【After Effects】クリスマスイルミネーション

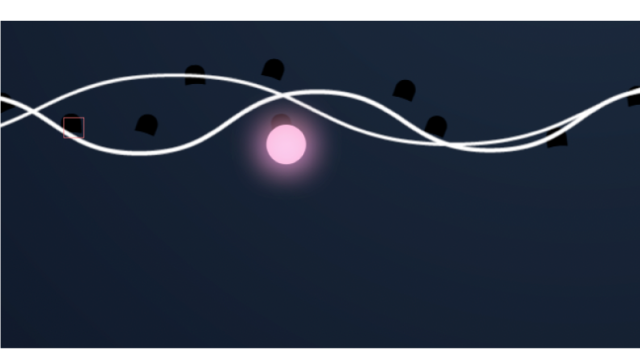
今回はこのようなクリスマスイルミネーションを作ります。
電球はイラストレーターを使用しました。
Illustratorで電球を描く
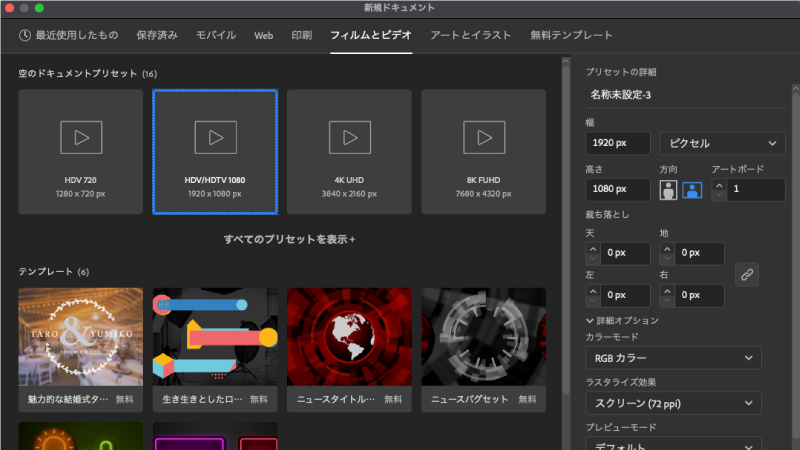
新規作成
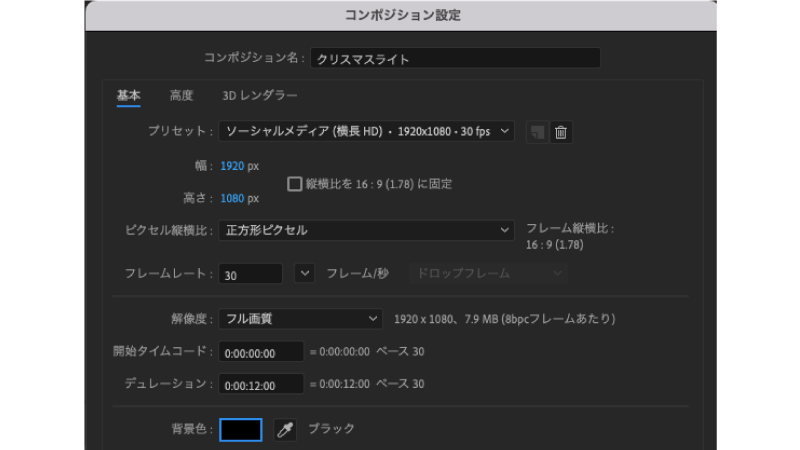
フィルムとビデオタグから、幅1920px、高さ1080pxを選択します。

コード
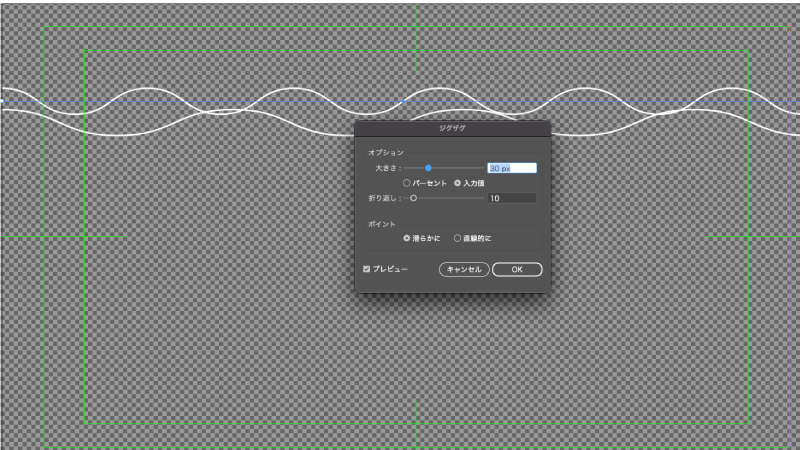
直線を描きます。
線幅:3
カラー:#FFFFFF
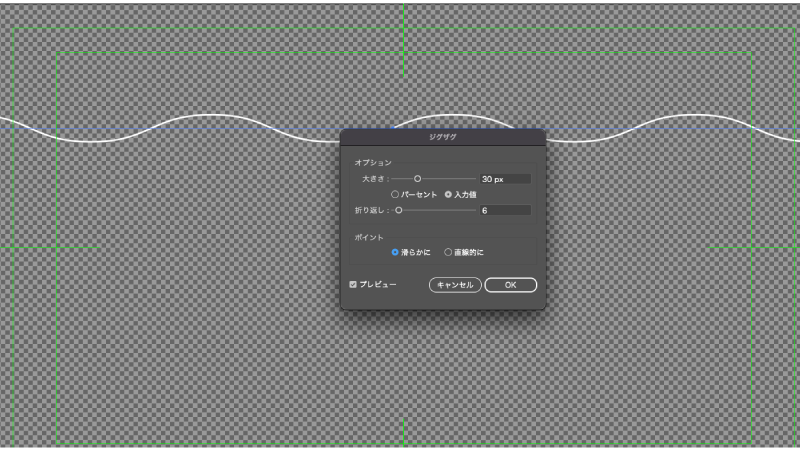
効果から変形『ジグザグをかけます』

