【After Effects】リピーターについて理解する

今回はAfter Effectsのリピーターについて少し詳しくみていこうと思います。

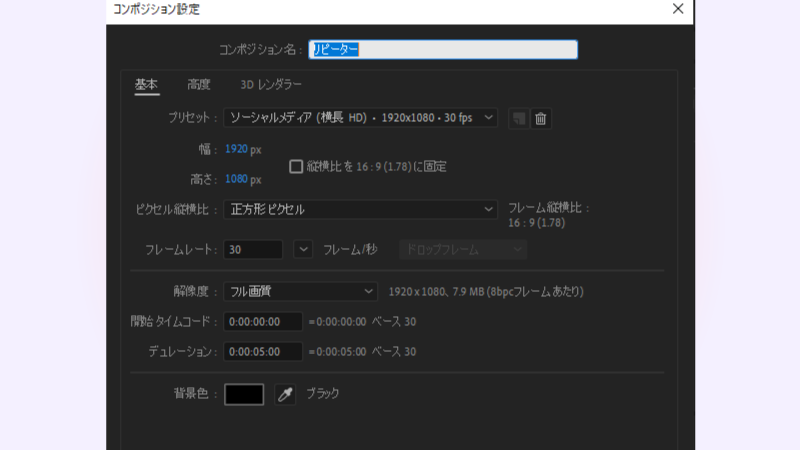
新規コンポジションを作成します。
見やすいように新規平面を用意します。
色は紺にしました。
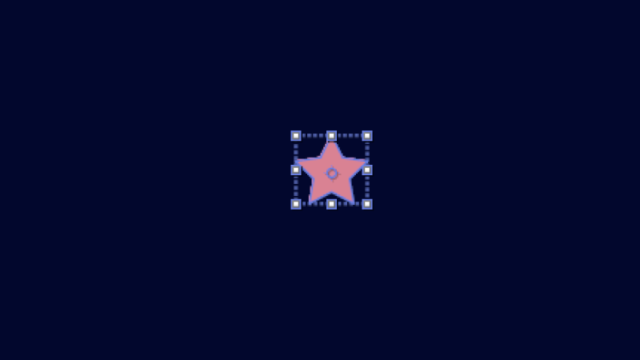
シェイプを追加します。
星型を作成しましょう。

