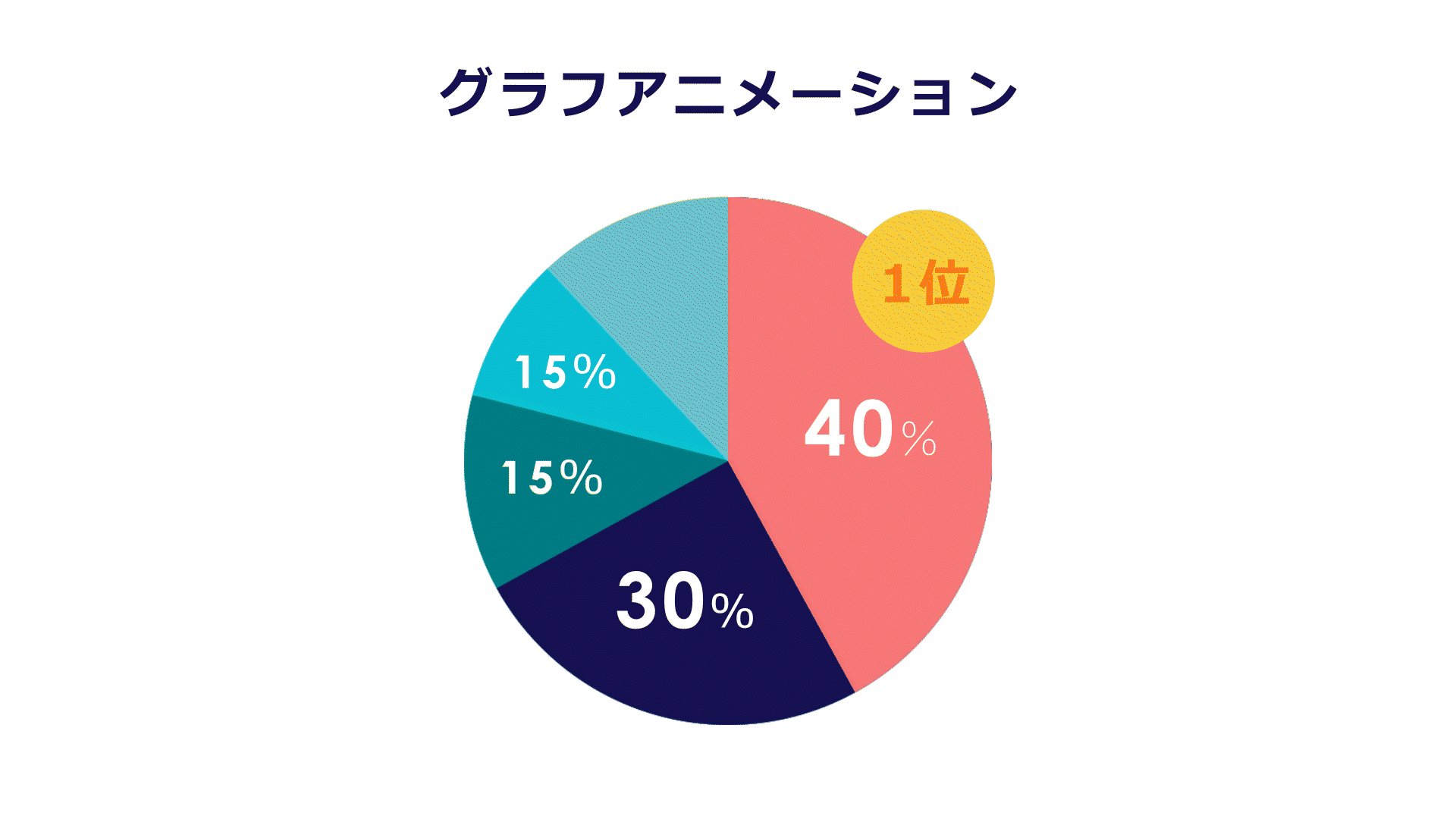
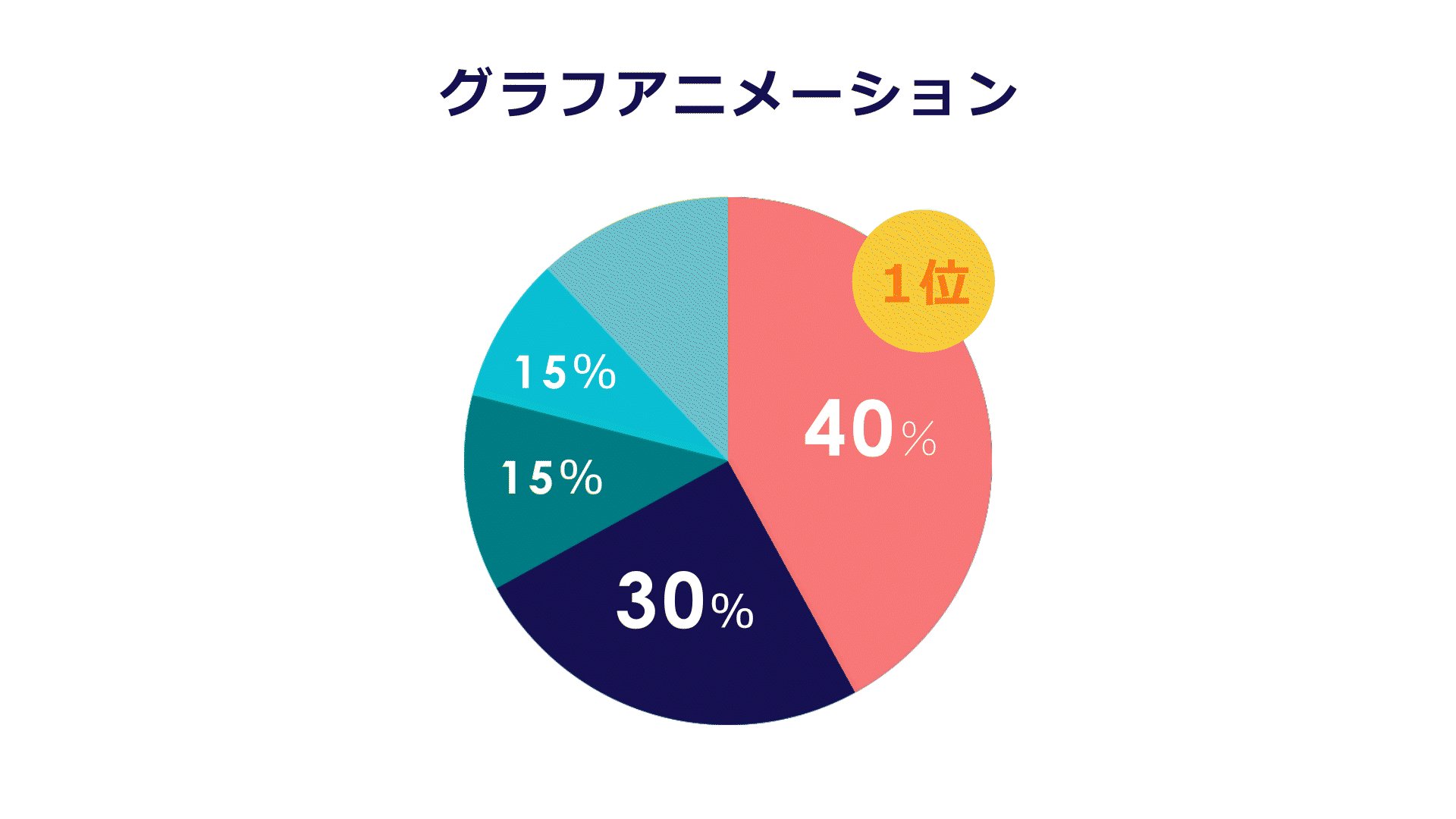
【After Effects】グラフアニメーション-シェイプアニメーション-