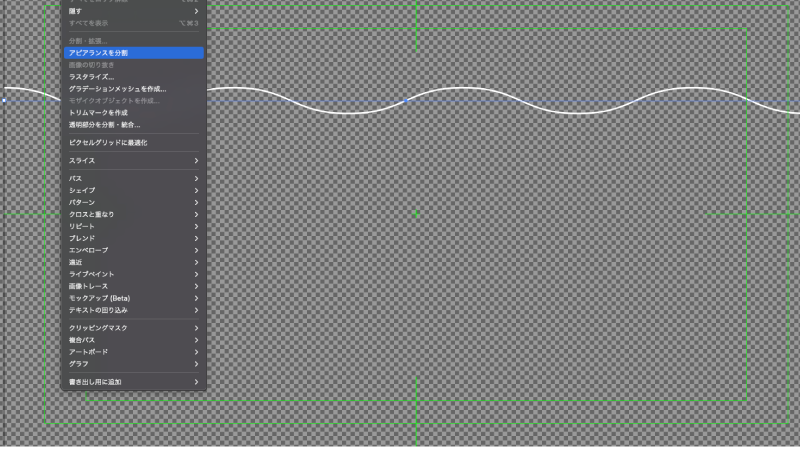
オブジェクトから『アピアランスを分割』します。

もう一本作成します。
こちらも効果から『ジグザグ』をかけます。
先程とは数値を変えましょう。

レイヤー名を『コード』にします。
ロックをかけておきましょう。
新規レイヤーを追加します。
ホールド
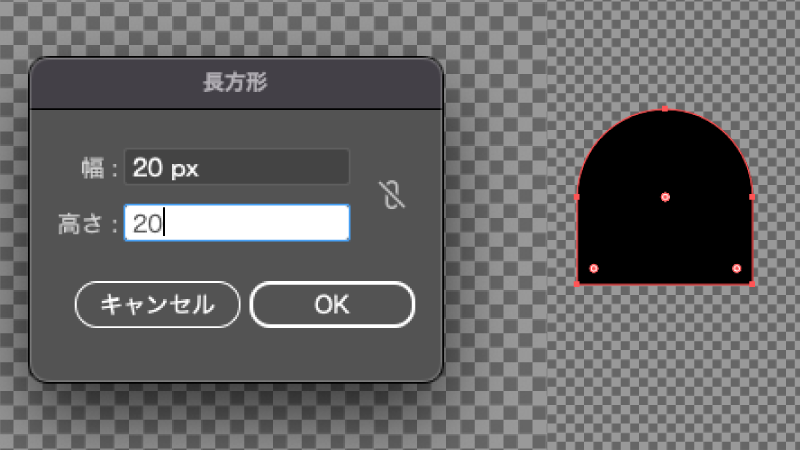
長方形ツールで高さ:20px
幅:20pxの四角形を描きます。
カラー:#000000

ダイレクト選択ツールで上の2点だけ選択して角を丸くします。
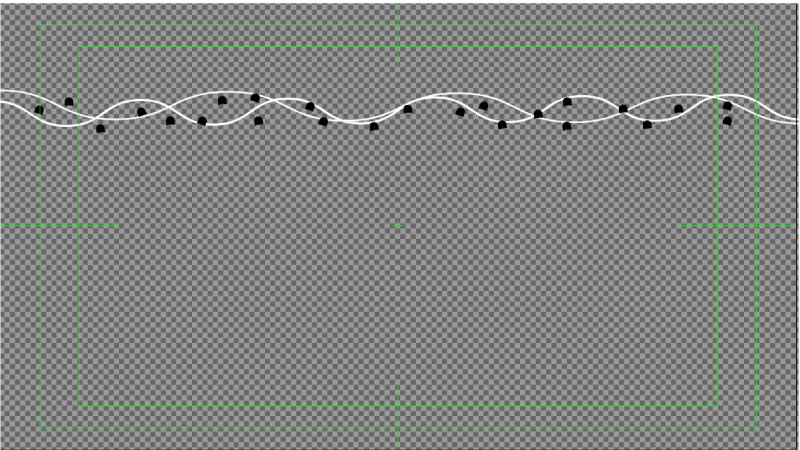
複製してコードの上に配置します。
コードに沿って角度を変えながら配置します。
20個くらい作成しました
レイヤー名を『ホールド』に変更します

