【After Effects】書き順どおりに出てくる文字の作り方

【After Effects】
書き順通り
出てくる文字の作り方
**********

年賀状を作っています。
書き順通り出てくる文字をつくりたいです

それは素敵ですね。
今回はブラシを使って、このような、書き順通り出てくる文字の作り方をみていきましょう。

今回は2つの作り方を紹介します。1つ目はアルファマッドを使う作り方。
2つ目はイラストレーターで書いた文字をブラシアニメーションでアニメーションする作り方です。
アルファマットを使った書き順どおり出る文字の作り方
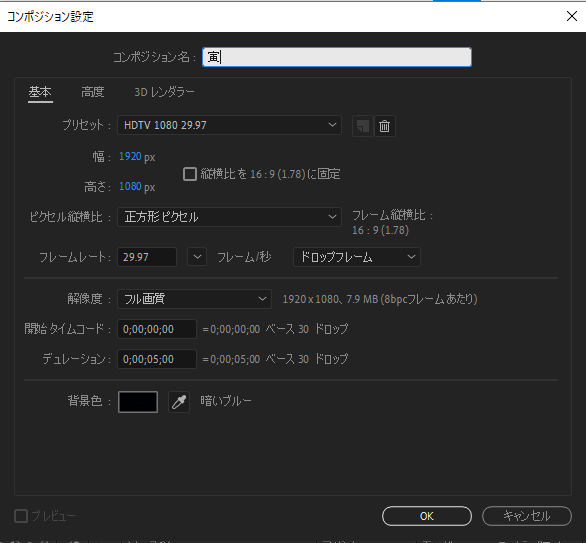
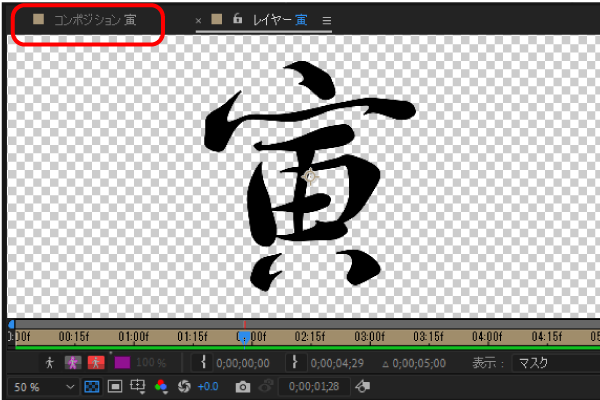
新規コンポジションを作成します。
コンポジション名は「寅」
デュレーションは5秒で作成します。

文字を入力します。
今回は来年の干支「寅」にしました。
整列パネルで中央に整列します。

背景は透明にしましょう。

文字レイヤーを「Ctrl」+「Shift」+「C」でプリコンポーズします。
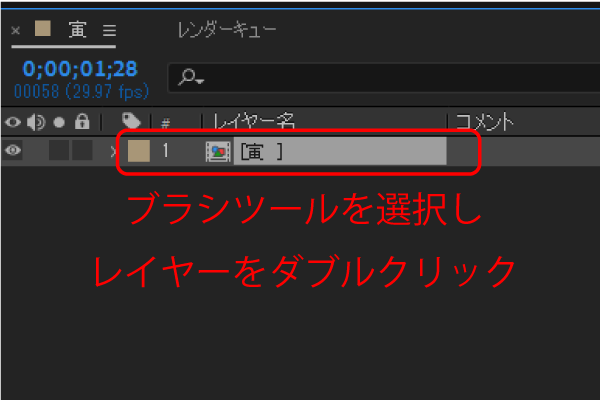
次にブラシを選択し、レイヤーをダブルクリックします。

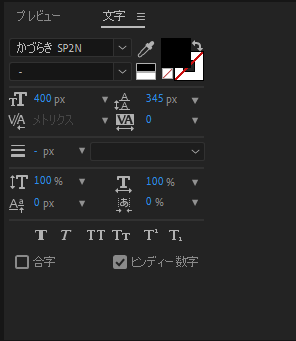
コントロールを押しながら左にドラッグ、または右にドラッグしてブラシのサイズを変えます。
文字より少しだけ大きくします。
あまり大きすぎと書きづらいので、文字の太さより少しだけ大きくします。
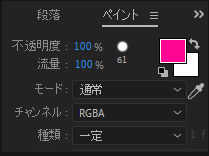
わかりやすいようにブラシの色を変えておきます。
今回はピンクにしました。お好きな色に変えてください。

