【After Effects】シェイプアニメーション


今回はこのようなシェイプアニメーションを作っていきます。

三角が丸に変形する「モーフィング」というテクニックも使っていきます。
コンポジション設定

新規コンポジションをクリックしてコンポジション設定画面にします。
このように設定をします。
コンポジション設定
幅:1920px
高さ:1080px
フレームレート:29.97
デュレーション:0;00;05;00

背景を配置
フリー素材サイトなどからこのような画像をダウンロードしておきます。
画像をコンポジションパネルにドラッグします。
今回この素敵な画像は無料イラストなら【イラストAC】“>イラストACからダウンロードしました。

三角形を追加する

今画像が選択されています。
なので下のなにもないところをクリックして画像の選択を解除しておきます。

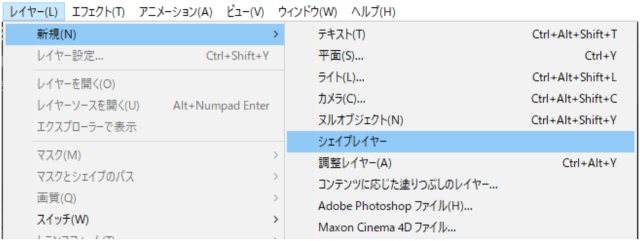
「レイヤー」→「新規」→「シェイプレイヤー」
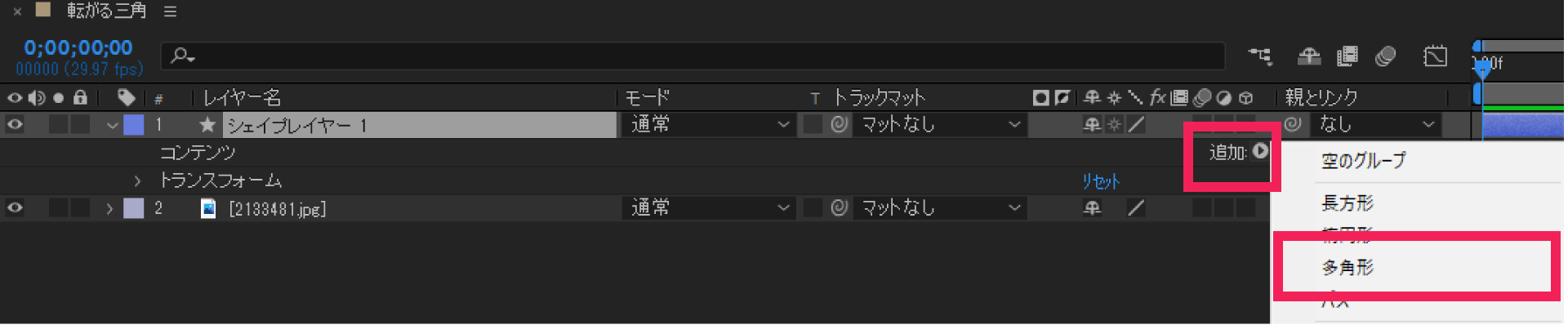
タイムラインパネルの「追加」の横の三角を押して「多角形」を選択します。

