【HTML&CSS】疑似要素「::before」「::after」の使いかた


疑似要素「::before」と「::after」って何でしょう?
イマイチ使いかたが分かりません

今回は疑似要素「::before」と「::after」の使いかたについて見ていきましょう。
疑似要素「::before」「::after」の使いかた
「::before」,「::after」は疑似要素といって指定した要素の前や後ろにテキストや画像を挿入することができます。
要素の前に追加したい時は「::before」
要素の後ろに追加したい時は「::after」を使います。
早速例をみていきましょう。
要素の前にテキストを表示
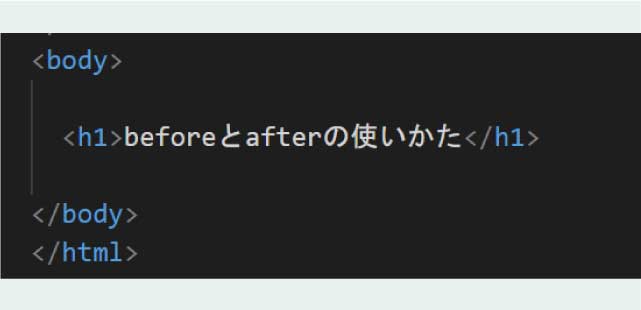
タイトルを「beforeとafterの使いかた」にしたかったので<h1>タグにしました。

今は<h1>のタイトルが表示されているだけです。

タイトルの前にサイト名を大きく表示したい
そのような時にこの「::before」を使います。
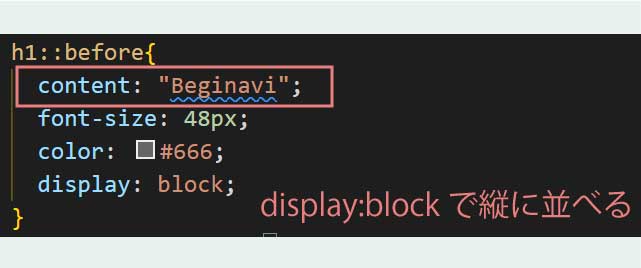
要素::before {
content:"ここに表示したいテキスト";
}
かならずこの「content」が必要になります。
そしてフォントサイズを大きくしたり、テキストの色を変えたりもできます。
「display:block;」で縦並びにしました。

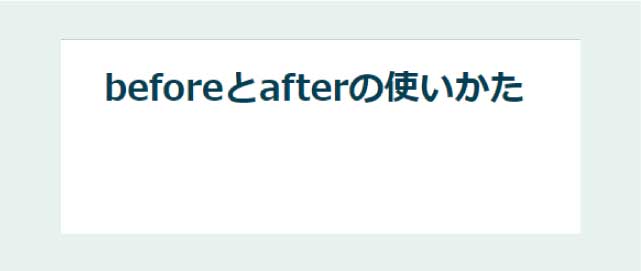
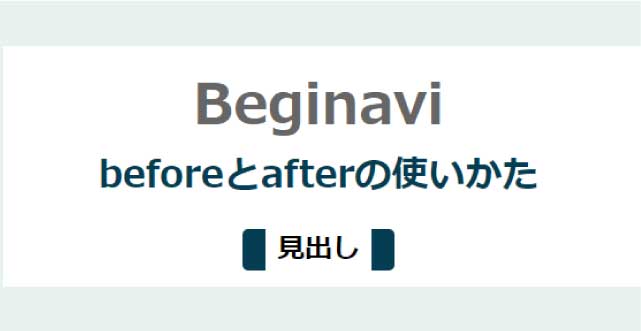
このように表示することができます。

見出しの前に飾りをつける
<h2>で見出しを追加します。
「sub-title」というクラス名を付けました。

「class」や「id」にも「before」「after」をつけることができます。
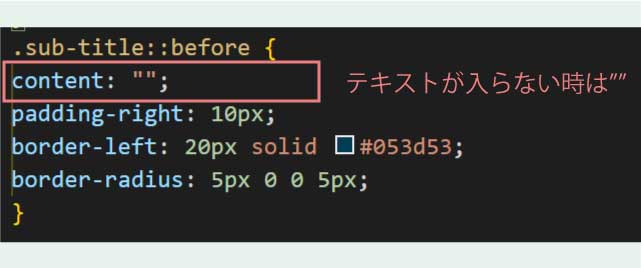
今回はテキストは入らないので「””」にします。
そして飾りに「border-left」を指定します。

このように「見出し」の前に「border-left」が付きました。

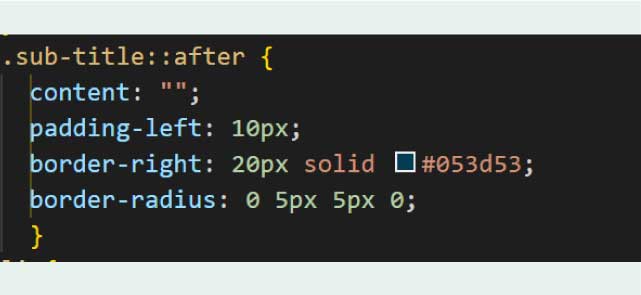
「::after」にも付けてみました。


画像を表示する
次はリストの前に画像を表示させてみましょう。

リストスタイルは「none」を指定して「中黒」は非表示にします。

アイコン画像を用意して「img」フォルダーに入れます。
今回王冠のアイコンは「icooon-mono」からダウンロードさせていただきました。
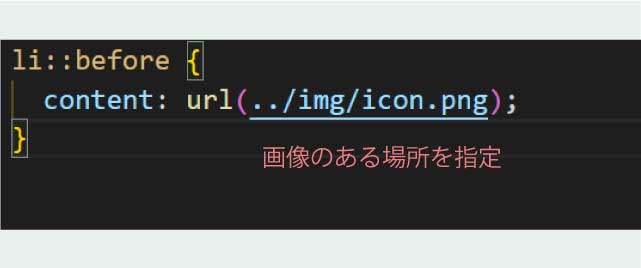
そして
li::before {
content: url(画像のある場所を指定);
}
します。

するとこのように可愛らしくできました。

まとめ
「::after」「::before」を使うとHTMLファイルが煩雑にならない。
SEO的に<h1>で使いたいテキストとそれ以外で大きく表示させたいものが使い分けられるので便利。
同じカテゴリの記事一覧へ