【After Effects】ペンツールの使い方-直線が描けない-


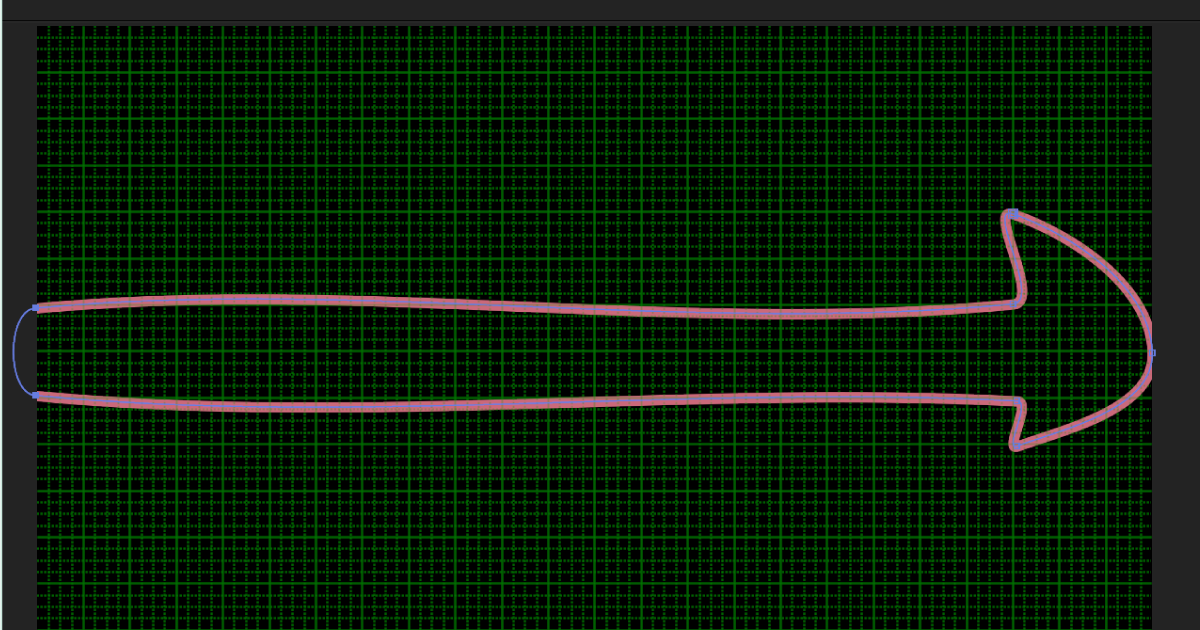
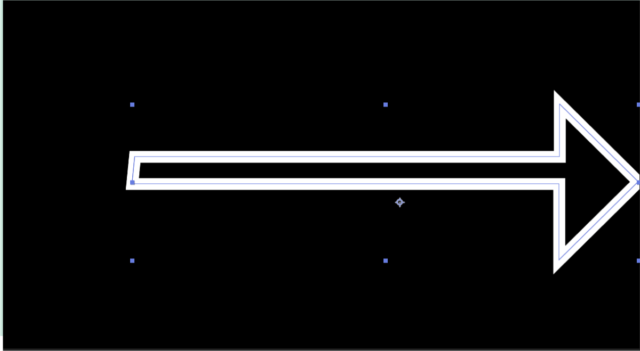
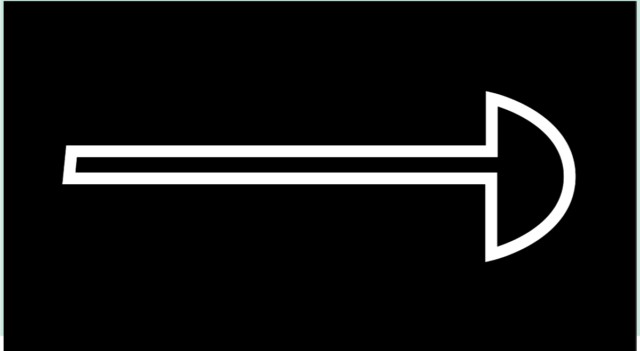
After Effectsのチュートリアルを見ながらペンツールでこのような図形を描こうと思ったら