今回色はピンクにしました。
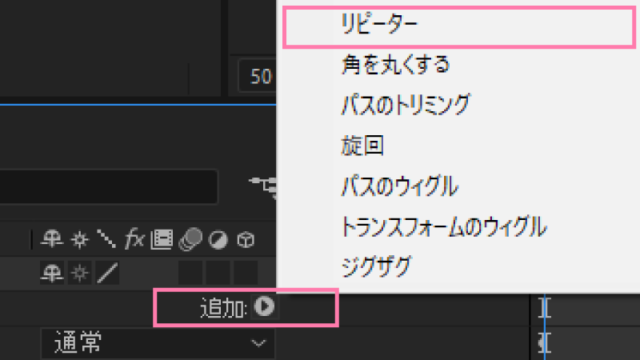
リピーターの項目1

コンテンツの横の追加からリピータを選択してみましょう。

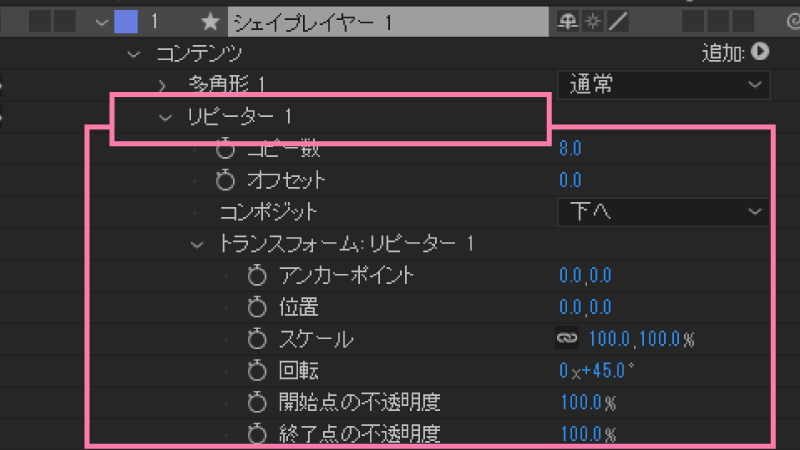
【リピーター1】が追加されました。

するとこのように最初の星の右に2つ追加されています。
コピー数

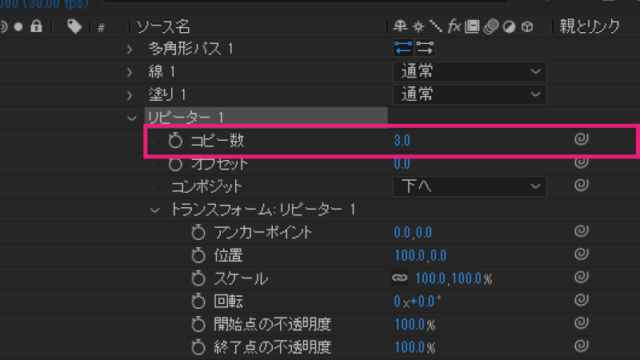
リピーターの初期値ではコピー数が3です。
ですからオブジェクトは3つになっています。

コピー数を8にしました。
すると星は8個に増えました。
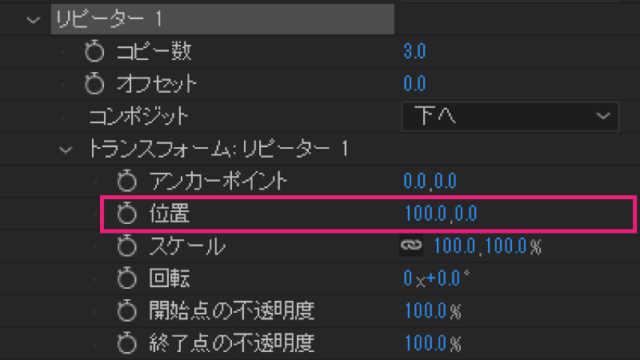
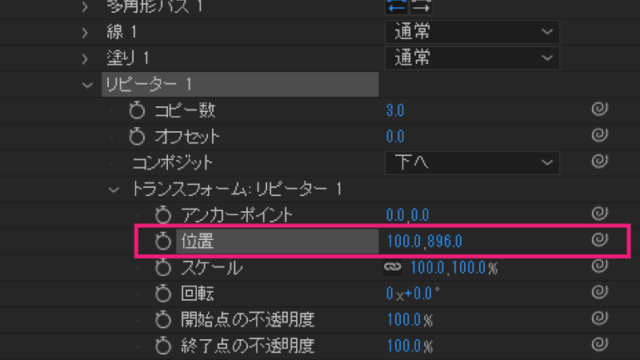
トランスフォーム:リピーター1:位置を確認してみましょう