電球
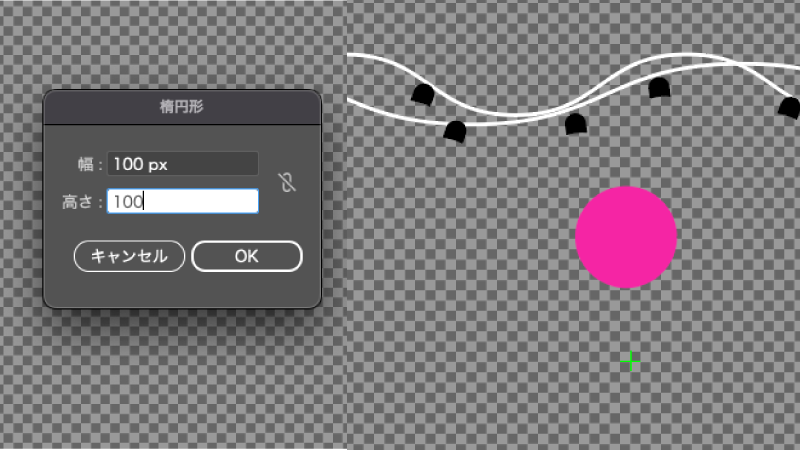
楕円形ツールで幅:100px
高さ:100pxの正円を描きます。
この段階ではカラーは何色でも良いです。
ピンクを付けておきました。

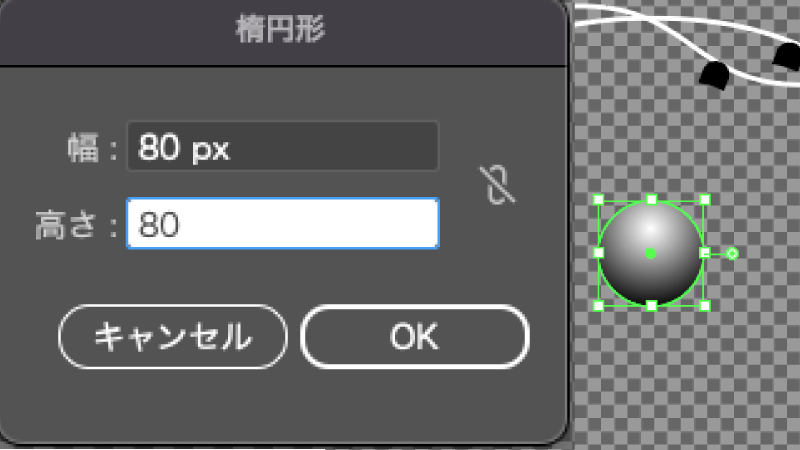
次に幅:80px
高さ:80pxの正円を作成します。

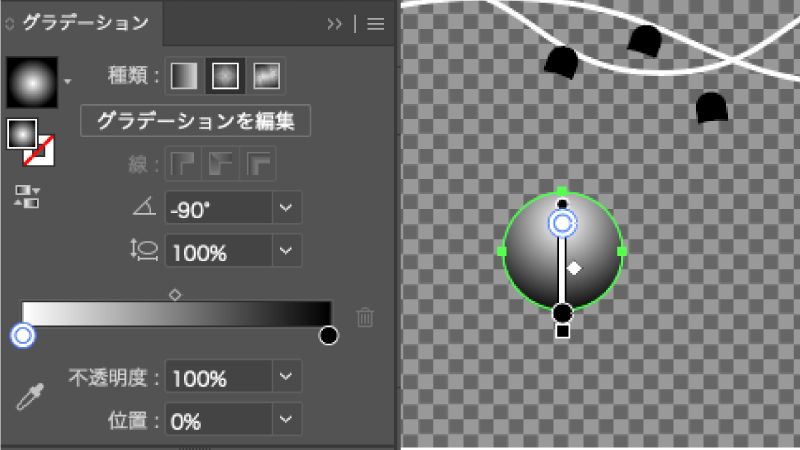
こちらには円形グラデーションをかけます。
色は#FFFFFFと#000000
グラデーションの中心(白い方)は円の上の方に配置します。

