【After Effects】テキストやシェイプにシャドーをつける

今回はアフターエフェクトでテキストやシェイプにシャドーをつける方法を学びます。
シャドーにこのようなアニメーションもつけていきます。
テキストやシェイプにシャドーをつける方法
このようなテキストを入力しました。

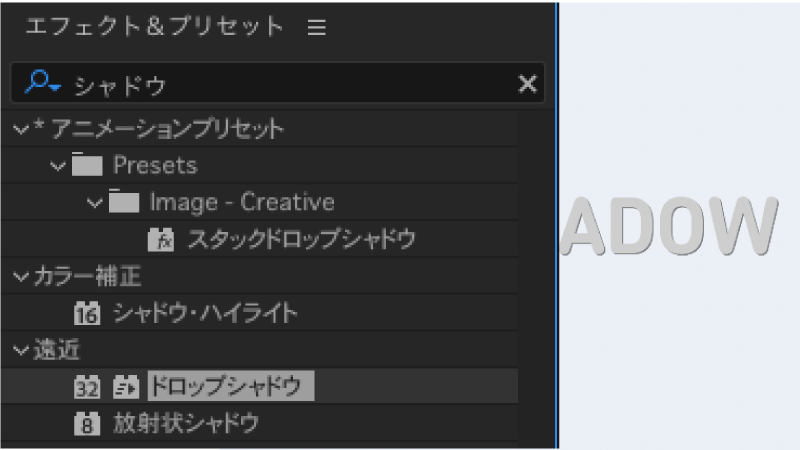
エフェクト&プリセットパネルの検索ボックスに『シャドウ』と入力して、ドロップシャドウを適用します。
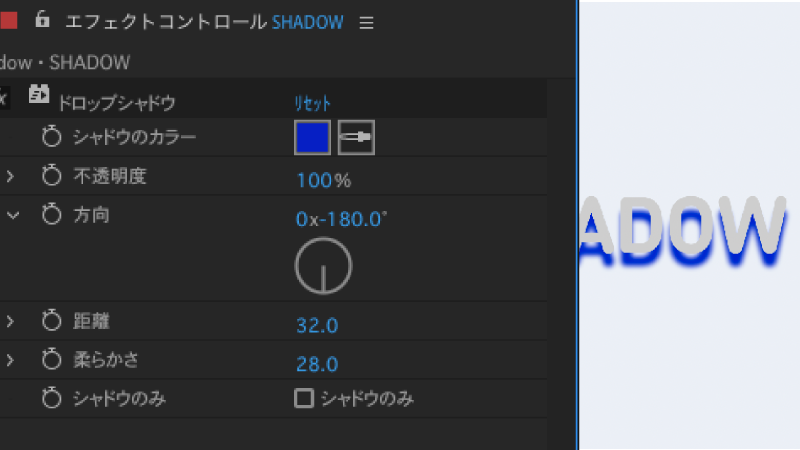
それだけでこのようにテキストに影をつけることができました。

シャドウのカラーを変更したり、シャドウの方向や距離を変更すると、シャドウだけでいろんな表現ができます。

シャドウでアニメーションする
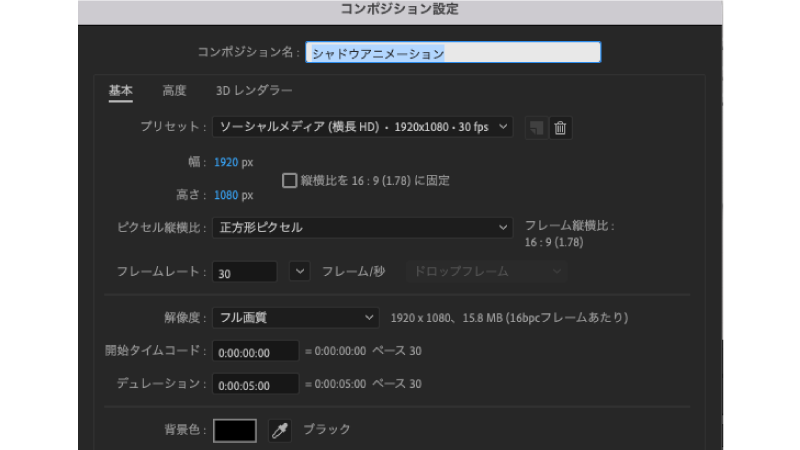
新規コンポジション
デュレーションを5秒にします。