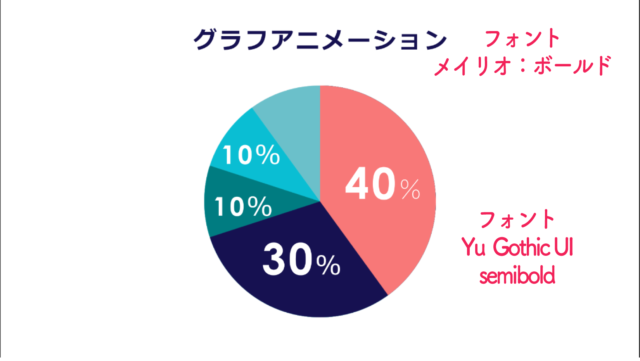
今回はよくあるシェイプアニメーションを使って【円グラフ】をアニメーションしてみました。

コンポジション設定

コンポジション設定をこのようにします。
「レイヤー」→「新規」→「平面」新規平面を作成します。
色は「#ffffff」白にします。
円グラフを作成
画面の何もないところをクリックして選択を解除します。

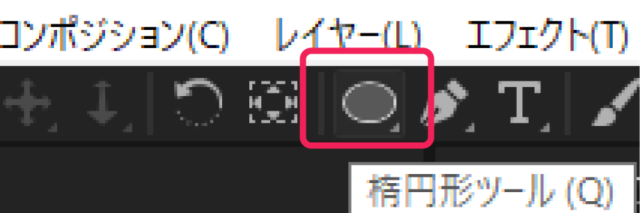
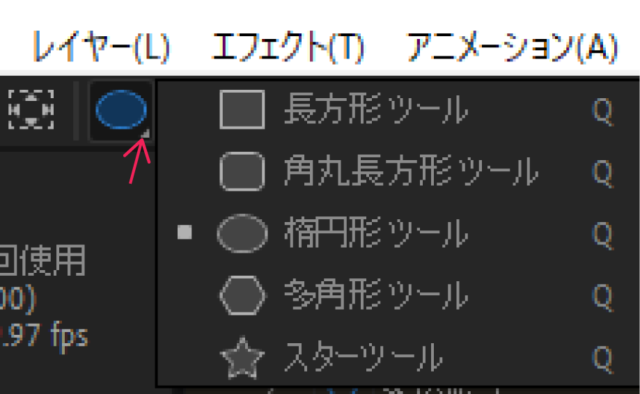
楕円形ツールを選択します。

見当たらない方は矢印の▶を長押しすると展開します。

「shiftキー」を押しながらドラッグして「正円」を描きます。
今回色は「#cccccc」にしました。
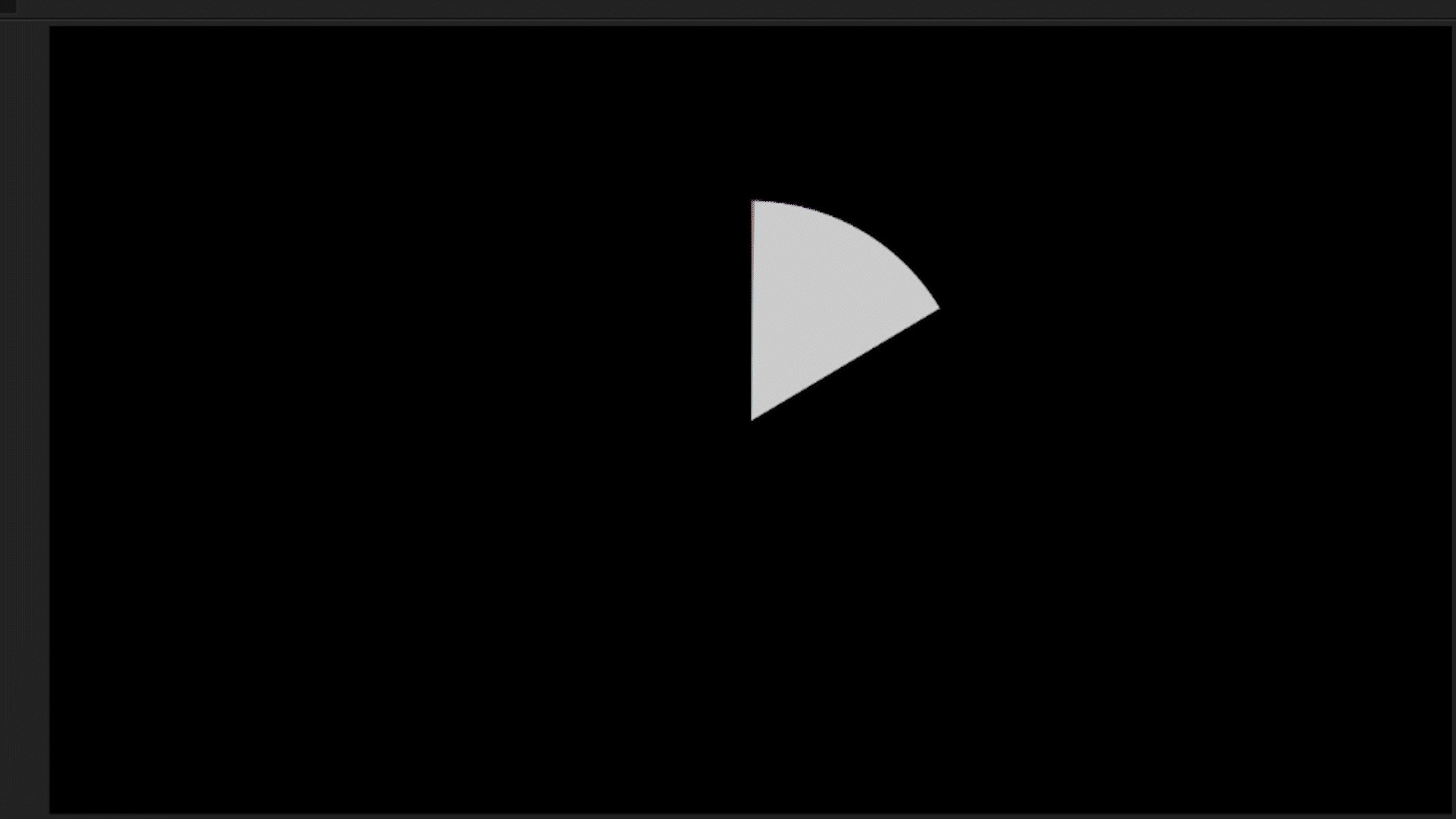
ワイプ

