【After Effects】光の中から現れるテキストアニメーション


いつもとは違うテロップを作りたいです

今回はバラエティー番組などでよく見る
キラキラと文字が現れるテキストアニメーションを作ってみましょう
プレミアプロで使い回せるように
エッセンシャルグラフィクスとして書き出します。
テキストを作成
新規コンポジションを作成します。
デュレーションは10秒で作成します。
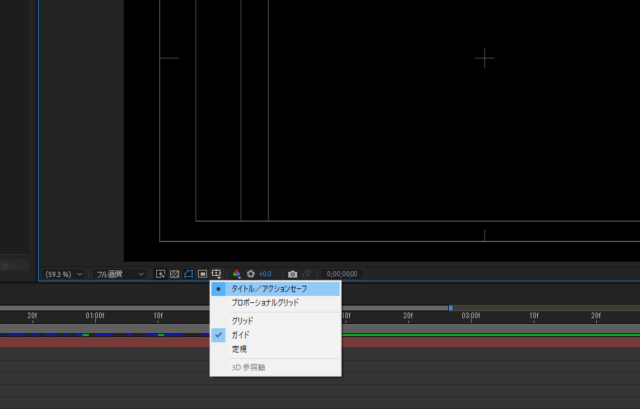
タイトルアクションセーフを出しておきましょう。

まず、テキストツールを持ちます。
今回フォントは、
HGP創英角ポップ体。
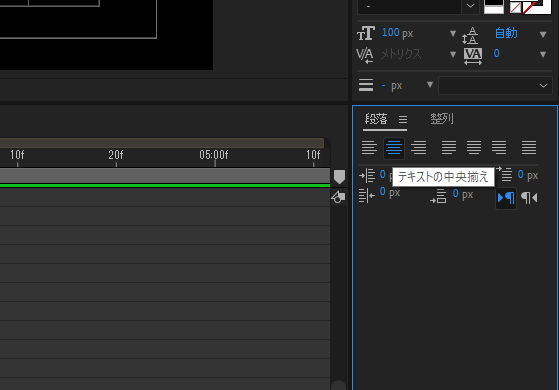
フォントの大きさは100ピクセルにします。
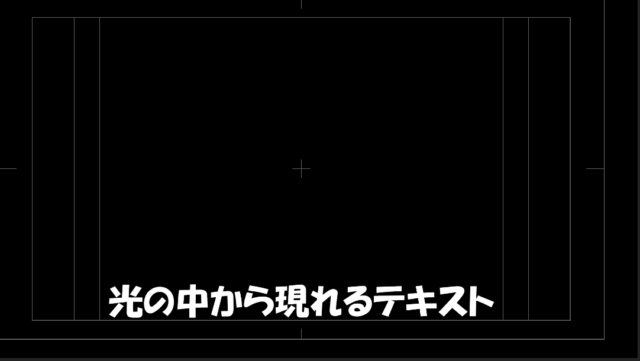
テキストを入力します。
整列パネルで中央に配置します。
『p』で位置を表示し、Y軸の位置をテキストの位置にします。