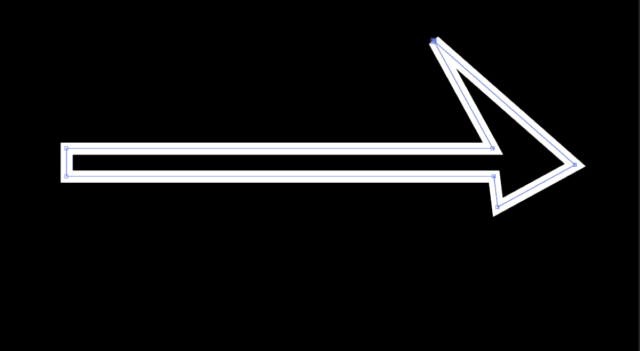
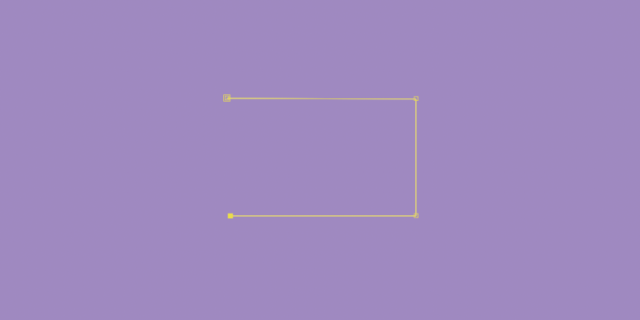
このようになってしまい、解決するのに時間がかかってしまったので今回はペンツールについて学びたいと思います。

After Effectsのペンツール使い方
直線を引く解決法:ロトベジェのチェックを外す
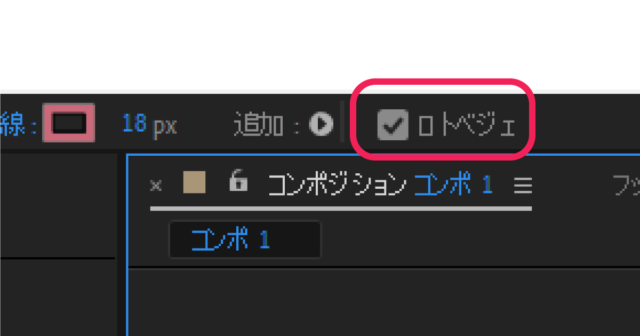
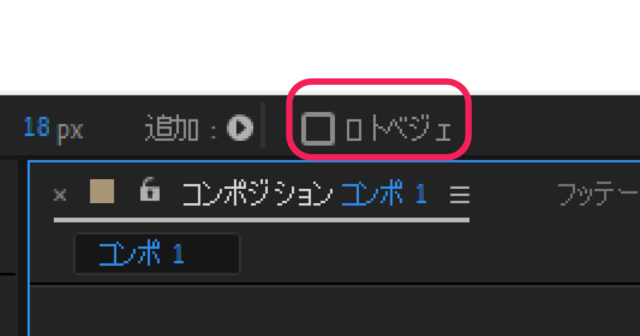
上のようなまっすぐな直線を引けなくて困っている方は「ツールパネル」にある【ロトベジェ】のチェックを外すとまっすぐ直線を描くことができます。

曲線になる

直線が描ける
上のような矢印の図形はこれで描くことができました。
他にもIllustratorとはペンツールの使い方が少し異なると思いましたのでペンツールの使い方を学んでいこうと思います。
線を描く
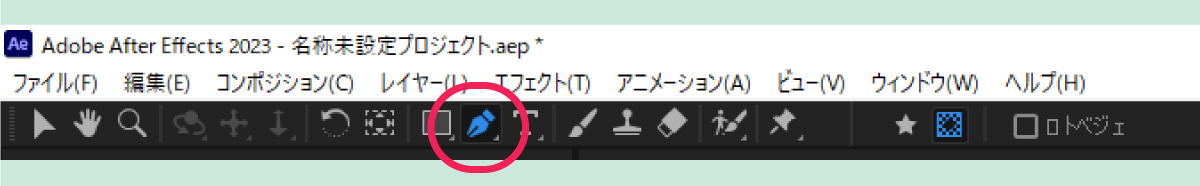
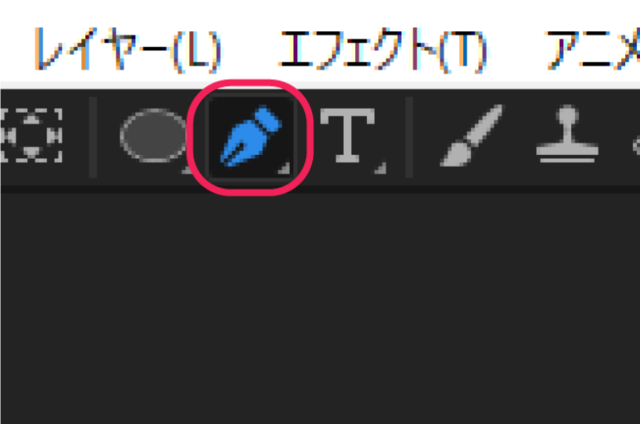
ペンツールはツールパネルのペンのアイコンをクリックして使います。
ショートカットキーは【G】

