【Illustrator】完全入稿するときの入稿データの作り方と注意点

Illustratorで制作したデザインを印刷物にするためにはデータを入稿します。
その際しなければならない処理や注意点がいくつかあります。
思っていたデザインと違う仕上がりになってしまったということがないように、今回は完全データで入稿するための入稿データの作り方をみていきましょう。
1.デザインデータの確認
印刷会社から配布されているテンプレートが用意されていることもあるので、ホームページからダウンロードして使用するのが良いでしょう。
すでにイラストレーターで作成してしまったという場合はダウンロードしたテンプレートにデータを移動すると良いでしょう。
トリムマーク
印刷会社からダウンロードしたテンプレートにはすでにトリムマークは用意されていると思いますが、ない場合はトリムマークを作成します。
印刷時はこのトリムマークを基準に印刷、裁断を行います。
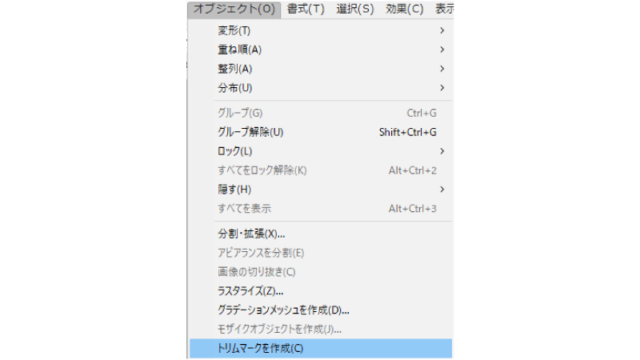
トリムマーク作成の仕方

仕上がりサイズに合わせた長方形を作成

長方形を選択した状態で「オブジェクト」から「トリムマークを作成」

トリムマークができました。
トリムマークを作成したら長方形の塗りと線は「なし」にします。
※塗りと線が入ったままですとそれも印刷されてしまします。
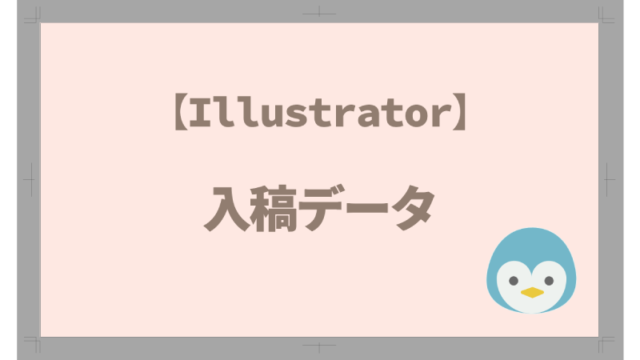
塗り足し

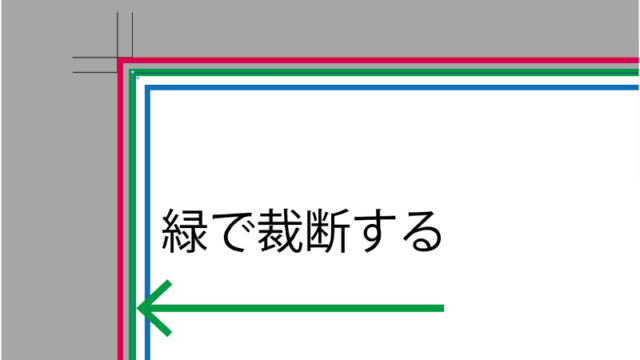
緑の位置で裁断をしますが、このとき最大3mmのズレが生じることがあります。

このように背景をトリムマークの位置までサイズを広げておきます。

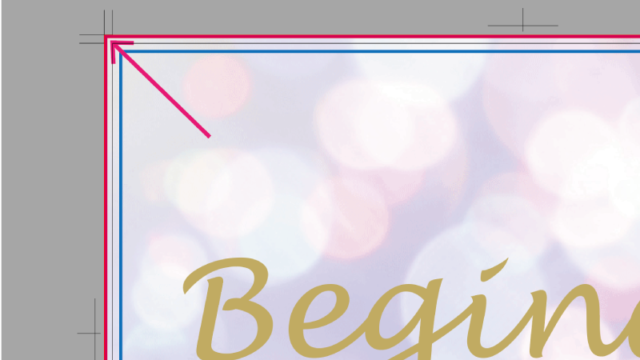
また、裁断のズレは内側にも生じます。
仕上がりサイズギリギリまでオブジェクトが配置されているとオブジェクトが見切れてしまうことがあります。

