【After Effects】テキストが現れるテキストアニメーション


今回はこのようなテキストアニメーションを作成します。

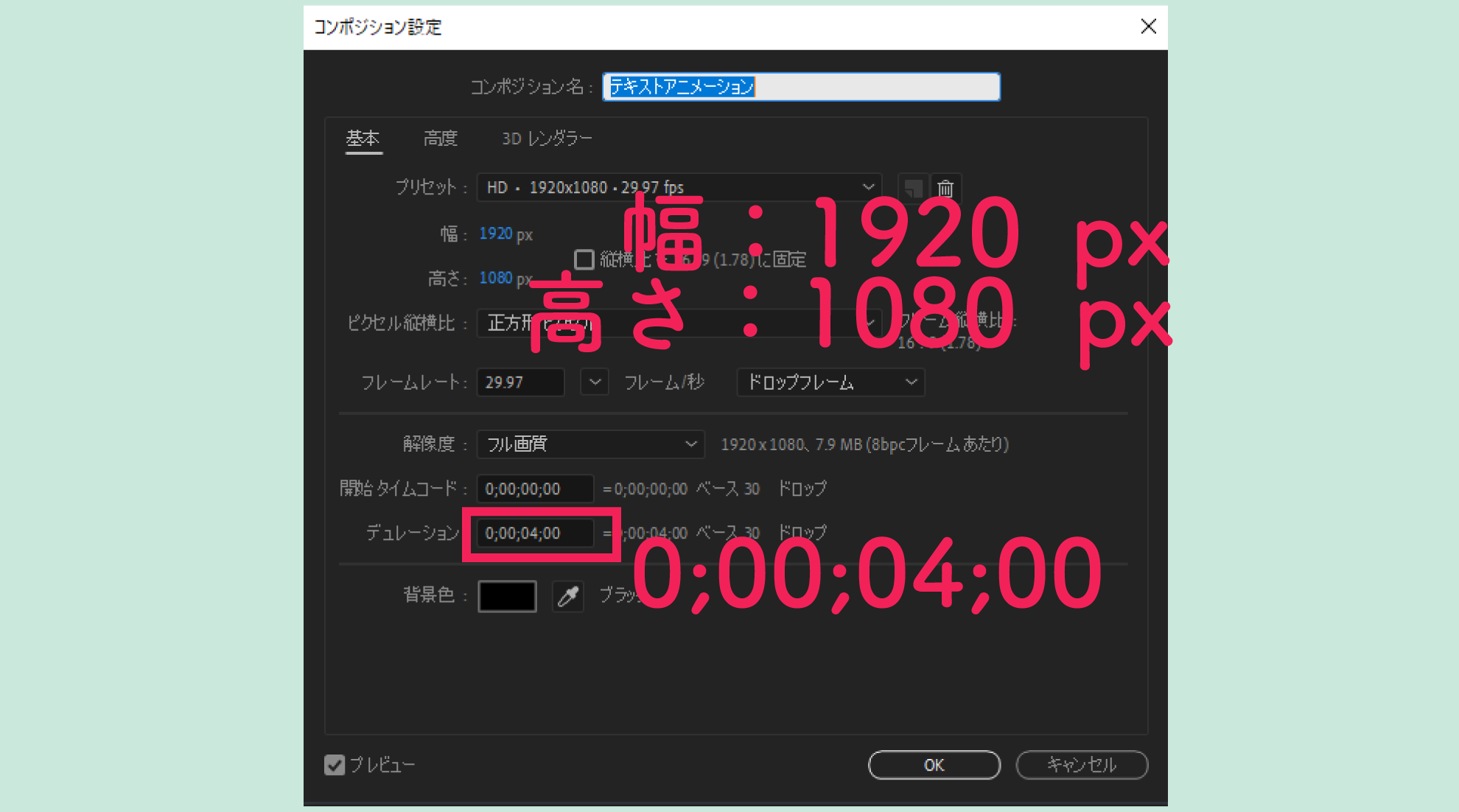
コンポジション設定
新規コンポジションを選択します。
このように設定します。
デュレーション4秒。


