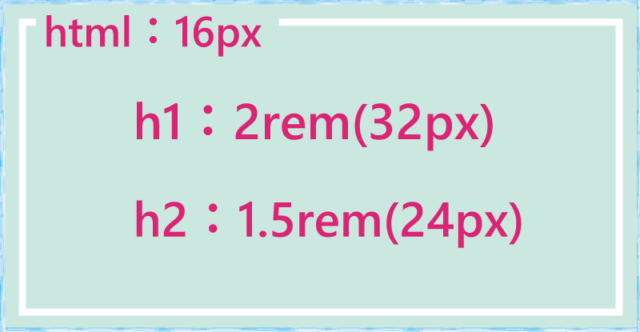
<h1>=16px ✖ 2 = 32px
<h2>=16px ✖ 1.5 = 24px
となります。
html:font-size:62.5%
html {
font-size: 62.5%;
}このような指定もよくみかけますが、これはhtmlのフォントサイズを10pxに指定して他の要素の計算をわかりやすくするためです。
htmlが10pxなので下のように指定すれば「h1」は30px、「h2」は20pxとわかりやすいですね。
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}remを使うシーン
レスポンシブWebデザインでのレイアウトではremが便利です。
フォントサイズをpx指定するとPCではちょうど良いサイズでもスマートフォンからでは大きすぎることがあります。
そのような時にremで指定しておけばhtmlのフォントサイズを変更するだけで一括指定できるので便利です。
em
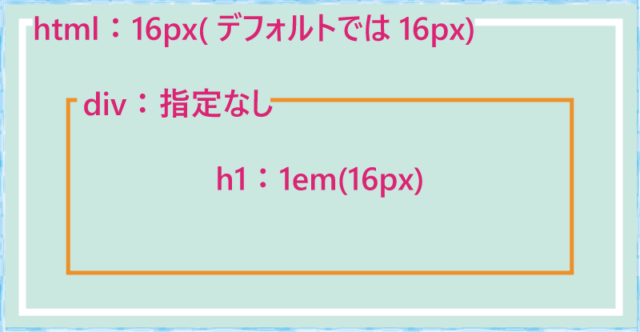
親要素のサイズを基準にした単位です。
フォントサイズに指定されることが多い単位で、親要素が16pxであれば1emで16pxということになります。
ブラウザの設定に変更がなければ1emは16pxです。

この場合h1のサイズはhtmlのサイズが基準になるので16px
emを使うシーン
emを使うシーンを考えてみます。
分かりやすいように<html>を10pxに指定しました。
html {
font-size: 62.5%;/*10px*/
}
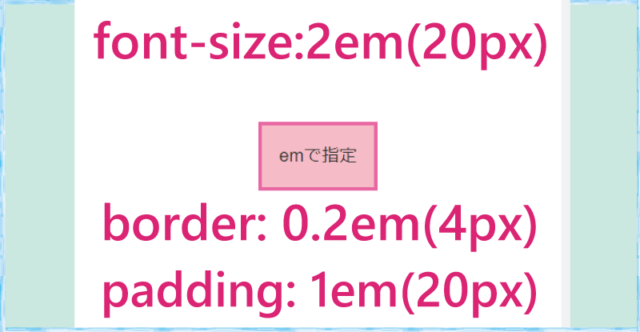
button {
font-size: 2em;/*20px*/
background-color: pink;
color: #333;
border: solid 0.2em hotpink;/*4px*/
padding: 1em;/*20px*/
}
ボタンのフォントサイズを2remにすると20px。
paddingを1emに指定すれば20px。
borderは0.2emで4px。
スマホ用にフォントサイズを変えたら、paddingとborderもいい感じの大きさに調節できます。

フォントサイズを変更するだけで、paddingとborderも変更できる。
まとめ
同じカテゴリの記事一覧へ