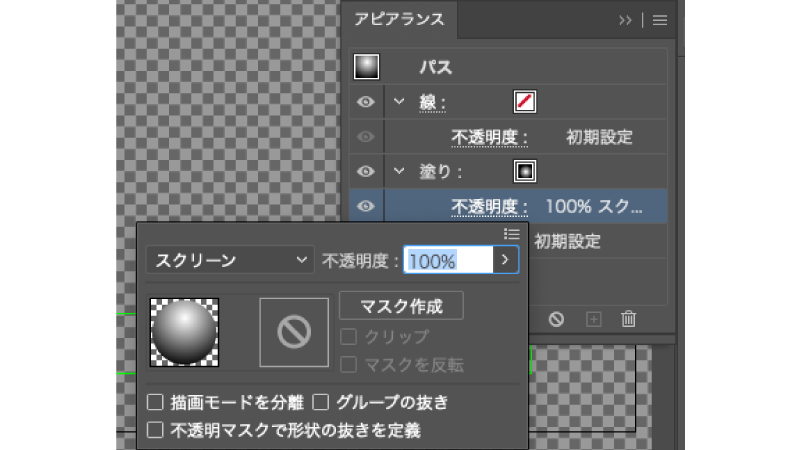
不透明度から『スクリーン』を選択します。

レイヤーのロックを外します。
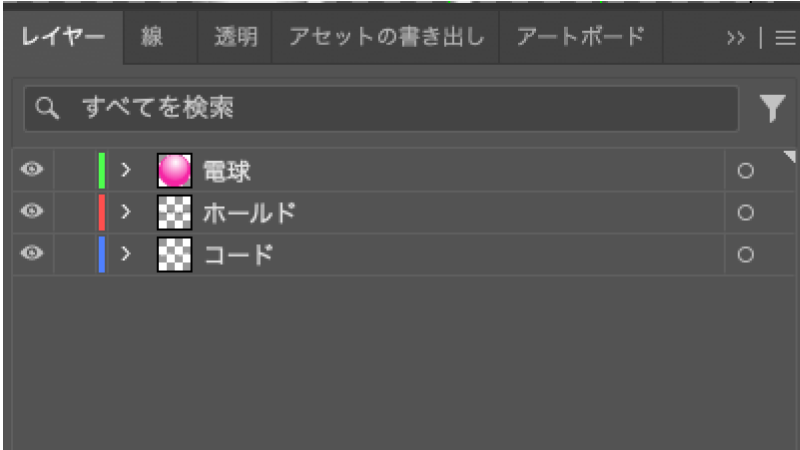
それぞれ『電球』、『ホールド』、『コード』にレイヤーを分けて名前を付けて保存します。

After Effectsで開く
コンポジション設定

新規平面レイヤー
『Ctrl+Y』で新規平面レイヤーを作成します。
エフェクトから『グラデーション』を適用します。
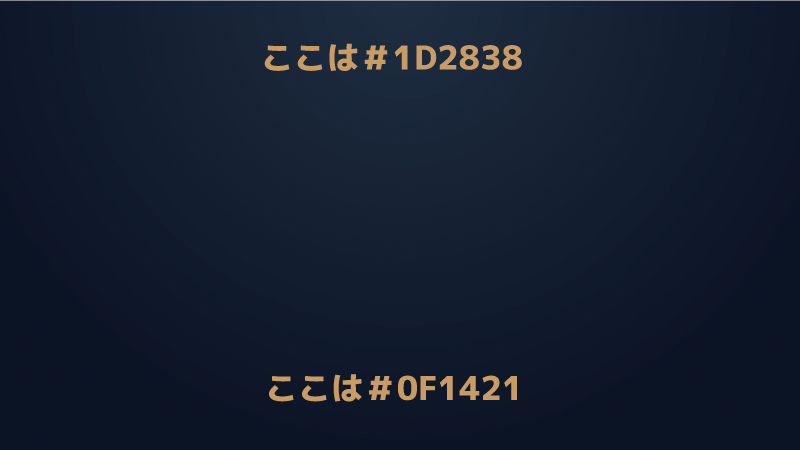
円形グラデーション
紺色のグラデーションにします。
ロックをかけておきましょう

Aiファイルを読み込む
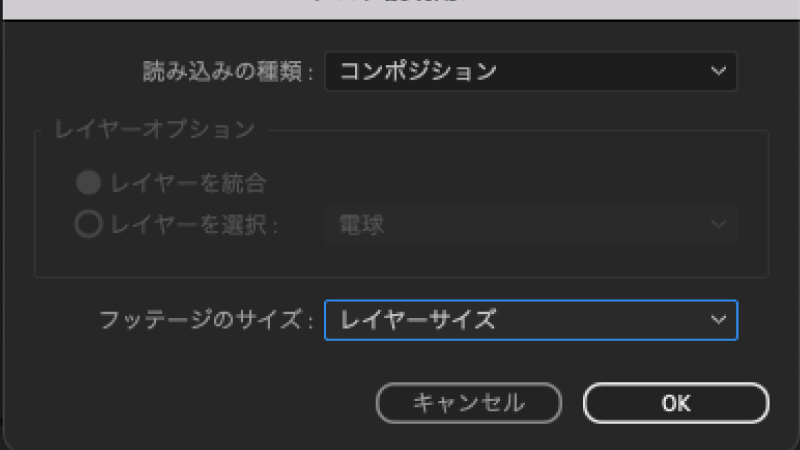
ファイルから読み込み
Aiファイルを読み込みます。

プロジェクトパネルに読み込まれます。
フォルダーの中のAiファイルを全てタイムラインにドラッグします。
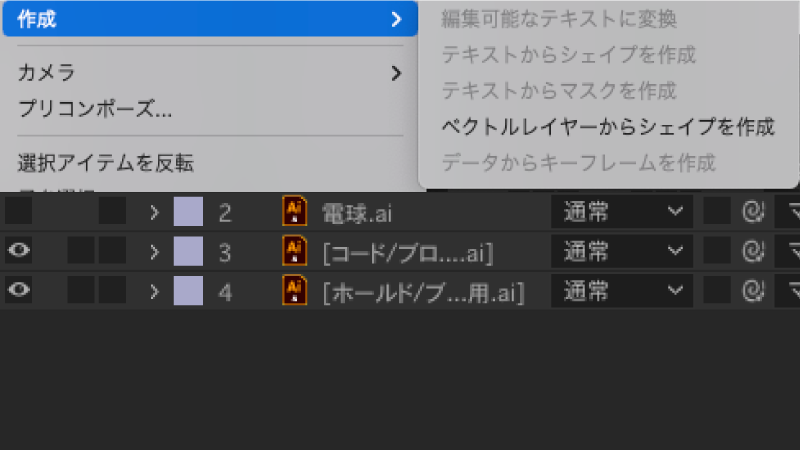
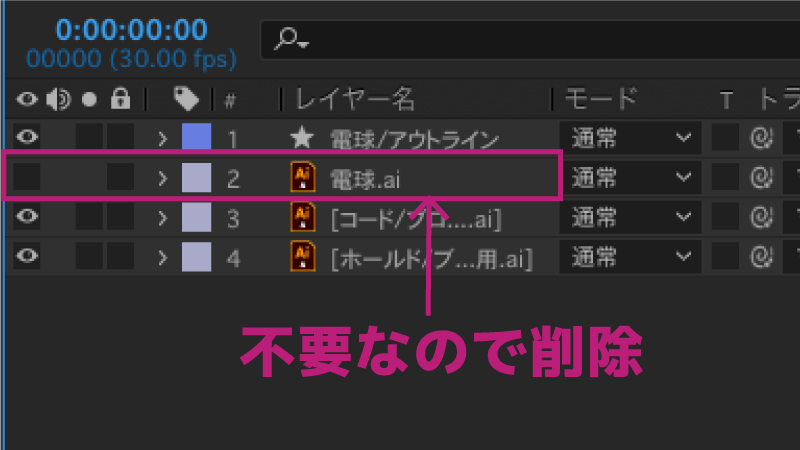
『電球Ai』の上で右クリックします。
『作成』から『ベクトルレイヤーからシェイプを作成』