X軸が100になっています。
ですから初期値では星は2つ追加され右に100ピクセル離れているのです。

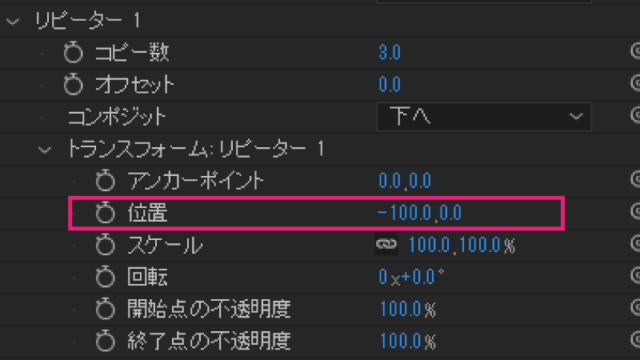
X軸を-100にすると

星は左に並びます。

x軸を0にすれば元の星に重なります。

y軸の数値を変更すれば

星は縦に並びます。
他の項目も見てみましょう。
【オフセット】
オフセットは最初の星を基準にどのくらい離れるかということです。

分かりやすいようにx軸の数値を上げて星の間隔を空けておきます。

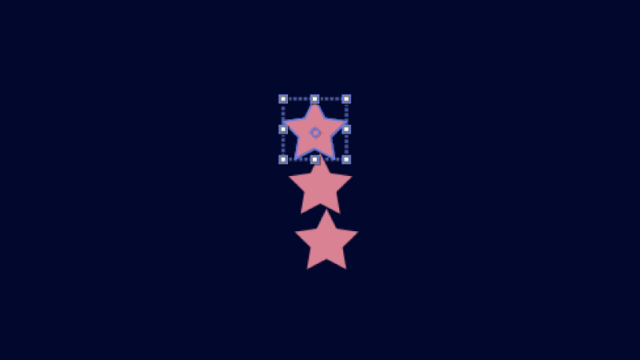
【オフセット:1】にします

すると星つ分右に移動しました。

【オフセット:2】にすると最初の星の位置から2つ分右に移動しました。
リピーターを配置する場所を考える
このようなアニメーションを作りたいと思います。
先ほど追加したリピーターは一度削除します。
星と同じレイヤーにシェイプを追加します。
楕円形を追加しましょう
色は薄い黄色にしました
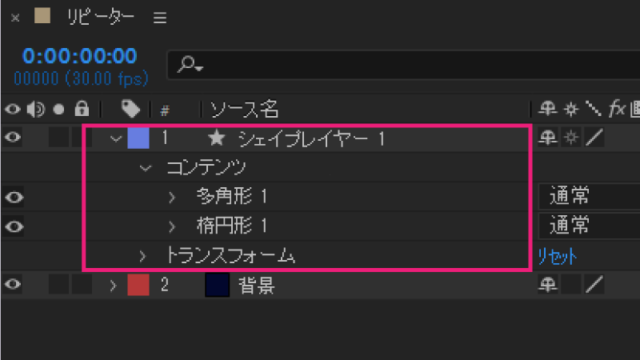
今、一つのレイヤーに星と円が入っています。


最初に星の位置を移動するアニメーションを作ります。
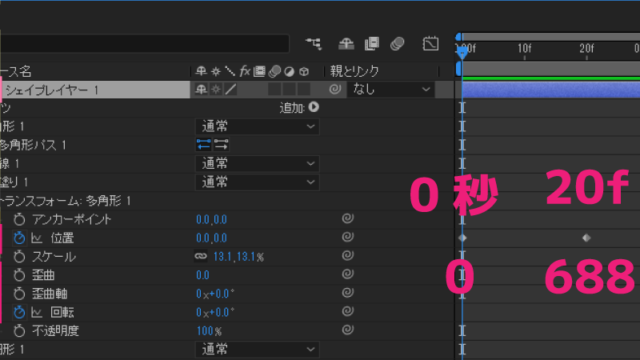
【トランスフォーム:多角形1】の【位置】のストップウォッチを押してキーフレームを打ちます。

【位置:Y軸】0秒で0
20フレームで-688
星が上に上がるアニメーションができました。
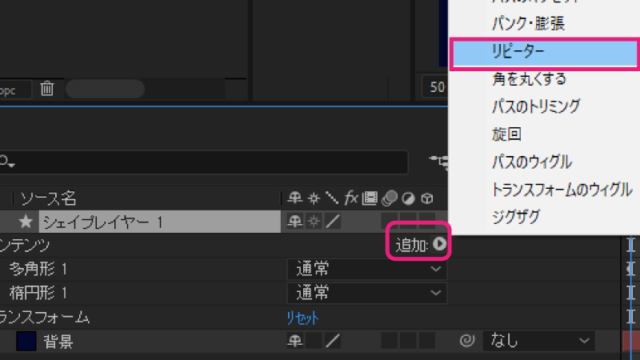
リピーターを追加します

