【Illustrator】文字にグラデーション

グラデーションをかけると文字が黒くなってしまう
文字にグラデーションをかけようとして黒くなってしまったことはありませんか?
実はテキストは図形などと違いそのままグラデーションをかけてもうまくいきません。
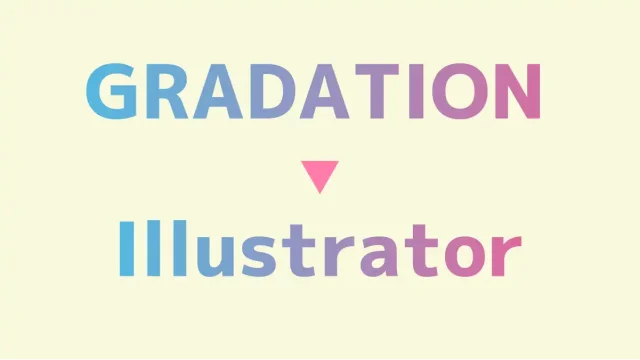
今回は文字にグラデーションをかける方法を一緒に学んでいきましょう。
動画ではグラデーションパネルの使い方も解説しています。
グラデーションがよく分からない方はぜひご覧になってください。
テキスト全体にグラデーションをかける
1・テキストを入力したら塗りと線は一度『なし』にします。

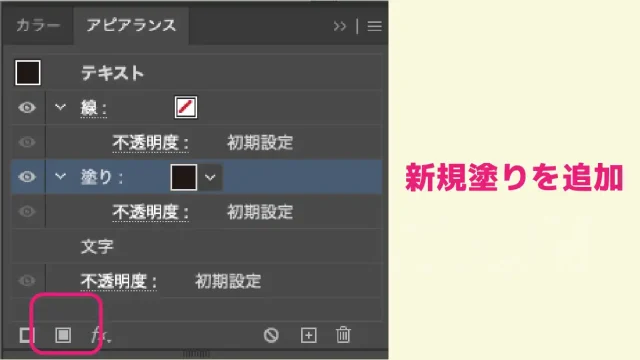
2・アピアランスパネルを出します。
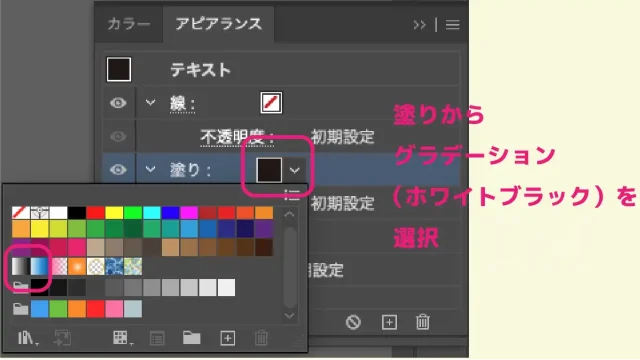
3・新規塗りを追加しスウォッチからグラデーションを選択します。


4・グラデーションパネルでグラデーションの色を選択します。

アピアランスパネルでグラデーションをかける方法なら、文字を打ち替えることもできます

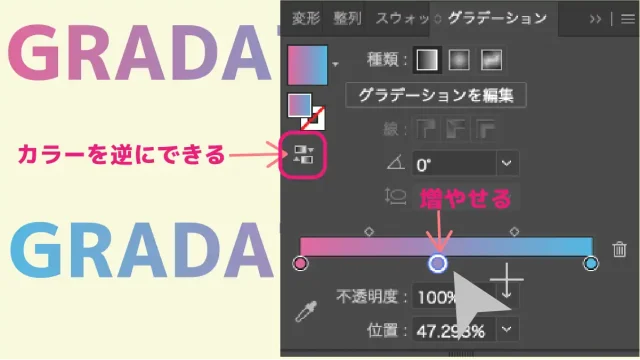
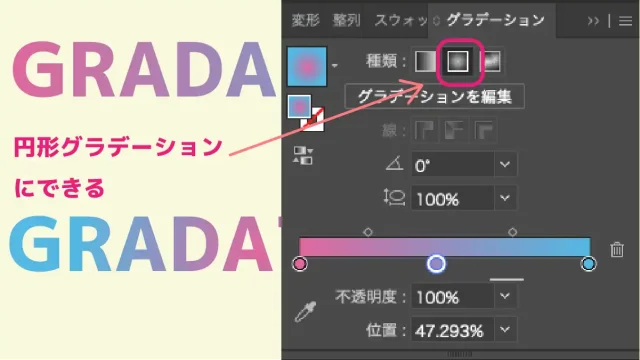
グラデーションパネル
グラデーションパネルは色を増やしたり、色を逆にしたり