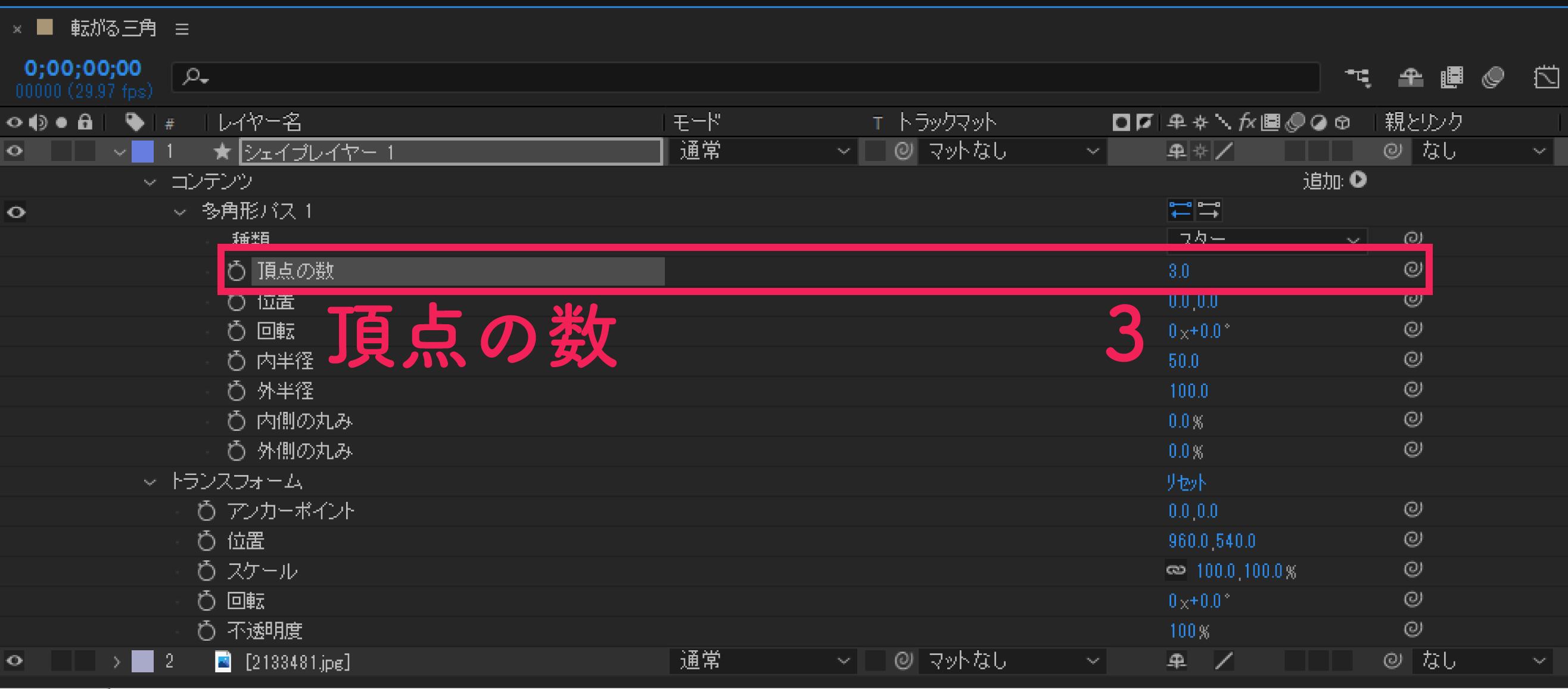
頂点の数を【3】にします。


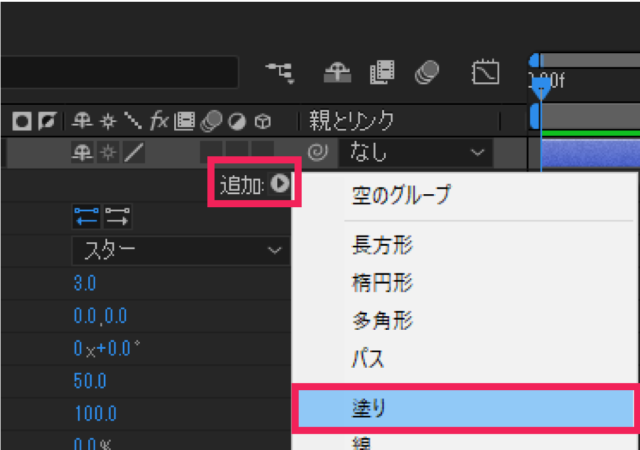
次に先程と同じ「追加」の横の三角から「塗り」を追加します。

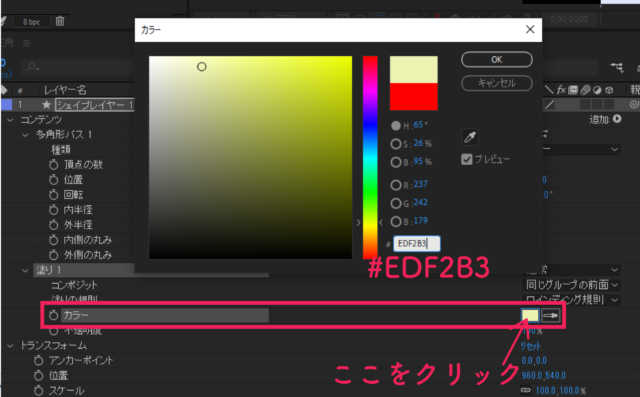
塗りのカラーを「#EDF2B3」にします。

このような黄色い三角ができました。
位置でアニメーションをつける