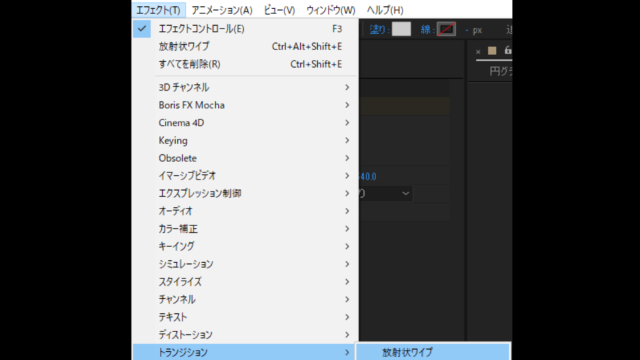
「シェイプレイヤー1」に【エフェクト】→【トランジション】→【放射線ワイプ】を適用します。

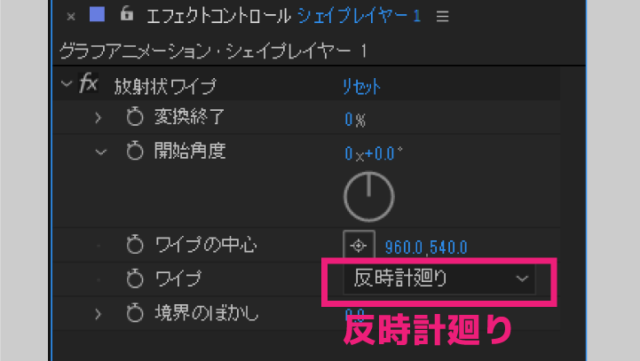
エフェクトコントロールパネルの「放射状ワイプ」、「ワイプ」を反時計廻りにします。
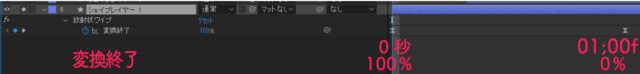
再生ヘッドを0秒の位置に持ってきます。
変換終了の左のストップウォッチをクリックしてキーフレームを打ちます。
数値を100%にします。
次に再生ヘッドを1秒に持ってきます。
数値を0%にします。
1秒にキーフレームが打たれます。

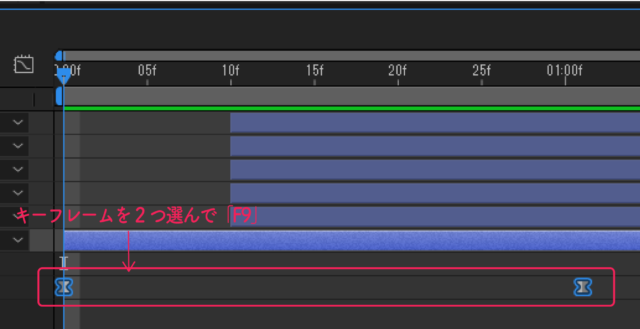
キーフレームを2つ選択して「F9」キーを押します。
イージーイーズがかかります。

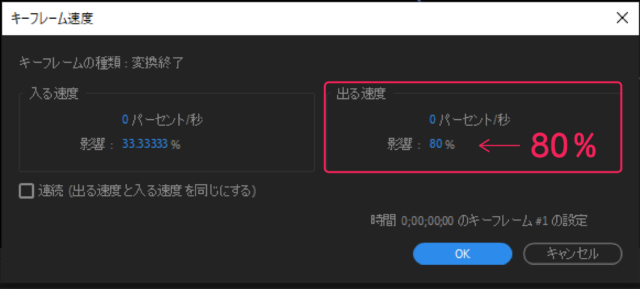
次に「0秒のキーフレーム」を選択して「Ctrl」+「shift」+「K」を押してキーフレーム速度を調節します。

「出る速度」の【影響】を80%にします。
「OK」
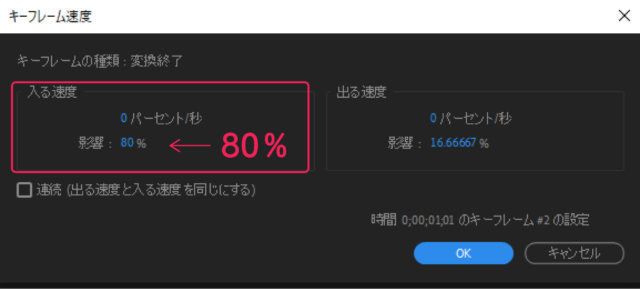
次に「10秒のキーフレーム」を選択して「Ctrl」+「shift」+「K」を押してキーフレーム速度を調節します。