するとこのように『電球アウトラインレイヤー』ができます。
元の『電球Ai』レイヤーは不要なので削除します。

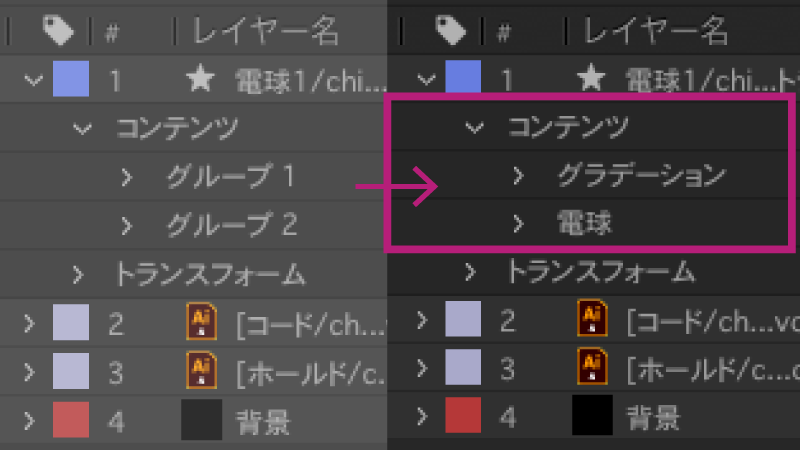
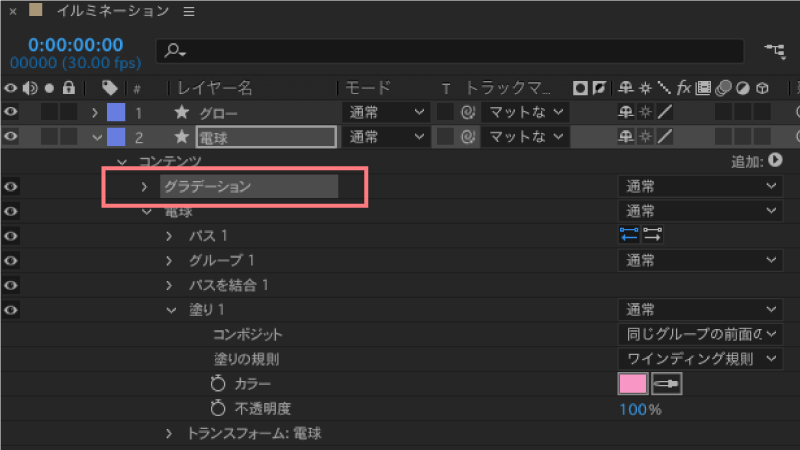
アウトライン電球1を展開します。
コンテンツの中に『グループ1』、『グループ2』があるのでそれぞれ『グラデーション』、『電球』の名前を変更します。
レイヤー名の変更は『Enterキー』

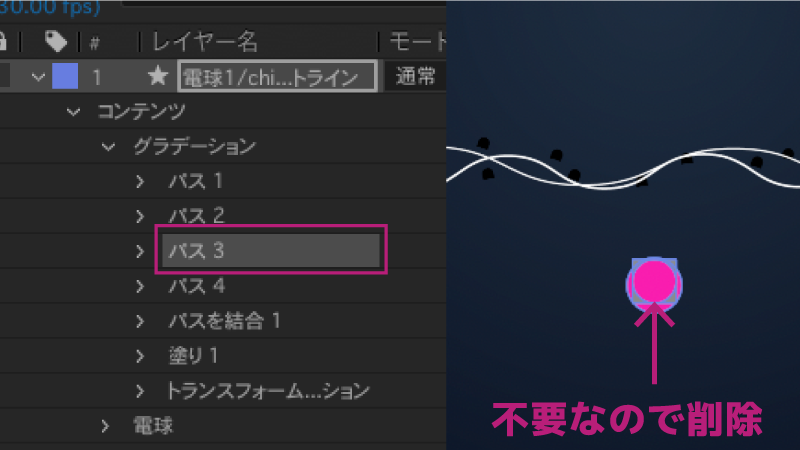
『グラデーション』の中の『パス3(グラデーションの四角い枠)』は不要なので削除します。