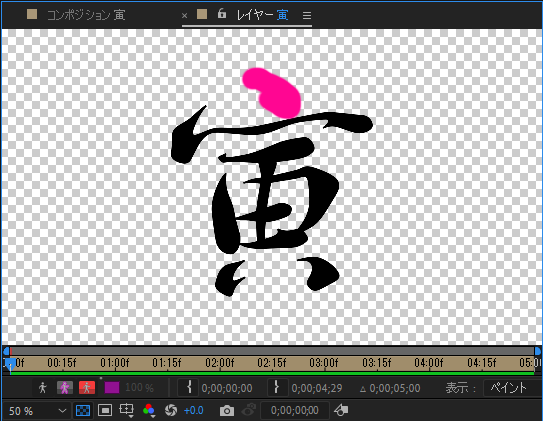
それでは書いていきましょう。
書いている間、マウスはドラッグしたままです。
書き順どおりに一筆書きの要領で書いていきます。
はみ出ると、そこは表示されないので、すべて覆うようになぞっていきます。

途中マウスを離してしまい、一筆書きにならなくても大丈夫ですが、
マウスを離して次に書き出す時にレイヤーが増えていくので、
できるだけ一筆で書いたほうが良いです。
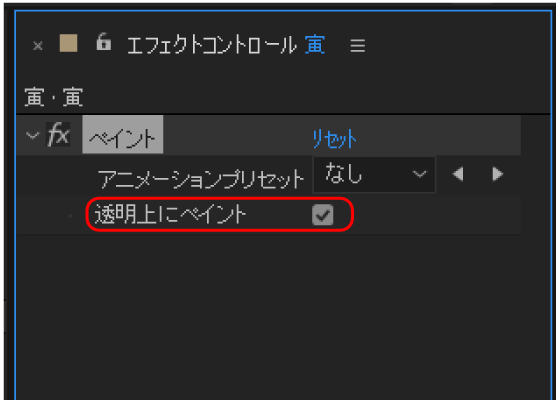
できましたら、エフェクトコントロールの透明上にペイントにチェックを入れます。
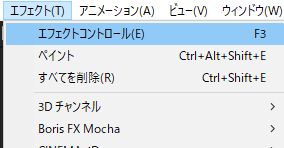
エフェクトコントロールが出てない方は、エフェクトから出します。


寅レイヤーを「Ctrl」+「D」で複製。
下のレイヤーのペイントを選択しDeleteで、削除します。
上レイヤーの名前を「書き順」に変更します。
上レイヤーを選択して、「Enter」を押すと名前が変更できます。
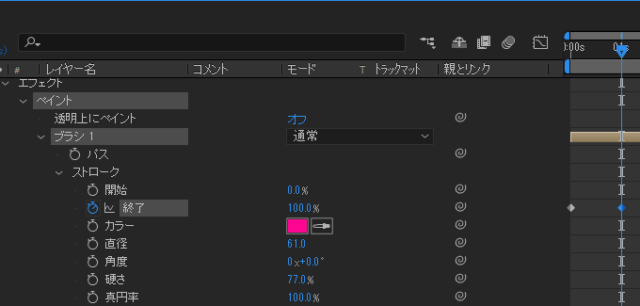
書き順レイヤーを展開し、ブラシ1のストロークの修了のストップウォッチを押して、
キーフレームを打ちます。
0フレームで0%
1秒で100%

このとき途中でマウスを離して、一筆書きにならなかったかたは、
ブラシ2や、ブラシ3があるはずです。
その場合は、まず、ブラシ1のキーフレームを
0フレームで、0%
20フレームで100%
次にブラシ2の修了のストップウォッチを押してキーフレームを打ちます。
20フレームで0%
40フレームで100%
さらにブラシ3の修了のキーフレームを
40フレームで0%
60フレームで100%に打ちます。
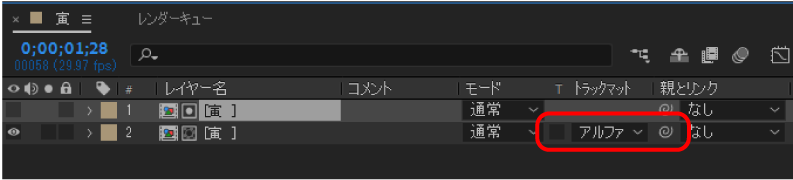
次にトラレイヤーのトラックマットをアルファマットにします。

