【After Effects】LINEエフェクトスタンプを作ろう


アフターエフェクトで、少しアニメーションが作れるようになったのでLINEのエフェクトスタンプを作ってみたいと思います

今回は、イラストレーターとアフターエフェクトで作る
LINEエフェクトスタンプの作り方を簡単にご紹介いたします。
LINEのエフェクトスタンプはこのように背景が動くスタンプです。
エフェクトスタンプに必要なもの
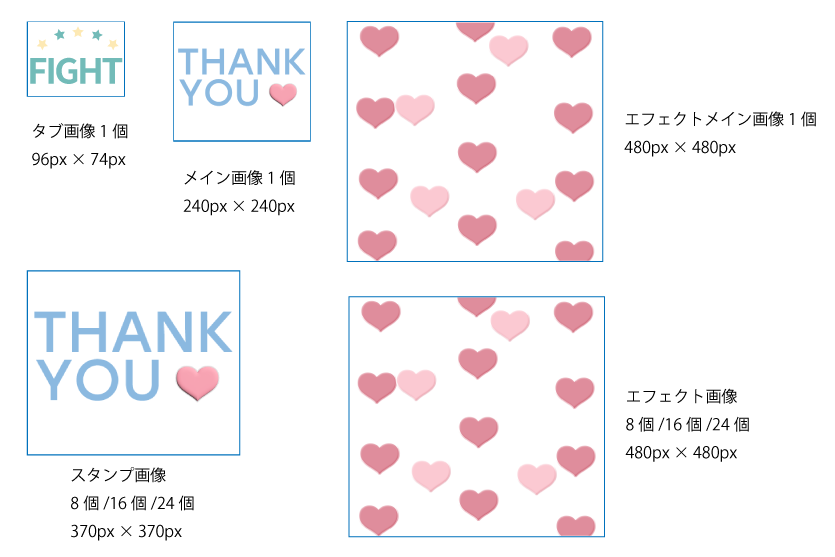
エフェクトスタンプに必要なものはこのとおりです

illustratorでスタンプ画像を作ろう
まず、illustratorでスタンプ画像を作ります。
新規作成からWebを選択します。
幅370ピクセル高さ370ピクセル
カラーモードがRGBになっているか確認してください。
最初に文字が見やすいように黒い背景を付けておきましょう。
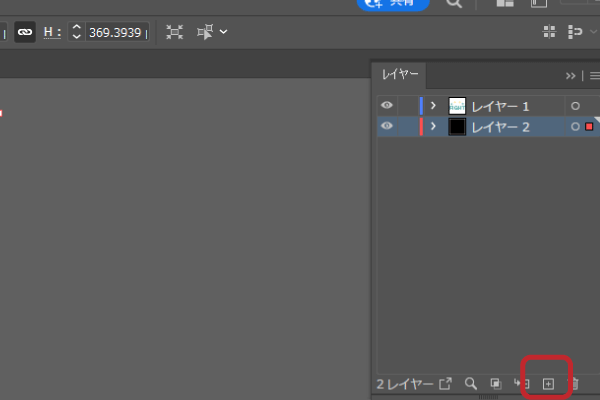
レイヤーパネルのプラスマークを押してレイヤーを追加します。

長方形ツールを持ち、黒い長方形を作ります。
長方形のレイヤーはレイヤー1の下に来るようにドラッグしてロックを掛けておきます。
次にレイヤー1を選択して、文字を入力します。
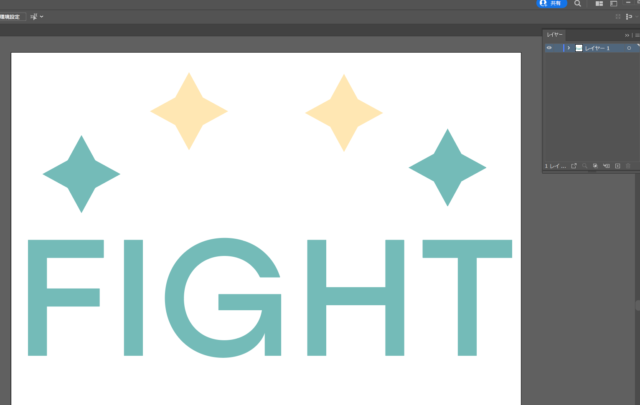
今回はファイトにしました。
カラー#74BBB8
次にファイルからアピアランスを選択して、アピアランスパネルを出します。
線を追加をクリックし、線を追加します。
色は白、太さは8ピクセルにします
そして線を文字の下にドラッグします。