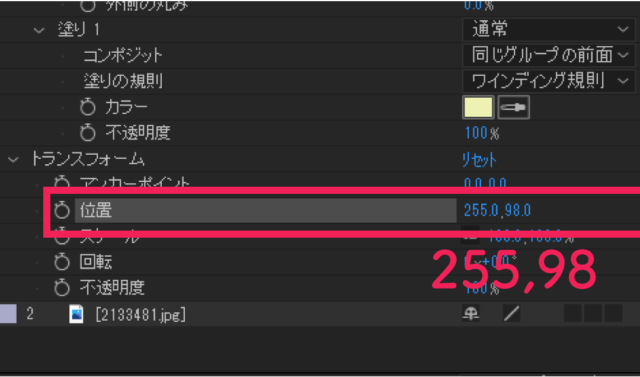
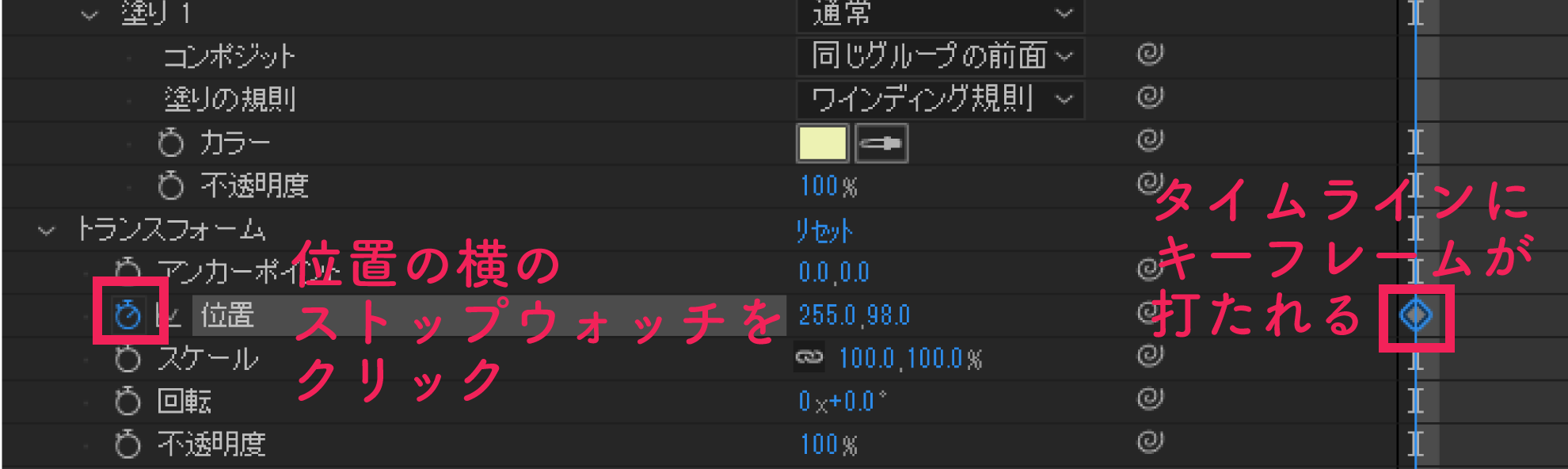
シェイプレイヤーの「トランスフォーム」の【位置】を「255,98」にします。
位置
位置の数値は左がX軸、右がY軸です。
X軸は水平方向に、Y軸は垂直方向に移動させることができます。

位置の数値を変更したので三角は左上に配置されました。
そして【位置】の横のストップウォッチのマークをクリックします。
するとタイムラインにキーフレームが打たれます。

