【CSS】box-sizingプロパティとは-レスポンシブにすると画像がはみ出る


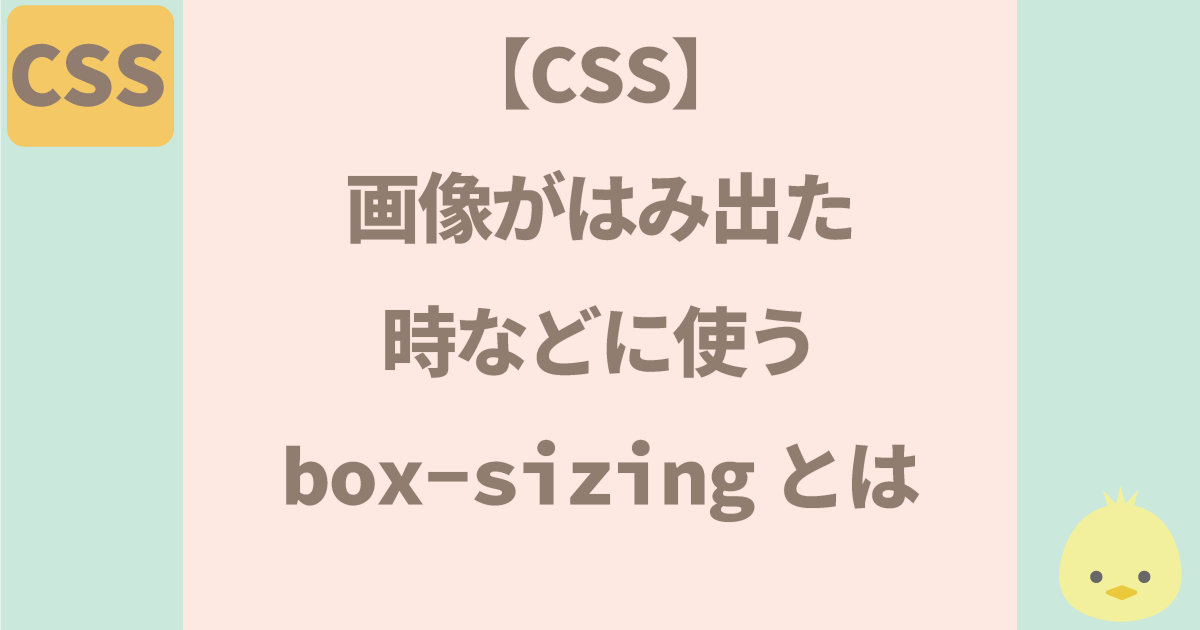
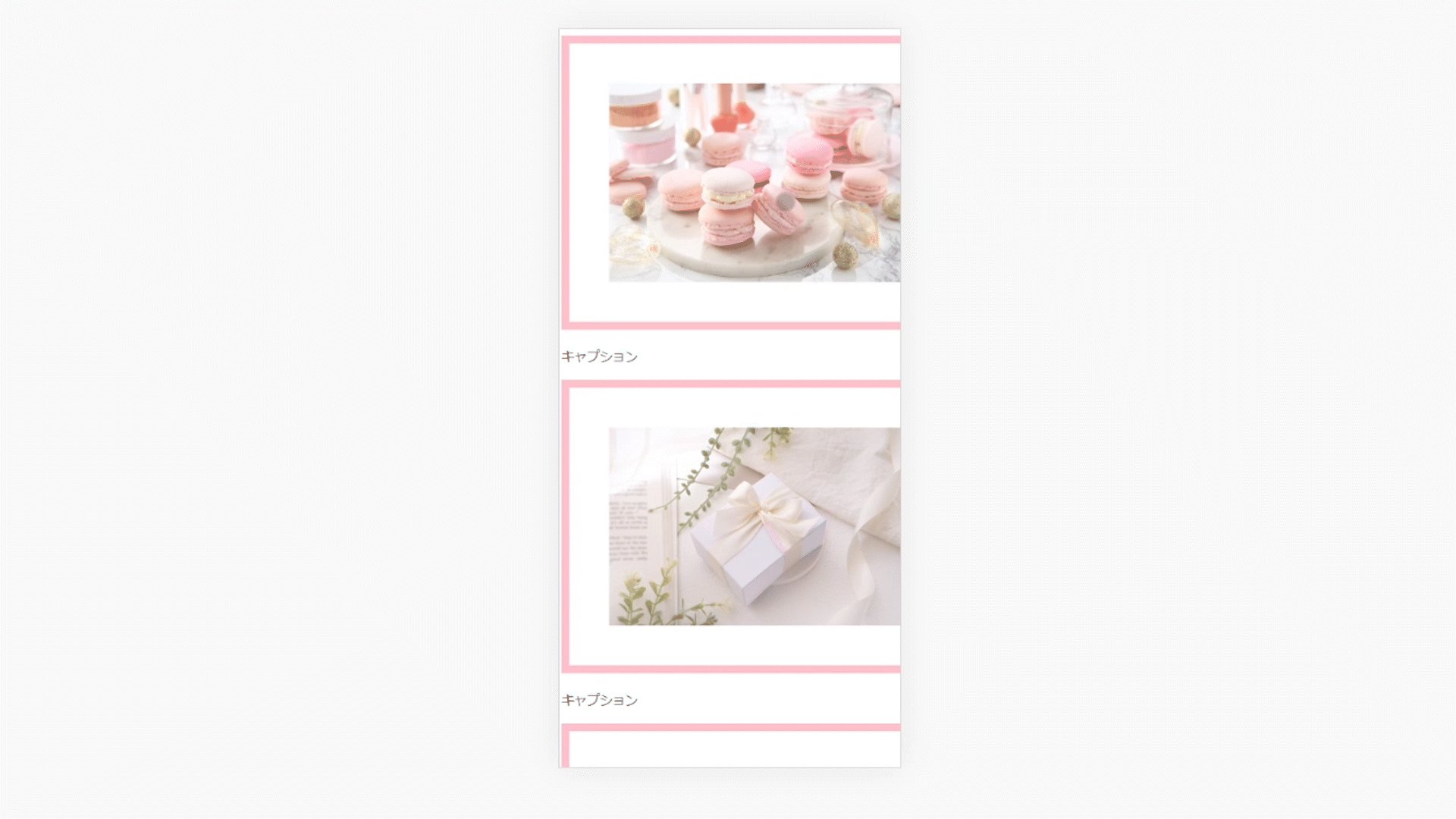
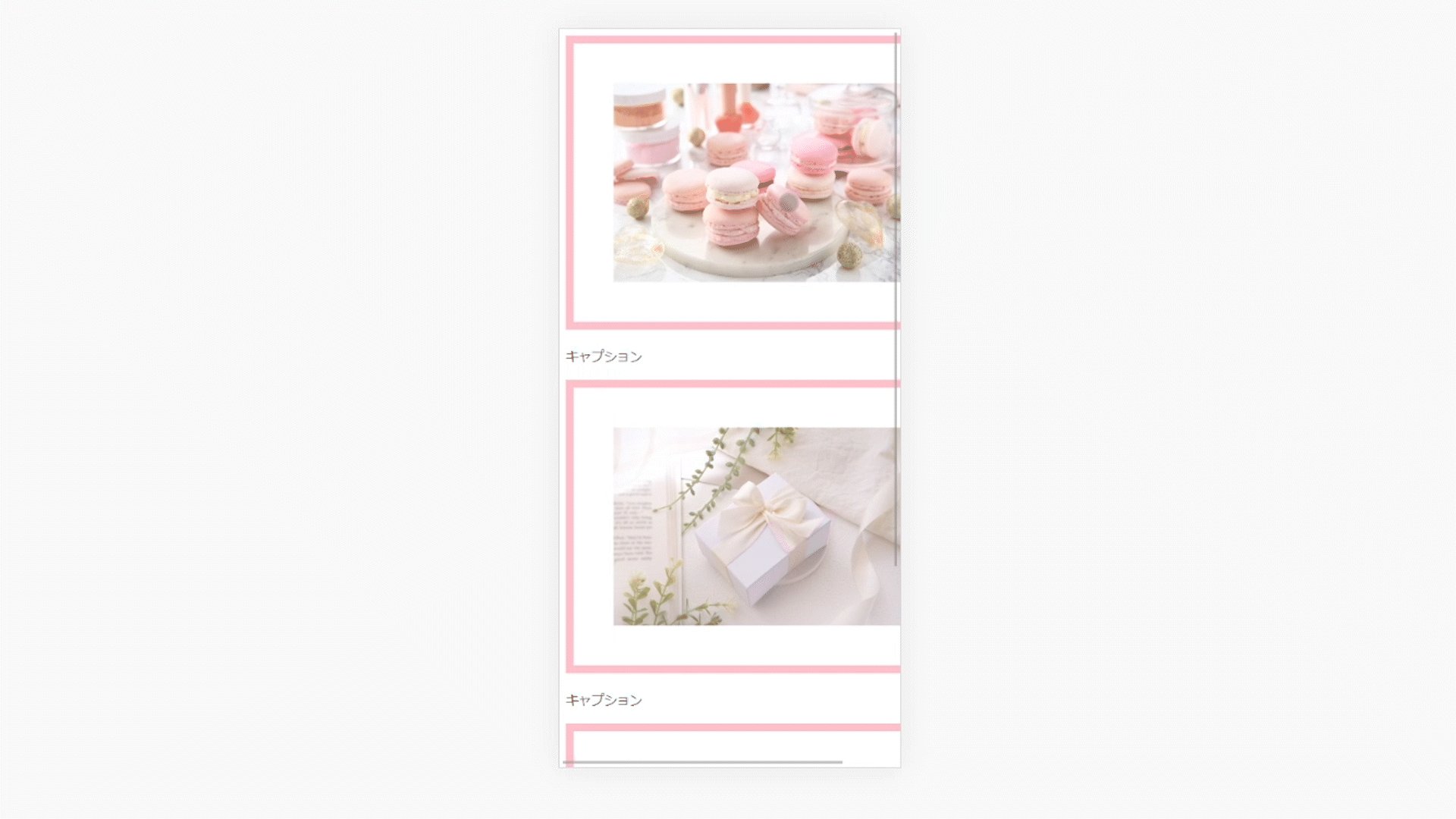
パソコン画面ではうまく配置できたのにスマートフォンで画像を表示すると画面からはみ出てしましました。