そして、段落をテキストの中央揃えにしておきます。
アンカーポイントツールをクリックして、
アンカーポイントをテキストの中央に持っていきます。
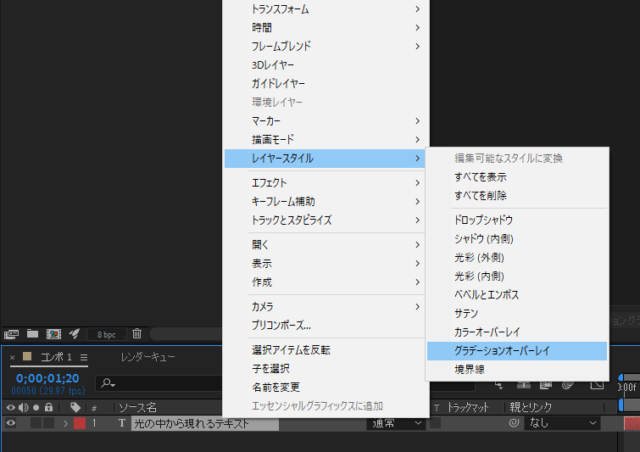
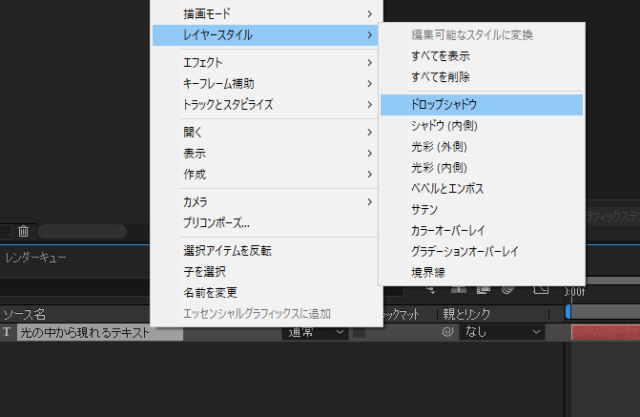
テキストを右クリックしてレイヤースタイルから、
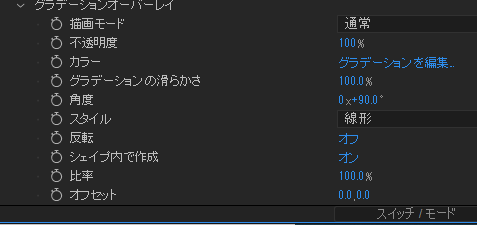
グラデーションオーバーレイを選択します。

描画モード:比較(暗)
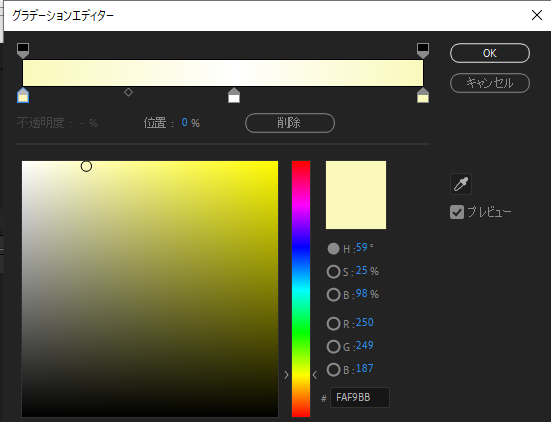
グラデーションを編集をクリックして左を薄い黄色にします。
#FAF9BB
次に右をクリックして、スポイトを持ちます。
左をクリックして左と同じ色にします。
次に、真ん中あたりをクリックして分岐点を追加します。
真ん中の色は白にします。


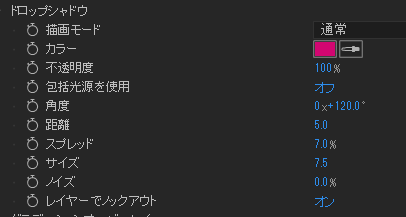
次にレイヤースタイルからドロップシャドウを選択します。

描画モード:通常。
カラー:#D20671
角度:120
距離:0
スプレッド:7
サイズ:7.5


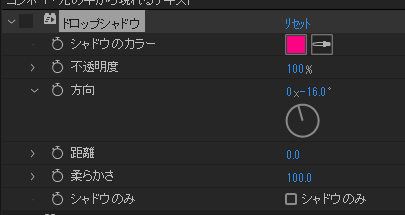
次にエフェクトプリセットパネルに、ドロップシャドウと入力し適用します。
シャドウのカラー:#F767c4
不透明度:100%。
やわらかさ:100

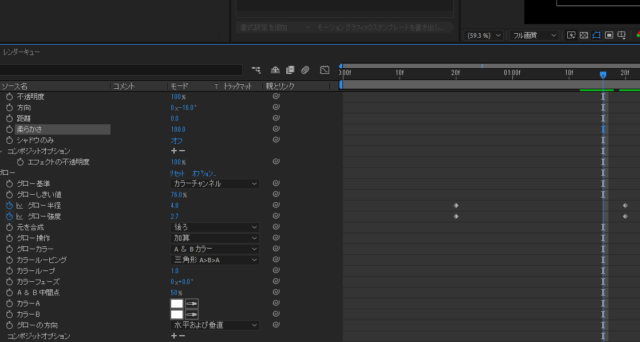
次にエフェクトプリセットパネルにグローと入力します。
グローをテキストに適用します。
しきい値:76%。
グロー半径、20フレームでストップウォッチを押してキーフレームを打ちます。
20フレームで36。1秒、20フレームで0.
グロー強度、20フレームでストップウォッチを押してキーフレームを打ちます。
20フレームで20。1秒、20フレームで0
カラーをAとB両方とも白っぽくします。