次に星を付けます。
スターツールを持ちドラッグします。
この時、ドラッグしながら下方向矢印を押すと、押すたびに星のとんがりが少なくなります。
星が1つ出来たのでコピーして、配置します。
中央の星は薄い黄色にしました。
カラー#FFE7B3

このように出来ましたら背景はいらないのでロックを外してゴミ箱にドラッグして削除します。

では、ピング画像に書き出しましょう。
ファイルから書き出し→ウェブ用に保存、従来。
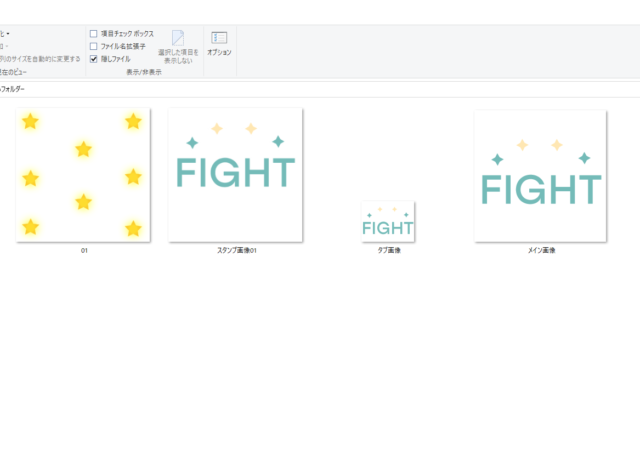
これでスタンプ画像が1つ出来ました。
これを8個か、16個、または24個作ります。
次にメイン画像を作ります。
新規作成から幅240ピクセル高さ240ピクセルにします。
そして先程作ったスタンプ画像をコピーして、
メイン画像のレイヤーに貼りつけます。
大きさを調整します。
そして先程と同じようにピング画像に書き出します。
続けて、タブ画像を作ります。
新規作成から幅96ピクセル高さ74ピクセル。
そして、今作った、メイン画像をコピーして、
タブ画像に貼りつけ大きさを調整します。
ピング画像に書き出しましょう。
書き出しからウェブ用に保存、従来。
今回は、メイン画像とタブ画像と同じ画像にしましたが、
新しく違う画像を作ってもいいですね。

After Effectsでエフェクト画像を作ろう
次にアフターエフェクトでエフェクト画像を作ります。
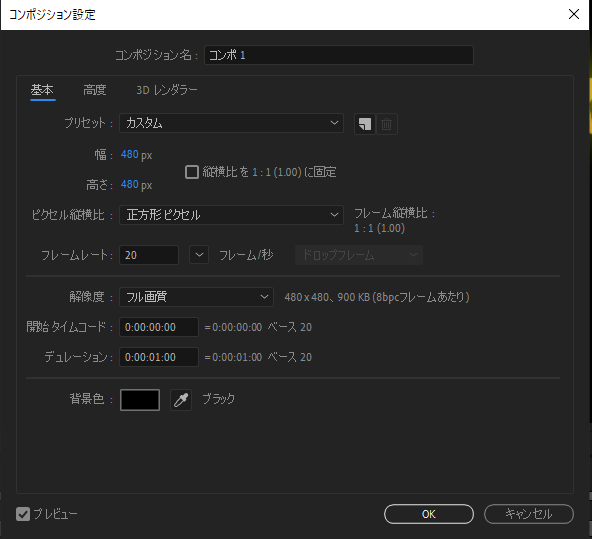
新規コンポジション、幅480ピクセル高さ480ピクセル
フレームレート20、デュレーションは1秒にします。

スターツールを選択し、星を描きます。
お好きな色を付けましょう。
少し光らせたいので、
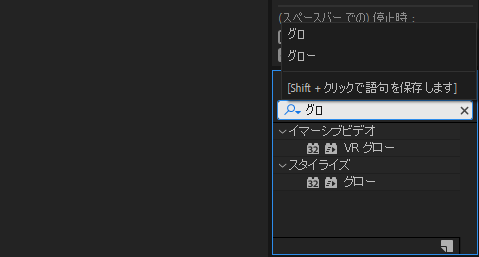
エフェクトアンド、プリセットパネルに、グローと入力して
シェイプレイヤーにグローを適用します。