「入る速度」の【影響】を80%にします。
「OK」
滑らかなシェイプアニメーションができました。

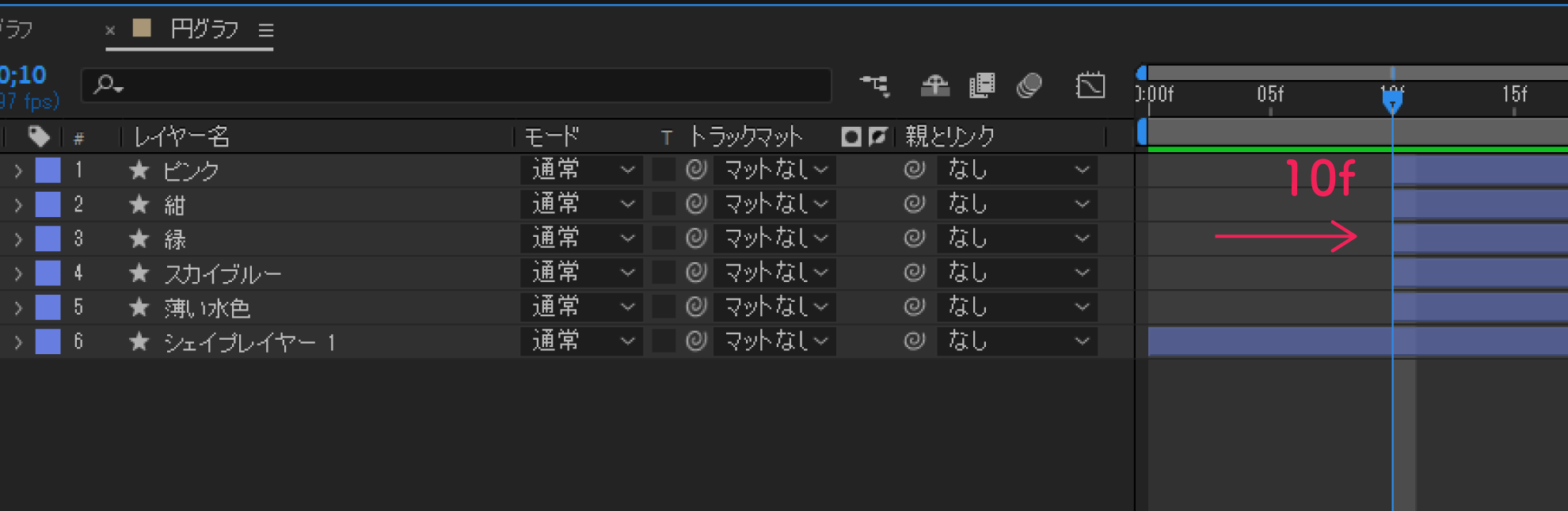
レイヤーを複製
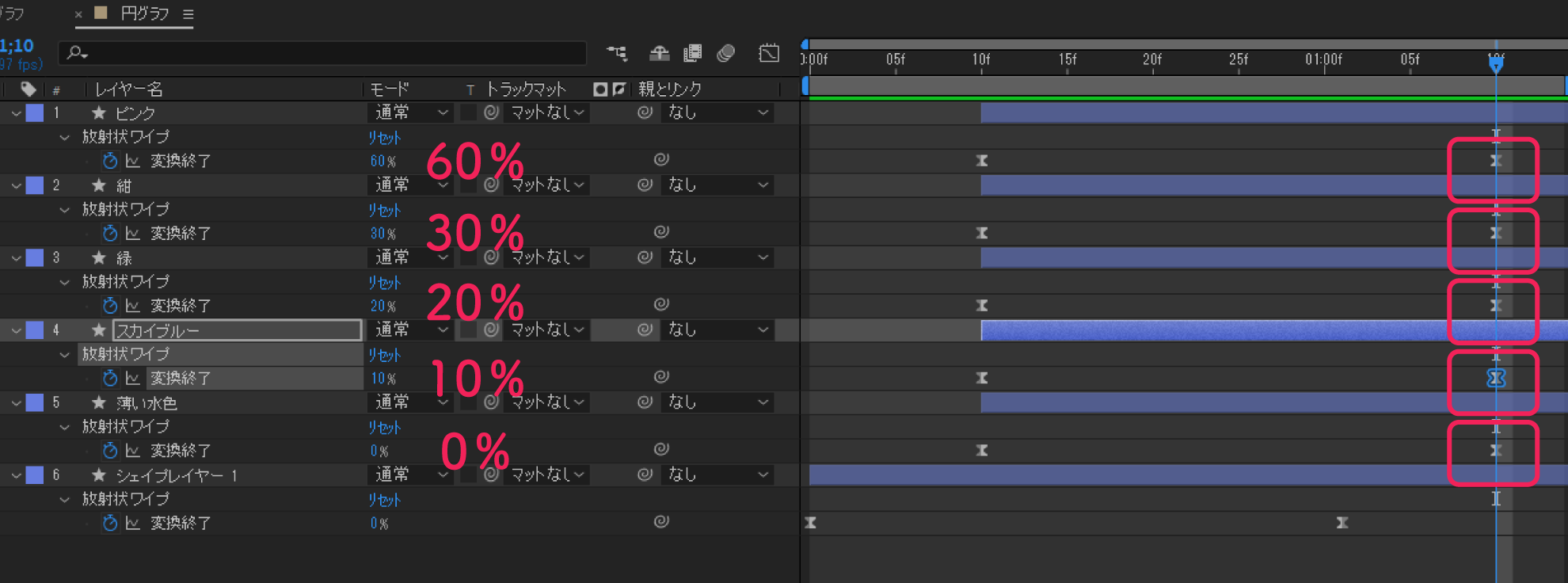
シェイプレイヤーを選択して「Ctrl」+「D」を5回押して、5個複製します。
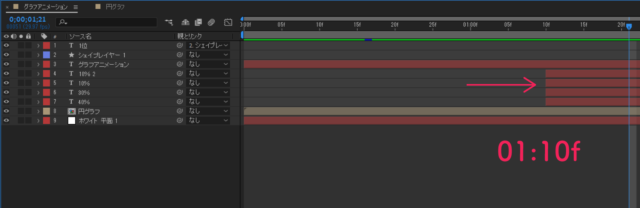
複製したレイヤーはドラッグして10フレームの位置に配置します。

再生ヘッドを1秒10フレームの位置に移動します。
1秒10フレームのキーフレームを選択して数値をそれぞれ下のように変更します。
このとき再生ヘッドを1秒10フレームの位置にしておかないとキーフレームが追加されてしまします。