タイムラインパネルのどこかをクリックして【Ctrl】+【Shift】+【→】方向キーを打つと10フレーム進みます。
(または、再生ヘッドを10フレームの位置まで動かす)
10フレームで位置の数値を「378、311」にします。
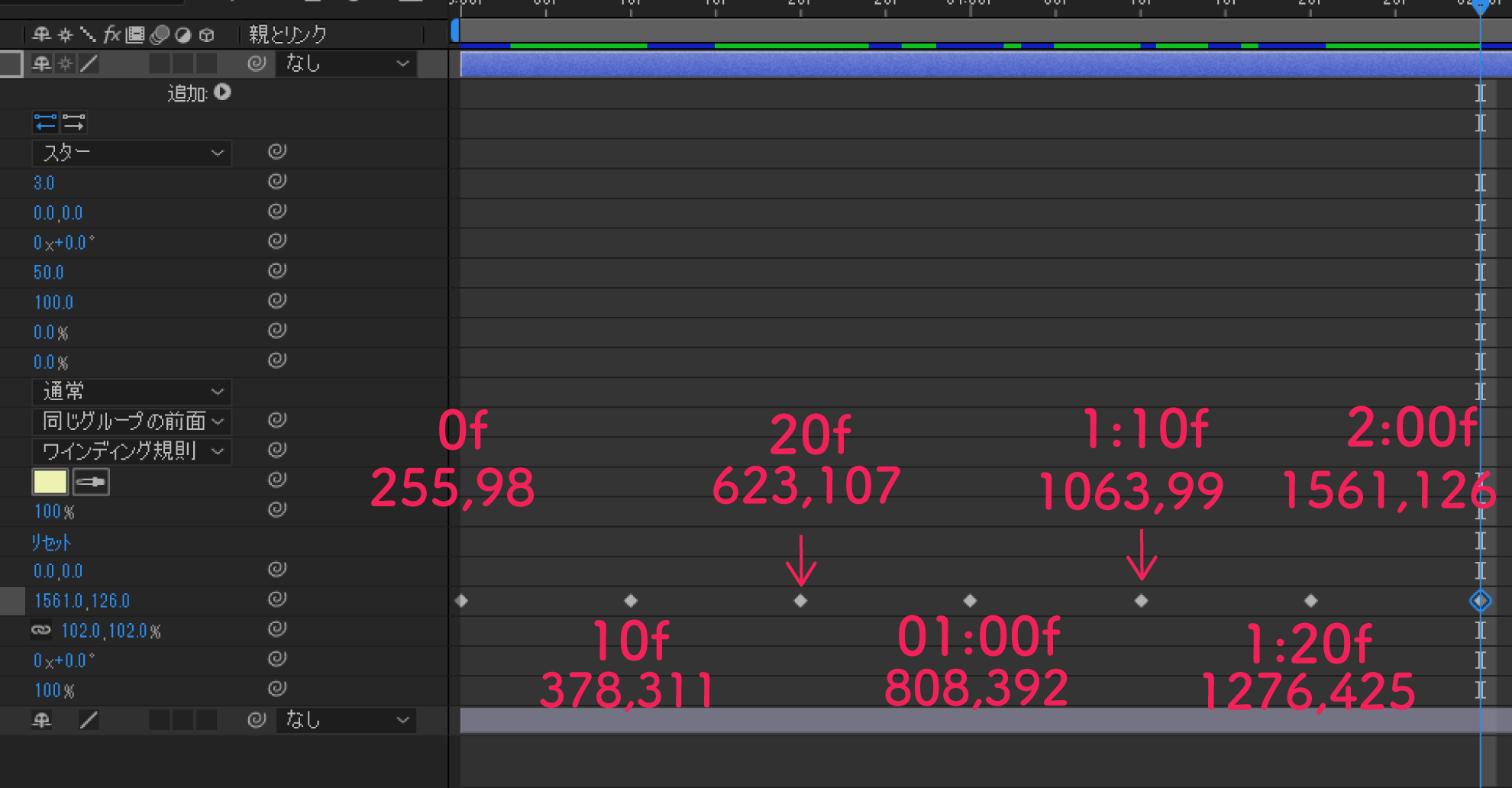
続けて20フレームまで移動して【位置】のX軸Y軸の数値を変えていきます。
位置
時間【0フレーム】:位置【255,98】
時間【10f】 :位置【378,311】
時間【20f】 :位置【623,107】
時間【1秒】 :位置【808,392】
時間【1秒10f】 :位置【1063,99】
時間【1秒20f】 :位置【1276,425】
時間【2秒】 :位置【1561,126】
このように再生ヘッドを動かしながら位置を変えていきます。

回転のアニメーション
次に再生ヘッドを0に持ってきます。
【回転】のストップウォッチをクリックしてオンにします。
すると0フレームで【回転】にキーフレームが打たれます。