追加から【リピーター】を選択します。
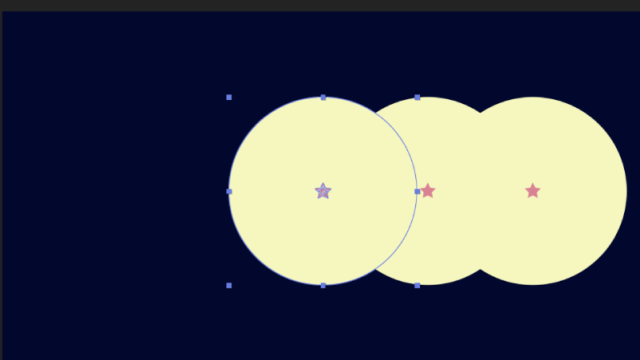
分かりやすいように【トランスフォーム:リピーター1】【位置】のX軸の数値を大きくしてみましょう。

すると星と円の両方が3つに増えています。
これでは作りたいものと少し違いますね。
リピーターを追加する場所
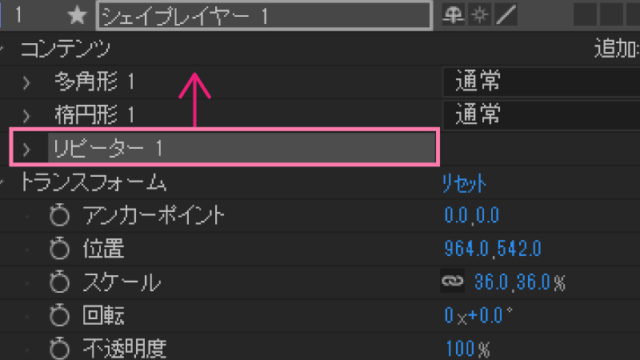
リピーターはコンテンツの一番下に追加されます。

そして、リピーターは上のレイヤーを複製しますのでリピーターよりも上にある多角形と楕円形の両方複製されてしまいました。
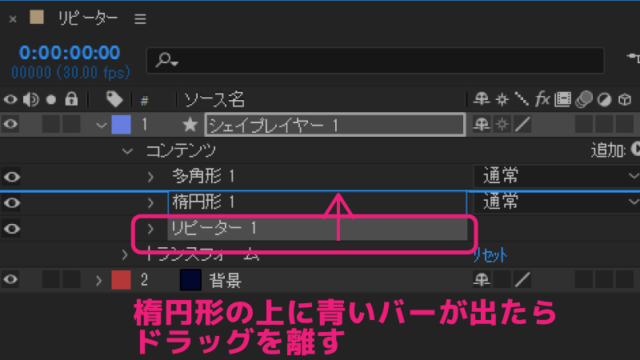
リピーターレイヤーをドラッグして楕円形の上に配置してみましょう。

リピーターレイヤーを楕円形の上にドラッグします。

するとこのように星だけがリピートされました。

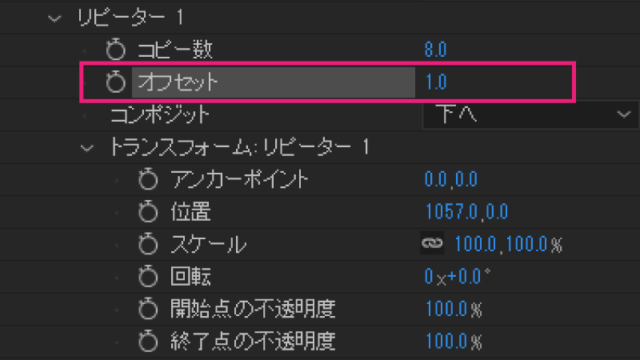
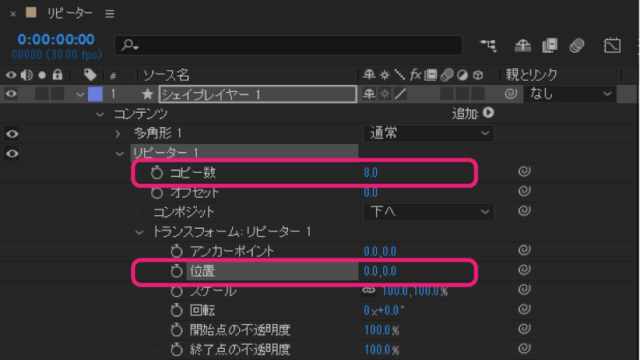
【リピーター1】のコピー数を8にします。
そして【トランスフォーム:リピーター1】の【位置のX軸を0】にします。
8個の星は全て同じ位置に重なりました。