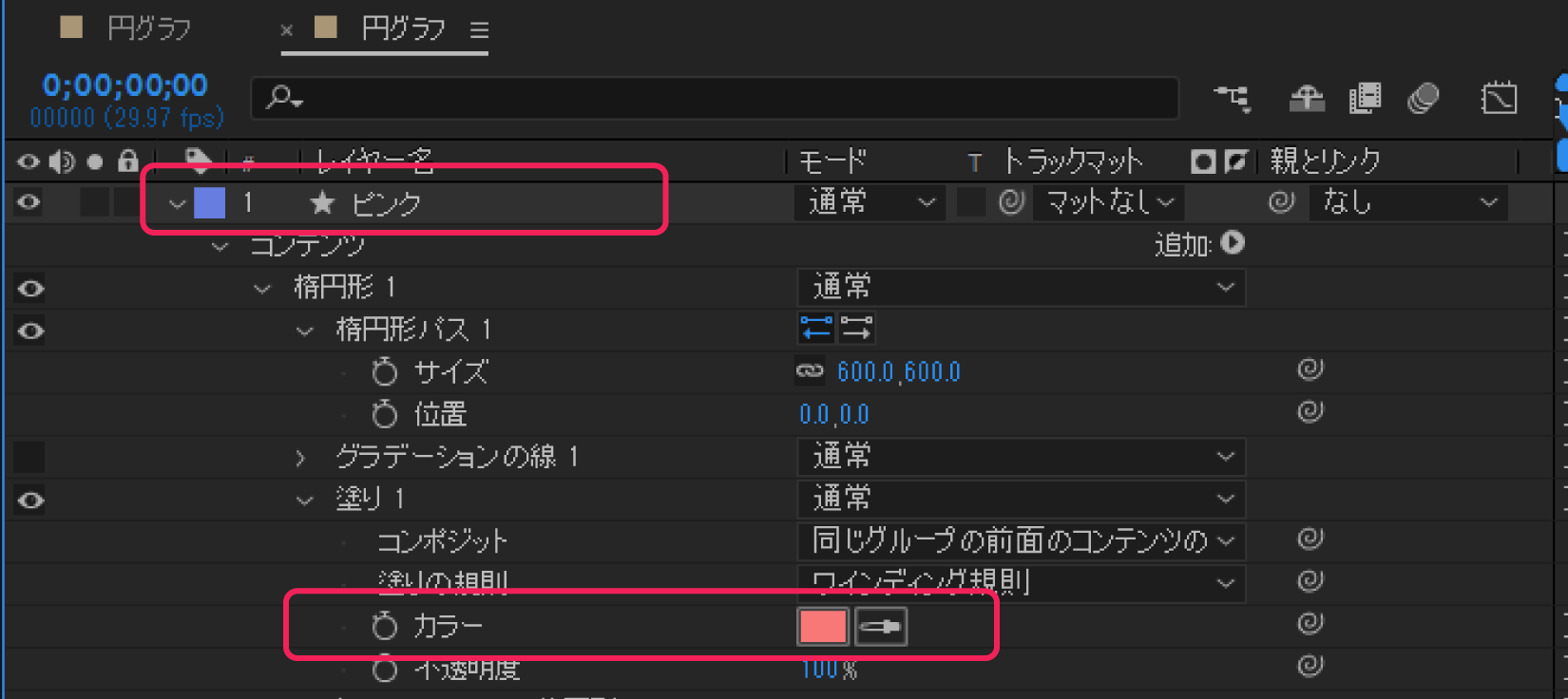
それぞれ「楕円形1」の「塗り1」のカラーを変更します。
そして分かりやすくレイヤー名も変更しておきます。
レイヤー名は「Enter」で変更できます。

