簡単にホームページが作れる【Google サイト】の使い方


Googlemeetなどを使って生徒さんとお話をするとき資料やスケジュールなどもっと簡単に共有できたらと思います。

Googleサイトを使えば簡単にホームページを作れるのでクラスのお知らせやスケジュールを共有したり、授業で使う資料などの共有も簡単にできます。

今回は簡単にホームページを作れるGoogleサイトの使い方をみていきましょう。
Googleサイトとは
GoogleサイトはGoogleが提供しているホームページ作成ツールです。
普通サイトを作成する場合レンタルサーバーを借りて、ドメインを取得してと少々面倒ですがこのGoogleサイトならGoogleアカウントをお持ちの方ならどなたもすぐにサイトを作成することができます。
しかもよくある無料のホームページ作成サービスで表示される広告などもないためご自宅で教室を開いている方や会社でプロジェクトごとのやり取り、またポートフォリオで自分の作品を表現して企業に応募する、、などアイデア次第でいろんな使い方ができます。
今回は資料などをもっと簡単に閲覧してもらったり、資料をダウンロードしてもらったりできる方法はないかなと探していたところこのGoogleサイトを知ったので使い方をみていこうと思います。
Googleサイトの使い方
Googleサイトにログイン
まず始めにGoogleアカウントを作成します。
すでにアカウントをお持ちの方ならgoogleサイトログインからログインページに入ります。
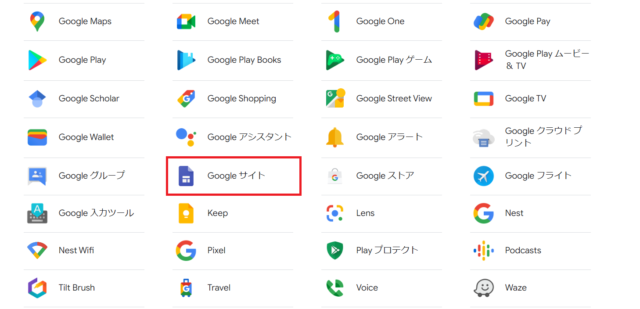
またはGoogleアプリ一覧から【Googleサイト】からでもログインできます。

ログイン画面ではこのように空白からサイトを作成することもできますし、テンプレートも揃っているのでまずはテンプレートから始めるのも良いでしょう。

今回は教室で配布する資料やスケジュールなどを表示する場所を作りたいので【クラス】を選択します。
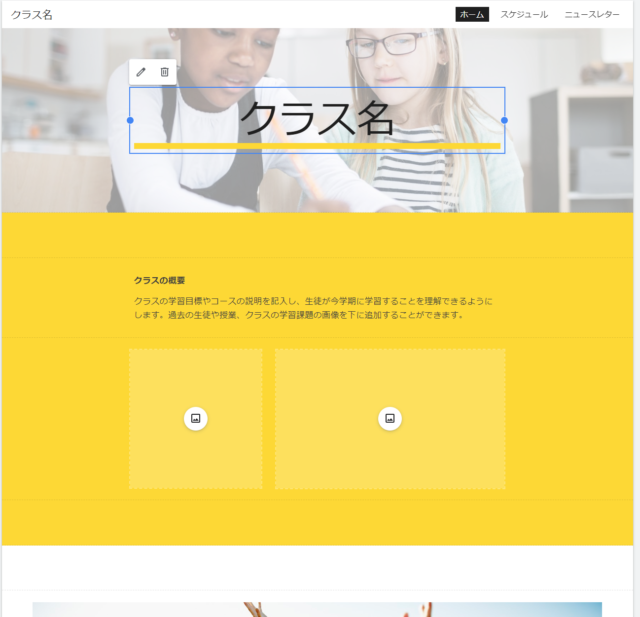
このようにすでに3ページのホームページがお教室らしいレイアウトでできています。

早速カスタマイズ方法をみていきましょう。
テーマを決める
まずはそのサイトの雰囲気を決めるテーマを変更していきましょう。
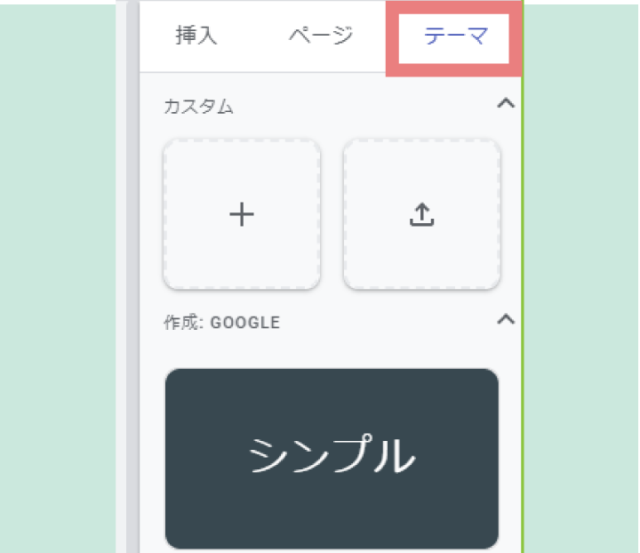
画面右上のタブからテーマを選択するとこのようにテーマのテンプレートが用意されているのでご自分のサイトにあったテーマやテーマの色を先に決めておくと良いでしょう。