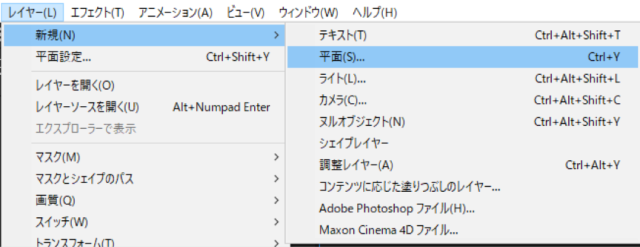
レイヤータブから、新規、平面を選択します。

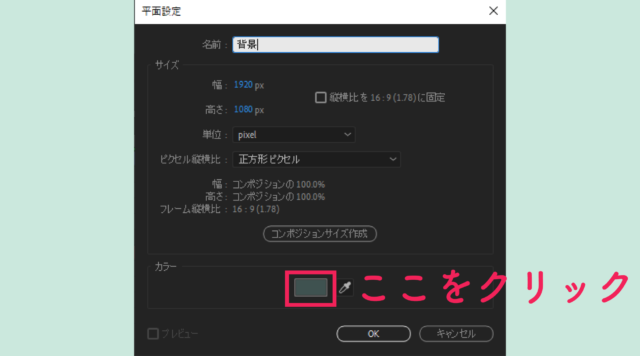
名前に背景と入力します。

カラーを【#3F5250】にします。
テキストを入力
次にテキストを入力します。

テキストツールを選択してパネルビューをクリックします。
「YOURLOGO」と入力します。

フォント:Arial Bold
フォントサイズ:100px
色:【#FFFFFF】

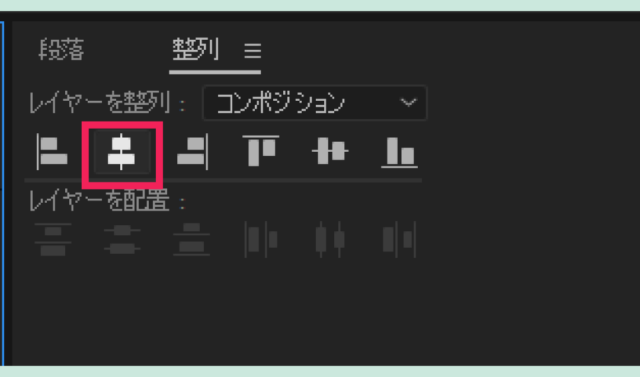
整列パネルで水平方向に整列させておきます。
タイムラインパネルの何もないところをクリックして一度選択を解除します。
次にテキストツールを選択してパネルビューをクリックします。
「YOURTEXT」と入力します。