平面レイヤーを作成
『Ctrl+Y』で新規平面レイヤーを作成します。
エフェクト&プリセットパネルから『グラデーション』を適用します。
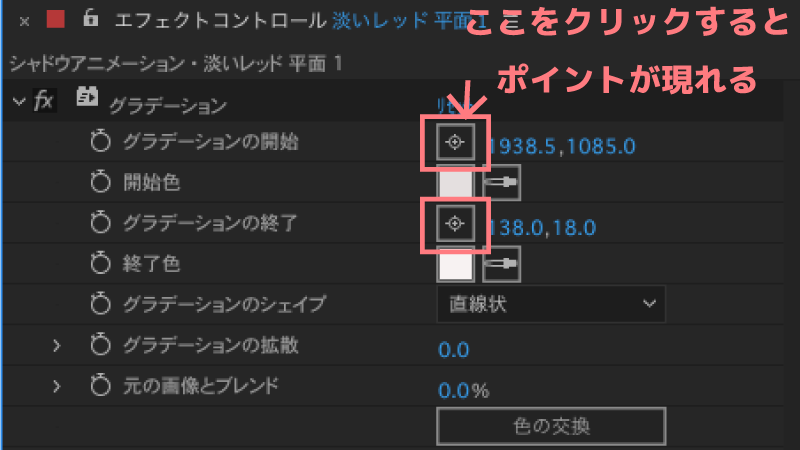
エフェクトコントロールパネルで開始色を『#E4DFDF』
終了色を『#F8F2F2』にします。
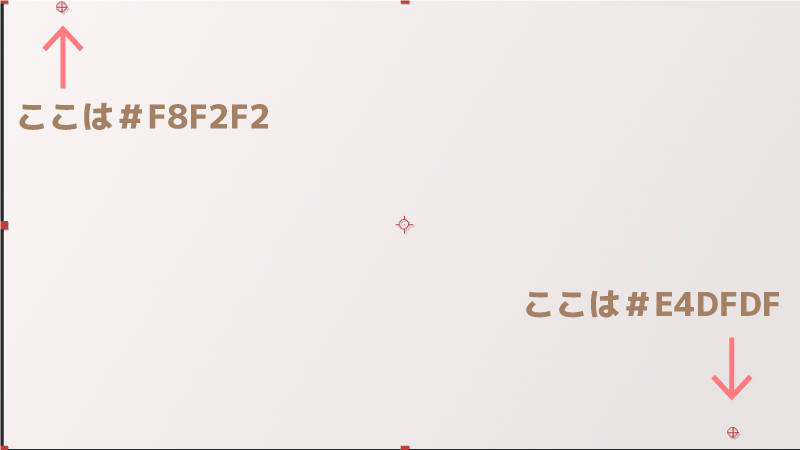
グラデーションの開始位置をクリックするとポイントが現れます。

左上がほんのり明るく右下がほんのり暗いグラデーションをつけます。

レイヤー名を「BG」にします。
長方形を描く
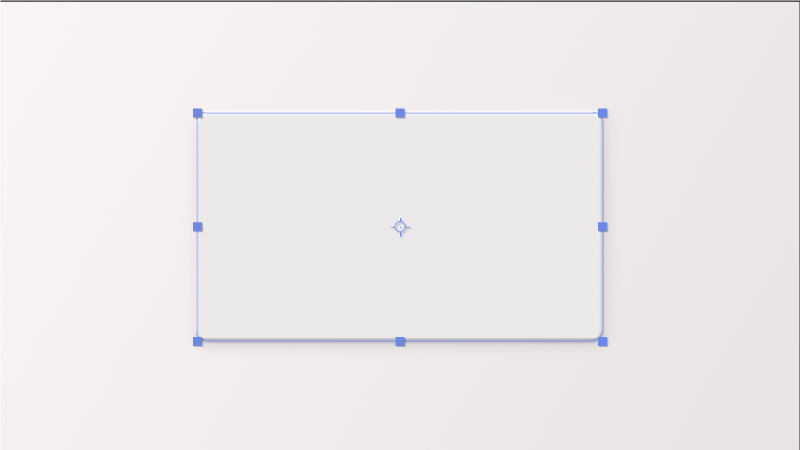
次に長方形を描きます。
サイズはお好きなサイズで良いです。
今回は幅、900pxくらい、高さ500pxくらいにしました。
中央に揃えておきましょう。