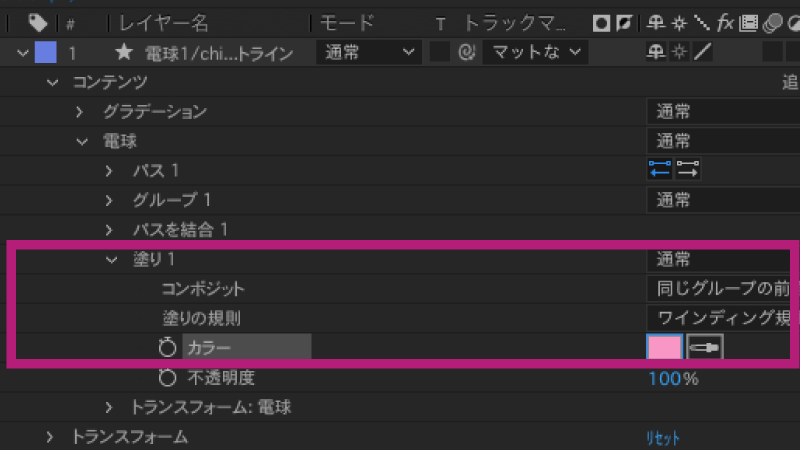
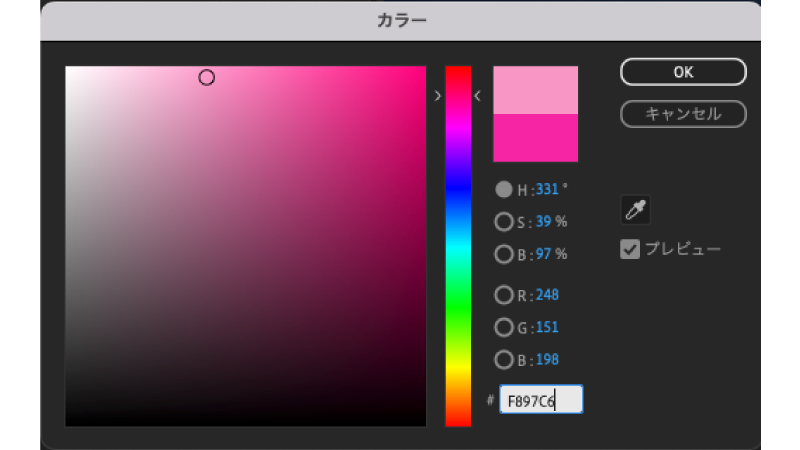
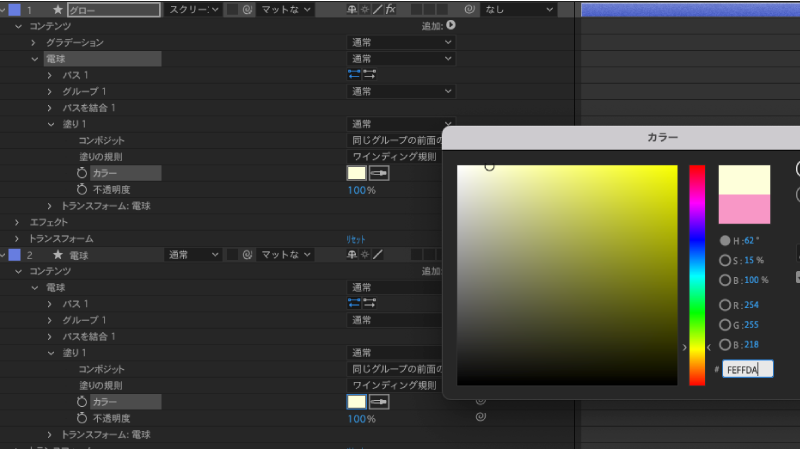
『電球』の『塗り1』のカラーを『#F897C6』にします。


『電球1アウトライン』レイヤーを『Ctrl+D』で複製します。
元のレイヤー名を『電球』、複製した方を『グロー』に変更します。
『電球』レイヤーの『グラデーション』を削除します。

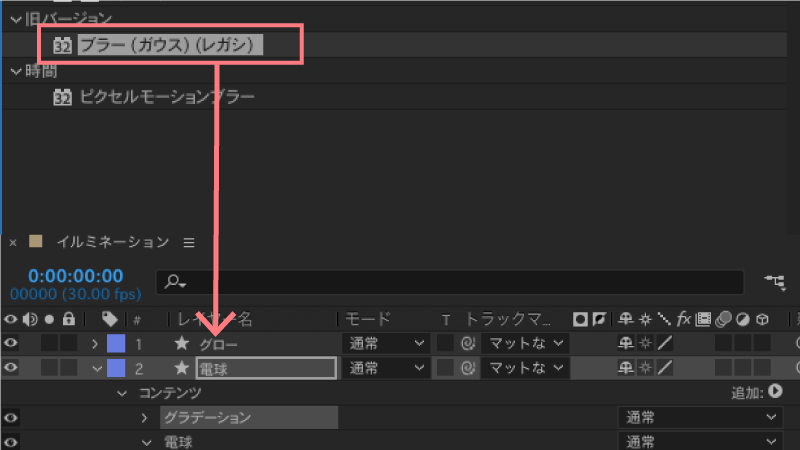
エフェクト&プリセットパネルの検索ボックスに『ブラー』と入力して『ブラー(ガウス)』を『グロー』レイヤーに適用します。

