【アフターエフェクト】ぷくっと可愛いテキストアニメーションの作り方


可愛いテキストアニメーションが作りたいです

今回は、文字が可愛い、バルーンのようなプックリしたテキストの作り方をご紹介します。
新規コンポジションを作成します。
デュレーションは4秒で作成します。
まず、文字が見やすいように背景を入れましょう。
平面レイヤーでも良いです。

次にテキストツールを持って、文字を入力します。
フォントは『Roony sans 』の、Blackにしました。
大きさは200Px、色は白にします。
『Happy Birthday』
と入力しました。
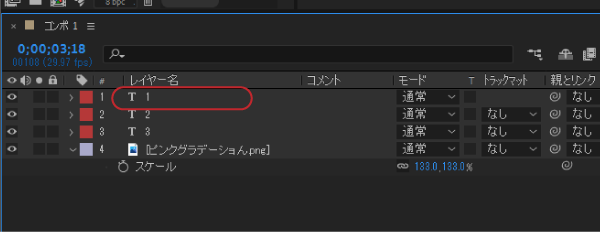
このテキストレイヤーを『Ctrl+d』で2つ複製します。
わかりやすいようにレイヤーの名前を変えておきましょう。
ここをクリックしてEnterを押すと名前を変えることができます。

上から1,2,3にします。
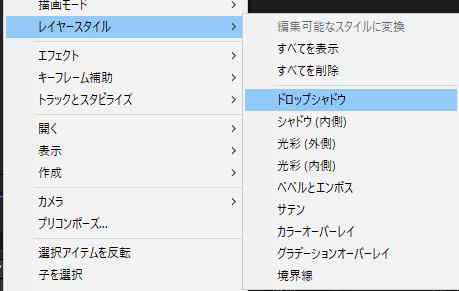
次に3,のレイヤーを右クリックします。
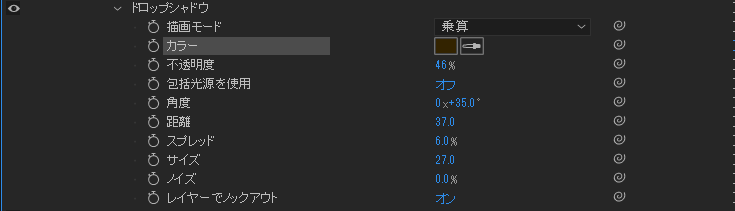
レイヤースタイルから、ドロップシャドウを選択します。


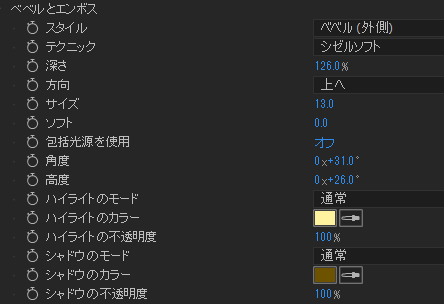
次に3のレイヤーを右クリックして、レイヤースタイルから、ベベルとエンボスを選択します

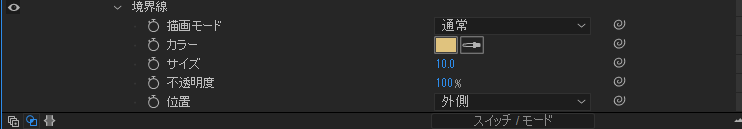
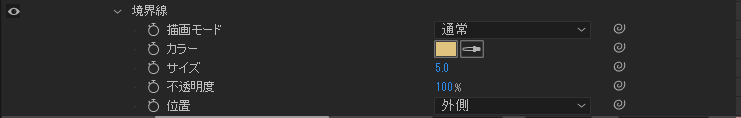
次に3のレイヤーを右クリックして、境界線を選択します。