内側3mmまでにオブジェクトを配置するようにしましょう。
カラーモード

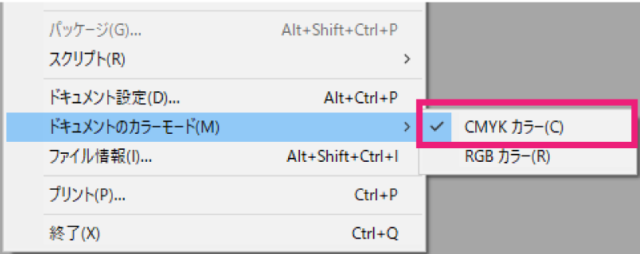
「ファイル」から「ドキュメントのカラーモード」が「CMYK」になっているか確認します。なっていなければ「CMYK」カラーにします。
オーバープリント
オーバープリントとは、印刷時に指定の色を下の色に重ねて印刷することです。
オーバープリントを行う設定がされているオブジェクトは、印刷すると下のオブジェクトの色が混ざって印刷されます
思っていた色と全く違う色になって印刷されることがあるので注意が必要です。

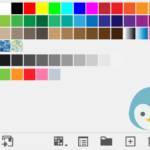
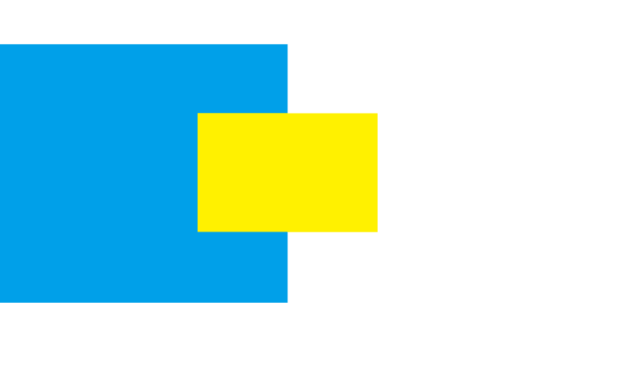
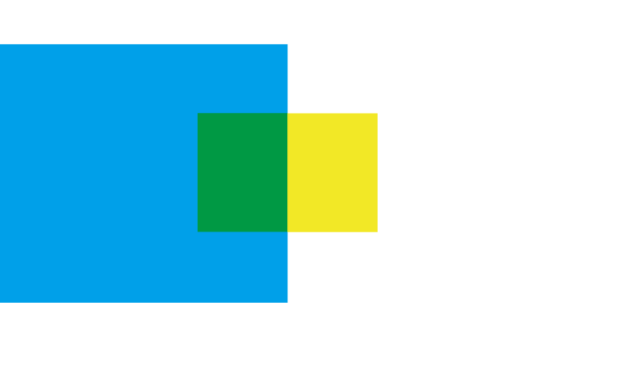
シアン:100にイエロー:100を重ねてみました。

