【AfterEffects】紙の質感を出す


Adobeのチュートリアルで紙の質感の出し方がありましたので、Photoshopで作ってAfterEffectsで表現してみました。
紙の質感を出す
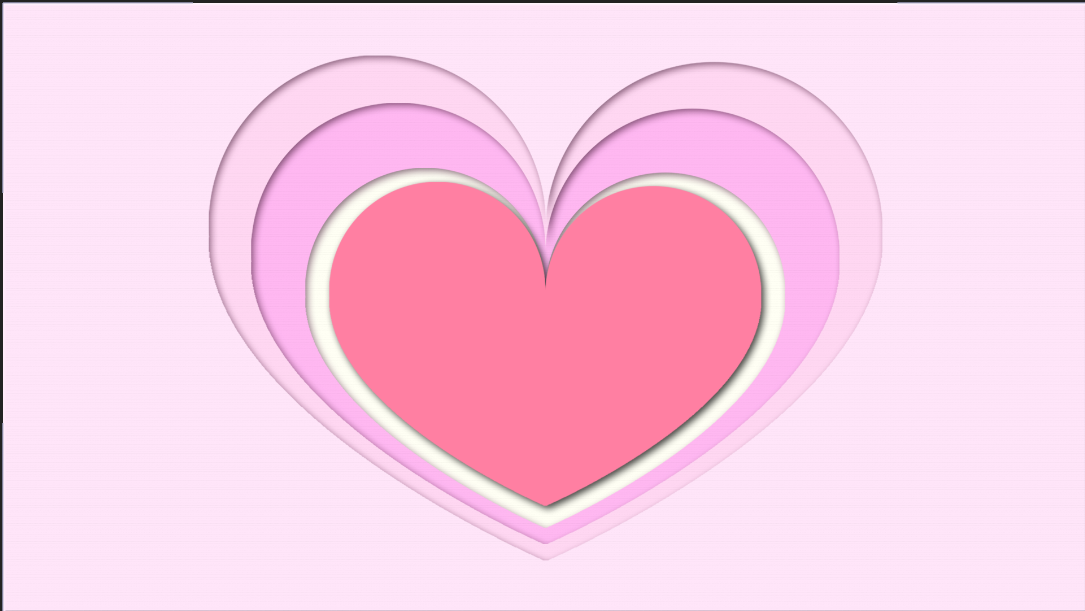
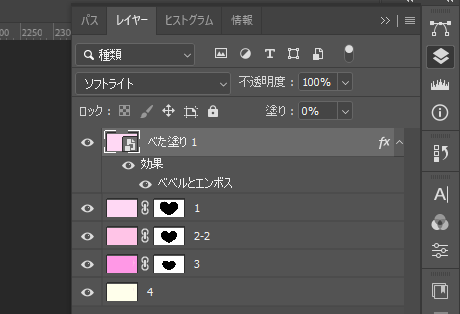
まずPhotoshopでこのように作ってレイヤーを分けておきます。
大きさはAfterEffectsで作る大きさに合わせて1920px ✖1080pxにしました。
一番上のレイヤーはテクスチャで紙の質感を出してあります。


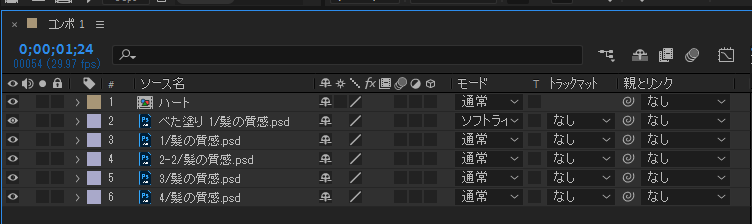
レイヤーとレイヤー名はこんな感じ。
それとは別に真ん中から出てくるハートも作りました。