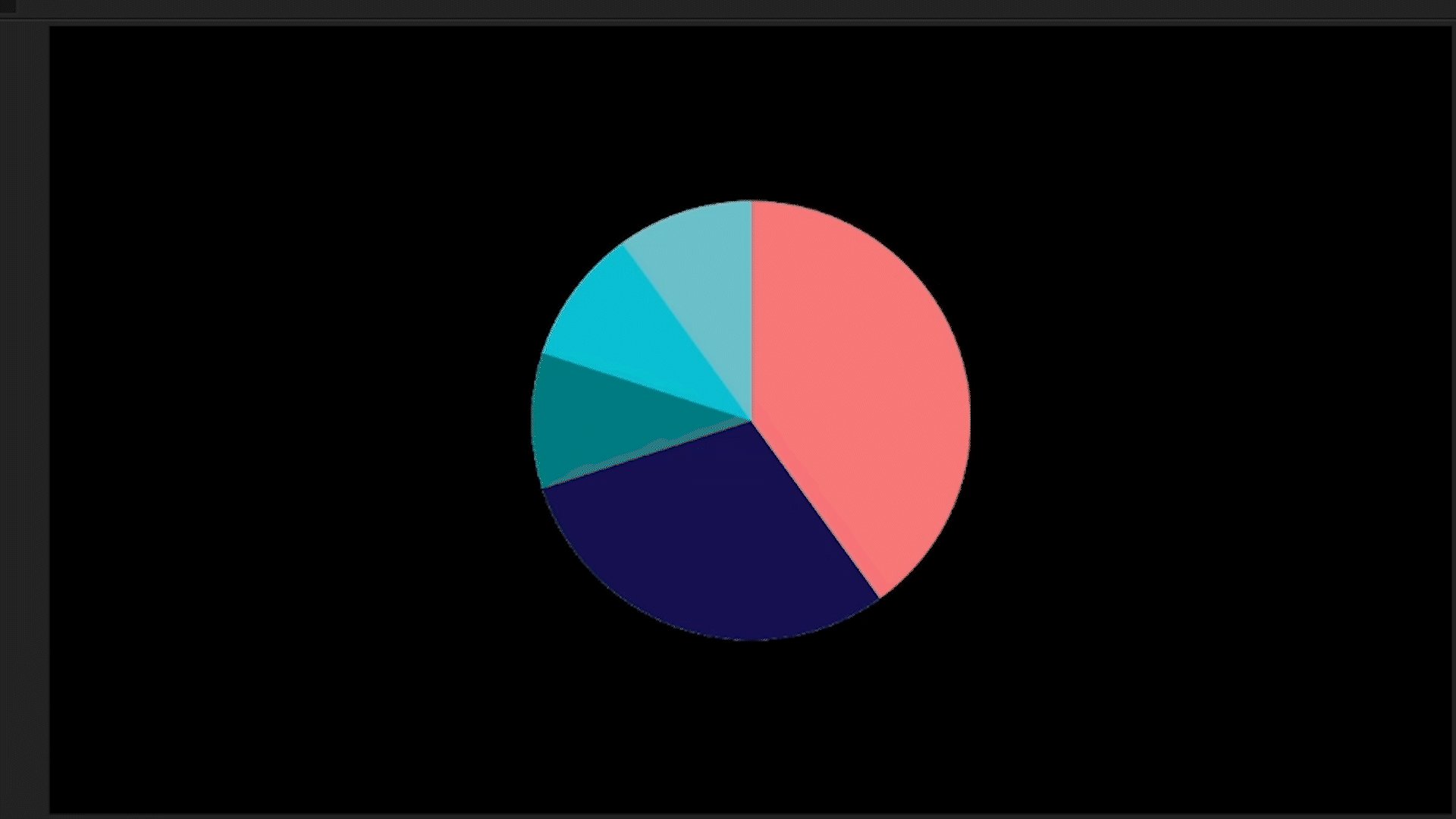
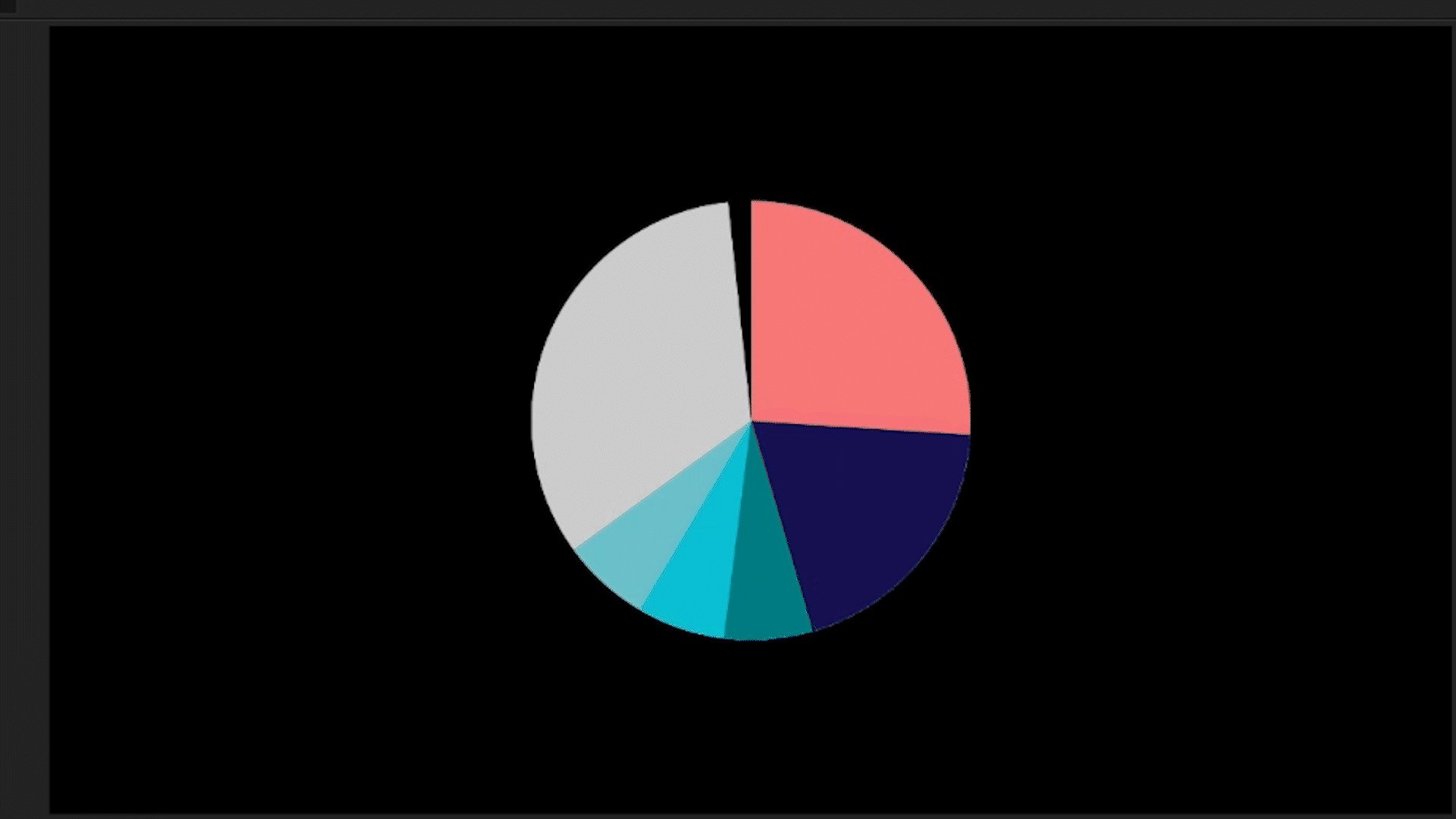
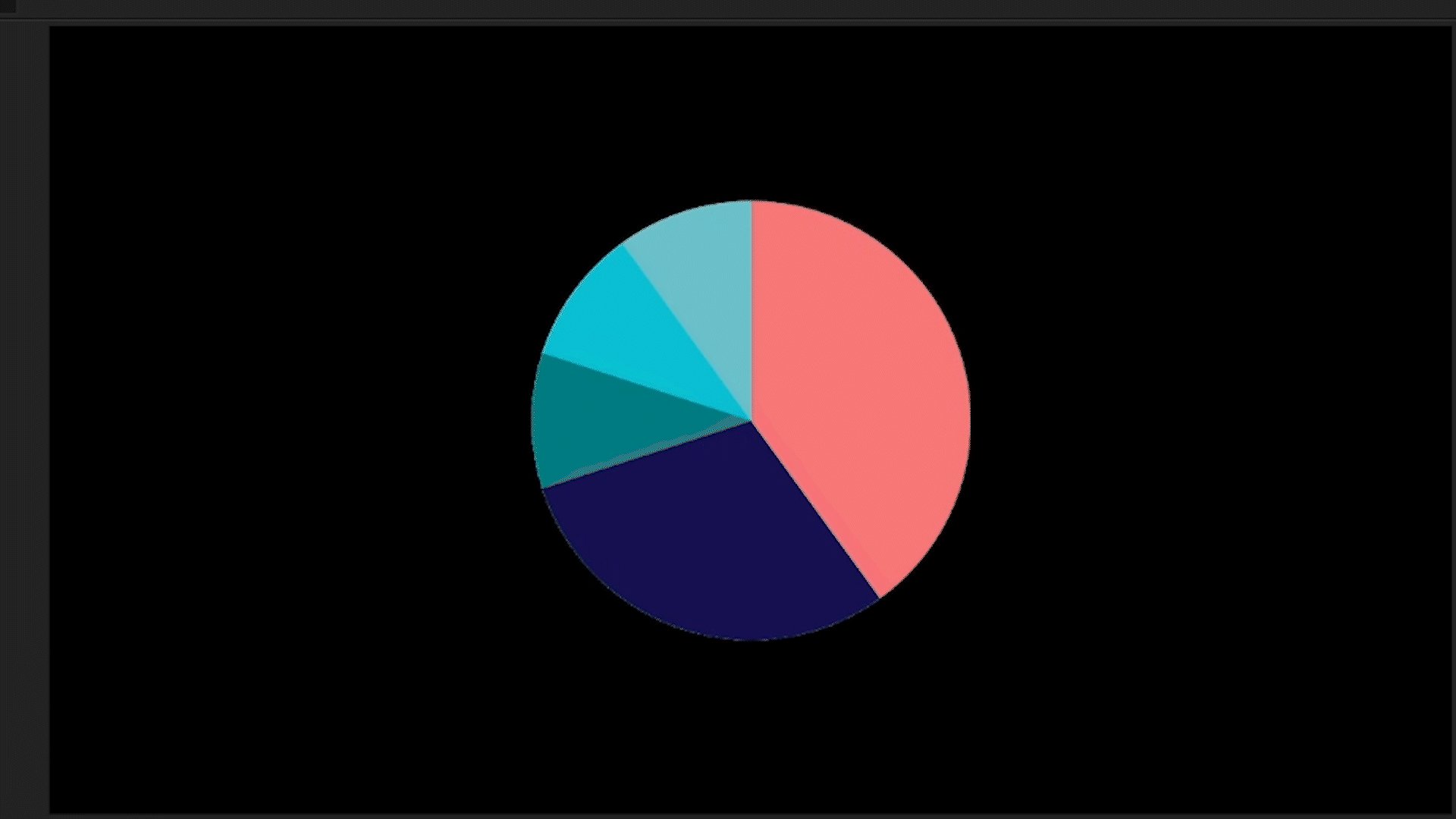
円グラフアニメーションができました。