フォント:Arial、レギュラー
フォントサイズ:70px
色:【#FFFFFF】

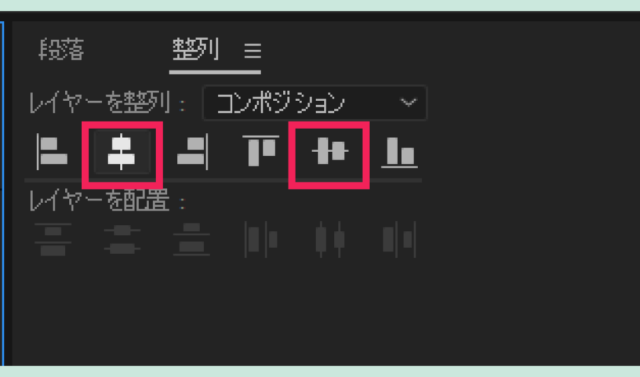
整列パネルで垂直方向に整列、水平方向に整列させておきます。

「YOURTEXT」レイヤーを選択している状態で「編集」から「複製」
「YOUR TEXT」レイヤーを複製して名前を「YOUR TEXT2」に変更します。
レイヤー名の変更はレイヤーの上で「Enterキー」を打つと変更することができます。
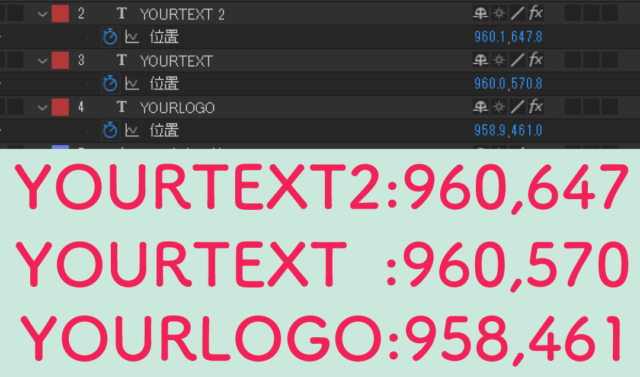
次に「YOURLOGO」レイヤーのトランスフォームの【位置】を開いて「YOURTEXT」レイヤーより上になるように、Y軸の数値を変えます。
数値の右側がY軸でオブジェクトの水平方向の位置を変更することができます。

「YOURTEXT2」レイヤーも「YOURTEXT」レイヤーより下になるようにY軸の位置を変えます。

「YOURTEXT」レイヤーが中心になるようにします。
長方形を描く
次にタイムラインパネルの何もないところをクリックして選択を解除します。

ツールパネルから長方形ツールを選択します。

長方形を描きます。
ちょうどテキスト全体が隠れるくらいの長方形にします。
整列パネルで水平方向に整列、垂直方向に整列で整列させます。

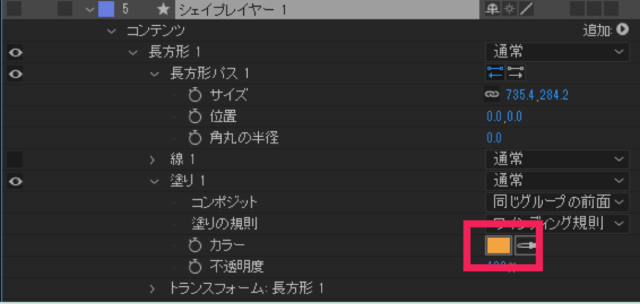
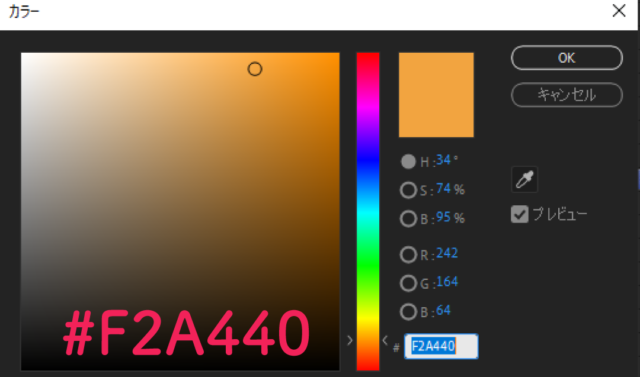
ここをクリックして色を変更します。

