【After Effects】リピーターを使ったシェイプアニメーションができない。


リピーターを使ったシェイプアニメーションを作ってみましたが、うまくいきません。

こんな感じにしたいのに

こんなふうになってしまいます。

今回は、リピーターを使ったシェイプアニメーションの作り方を、初心者さんがつまずきやすいポイントを抑えて見ていきましょう。
リピーターを使ったシェイプアニメーションの作り方
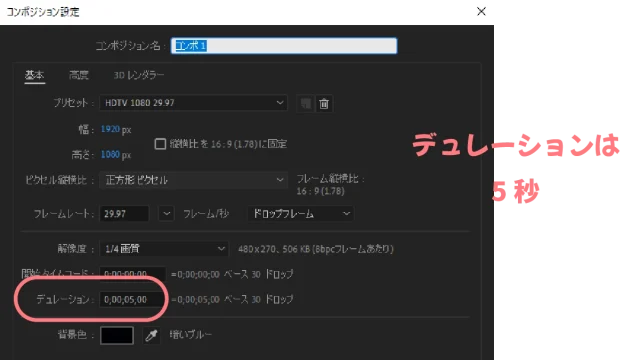
新規コンポジションを作成します
デュレーションは5秒で作成します。

新規平面を作ります。
『Ctrl+Y』で新規平面を作ります。
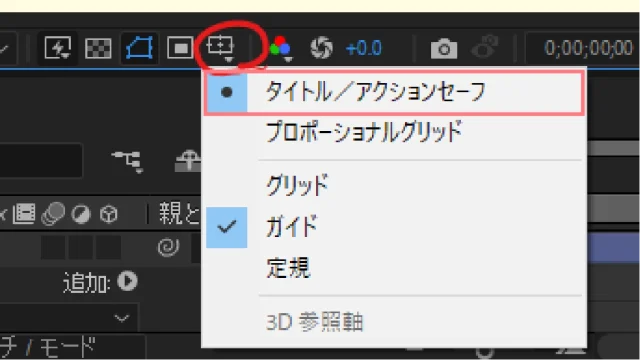
タイトルアクションセーフを出しておくと良いでしょう。

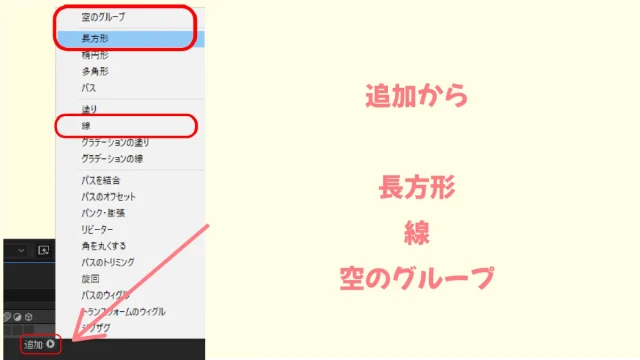
新規シェイプレイヤーを追加します。
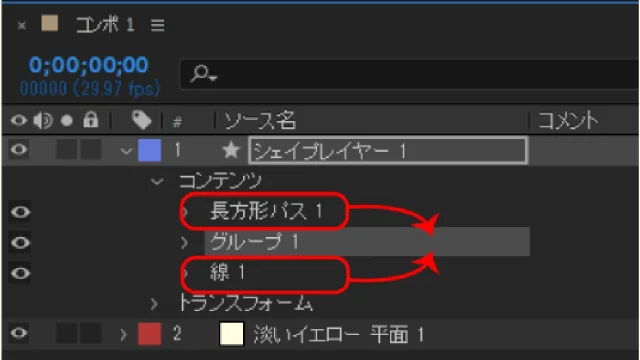
『追加』から『長方形』、『線』、『空のグループ』を追加します。