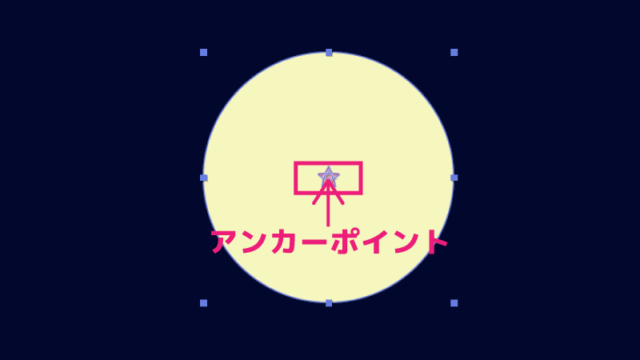
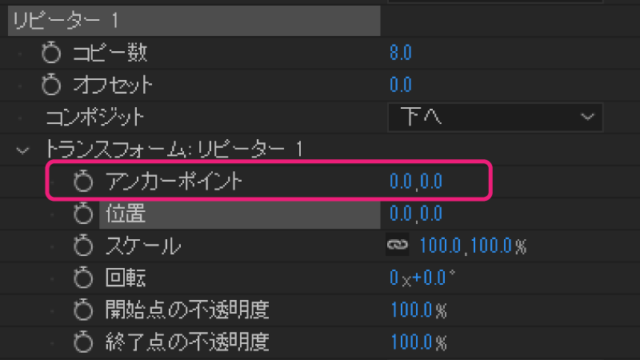
この時アンカーポイントの位置に注意します。
アンカーポイントの位置を把握していないと意図しないアニメーションができてしまいます。

ここではアンカーポイントを0にしておきましょう。
回転

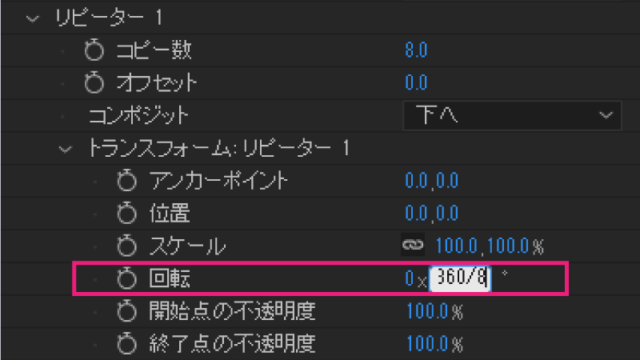
星の数は8個なので【トランスフォーム:リピーター1】の回転を【360/8】にします(45でも良いです)
再生してみましょう
オフセットを使ったアニメーション
続けてオフセットを使ってアニメーションを作ってみましょう。
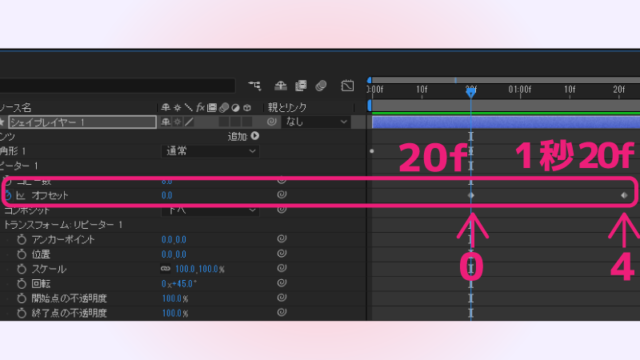
20フレームに再生ヘッドを持ってきます。
【リピーター1】のオフセットの横のストップウォッチを押してキーフレームを打ちます。