ペンツールで線やシェイプを描きたい場合タイムラインパネルで何も選択していない状態とレイヤーを選択している状態で挙動が変わるので注意が必要です。
タイムラインパネルで何も選択していない状態

先に長方形ツールで長方形を描いてみます。

タイムラインパネルでは何もないところをクリックして選択を解除します。

その状態でペンツールを持ちます。

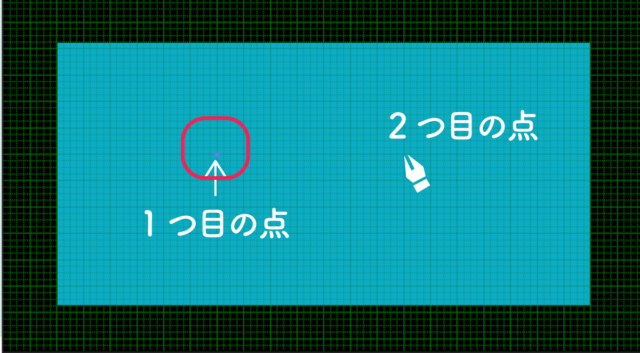
ペンツールでクリックして点を描きます。
離れた2つ目の点をペンツールでクリックすると点と点がつながって線になります。

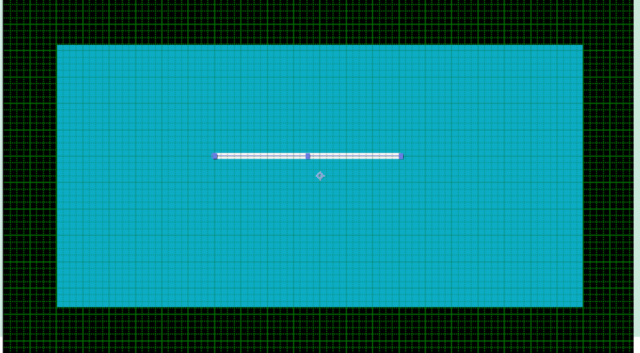
線を描くことができました。
2つ目の点をクリックする時に「Shift」キーを押しながらクリックすると水平に線を引くことができます。