画像には親要素からはみ出ないようにwidth:100%;を指定してあるのですが、、

今回はbox-sizingプロパティについて見ていこうと思います。
画像が親要素からはみ出る
画像に『width:100%;』を指定しているのに、このようにガタガタしています。

box-sizingプロパティ
このような時に使えるのが『box-sizingプロパティ』です。
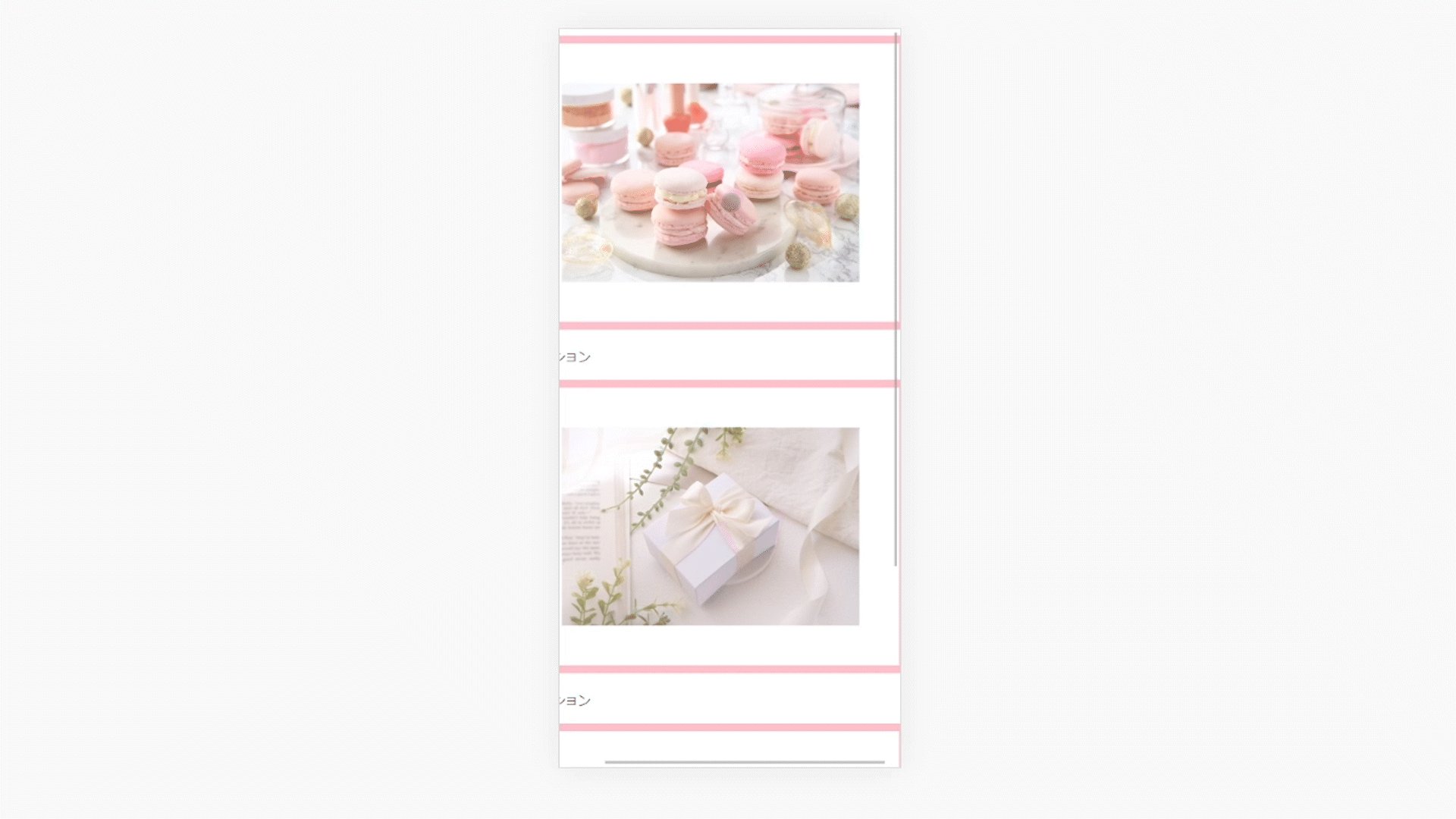