上と一緒のファイルでも良かったのですが、何となく分けました。
AfterEffectsを開きます。
新規コンポジションからデュレーションは3秒位で
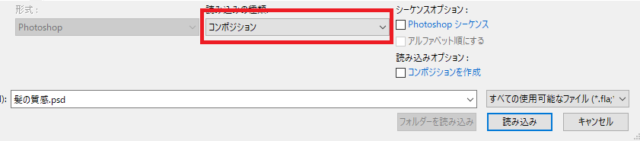
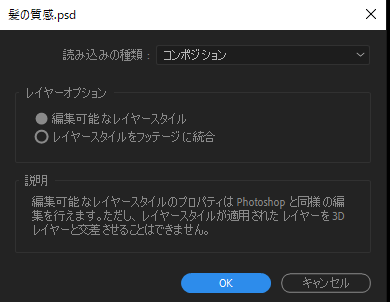
次にファイルから【読み込み】→【ファイル】でPhotoshopのPSDファイルを読み込みます。



このように読み込むとレイヤーを維持したままAfterEffectsに読み込むことが出来るのでとっても便利です。

効果をかけていきます。
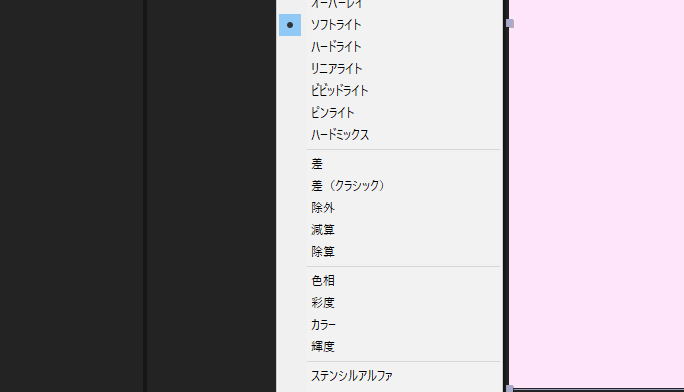
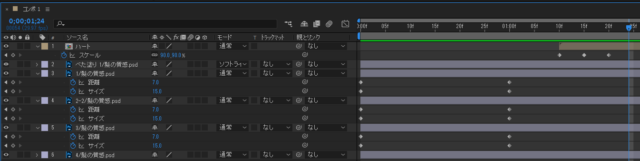
紙の質感をかけたベタ塗りレイヤーは一番上に持ってきてレイヤーの上で右クリック【描画モード】を【ソフトライト】にしておきます。
ひょっとしたら、使用する色によっては【スクリーン】や【乗算】の方が良い場合もあるかもしれませんのでいろいろ試して決めてください。

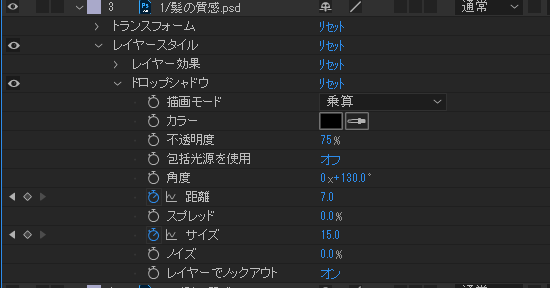
ドロップシャドウをかけます
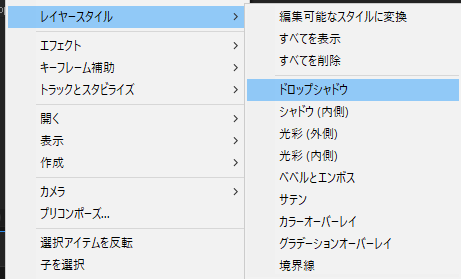
ハートにくり抜いてあるレイヤーを全て選択して(Shiftを押して選択すると複数のレイヤーが選択できます)
レイヤーの上で右クリック
レイヤースタイルから【ドロップシャドウ】を選択します。


