【CSS】textshadowプロパティ


今回はtext-shadowプロパティでtextにさまざまな装飾をつけてみましょう
text-shadowはtextに影をつけるプロパティです。
テキストに装飾を行うことで見出しなどに適用することでテキストの印象に変化をつけることができます。
画像を使用するよりも修正が簡単にできるのでぜひ使い方を覚えるようにしましょう。
★この記事の目次★
text-shadowプロパティ構文
下のテキストシャドウは「text-shadow: 2px 2px 4px pink;」と指定しているので「text-shadow: 右に2px 下に2px ぼかし4px 色はpink;」となります。

<p class="pink">text-shadow</p>.pink {
font-weight: bold;
color: #ccc;
text-shadow: 2px 2px 4px pink;
}複数の影をつける

<p class="black">text-shadow</p>p.black {
color: #000;
text-shadow: 6px 6px 0 #333,12px 12px 0 #666;
}たくさん影をつける

<p class="rainbow">text-shadow</p>.rainbow {
font-weight: bold;
color: #fff;
text-shadow: 2px 2px 2px pink,
4px 4px 2px gold,
6px 6px 2px lightgreen,
8px 8px 2px lightblue,
10px 10px 2px plum;
}光る影

<p class="blueglow">text-shadow</p>.blueglow {
font-weight: bold;
color: #fff;
background-color: #333;
padding: 20px;
text-shadow: 0px 0px 10px #fff,0px 0px 15px blue;
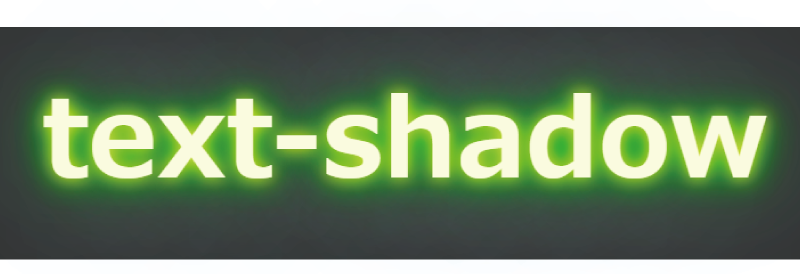
}緑に光る影

<p class="greenglow">text-shadow</p>.greenglow {
font-weight: bold;
color: lightyellow;
background-color: #333;
padding: 20px;
text-shadow:
0 0 10px yellow,
0 0 20px lime,
0 0 40px green,
0 0 80px lightblue;
}青く光る影

<p class="blue">text-shadow</p>.blue {
font-weight: bold;
padding: 20px;
background-color:#0324fa;
border: solid 3px #93fcfd;
color:rgba(0, 0, 255, 0.7);
text-shadow: -1px -1px 0px #fff,1px 1px 2px #999,0px 0px 15px rgb(4, 207, 248),0px 0px 20px #93fcfd;
}ネオン風

<p class="item4">text-shadow</p>.item4 {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-weight: lighter;
color: #fff;
background-color: #333;
padding: 40px;
text-shadow:
0 0 10px pink,
0 0 20px magenta,
0 0 40px mediumvioletred,
0 0 80px lightpink;
}浮いているようなテキストの影

<p class="item2">text-shadow</p>.item2 {
font-weight: bold;
color: #234181;
text-shadow:0 5px 10px #000 ;
}奥行きのある影

<p class="item3">text-shadow</p>.item3 {
font-weight: bold;
color: #fff;
text-shadow:0 0 1px orange,
-2px -2px 1px #ccc,
-4px -4px 0px green;
}立体感のある影

<p class="item5">TEXT-SHADOW</p> .item5 {
background: #F25E6B;
padding: 20px;
font-family: 'CoreCircus', sans-serif;
text-transform: uppercase;
color: #fff;
text-shadow: 1px 0px 0px #f2a7a7,
0px 1px 0px #f2a7a7,
2px 1px 0px #f2a7a7,
1px 2px 0px #f2a7a7,
3px 2px 0px #f2a7a7,
2px 3px 0px #f2a7a7,
4px 3px 0px #f2a7a7,
3px 4px 0px #f2a7a7,
5px 4px 0px #f2a7a7,
4px 5px 0px #f2a7a7,
6px 5px 0px #f2a7a7,
5px 6px 0px #f2a7a7,
7px 6px 0px #f2a7a7,
6px 7px 0px #f2a7a7;
}同じカテゴリの記事一覧へ