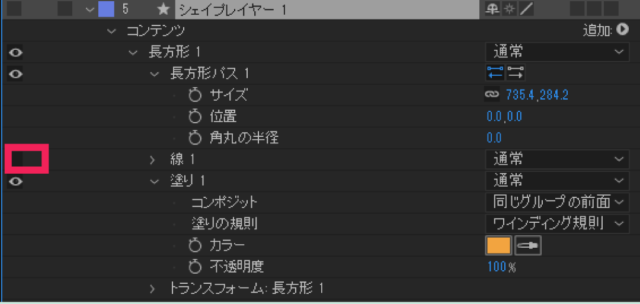
塗りは【#F2A440】

線は目玉にアイコンをクリックして非表示にします。

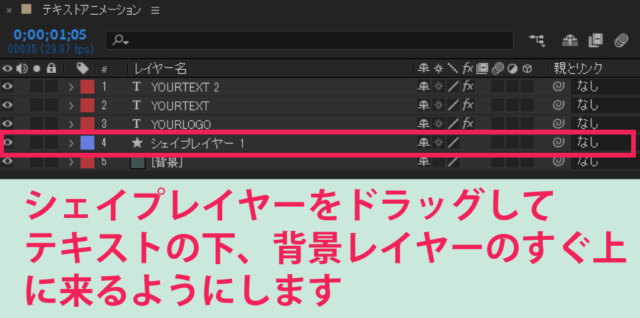
シェイプレイヤーは背景レイヤーのすぐ上に来るようにドラッグします。
テキストにアニメーションをつける

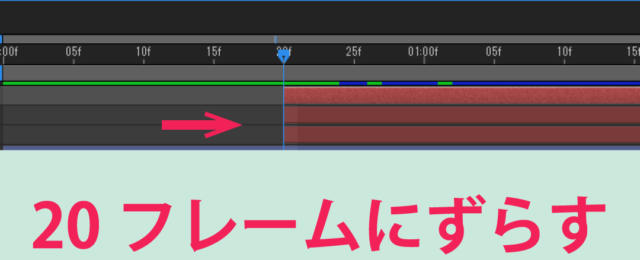
現在のインジゲーターを「0;00;00;20」にします。

「YOURLOGO」「YOURTEXT」「YOUR TEXT2」レイヤーを「shiftキー」を押しながら全て選択して、20フレームの位置にドラッグして移動します。

現在のインジゲーターを「0;00;01;05」にします
。
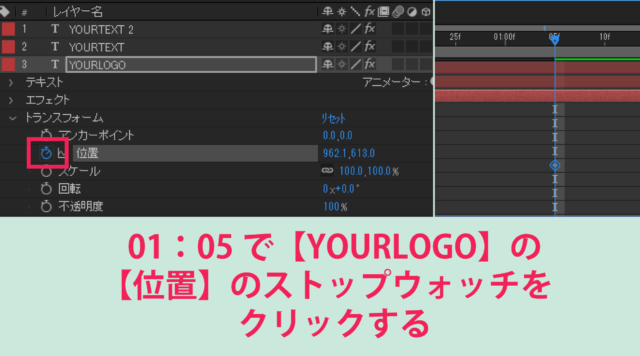
3つのレイヤーを選択したままで

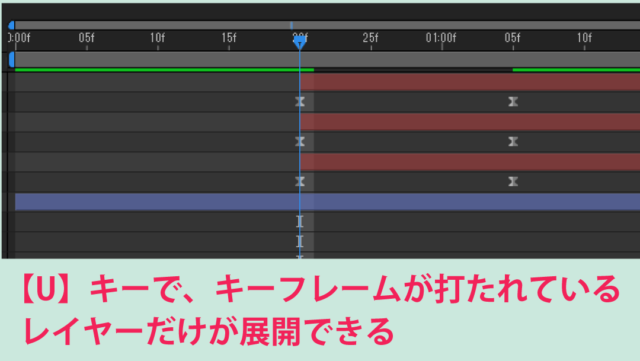
「YOURLOGO」レイヤーを展開してトランスフォーム「位置」のストップウォッチをクリックしてキーフレームを打ちます。
すると全てのテキストレイヤーにキーフレームが打たれます。

現在のインジゲーターを「0;00;00;20」にします。
「YOURLOGO 」テキストがオレンジの長方形の外に出るようにトランスフォーム「位置」のY軸の数値を下げます。

今回は「960,724」にしました。
キーフレームを全て選択して「F9」キーでイージーイーズをかけます。

すべて選択して【F9】
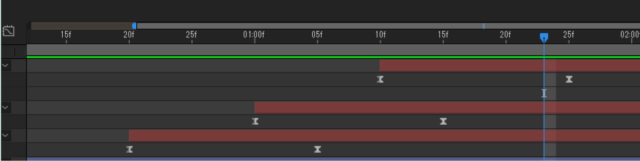
次に「YOUR TEXT」レイヤーが1秒から始まる位置に、
「YOUR TEXT2」レイヤーが「0;00;01;10」から始まる位置に、レイヤーをドラッグしてずらします。