角度を【130】
距離【7.0】
サイズ【15】にします。

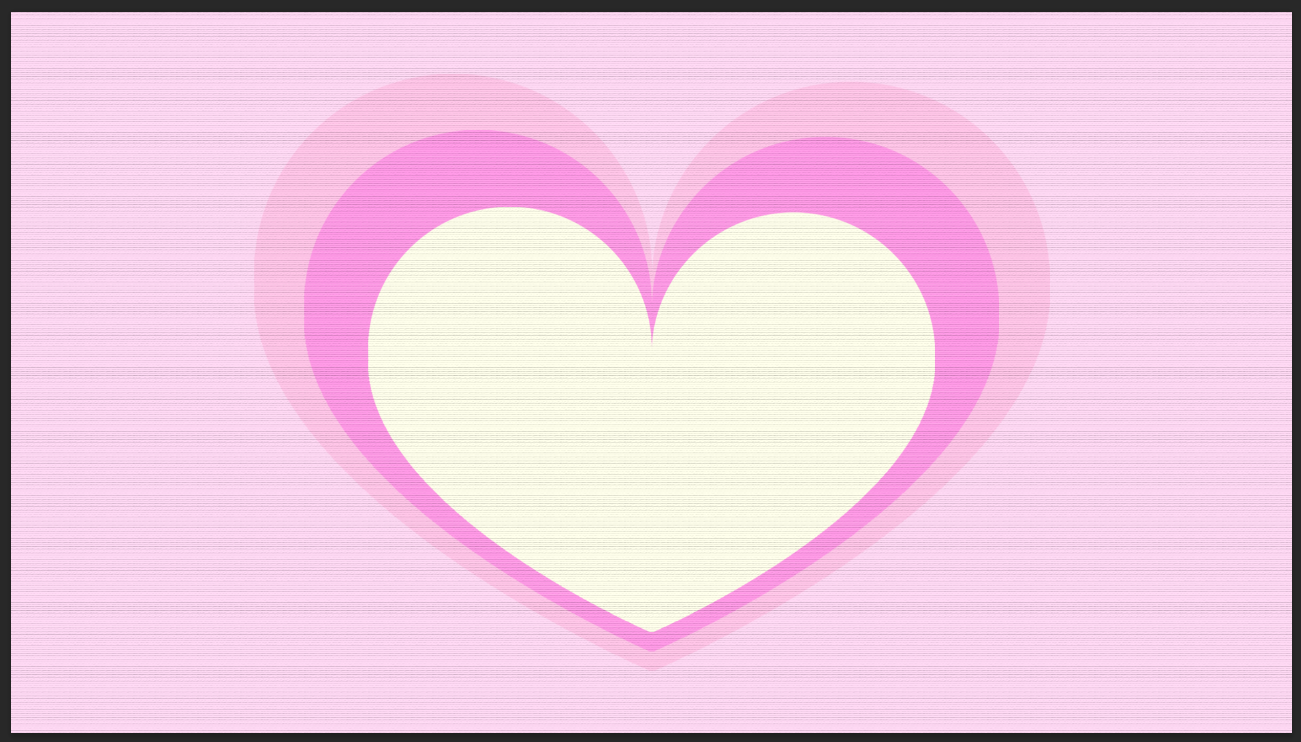
紙っぽくなりました。
動きをつけます
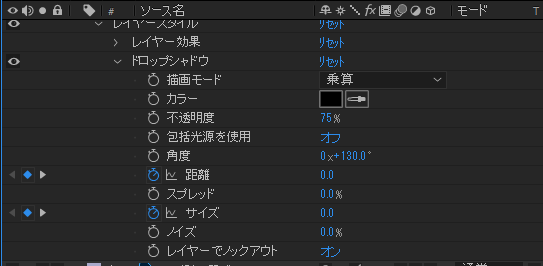
2秒で【距離】と【サイズ】にキーフレームを打ちます。
0秒にインジゲーターを移動して
【距離】と【サイズ】両方0にします。

ハートをつけます
最後にハートが真ん中から出てくるように
1秒10フレームから画像が出るようにします。
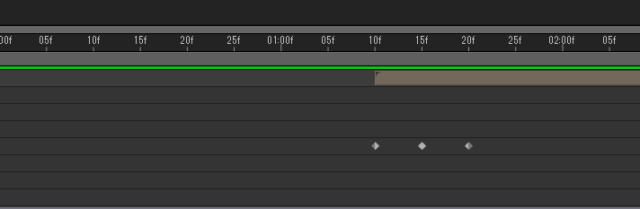
スケールにキーフレームを打ちます。
1秒10フレームでサイズ0
1秒15フレームでサイズ100
1秒20フレームでサイズ90
にしました。


完成
今回は簡単に作ったのでもっといろんなシェイプや質感で作ってみたいです。
**********
花の画像でもやってみました
**********
もっとAfter Effectsを学びたい方におすすめな書籍「プロが教える! After Effects モーショングラフィックス入門講座 CC対応 」
同じカテゴリの記事一覧