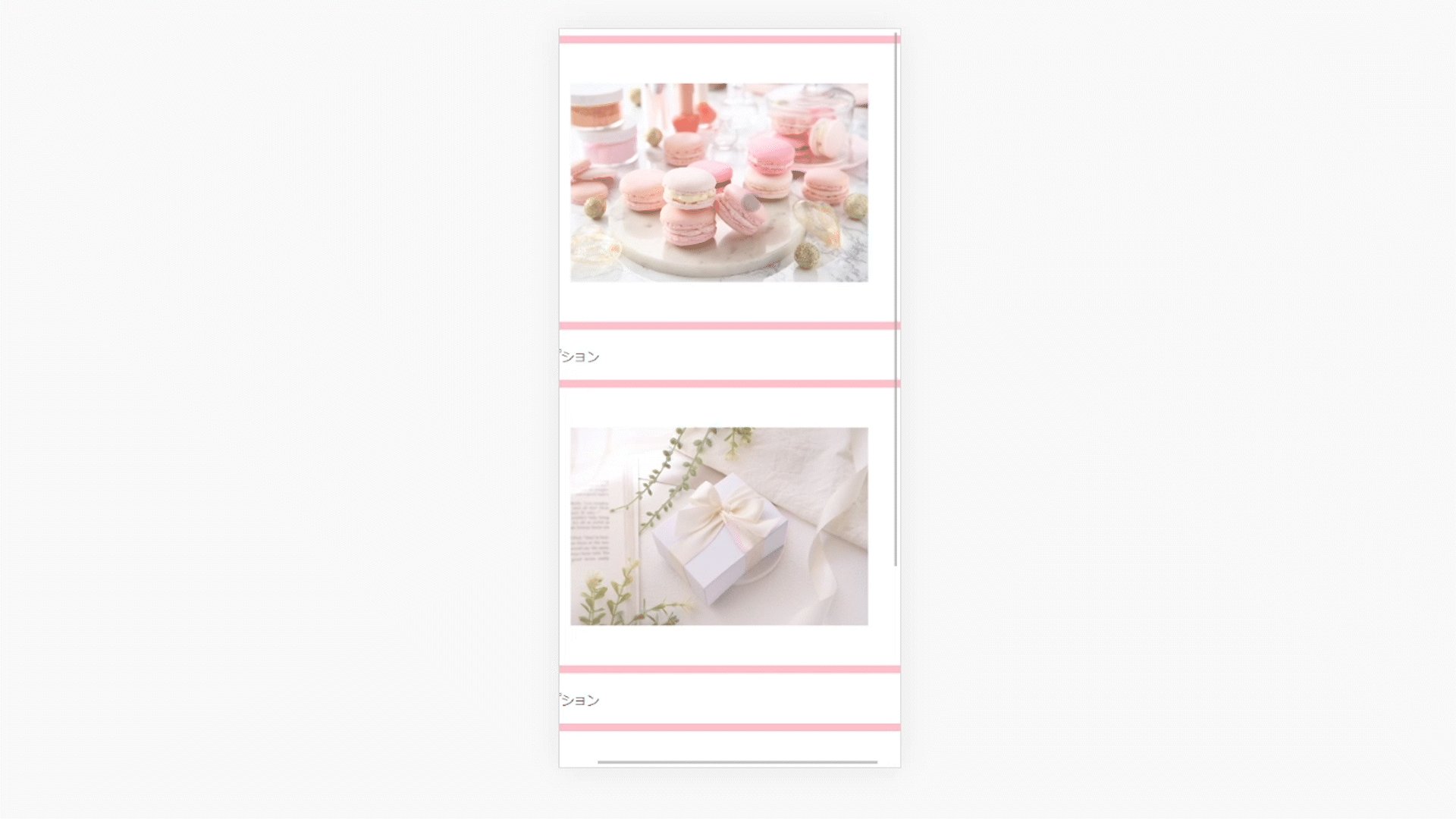
早速imgに『box-sizing: border-box;』を指定してみます。
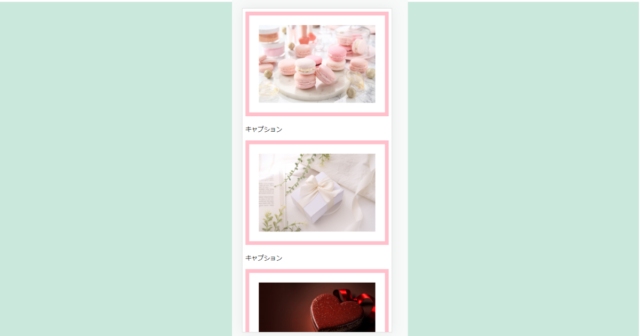
するとこのように親要素にきれいに収まってくれました。

box-sizingプロパティとは
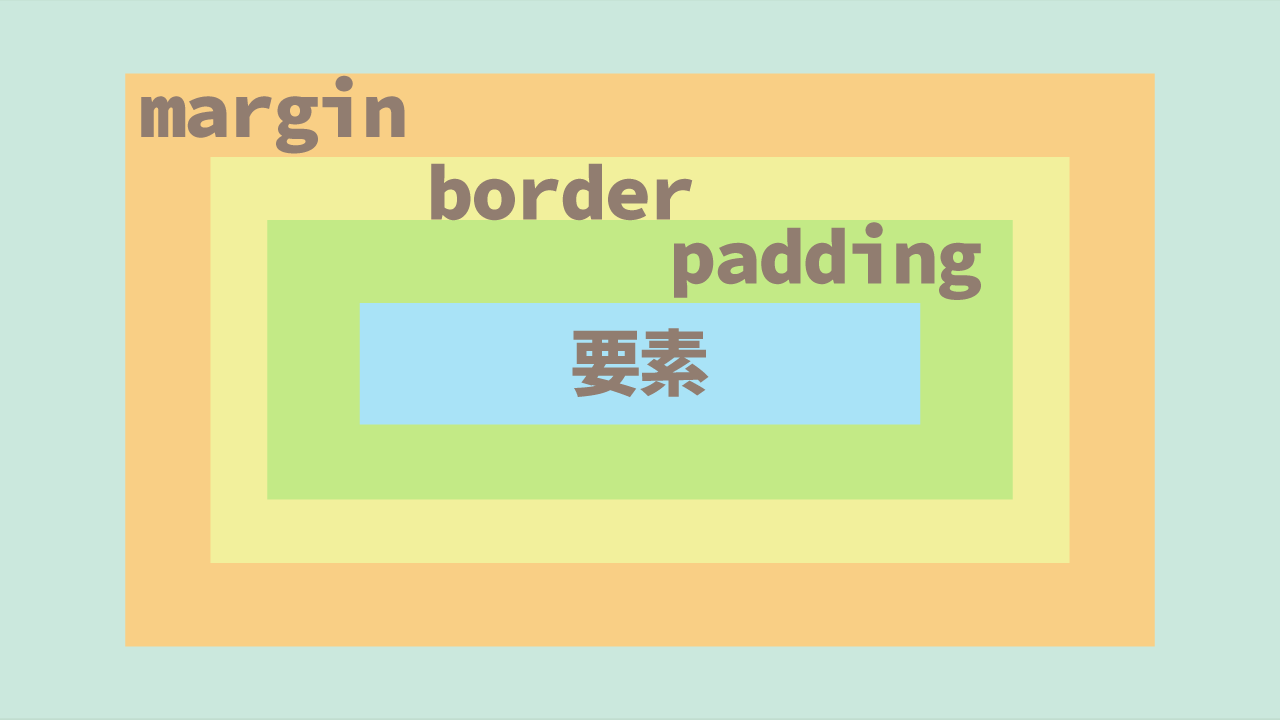
要素は下のようなボックスとよばれる領域を生成します。