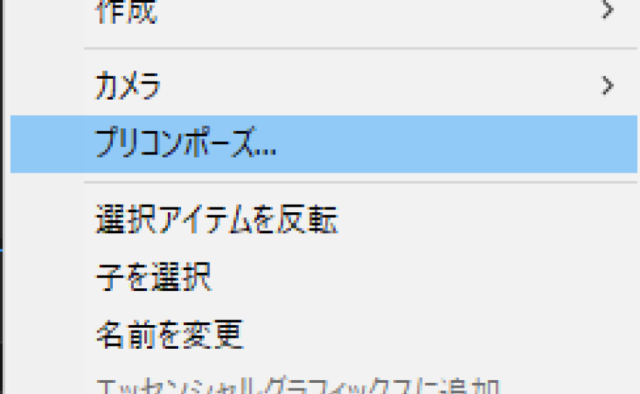
背景レイヤー以外をすべて選択して右クリックします。
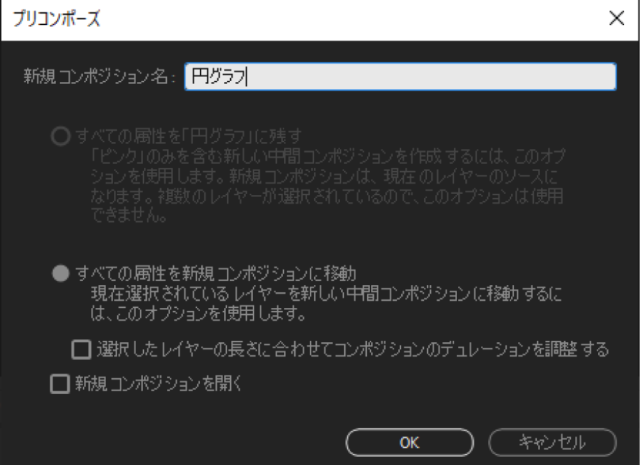
プリコンポーズを選択します。