つぎに2の目玉マークをクリックして、表示します。
2のレイヤーを右クリックし、レイヤースタイルから、
ドロップシャドウを選択します。

つぎに2のレイヤーを右クリックし、レイヤースタイルから、
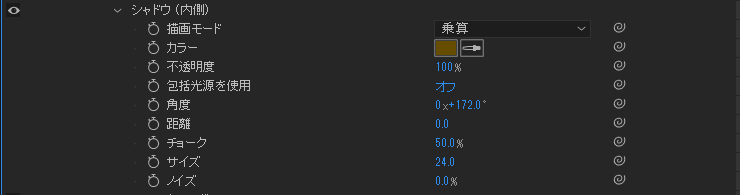
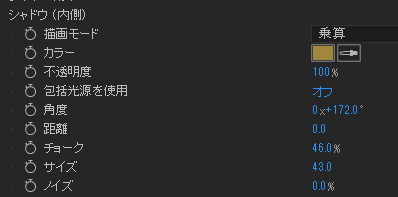
シャドウ内側を選択します。

つぎに、2のレイヤーを右クリックし、レイヤースタイルから、
ベベルとエンボスを選択します。
つぎに、2のレイヤーを右クリックし、レイヤースタイルから、
境界線を選択します。

つぎに、1レイヤーの目玉マークをクリックし、表示させます。
1レイヤーを右クリックし、レイヤースタイルから、
シャドウ内側を選択します。

つぎにレイヤー1を右クリックし、レイヤースタイルから、
ベベルとエンボスを選択します。
ぷくっと、可愛くできました。
では、アニメーションを付けていきましょう。
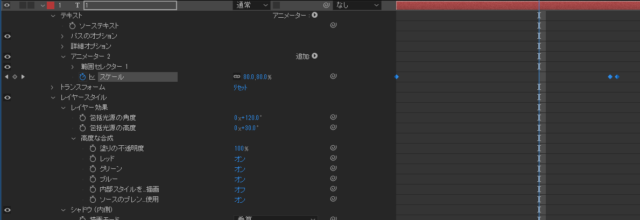
レイヤー1を展開し、
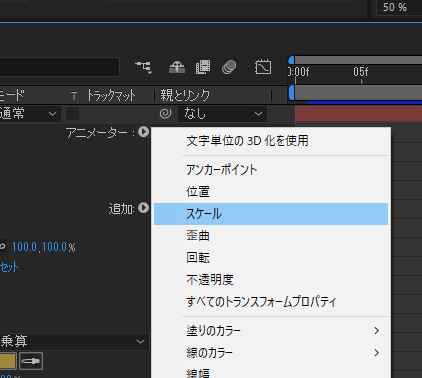
アニメーターから、スケールを選択します。

0フレームで、アニメーターのスケールのストップウォッチを押し、
キーフレームを打ちます。

スケールを、ゼロにします。
つぎに、1秒で、スケールを120にします。
1フレーム動かして100にします。
キーフレームを全て選択して、『F9』でイージーイーズをかけます。
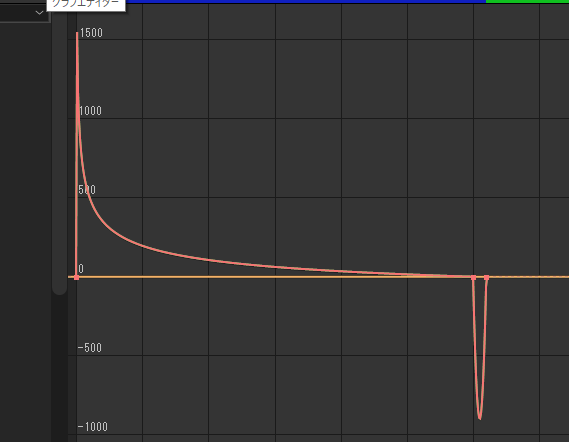
速度グラフを開いて、このように最初が、早くなるように、します。

。
つぎに、レイヤー2も同じように、アニメーターから、スケールを選択します。
ゼロフレームで、アニメーターのスケールのストップウォッチを押し、
キースレームを打ちます。
スケールを、0%にします。
1秒で、スケールを120にします。
1フレーム動かして、100にします。
全てのキーフレームを選択して『F9』でイージーイーズをかけます。
グラフエディタを開いてこのように、最初が早くなるようにします。
レイヤー3も同じようにします。
するとこのようにぷくっと大きくなるテキストアニメーションができました。
基礎からもっと学びたい方におすすめ「プロが教える! After Effects モーショングラフィックス入門講座 CC対応 」
同じカテゴリの記事一覧