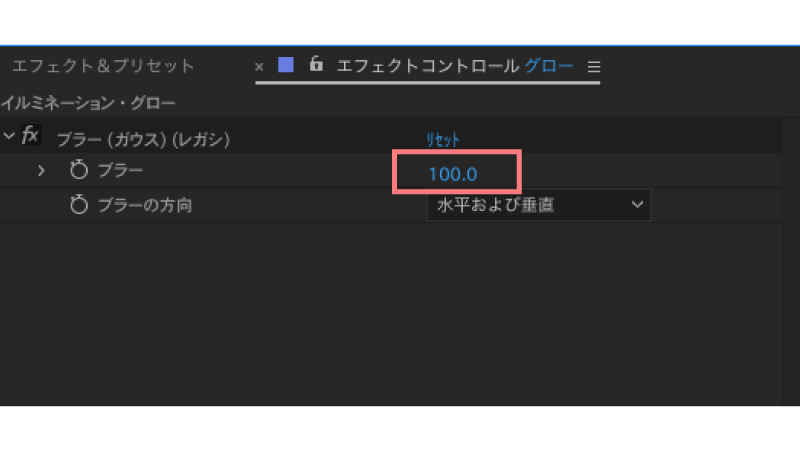
エフェクトコントロールパネルを出します。
ブラーの数値を『100』にします。

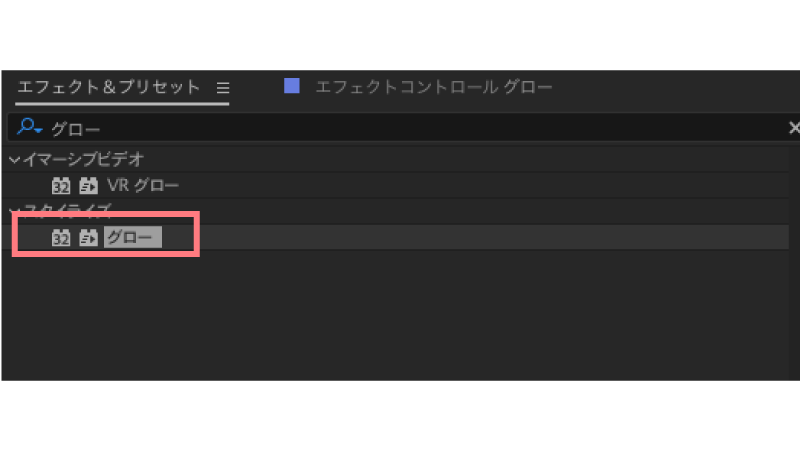
次にエフェクト&プリセットパネルの検索ボックスに『グロー』と入力して
『グロー』を『グロー』レイヤーに適用します。

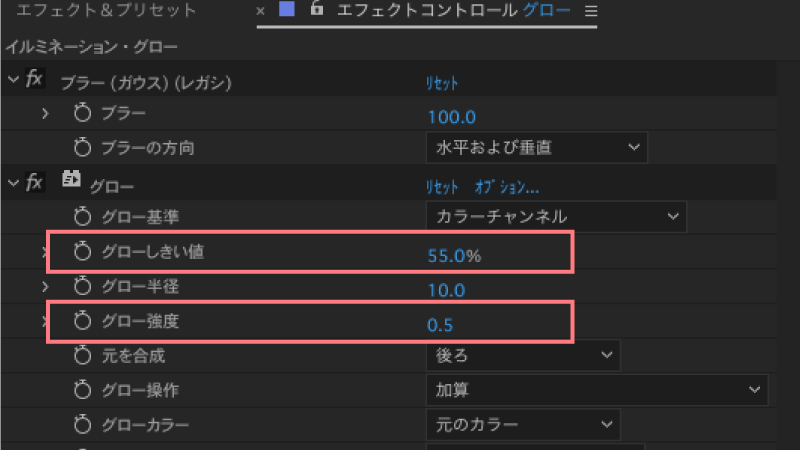
エフェクトコントロールパネルでグローの『しきい値:55』
『グロー強度:0.5』にします。

エフェクトコントロールパネルでは、ブラーの下にグローが来るようにしてください。
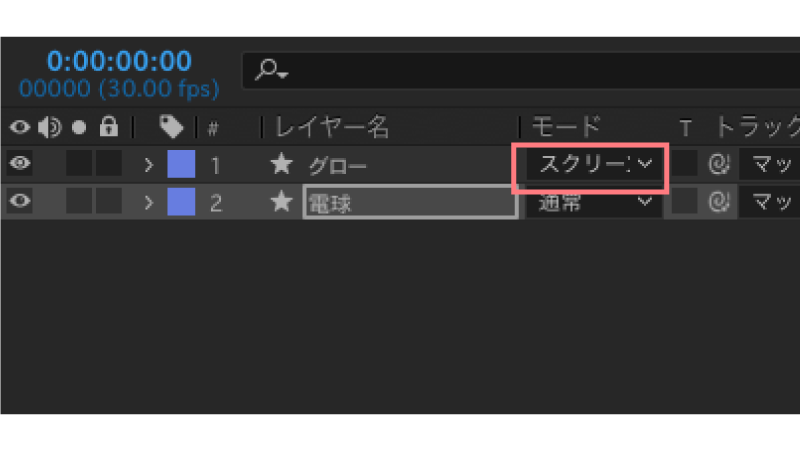
『グロー』レイヤーの描画モードを『スクリーン』にします。