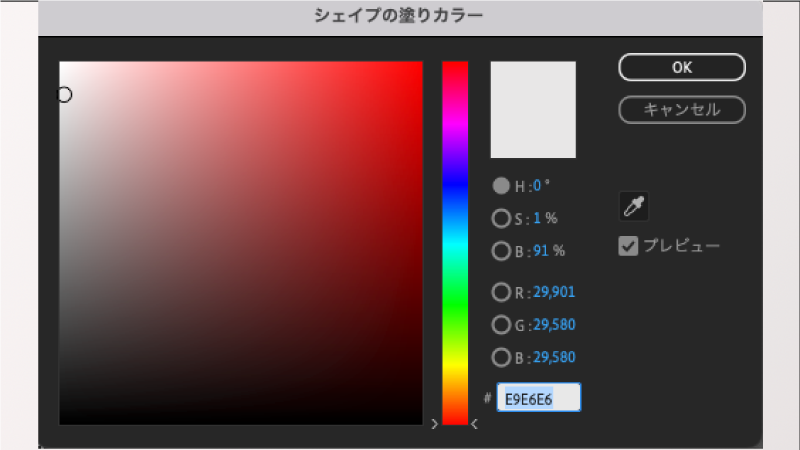
長方形の塗りは『#E9E6E6』、線の色はなし。

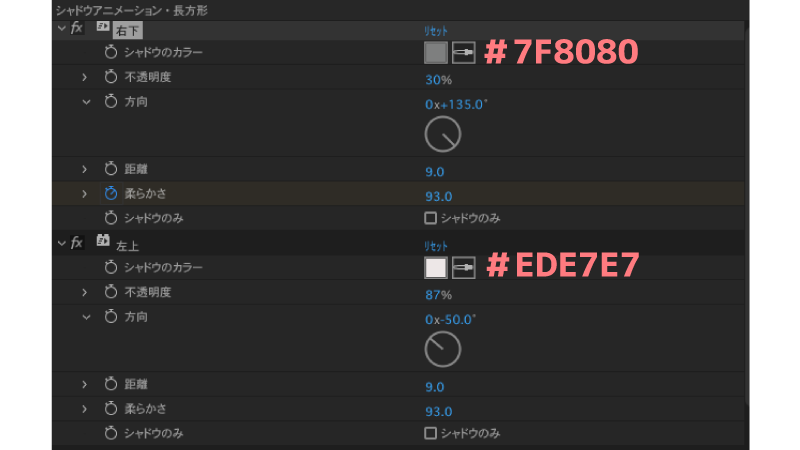
ドロップシャドウを2つ適用します。
名前をそれぞれ『右下』、『左上』に変更してこのように数値を変更します。

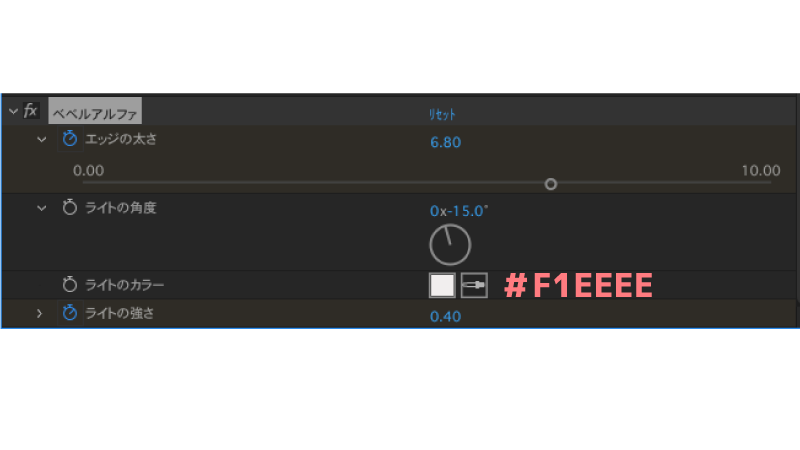
次にエフェクトから『ベベルアルファ』を適用します。
このように設定します。

アニメーションをつける
長方形
20フレームに再生ヘッドを持ってきて、『右下』、『左上』の『柔らかさ』、
ベベルアルファの『エッジの太さ』、『ライトの強さ』
トランスフォームの『不透明度』にキーフレームを打ちます。
「Uキー」を押すとキーフレームを打ったレイヤーだけ表示することができます。
4秒10フレームに再生ヘッドを持ってきて、数値はそのままで先ほどと同じキーフレームを打ちます。
0秒に再生ヘッドを持ってきてキーフレームを打ったところの数値を0にします。
次に5秒に再生ヘッドを持ってきて数値を0にします。
キーフレームを全て選択して『F9キー』イージーイーズをかけます。
テキスト
テキストを入力
テキストを入力します。
フォントは『DIN 2014 Rounded VF』Boldにしました。
フォントの塗りを『#E9E6E6』にします。

アニメーションをコピー
再生ヘッドを0秒に移動します。
長方形にかけてあるエフェクトをすべて選択して「Ctrl+C」でコピーします。
テキストレイヤーを選択して「Ctrl+V」で貼り付けます。
長方形レイヤーの不透明度を「Ctrl+C」でコピーします。
テキストレイヤーに「Ctrl+V」で貼り付けます。
タイムラインパネルのテキストレイヤーを選択します
「Uキー」を押すとキーフレームが打たれているレイヤーだけ表示することができます。
20フレームのキーフレームをすべて1秒20フレームに移動します。
4秒10フレームのキーフレームをすべて3秒10フレームに移動します。
完成
同じカテゴリの記事一覧