塗りにオーバープリントにチェックを入れます。

「オーバープリントビュー」で確認してみましょう。オーバープリントの設定をしたイエローが下のシアンと混ざって緑になってしましました。

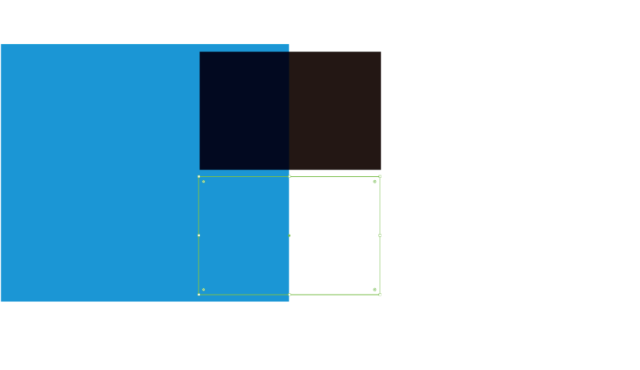
k:100と白のオブジェクト
先程同様オーバープリントにチェックを入れます。

k:100は下のシアンが透けています。
白はみえなくなってしまいました。

このようなことにならないように「属性パネル」の「塗りにオーバープリント」「線にオーバープリント」のチェックを外します。
線の細さ・文字の大きさ
印刷物では印刷できる線の細さに限界があります。
イラストレーターでデザインしているときは画面上で拡大できるのであまり小さく感じないかもしれません。しかし実際にはとても小さくて細かい線などがあるときは注意が必要です。
線の細さは0.4pt以上
文字の大きさは6pt以上にしましょう。
入稿データの作成
レイヤー

まずレイヤーパネルを確認して余分なレイヤーを削除しておきます。
次に全てのレイヤーのロックは外しておきます。
オブジェクトのロックを解除

「オブジェクト」から「すべてをロック解除」します。
ここがグレーアウトしていれば大丈夫です。
孤立点を削除

「選択」から「オブジェクト」→「孤立点」

するとこのように謎のポイントが残っていることがありますので削除します。
ファイルを複製する
ここで別名で保存します。

修正などが入ったときなど編集ができるように必ず元データは残しておくようにします。
名前を「〇〇-入稿用」などと分かるようにします。
入稿用データ
文字のアウトライン

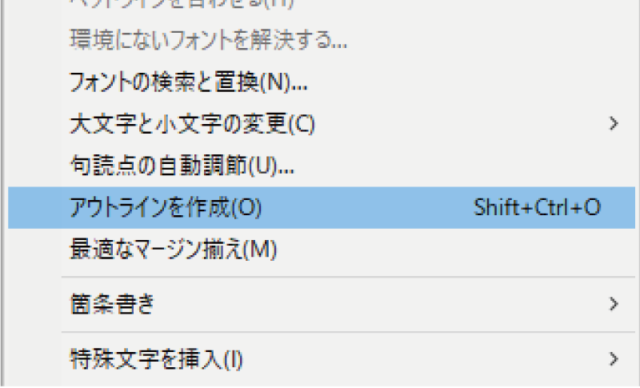
「Ctrl+A」でオブジェクトを全選択します。
「書式」から「アウトラインを作成」

このように文字をアウトライン化することができました。
パッケージ
画像を使ったデザインをしている場合、画像を埋め込む、またはリンクされている画像を一緒に入稿しないと「リンク切れ」となりデータを開くことができません。
そんなときは「パッケージ機能」を使うと便利です。
「パッケージ」は使用してある画像とデータ「フォント」を複製して1つのフォルダーにまとめてくれる機能です。

「Ctrl+s」で保存します。
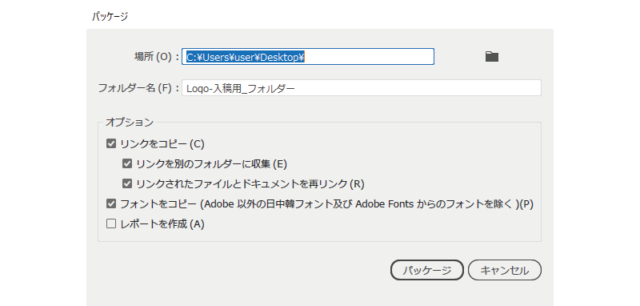
「ファイル」から「パッケージ」を選択します

「パッケージフォルダー」を作成する場所を指定します。

指定した場所にフォルダーが自動的にできます。
中を開くとこのようにデータのコピーと画像が入ったフォルダーができています。
※aiデータとフォルダー名は英数字にしたほうが無難です。
日本語で名前をつけるとWindowsとMacとデータをやり取りするときに文字化けして開けないことがあります。
入稿データの確認
「パッケージ」で作成されたAiファイルを開きます。