名前を「円グラフ」にします。
テキストをポップアップさせる
画面の何もないところをクリックして選択を解除します。

【横書き文字ツール】を選択します。
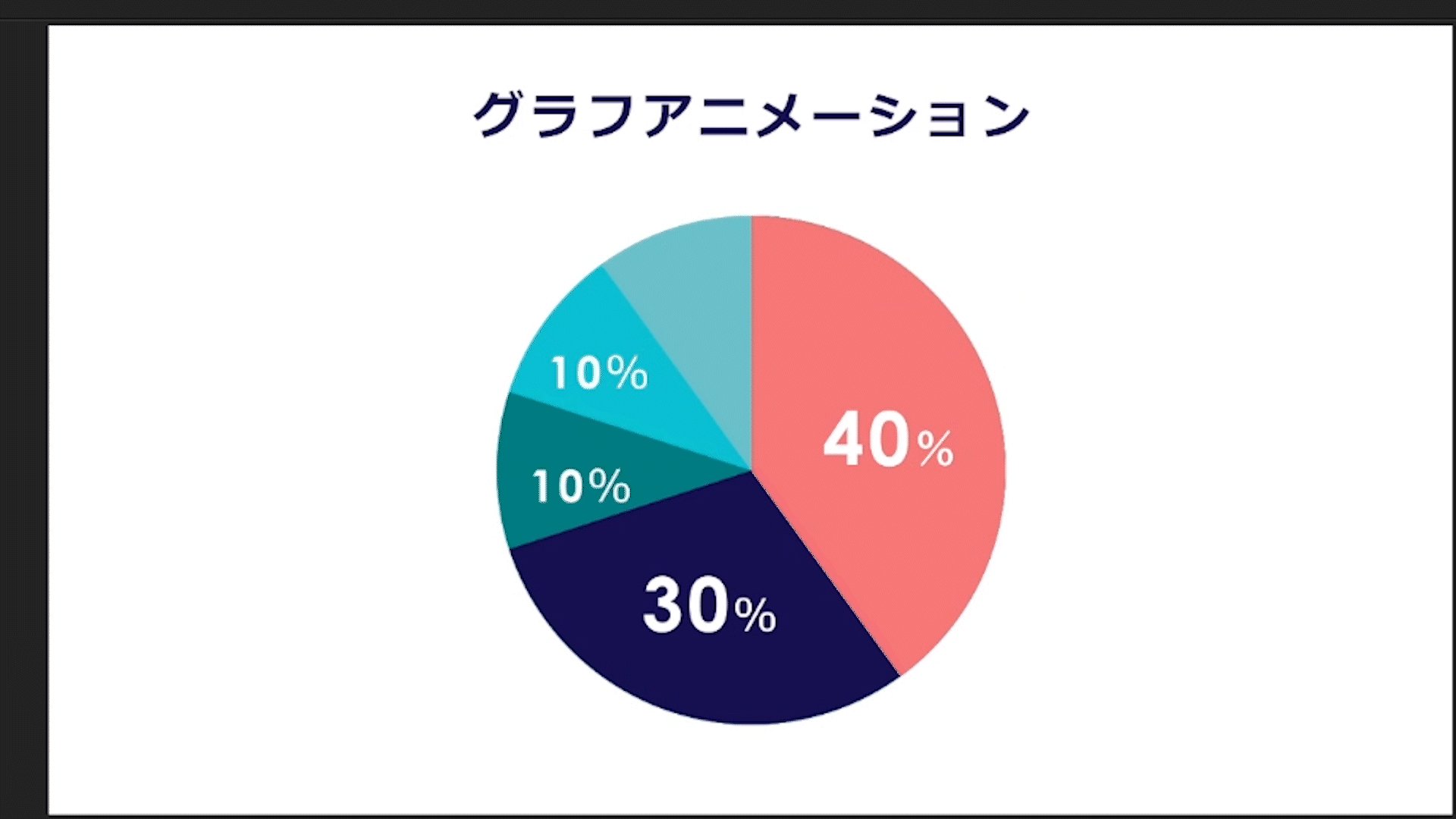
このようにそれぞれ入力します。

「40%」「30%」「10%」「10%」テキストレイヤーは1秒10フレームの位置にドラッグします。

再生ヘッドを1秒10フレームの位置に持ってきます。
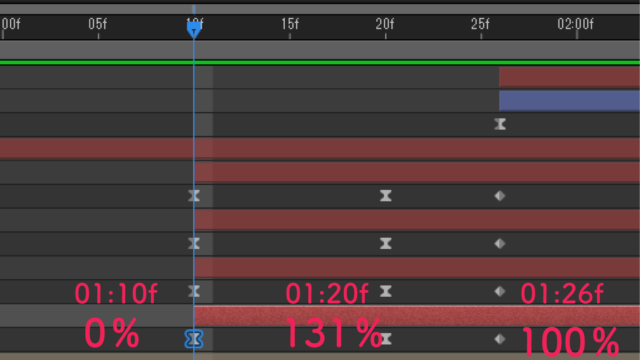
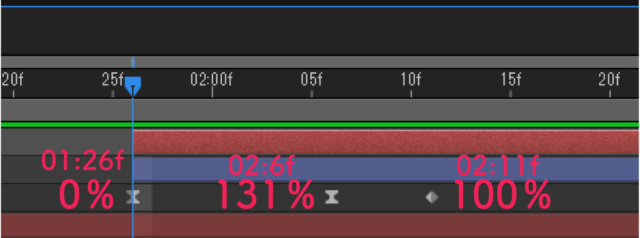
「40%レイヤー」を選択して「トランスフォーム」「スケール」の横のストップウォッチを押してキーフレームを打ちます。
※ショートカット「S」
1秒10フレーム:スケール0%
1秒20フレーム:スケール131%
1秒26フレーム:スケール100%
このようにします。

1秒10フレーム、1秒20フレーム2つのキーフレームを選択して「F9」でイージーイーズをかけます。
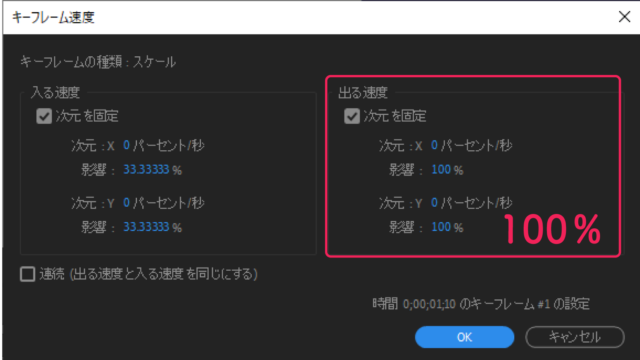
1秒10フレームのキーフレームを選択して「Ctrl」+「Shift」+「k」

キーフレーム速度を調節します。
出る速度の影響を「100%」にします。
次に「40%」レイヤーの「スケール」のキーフレーム3つ選択します。
「Ctrl」+「C」でコピーします。
再生ヘッドを1秒10フレームに移動して「30%」レイヤーを選択します。
「Ctrl」+「V」で貼り付けます。
キーフレームをコピーすることができました。
「10%」レイヤー、「10%2」レイヤーにも同じようにしてコピー&貼り付けをします。
テキストにポップアップアニメーションをつけることができました。
シェイプをポップアップさせる

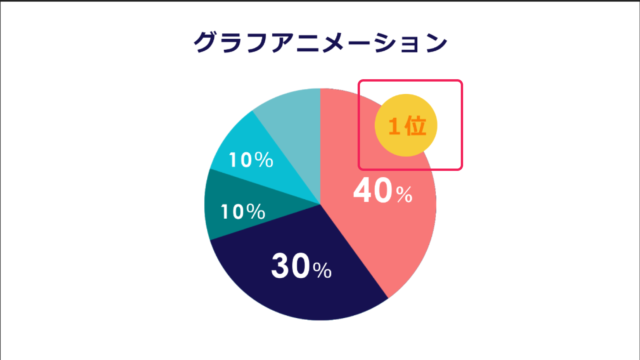
最後にこの部分もポップアップさせましょう
何もないところをクリックしてレイヤーの選択を解除します。
「楕円形ツール」で小さいオレンジの円を描きます。
次に「横書き文字ツールで」「1位」と入力します。

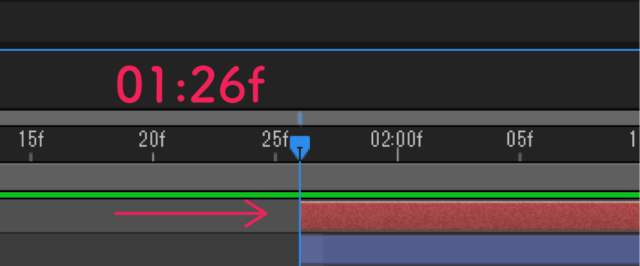
「オレンジ円」レイヤーと「1位」レイヤーは1秒26フレームの位置にドラッグして配置します。
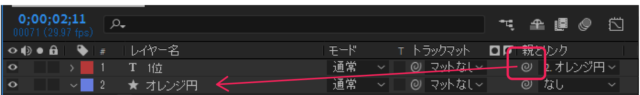
「1位」レイヤーは「オレンジ円」と同じ動きをさせたいので「1位」レイヤーの「親とリンク」のぐるぐるを「オレンジ円」レイヤーに引っ張ってくっつけます。

「オレンジ円」レイヤーの「トランスフォーム」の「スケール」を開きます。
※ショートカットキーは「S」
「スケール」の横のストップウォッチを押します。

1秒26フレーム:スケール0%
2秒06フレーム:スケール131%
2秒11フレーム:スケール100%
アニメーションが完成しました。

**********
同じカテゴリの記事一覧