そしてコンポジションに戻してみると、このとおり書き順通り文字が現れます。

《ブラシアニメーション》
次にブラシアニメーションを使った方法を紹介します。
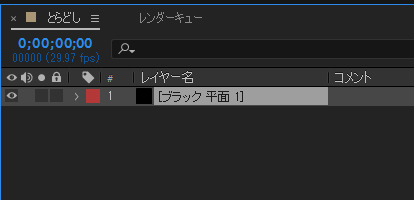
まず、新規コンポジションを作成します。
そして新規平面を作成します。この平面の色が文字の色となりますので、
お好きな色を選んでください。
今回は黒にします。
次にイラストレーターを開きます。
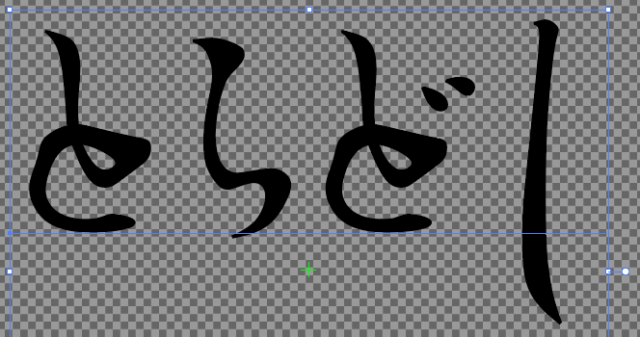
横書き文字ツールで「とらどし」とかきます。
文字は大きめ200ピクセルにします。

次に文字を選択して、書式からアウトラインを作成。

「Ctrl」+「C」でコピーします。
そしてアフターエフェクトに戻って、平面レイヤーを選択して「Ctrl」+「V」で貼り付けます。
すると平面にマスクが作られます。


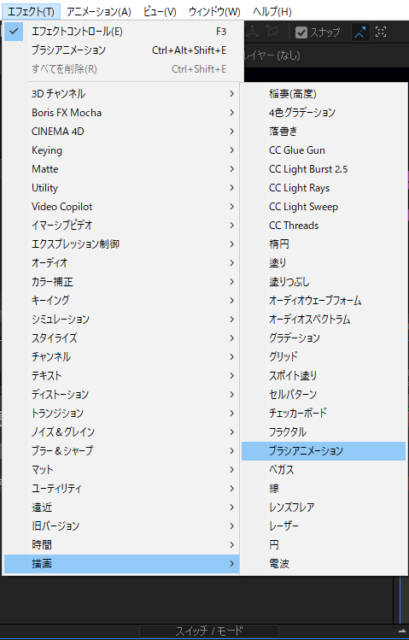
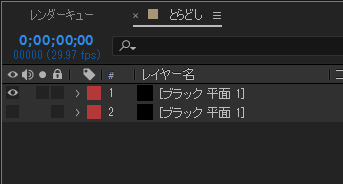
次にブラック平面を選択しエフェクトから、描画、ブラシアニメーションを選択します。
「Ctrl」+「D」で、ブラック平面を複製します。
下のブラック平面は目玉をクリックして、非表示にしておきます。


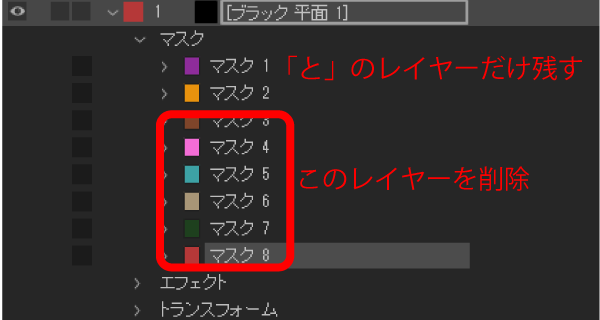
上のブラック平面の名前を「と」に変えます。
展開してマスクの「と」以外のレイヤーを削除します。