次にトランスフォーム、スケールの0フレームで0
1秒10フレームで120
1秒、20フレームで100。
スケールのキーフレームをすべて選択して『F9』で、イージーイーズをかけます。
これでテキストが完成しました。

CC Particle World
次にキラキラを作ります。
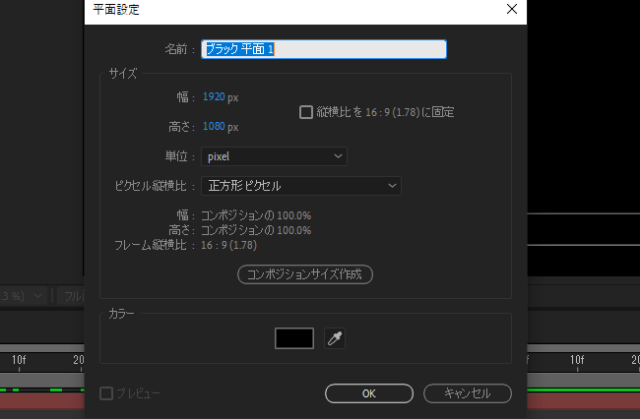
『Ctrl+Y』で新規平面を作成します。
色はブラック。

ブラック平面レイヤーをテキストレイヤーの下に持ってきます。
描画モードは、スクリーンにします。
エフェクトプリセットパネルから
『CC particle World 』
と入力してブラック平面に適用します。

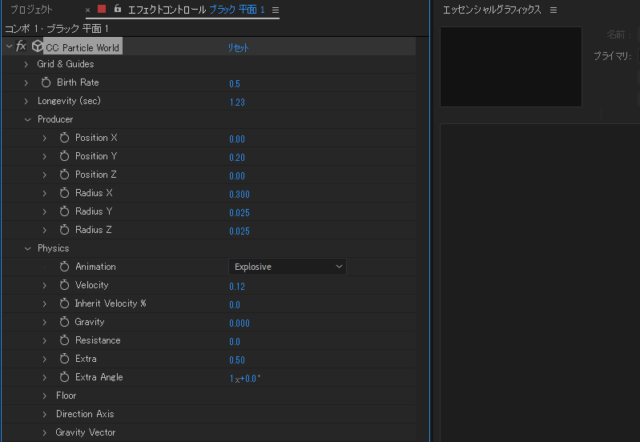
エフェクトコントロールパネルで設定していきます。
光の発光量:Birth Rateを0.5。
光の寿命:Longevity、を1.23。
Y軸の位置:Position Y をテキストにあわせます。今回は0.2にしました。
光を横に広げたいので,Radius X を0.3。
発生速度をゆっくりめにしたいので、Velocity を0.12。
重力 Gravity を 0。