そして要素の幅と高さにpaddingとborderを含めるかどうかを指定するプロパティがbox-sizingプロパティです。

box-sizingプロパティの種類
初期値は『box-sizing: content-box;』なので特に何も指定していないと含めない設定になっています。
含めるときだけ『box-sizing: border-box;』を指定します。
どのような違いがあるのか見てみましょう。
『box-sizing: content-box;(初期値)』
要素に『width:500px;,heigth:500px;』を指定します。
初期値ではpaddingとborderは要素の幅と高さに含まれませんのでこのようになります。
要素の幅を100%に指定したときなどはpaddingとborderの分だけ外側にはみ出るということになります。

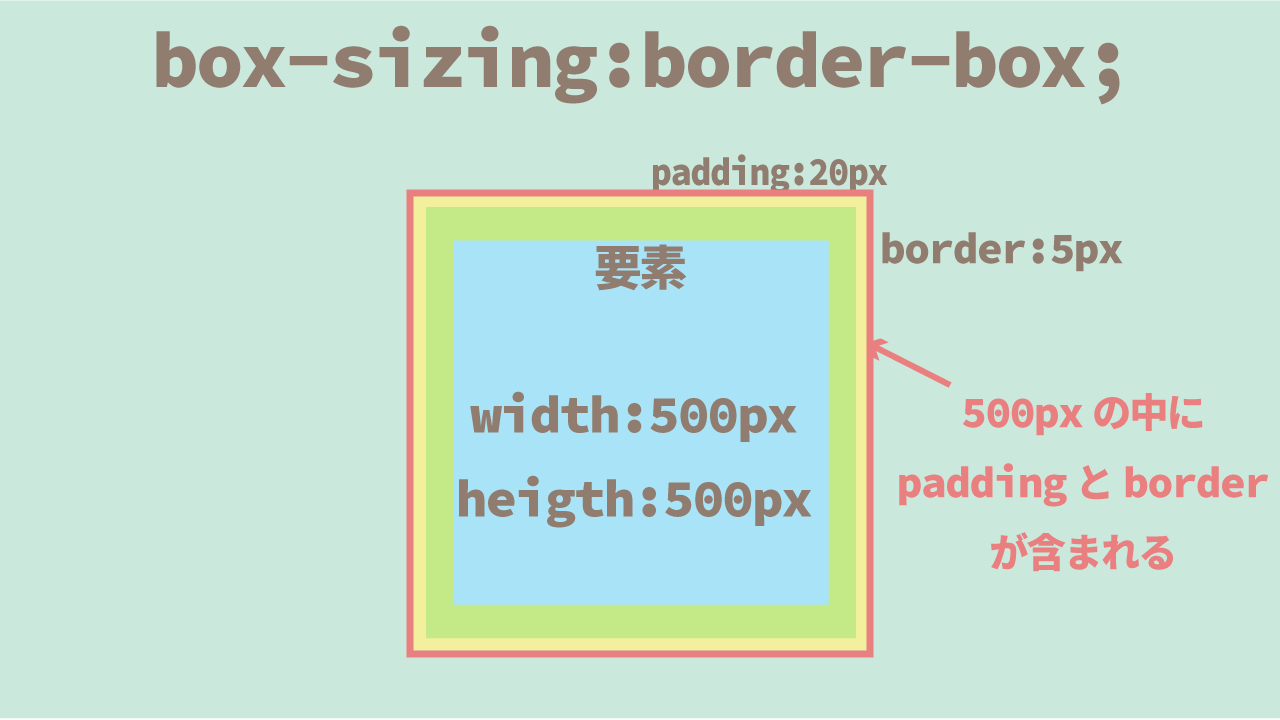
box-sizing:border-box;
box-sizing:border-box;を指定するとこのように要素の幅と高さにpaddingとborderを含めて500pxとなるのです。
ですからその分要素が小さくなります。

どのような時に指定するのか
例えば親要素をwidth:500px;に指定している時に子要素にwidth:100%;を指定するとこのように初期値ではpaddingとborderは含まれないのでその分だけ親要素からはみ出してしまします。

そのような時に子要素に『box-sizing: border-box;』を指定するとpadding,borderを含めた要素が親要素の100%に指定できます。

この場合paddingとborderを含めた分要素が小さくなります。
あらかじめ全ての要素に『box-sizing: border-box;』を指定すると便利かもしれませんね。
その場合はこのように記述します。
*,*::before,*::after {
box-sizing: border-box;
}
同じカテゴリの記事一覧へ