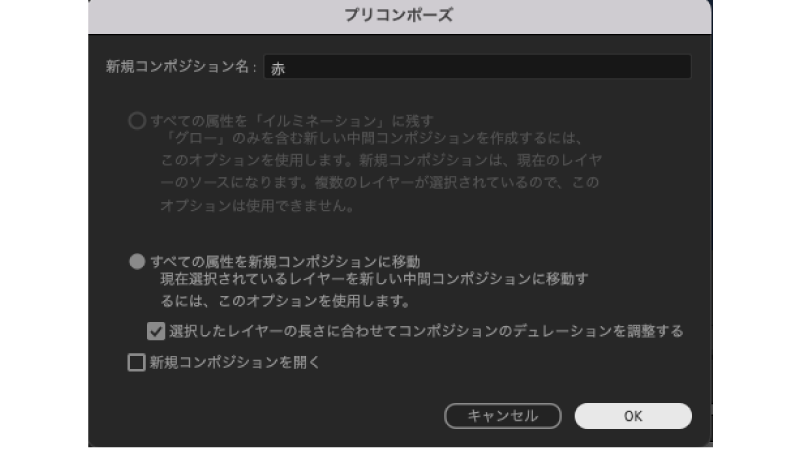
『グロー』レイヤーと『電球』レイヤーを両方選択して右クリック『プリコンポーズ』します。
名前を『赤』にします
レイヤーのラベルの色を『ピンク』に変更しましょう。

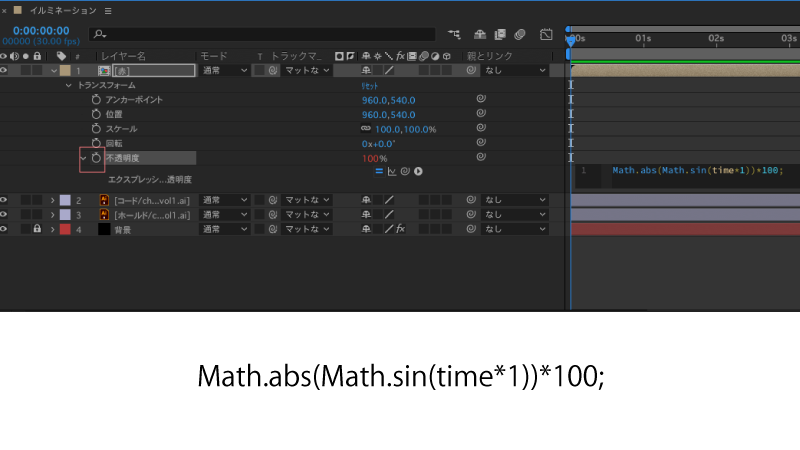
不透明度
『赤』レイヤーを展開しトランスフォーム『不透明度』のストップウォッチを『Altキー』を押しながらクリックします。
タイムラインに入力できるので
「Math.abs(Math.sin(time*1))*100;」と入力します。

再生してみましょう
トランスフォームのスケールを40にします。
ホールドの下に配置しましょう。

複製
プロジェクトパネルの『赤』を複製します。
タイムラインパネルでプリコンポーズしたものを複製すると変更したものが全てのレイヤーに反映されてしまいます。
必ずプロジェクトパネルから複製しましょう。
複製したものをタイムラインパネルに挿入します。
名前を『黄色』にしてラベルのカラーをイエローにします。
ダブルクリックして黄色を展開します。
2つのレイヤーの電球の塗りを『#FEFFDA』にします。

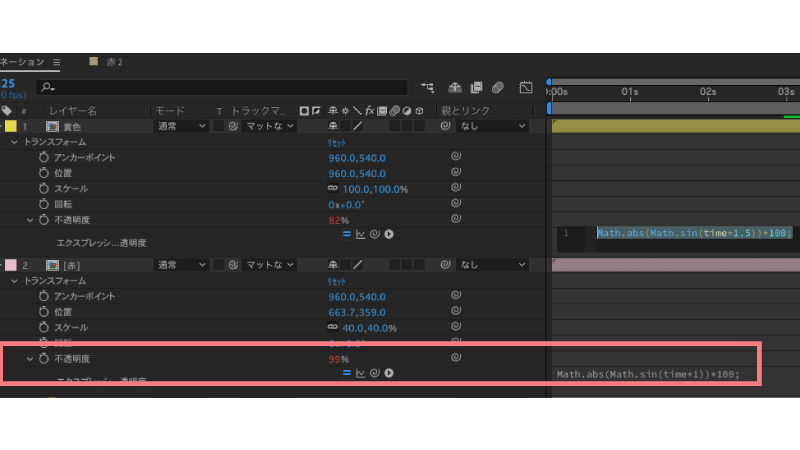
赤レイヤーのトランスフォーム『不透明度』を『Ctrl+C』でコピーします。
黄色レイヤーに『Ctrl+V』で貼り付けます。
『time*1.5』に変更します。

トランスフォームスケールの大きさを40にして配置します。
青
プロジェクトパネルの赤を複製します。
『赤3』をタイムラインパネルにドラッグします。
レイヤー名を『青』にします。
ラベルのカラーを『ブルー』にします。
ダブルクリックで展開し、電球の塗りのカラーを『83EEF4』にします。
黄色の不透明度をコピーして、青に貼り付けます。
トランスフォームのスケールを40にして配置します。
紫
紫も同じようにします。
カラーを『A3ABFF』にします。
『time*1』に変更します。
仕上げ
それぞれ5つ複製します。
綺麗に配置します。
コードレイヤーにエフェクトから『グロー』を適用します。
完成

書き出したものを反転して重ねてみました。
同じカテゴリの記事一覧