線形だけでなく円形グラデーションや好きなように色を配置できるフリーグラデーションもあります。

スポイトツールで文字にグラデーションを適用
すでにグラデーションがかかっている文字や図形があればスポイトツールで簡単にグラデーションを適用することができます。

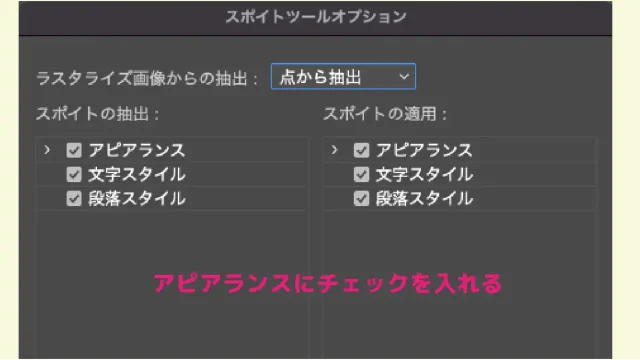
スポイトツールでうまくできないときはスポイトツールをダブルクリックします。
スポイトツールオプションパネルのアピアランスにチェックが入っていないとグラデーションを適用することができません。
アピアランスにチェックを入れておきましょう。

一文字ずつグラデーションをかける
次に一文字ずつグラデーションをかける方法を学びます。
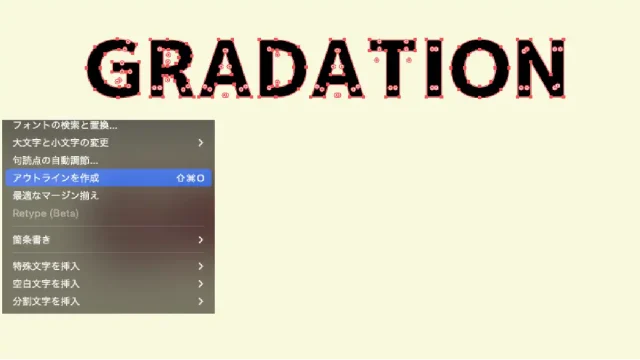
1・テキストを入力したら『書式』から『アウトラインを作成』を選択します。
ショートカット
『Ctrl』+『Shift』+『O』
テキストがアウトライン化しました。

2・グラデーションを選択します。

全体にグラデーションをかけることもできますし
文字ひとつひとつに個別にグラデーションをかけることもできます。

アウトラインをかけたテキストは打ち替えることができないので注意しましょう
アウトラインをかけたテキストは図形と同じようにグラデーションをかけることができます。
線にグラデーションをかける
グラデーションは『塗り』だけでなく線に適用することもできます。
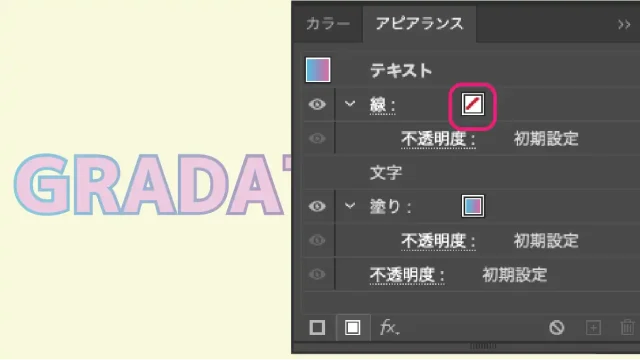
アピアランスパネルで『新規線を追加します』
スウォッチパネルからグラデーションを選択します。
グラデーションパネルから好きな色を選択します。

まとめ
・図形にグラデーションをかけるときとは少し違い文字にグラデーションをかけるときはアピアランスパネルから適用する。
・スポイトツールで簡単に文字にグラデーションを適用することができる