1秒:「YOUR TEXT」
1秒10f:「YOUR TEXT2」
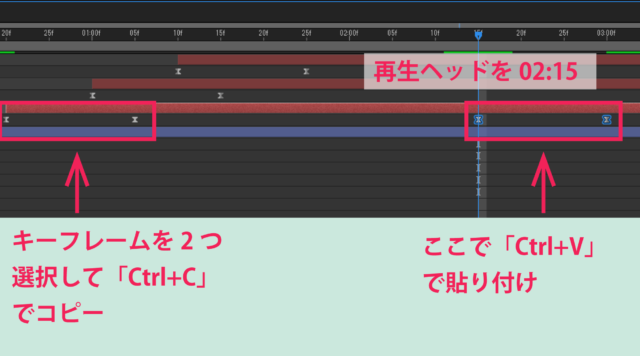
次に「0;00;02;15」に再生ヘッドを移動します。

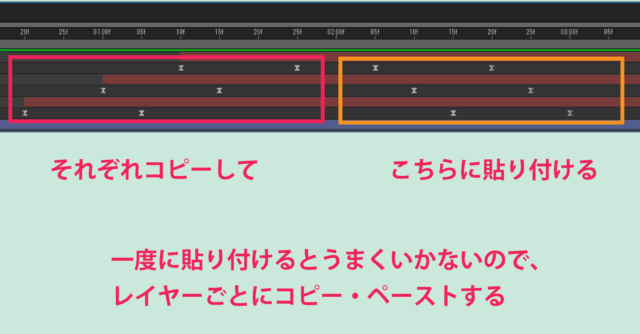
「YOUR LOGO」レイヤーのキーフレームを2つ選択して「Ctrl+C」でコピー「Ctrl+V」で貼り付けます。

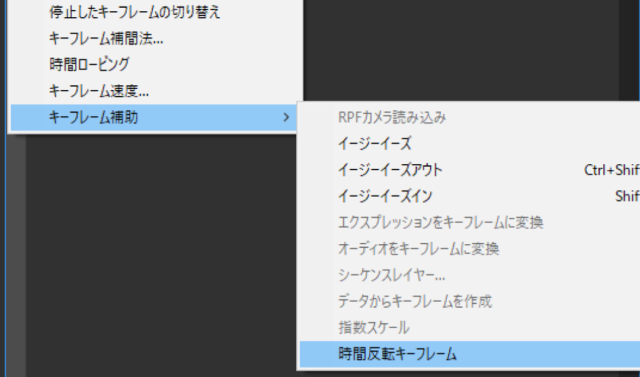
キーフレームを選択したままの状態で右クリック、キーフレーム補助、時間反転キーフレーム。
次に「0;00;02;10」に再生ヘッドを移動します。
「YOUR TEXT」レイヤーのキーフレームを2つ選択して「Ctrl+C」でコピー、
「Ctrl+V」で貼り付けます。
キーフレームを選択したままの状態で右クリック、キーフレーム補助、時間反転キーフレーム。
次に「0;00;02;05」に再生ヘッドを移動します。
「YOUR TEXT2」レイヤーのキーフレームを2つ選択して「Ctrl+C」でコピー、
「Ctrl+V」で貼り付けます。
キーフレームを選択したままの状態で右クリック、キーフレーム補助、時間反転キーフレーム。