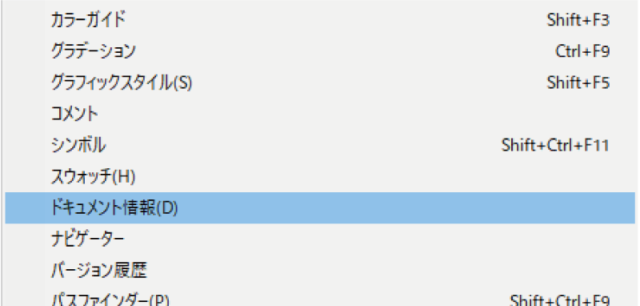
「ウィンドウ」から「ドキュメント情報」パネルを出します。

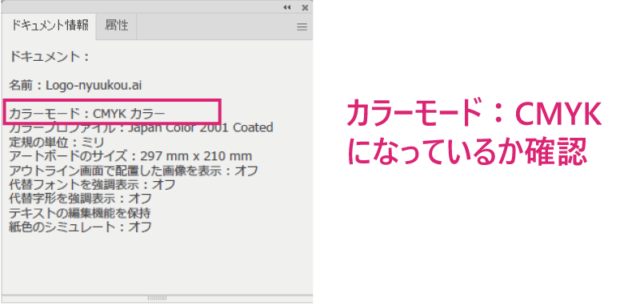
カラーモードが「CMYK」になっていることを確認します。

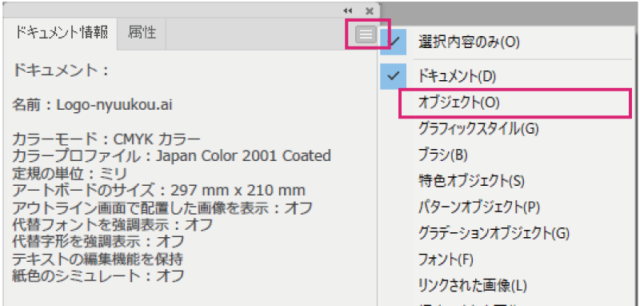
次に上のオプションから「オブジェクト」を選択

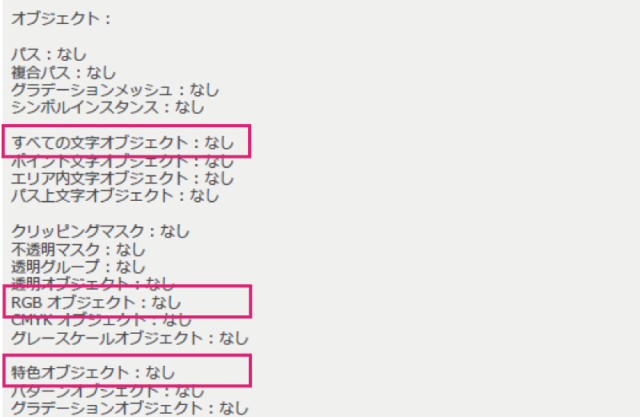
すべての文字オブジェクト:なし
になっているか確認します。
もし:ありになっていたらアウトライン化されていない文字が含まれています。
探してアウトライン化しておきます。
RGBオブジェクト:なし
特色オブジェクト:なし
これで入稿データができました。
渡す
確認用PDFを作成
最後に確認用の「PDF」を作成します。
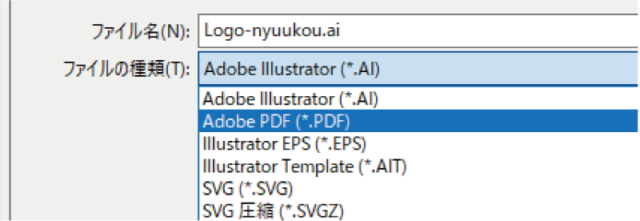
「ファイル」から「別名で保存」

ファイルの種類を「PDF」にして「パッケージ」のフォルダーに入れます。
相手に渡すときはこのフォルダーをzipファイルにして渡します。
同じカテゴリの記事一覧へ戻る