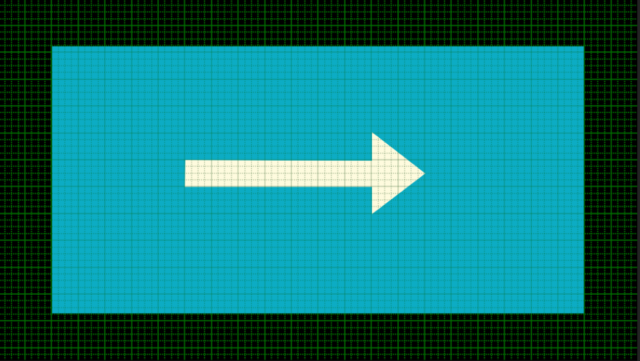
矢印を描いてみました。

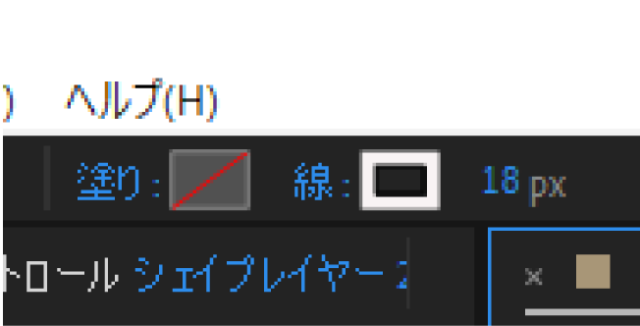
塗りの色と線の色、線の太さはこちらで変更することができます。

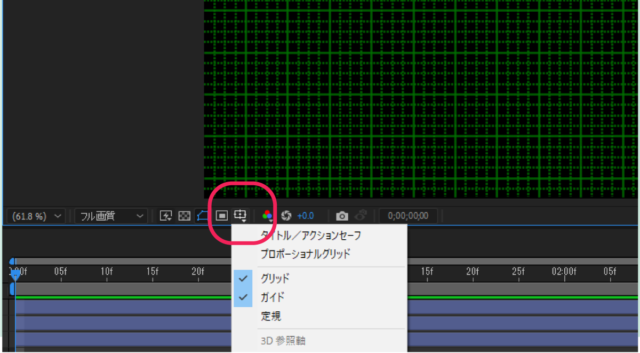
まっすぐ線を引くための「グリッド」の表示、非表示はここから
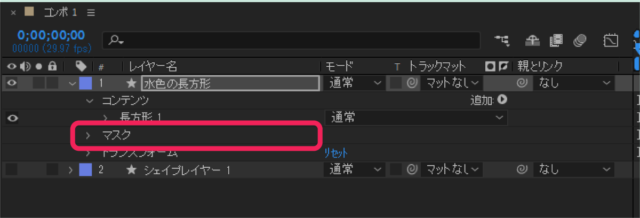
マスク
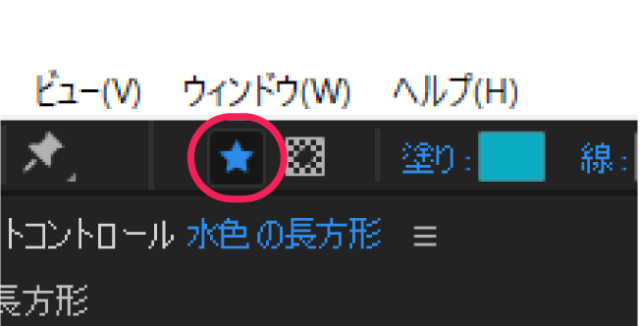
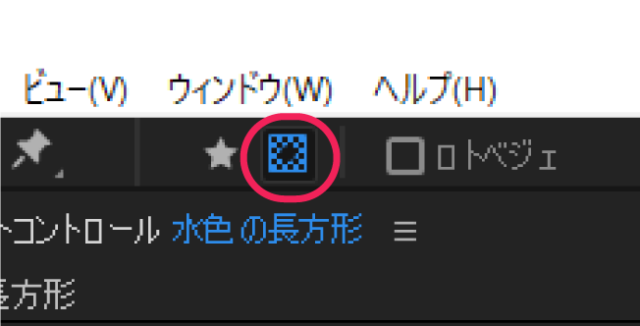
シェイプを作成がオン

つぎに水色長方形レイヤーを選択している状態でペンツールで描いてみましょう

ツールパネルの星型アイコン「シェイプを作成」がオンの状態ですとこのようにシェイプを描くことができます。

矢印を描きました。

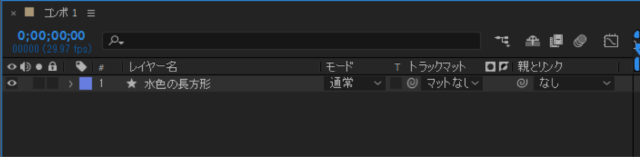
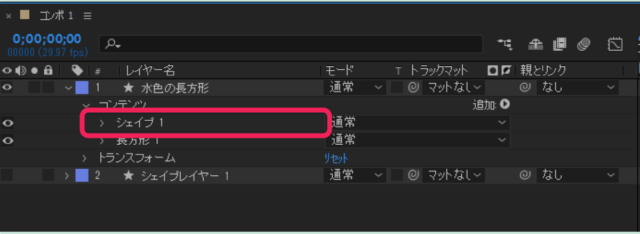
タイムラインパネルでは「水色の長方形」レイヤーに「シェイプ1」が追加されているのが分かります。
このようにレイヤーを選択状態でペンツールを使うと同じレイヤー内に追加されます。
マスクを作成がオン

「マスクを作成」がオンの状態でペンツールを使用します。

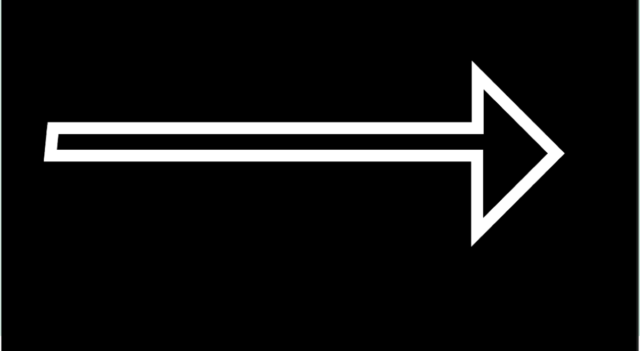
すると今度はシェイプがマスクになり、水色長方形は切り抜かれたようになります。

タイムラインパネルでは「マスク」が追加されています。
このように選択状態で表現の仕方が異なります。
どちらもよく使う機能ですので使い分けるようにしましょう。
線やシェイプを編集