線のカラーをお好きな色に変えます。
グループの中に『長方形』と『線』を入れます。

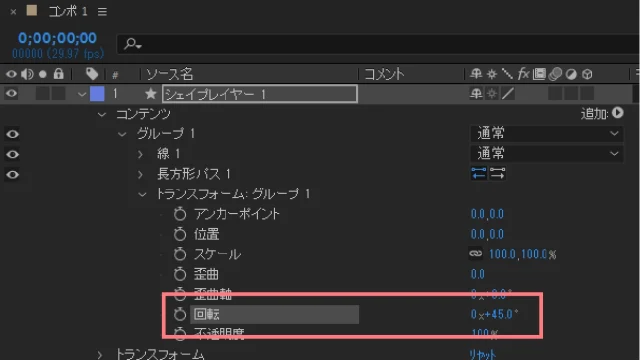
グループのトランスフォームの『回転』を45°にします。

そして、次のようにキーフレームを打ちます。
| 長方形の『サイズ』 | 0フレーム:0 | 20フレーム:100 |
| 線の『幅』 | 0フレーム:25 | 20フレーム:0 |
| トランスフォーム グループ1 『位置』 | 0フレーム:0 | 20フレーム:-250 |
| トランスフォーム グループ1 『スケール』 | 0フレーム:0 | 20フレーム:100 |
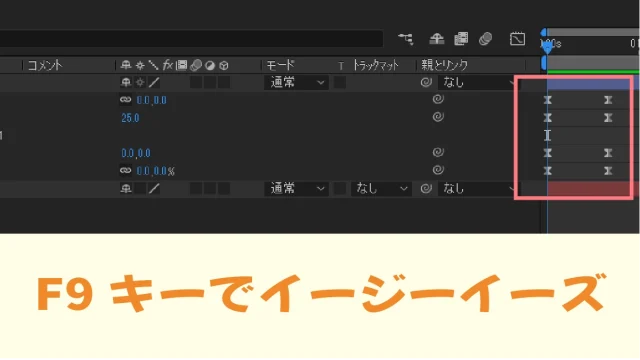
『U』を押して全てのキーフレームを表示して『F9』でイージーイーズをかけます。