今回はアリストテレスにしてみました。
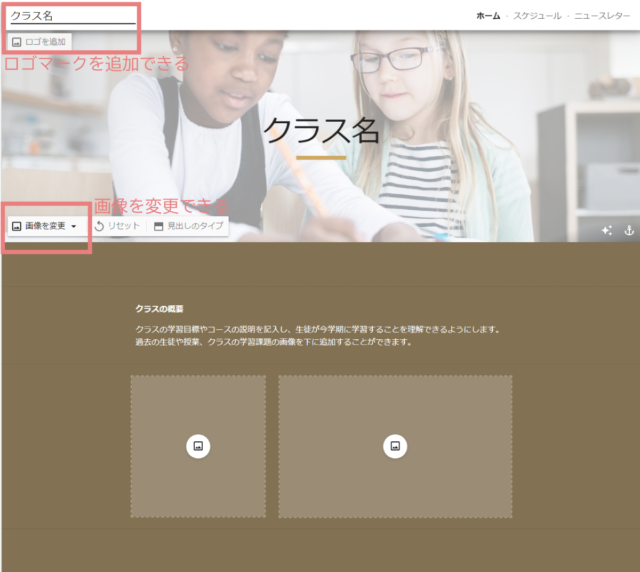
ロゴマークを追加して画像をお教室らしいものに変更してみます。

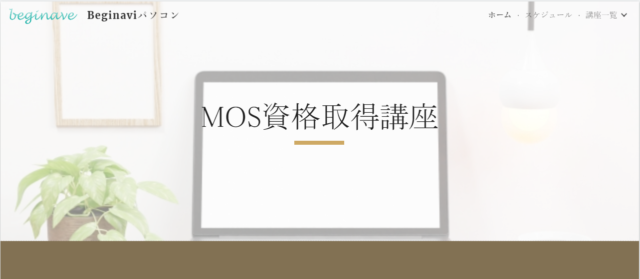
テーマやロゴ、画像を変更するとグッと雰囲気が変わりますね。

挿入タブ
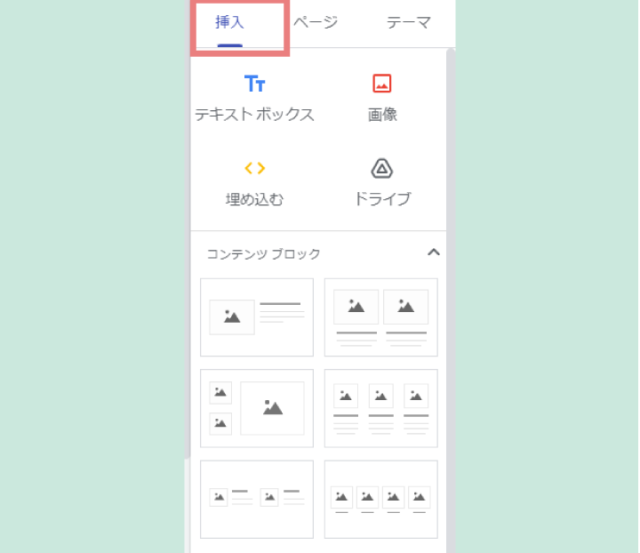
次に【挿入】タブを選択してみましょう。
とてもたくさんのツールが用意されています。


このページには生徒に配布するドキュメントとカレンダーを載せたいと思います。
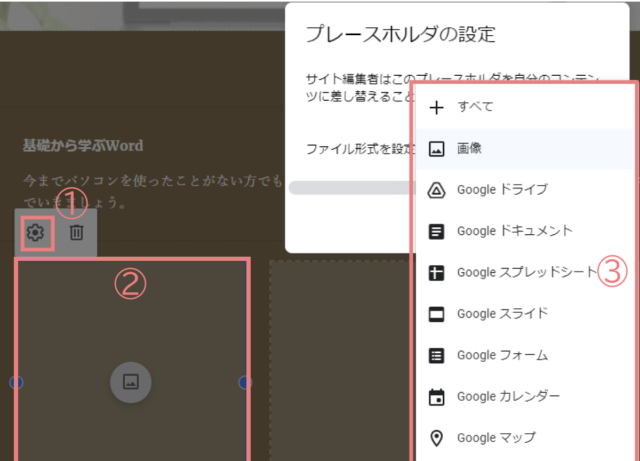
プレースホルダーを変更したいときは①歯車アイコンから設置したいプレースホルダーに変更します。今画像用のプレースホルダーになっているので『Googleドキュメント』に変更します。
あらかじめGoogleドライブに挿入したいドキュメントをアップロードしておくと簡単に配置ができます。