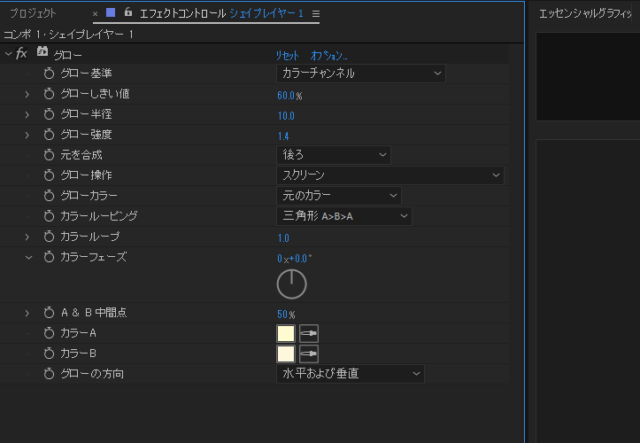
エフェクトコントロールパネルを開いて
しきい値60グロー半径10、グロー強度1.4にします。
カラーを白っぽい黄色にします。

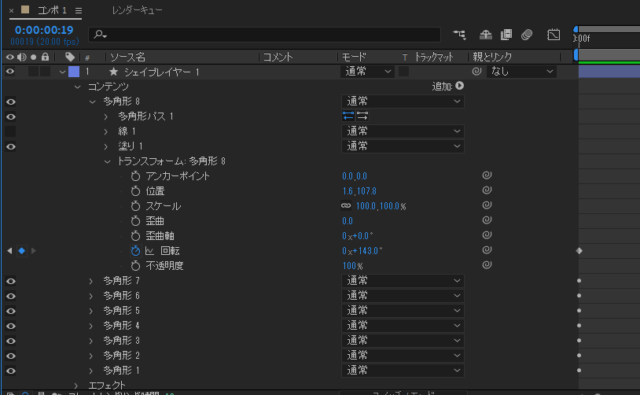
多角形を7つ複製します。
きれいに並べましょう。
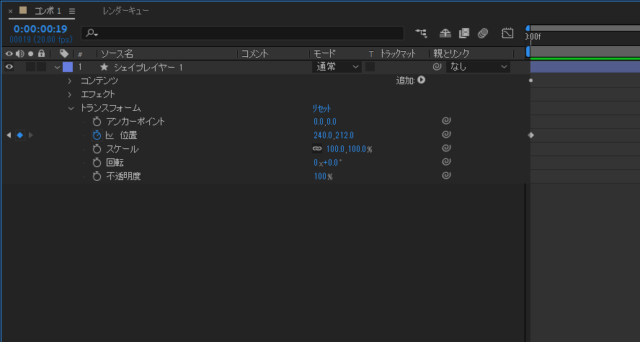
配置できたらアニメーションを付けていきます。
多角形を開いて、トランスフォーム多角形の回転のストップウォッチを押して
キーフレームを打ちます。
1秒で半回転するようにします。今回は143度にしました。

次に回転を選択してCtrl+Cでコピーします。
そして多角形7に貼りつけます。
そのまま多角形6に貼りつけ、全ての多角形に貼りつけます。
すると同じように回転します。
ゆっくり上に上がっていくアニメーションにしたいので『P』を押して位置を出します。
ゼロ秒でストップウォッチを押してキーフレームを打ちます。
1秒で少しだけ上に上がるようにy軸を動かしましょう。

アニメーションを付けることが出来たら、書き出します。
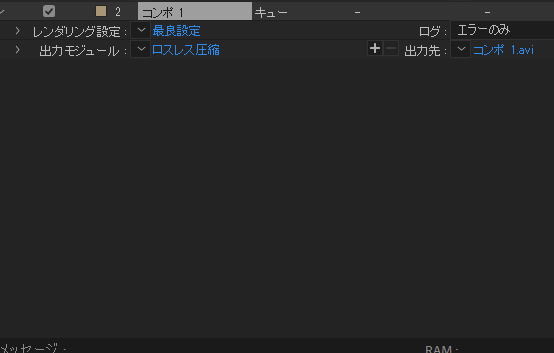
コンポジションからレンダーキューに追加。
ロスレス圧縮をクリックします。