1秒20フレームでオフセットを4にします。
星4つ分移動するということですね。
再生してみましょう
ここで星1つ1つも回転させたいと思います。

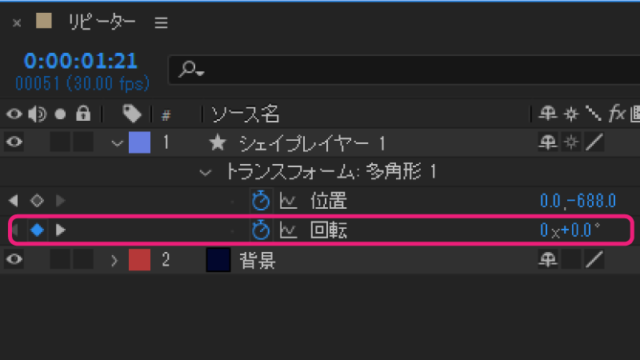
星を個別に回転するには【トランスフォーム:多角形1】の【回転】の数値を変更します。

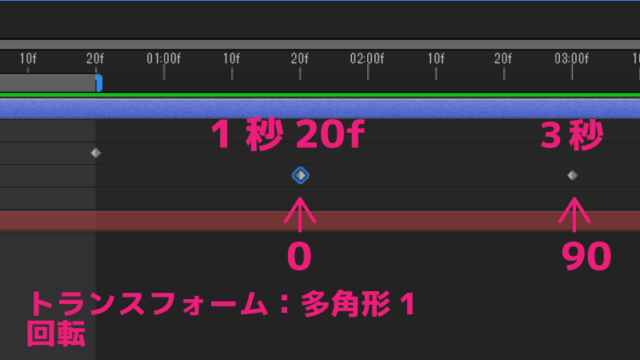
【トランスフォーム:多角形1】
1秒20フレーム:0
3秒:90°
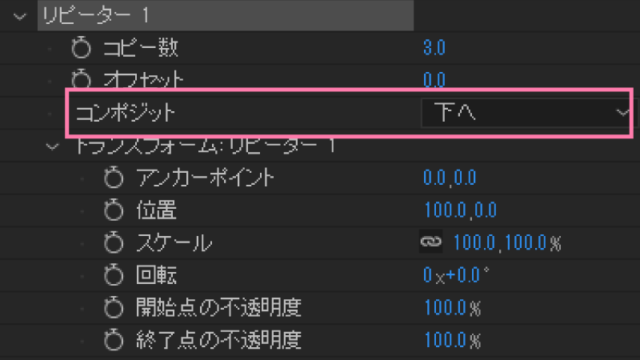
コンポジット
コンポジットでは重なり順が変更できます