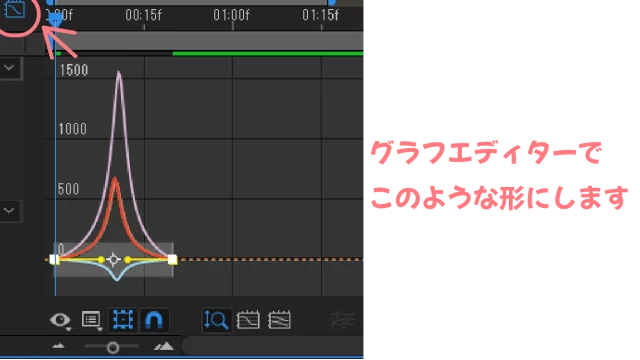
グラフエディターでイージーイーズを調整します。

リピーターを追加
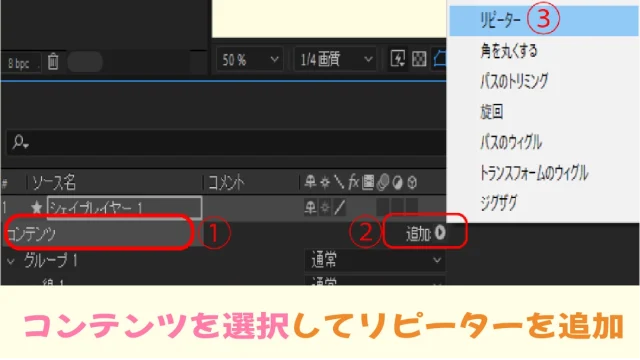
コンテンツの『追加』からリピーターを追加します。

このとき、『長方形』や『線』を選択していない状態、『コンテンツ』を選択してからリピーターを選択するようにしてください。

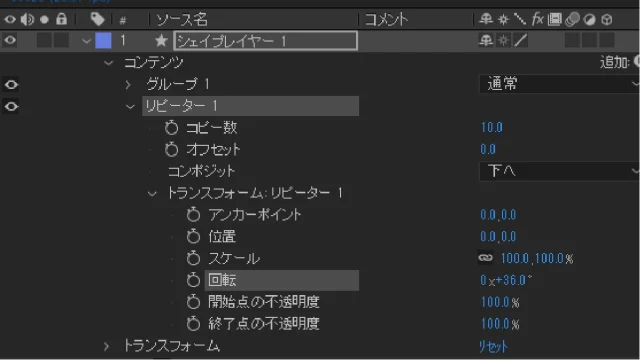
そしてリピーターをこのように設定します。
| リピーター1 コピー数 | 10 |
| 位置 | 0 |
| 回転 | 36 |


どうですか? できましたね。
初心者さんがつまずくポイント
初心者さんがリピーターでつまずくポイントの1つにリピーターを追加する時選択している場所があります。
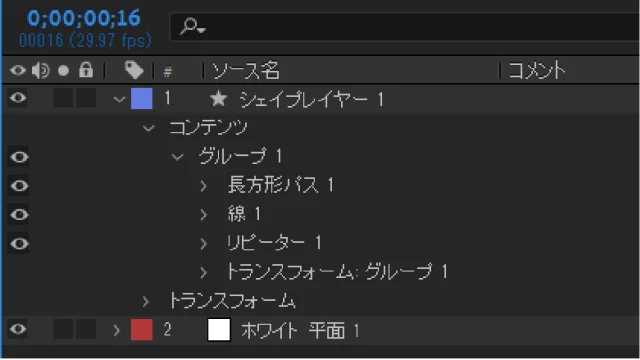
『長方形』や『線』を選択したままリピーターを追加すると、リピーターの追加される場所はこのようになります。

先ほどと同じようにリピーターの設定をします
| コピー数 | 10 |
| 位置 | 0 |
| 回転 | 36° |
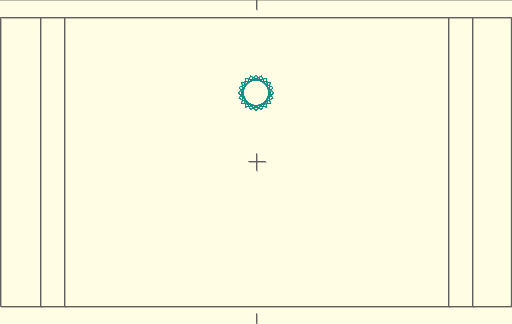
するとこのようなアニメーションになりました。

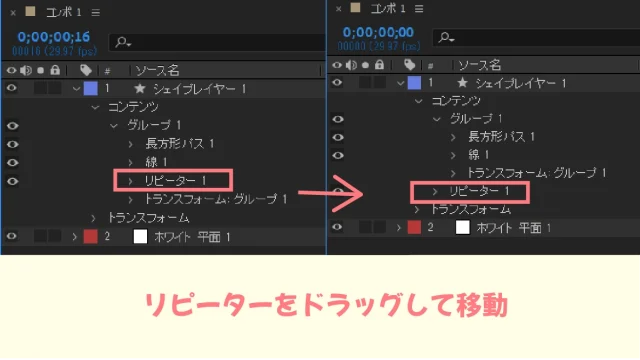
その場合はリピーターをグループの外に出します。
リピーターはリピートさせたい要素の下に配置します。
リピーターはコンテンツ内の下にある要素を全てリピートさせます。
リピーターについてもう少し詳しく学びたい方はこちら

すると このようにきれいに丸く広がるアニメーションになりました。
まとめ
思っていたのとちょっと違う動きになってしまった時は、リピーターを追加する位置に注意してアニメーションを作ってみてください。
基礎からきちんと学びたい方におすすめ。「プロが教える! After Effects モーショングラフィックス入門講座」
同じカテゴリの記事一覧