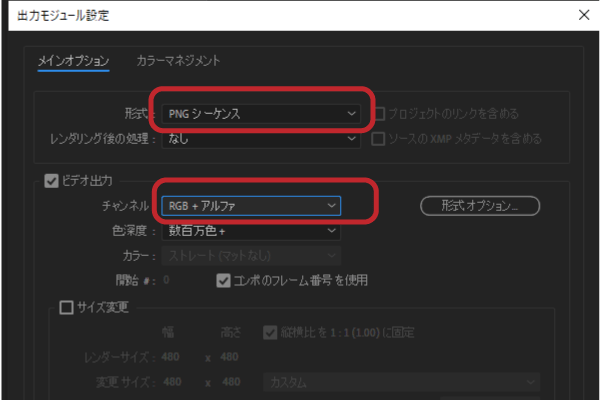
形式、PNGシーケンス。
チャンネル、RGBプラスアルファ。
OK.

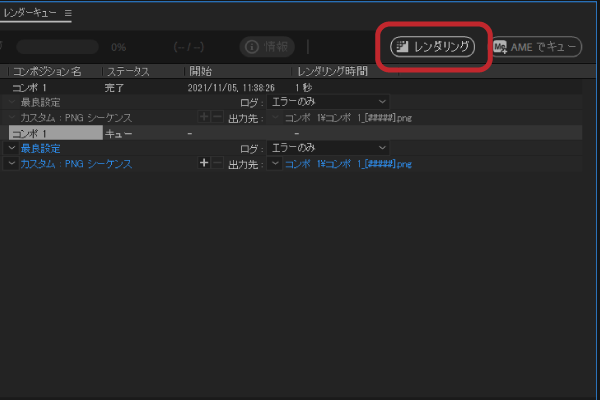
出力先を指定します。
レンダリング。
書き出すことが出来ました。

次にAPNG画像にしていきましょう。
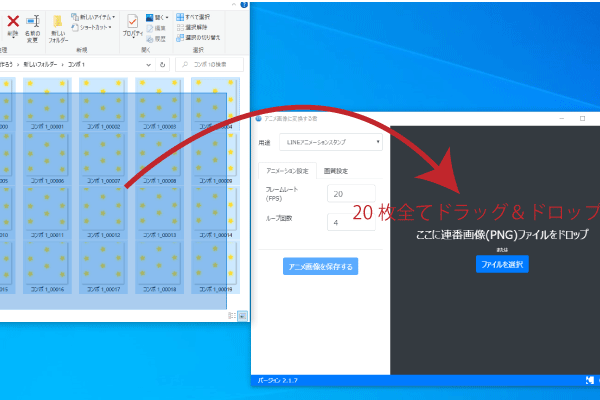
アニメ画像を変換する君を起動させます。
アフターエフェクトで作った画像を全て選択してドラッグアンド、ドロップします。

用途をLINEアニメーションスタンプにします。
フレームレートは20。
ループ回数はエフェクトスタンプは最大3回なので3回以下で設定します。
再生時間は1スタンプあたり、
3秒までで、単位は1秒、2秒、3秒のいずれかとなり少数は設定できないので注意しましょう。
今回は3ループで3秒に設定しました。
アニメ画像を保存するをクリックして保存します。
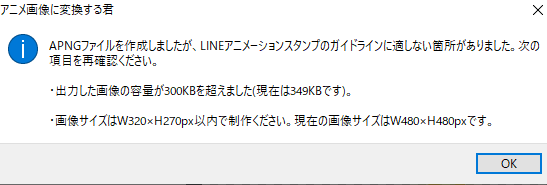
※アニメーションスタンプの場合は『300KB 画像サイズが320✕270』なので下のように注意されますが、今回作るエフェクトスタンプは『画像1つあたり500KB以下、サイズ480✕480以下』となっているので大丈夫です。詳しくはガイドラインを参照ください

これでAPNG画像が出来ました。
これを8個か16個または24個作ります。
これでLINEスタンプの準備が出来ました。

**********
After Effectsを基礎から学びたい方はこちら
同じカテゴリの記事一覧