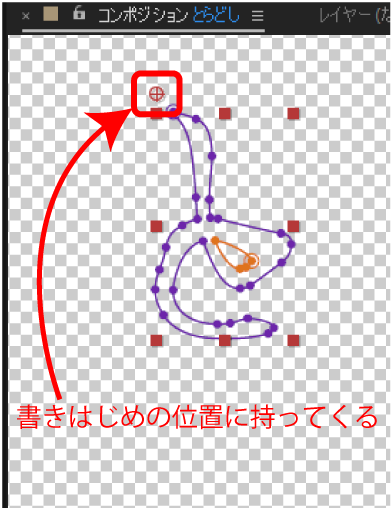
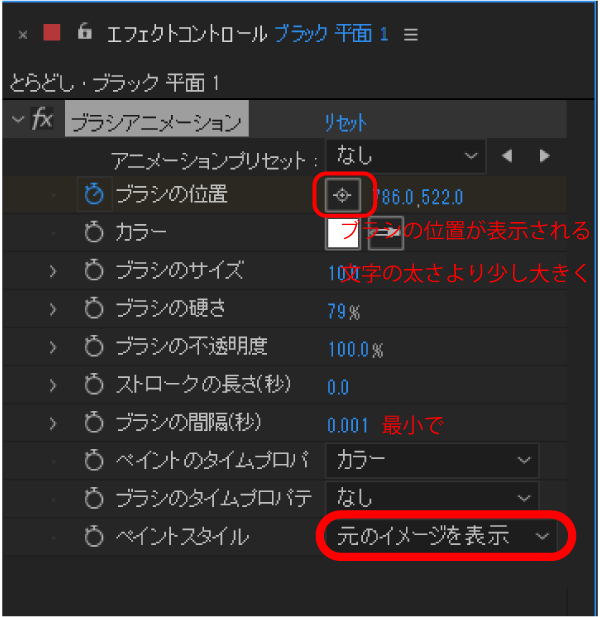
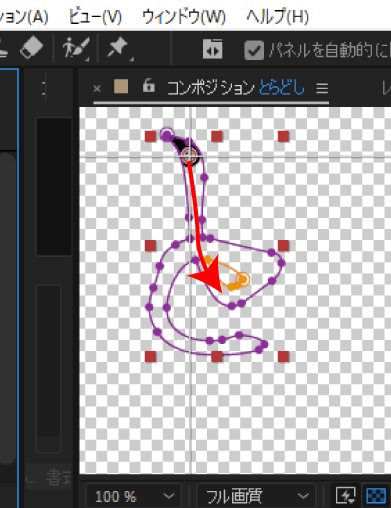
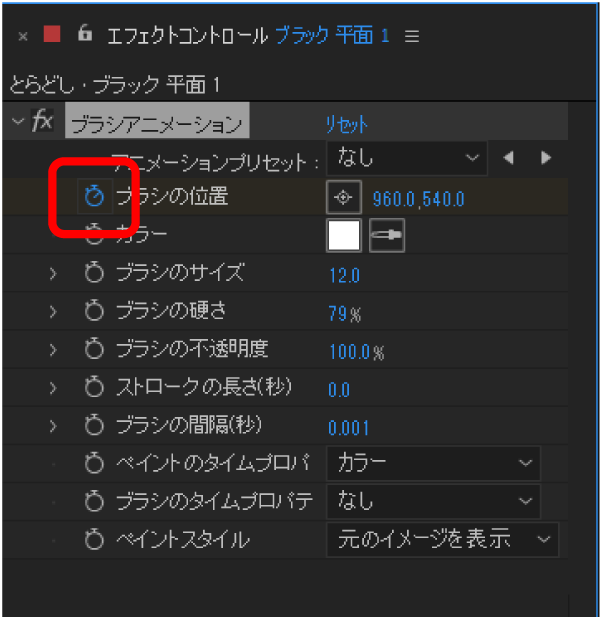
次にブラシの位置を動かします。
このマークをクリックするとブラシの位置が表示されるので、
始まりの位置の手前に持ってきます。

ブラシのサイズ12くらい、文字の太さを見て少しだけ大きいくらいに調節します。
ブラシの感覚を最小。
元のイメージを表示。

位置のストップウォッチを押して0秒でブラシの位置のキーフレームを打ちます。
2フレームにキーフレームをうち、ブラシを動かします。


2フレームごとにブラシの位置を動かして文字を完成させます。
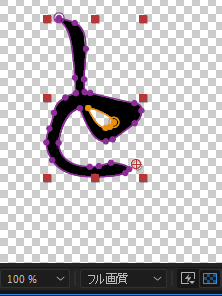
「と」ができました。
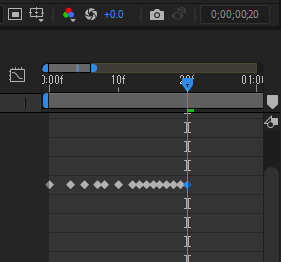
キーフレームを見るとこんな感じです。
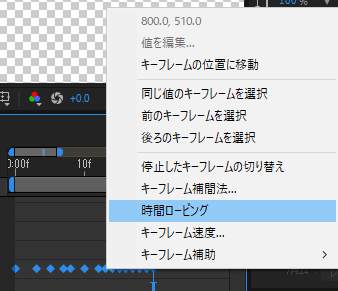
全てのキーフレームを選択して右クリック、時間ロービング。


次に非表示になっているブラック平面を「Ctrl」+「D」で複製、目玉をクリックして表示します。
展開し、マスクから「ら」以外を削除します。
ブラシの位置を「ら」の開始の位置に持ってきます。
ブラシの位置のストップウォッチを押してキーフレームを打ちます。

2フレーム動かし、ブラシの位置を少しずつ動かします。
2フレームずつ動かしながら文字を完成させます。
キーフレームを全て選択し右クリック。
時間ロービング。

さらに、ブラック平面を複製。
同じように「ど」と「し」を作っていきます。
すると、このように書き順通り出現するアニメーションができました。
まとめ
いかがでしたか?
今回はブラシを使った2つの作り方を紹介しました。
年賀状やメモリアルムービーにも簡単に入れることができるので是非作ってみてください。
**********
**********
同じカテゴリの記事一覧