シェイプレイヤーにアニメーションをつける
次にシェイプレイヤーにアニメーションを付けていきます。
現在の時間インジゲーターを「0;00;01;05」にします。

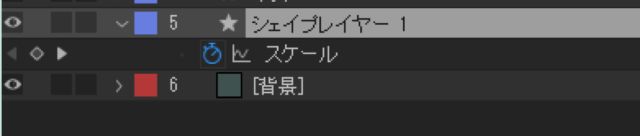
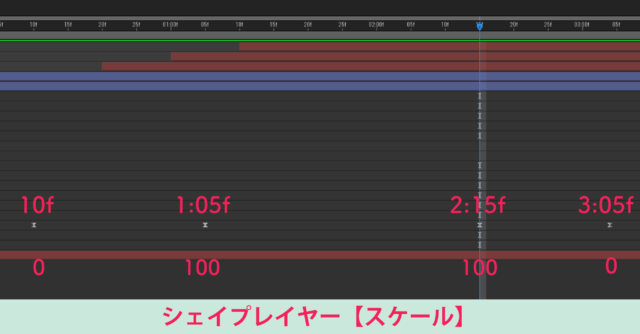
トランスフォーム「スケール」のストップウォッチをクリックしてキーフレームを打ちます。
続けて現在の時間インジゲーターを「0;00;00;10」にします。
スケールを「0」にします。
キーフレームを2つ選択して「F9」キーでイージーイーズをかけます。
現在の時間インジゲーターを「0;00;02;15」にします。
そして2つのキーフレームを選択した状態で「Ctrl+C」でコピー、「Ctrl+V」で貼り付けます。
キーフレームを選択したままの状態で右クリック、キーフレーム補助、時間反転キーフレーム。

10f:0
1:05f:100
2:15f:100
3:05f:0
シェイプレイヤーを複製
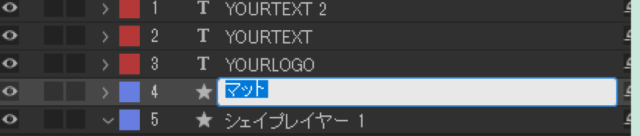
シェイプレイヤーを「編集」から「複製」で複製します。

複製した「シェイプレイヤー2」の上で「Enter」キーを打つと名前の変更ができます。
レイヤー名を【マット】に変更します。

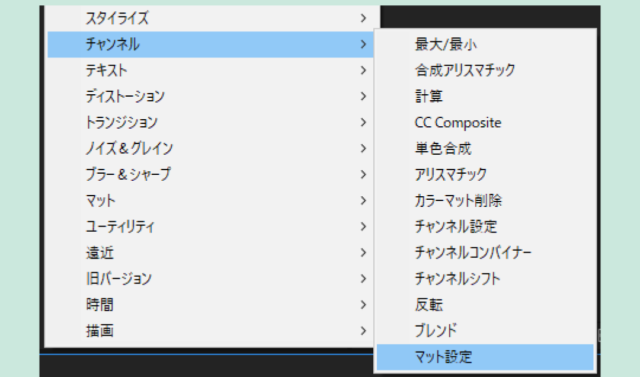
「YOUR LOGO」レイヤーを選択して「エフェクト」タブから「チャンネル」、「マット設定」を出します。

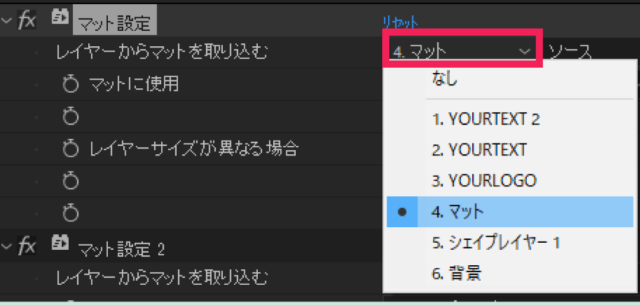
レイヤーからマットに取り込む」を「マット」にします。
次に「YOUR TEXT」レイヤーを選択して「エフェクト」タブから「チャンネル」、「マット設定」を出します。
レイヤーからマットに取り込む」を「マット」にします。
同じように
「YOUR TEXT2」レイヤーを選択して「エフェクト」タブから「チャンネル」、「マット設定」を出します。
レイヤーからマットに取り込む」を「マット」にします。
これでアニメーションが完成しました。
もっとAfter Effectsを学びたい方におすすめ
同じカテゴリの記事一覧