コンポジットは【下へ】で

複製されたものが元のシェイプの下に重なります

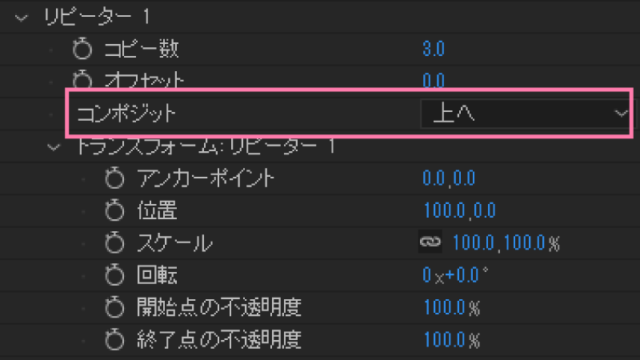
コンポジットを【上へ】にすると

元のシェイプの上に複製されたものが来ます。
アンカーポイント
アンカーポイントについて考えてみましょう

ドラッグして星を1つ作ります。

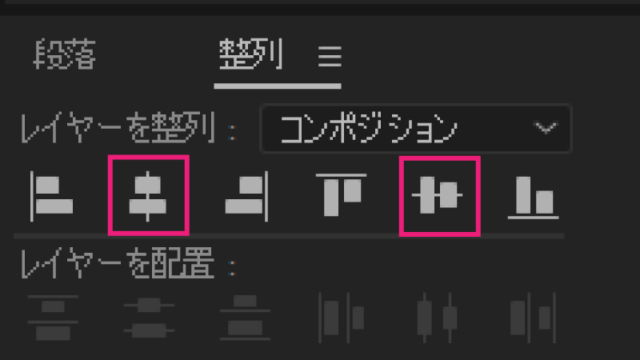
中央に整列します。
先ほどと同じようにリピーターをかけてみました。

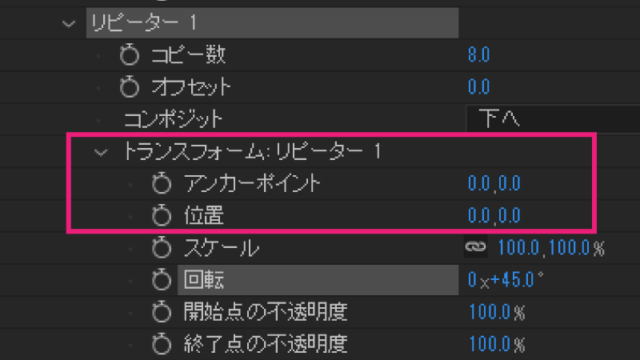
コピー数:8
回転:45°
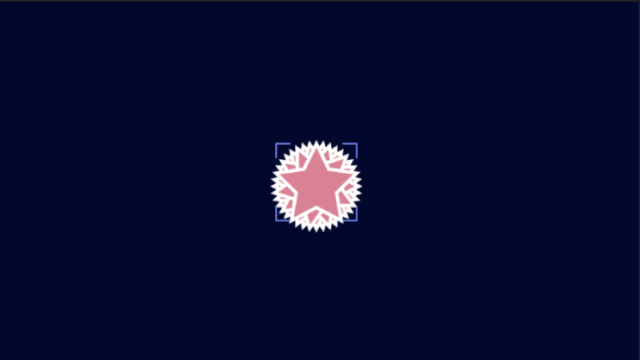
すると変な形になってしまいました。
これは位置とアンカーポイントの関係にあります。
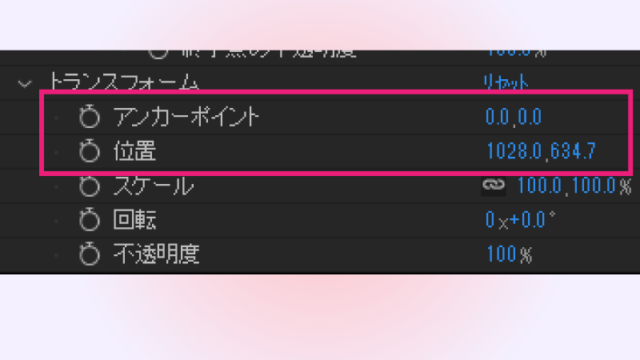
星のシェイプの位置とアンカーポイントを見てみましょう