配置したいファイルを選択して『挿入』
このように配置することができました。

同じようにカレンダーも配置します。
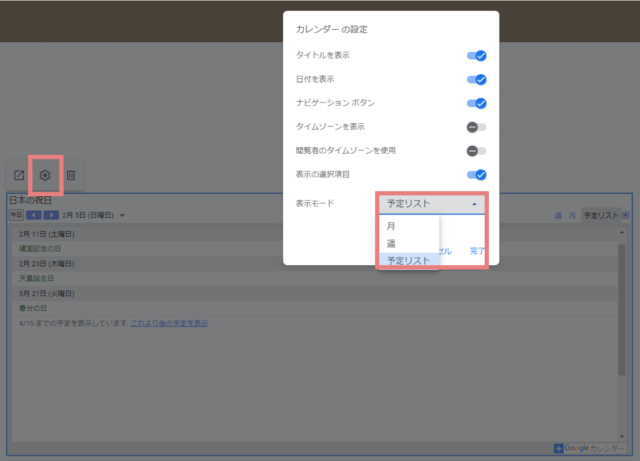
日本の祝日を選択してみます。
『予定リスト』になっていますので『歯車アイコン』から『カレンダーの設定』を出して『月』に変更します。

するとこのように表示形式を変更することができました。

ページタブ
①ページタブを選択しますとページを増やしたり減らしたり、下の階層のサブページを作成したりできます。設定ができます。

②今あるページの名前をダブルクリックするとページ名を変更することができます。
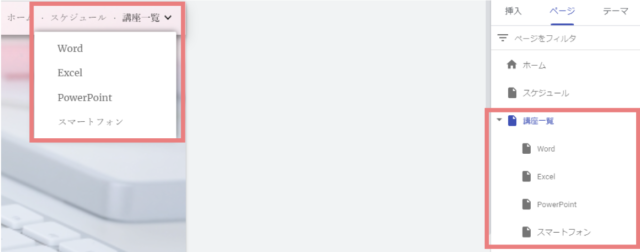
③サブページを追加を押すと選択しているページの1つ下の階層ページを作ることができます。
このように『講座一覧』ページの下の階層ページを作成することができました。


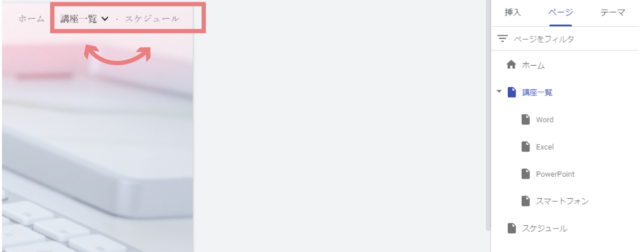
ページ名をドラッグすると表示の順番を入れ替えることもできます。

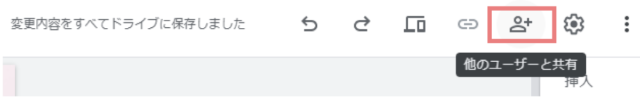
共有する
サイトが出来上がったら公開して共有します。

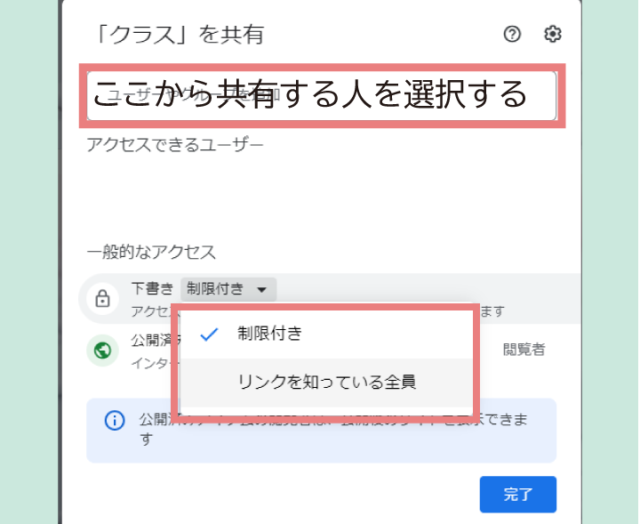
制限付きでは許可をした人にだけに公開することができます。
また許可をした人が『閲覧のみ』か『編集できるのか』も選択できます。
『制限付き』を選択しておくことでお教室のメンバーだけなどリンクを知っている特定の人だけが閲覧可能になりますので今回はこちらにしておきます。

直感的にホームページを作成することができる『Googleサイト』の使い方でした。