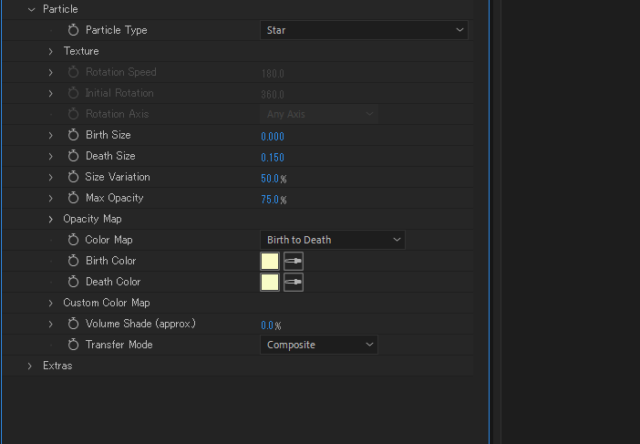
次にparticle。

テキストが出てからキラキラさせたいので、
20フレームから始まるようにします。

完成しました。
エッセンシャルグラフィクスとして書き出し
できたキラキラテキストをプレミアプロで、
いつでも使えるように、エッセンシャルグラフィクスとして書き出していきます。
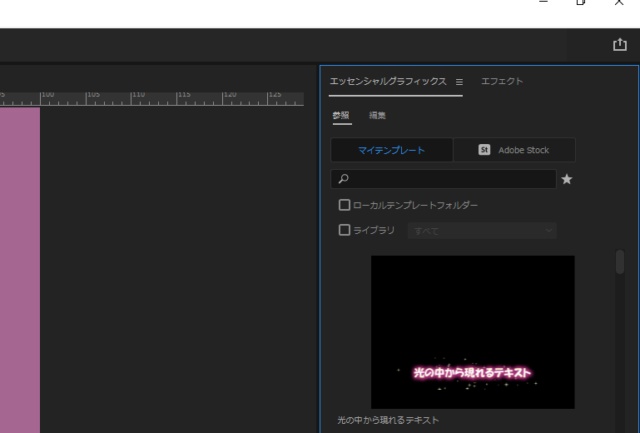
ウィンドウから、エッセンシャルグラフィクスパネルを開きます。
まず、コンポジションを選択します。
わかりやすい名前をつけます。
今回は『光の中から現れるテキスト』にしました。
サポートするプロパティをクリックします。
ソーステキストを、ドラッグ&ドロップで入れます。

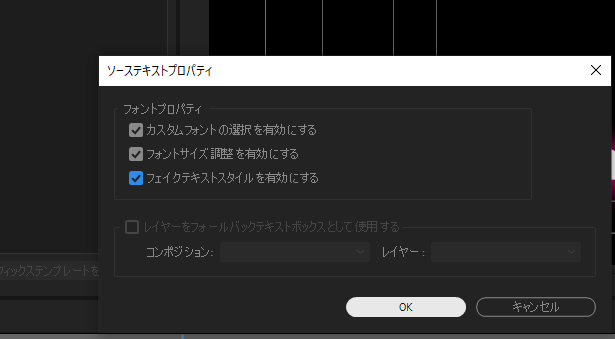
プロパティを編集をクリックしソーステキストプロパティの、3つにチェックを入れます。
そうすると、後からフォントやフォントサイズなどを変更することができます。

次にトランスフォームから文字の位置。
ドロップシャドウの色。
レイヤースタイルからドロップシャドウのカラーも入れておきましょう。
あとは、キラキラの位置とスケールも入れておくと、後で変更したいときに便利です。
この時スケールの鎖のマークは外しておきましょう。
後で変更したい所を加えたら、
モーショングラフィックステンプレートとして書き出しをクリックします。
ローカルテンプレートホルダーに保存します。

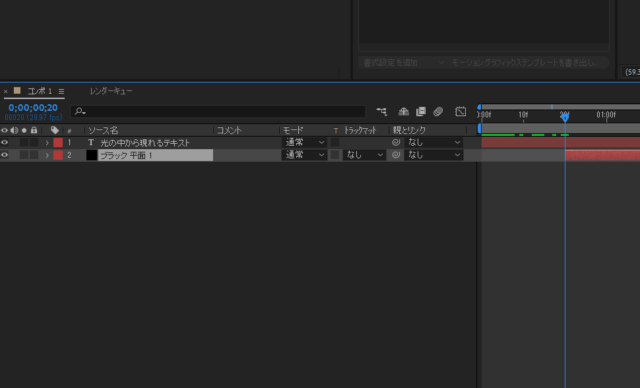
では、プレミアプロでみてみましょう。
見やすいようにカラーマットをひいてあります。
ここに参照から今作った、
光の中から現れるテキストを、タイムラインに持っていきます。
するとこのように先程作ったものを、いつでも使うことができます。

このようにフォントも変えられますし。
シャドウの色を変えれば、また少し違う雰囲気にもなりますね。

テキストの文字数が変わっても、キラキラの位置やサイズを変えることができます。
最初にテキストの段落を、
テキストの中央揃えにしましたが、中央揃えにしていないとテキストの文字数が変わった時に、
うまく出現してくれないので気をつけましょう。
まとめ
いかがでしたか?
今回は、バラエティ番組などによくある光の中から現れるテキストの作り方をご紹介致しました。
是非ためしてみてください。
同じカテゴリの記事一覧