画面中央に配置しているのに変な数値が入っています。

【トランスフォーム:リピーター】の位置とアンカーポイントは0です。
8個の星を重ねたのに回転をかけたらばらついてしまったということですね

シェイプの位置にも変な数値が入っています。
位置の数値を整えましょう。

サイズが横1920、縦1080なら
960:540が中央ですね

【トランスフォーム:多角形1】のアンカーポイントと位置も0にします。

うまく45°でリピートされました。
これで思ったとおりの動きをつけることができます。
ちなみに

ドラッグではなく、スターツールをダブルクリックして星を描くと位置とアンカーポイントが中央に配置されます。
スケール

【トランスフォーム:リピーター1】のスケールの数値を変えてみましょう。
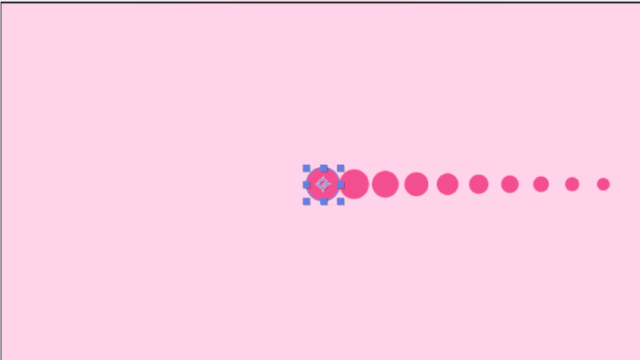
90%にしました。

2つ目の円は元のシェイプの90%
3つ目の円は2つ目の90%になっています。

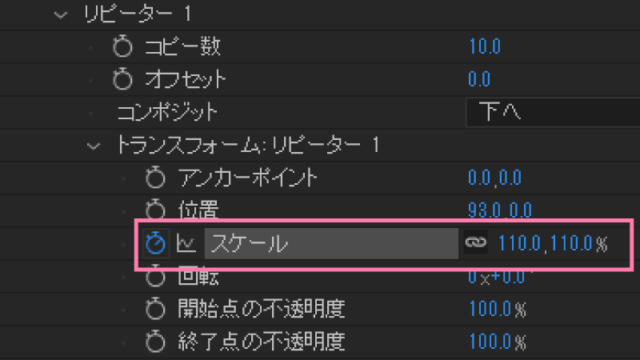
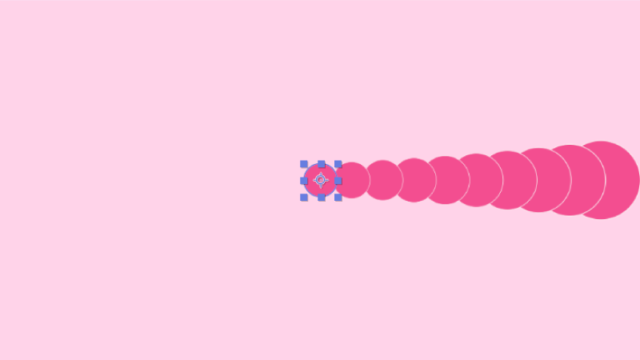
110にしてみます

2つ目の円は元のシェイプの110%になっています。
スケールにアニメーションを付けてみましょう
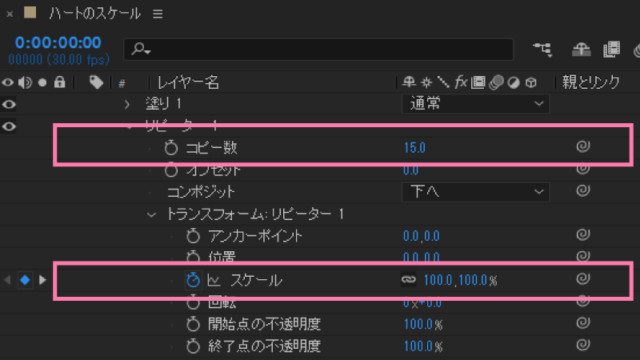
コピー数を15にします。

【トランスフォーム:リピーター1】のスケール
0フレームで100
3秒で230にしました
このような面白いアニメーションができました
回転
リピーターだけでこのようなアニメーションを作ることもできます。
5角形でシェイプを作ります。
グローをかけてみました
同じカテゴリの記事一覧