選択ツールで編集しようとすると

オブジェクト全体が動いていまします。
ダイレクト選択ツール
シェイプレイヤーを選択します。

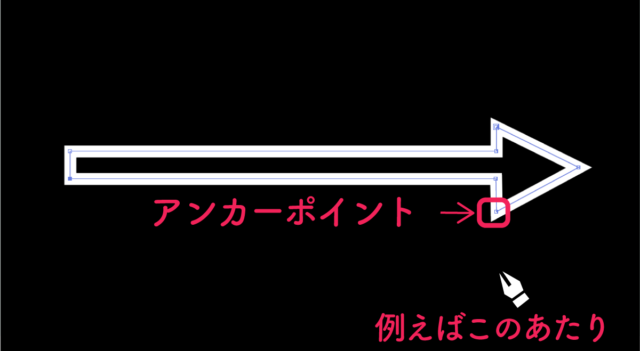
ペンツールを選択したまま「アンカーポイント」ではないところを「Alt」キーを押しながらクリックします。

するとペンツールは「ダイレクト選択ツール」になるのでアンカーポイントを個別に編集することができます。
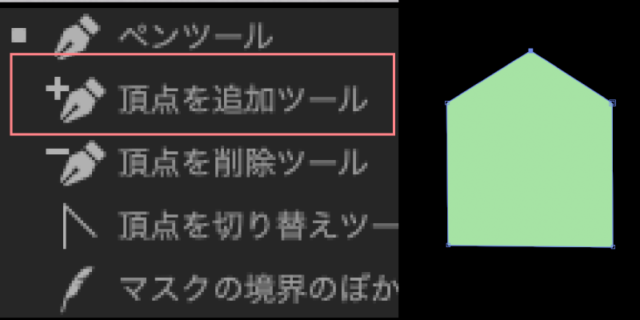
頂点を追加ツール

ペンツールで長方形を作成しました

頂点を追加ツールでは後からパスの上に頂点を追加することができます。
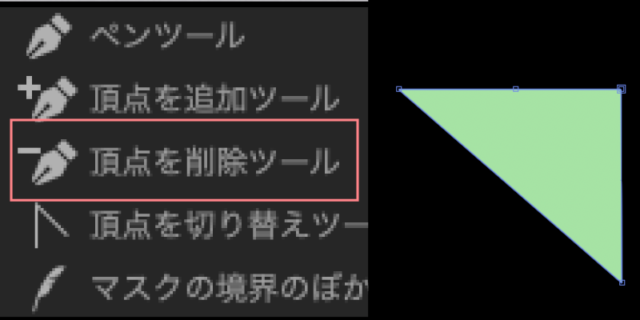
頂点を削除ツール
『頂点を削除ツール』で長方形の左下の頂点をクリックします。

このように頂点を削除することができました。
頂点を切り替えツール

ペンツールで「Alt」キーを押しながらドラッグすると「頂点切り替えツール」になりハンドルを出すことができます。

曲線にすることができました。
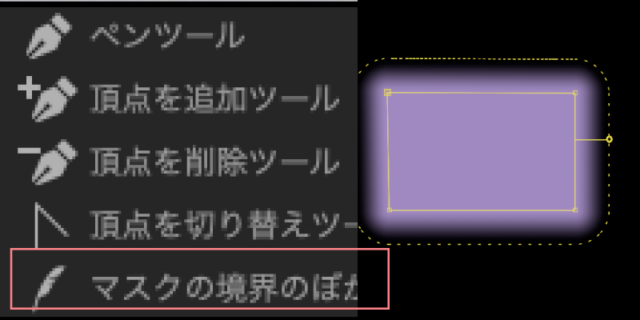
マスクの境界線のぼかしツール

クリップを選択した状態でペンツールを使用するとシェイプはマスクになります。

マスクの境界線のぼかしツールはパスをドラッグするだけでマスクの境界線をぼかすことができます。
いかがでしたでしょうか。
Illustratorでペンツールを使いこなしている方でも使い方がちょっと違うと思われたのではないでしょうか。
『The Bezier Game』というペンツールを練習するサイトで学んでみるのも良いでしょう。
**********