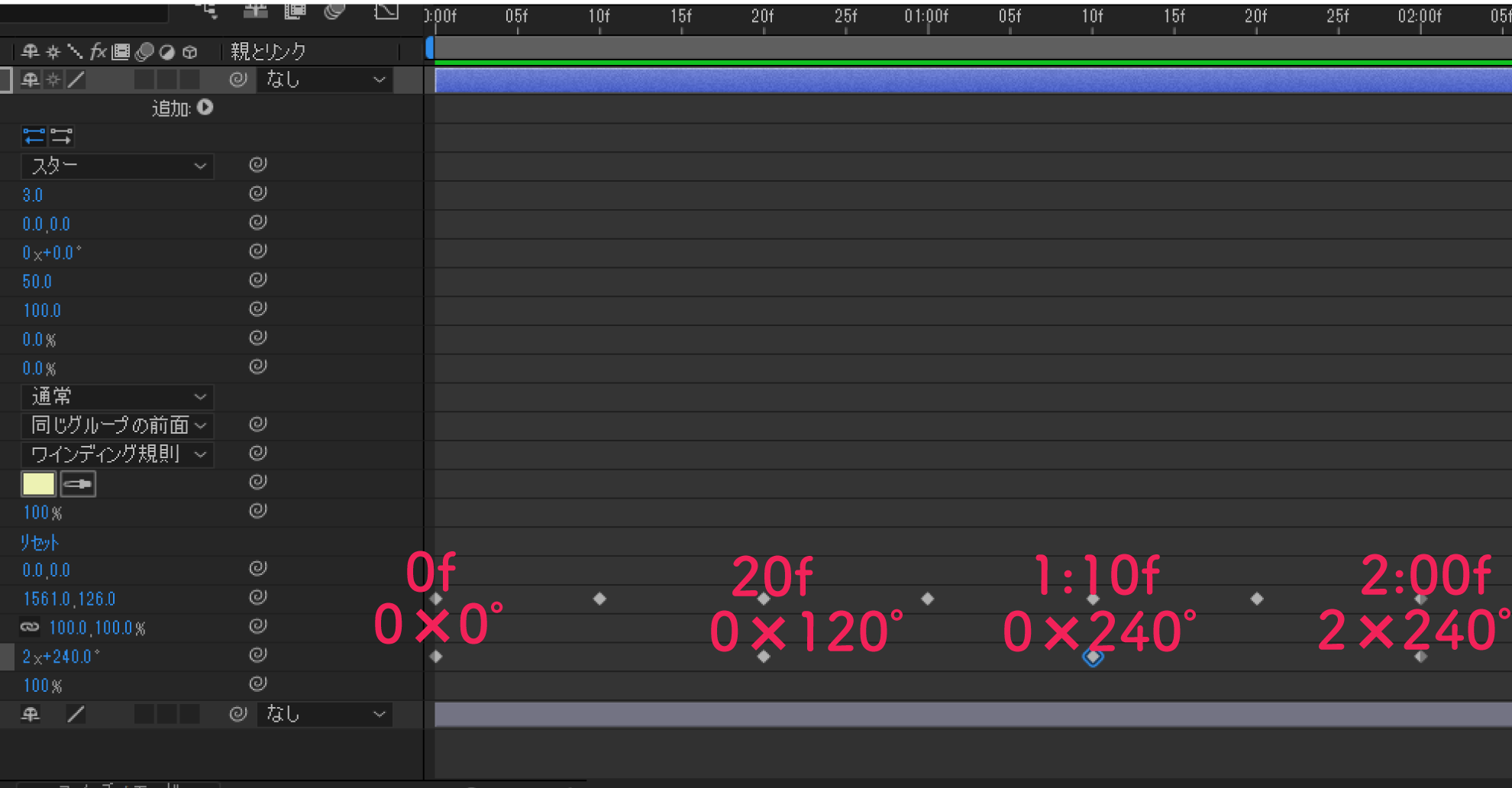
回転
時間【0フレーム】:【0✕0°】
時間【20f】 :【0✕120°】
時間【1秒10f】 :【0✕240°】
時間【2秒f】 :【2✕240°】

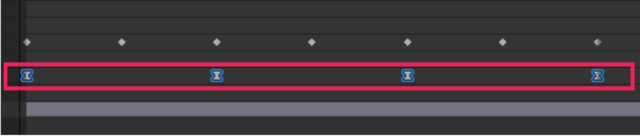
回転のキーフレームをすべて選択して【F9】キーを押してイージーイーズをかけます。
モーフィング~形を変える~
再生ヘッドを1秒20フレームにします。

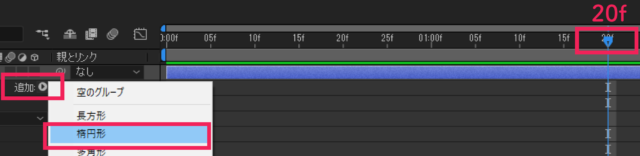
シェイプレイヤーを選択した状態で【追加】の横の三角を展開して【楕円形】を選択します。
円が追加されます。

丸のサイズを三角のサイズくらいにします。
(今回は192)

丸と三角の大きさがこのくらいになるようにします。

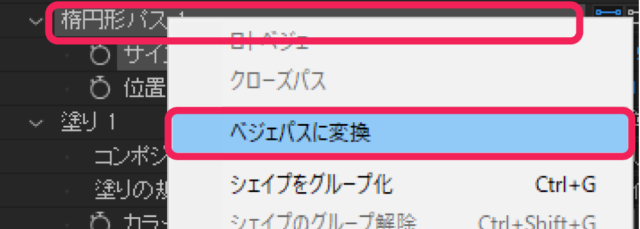
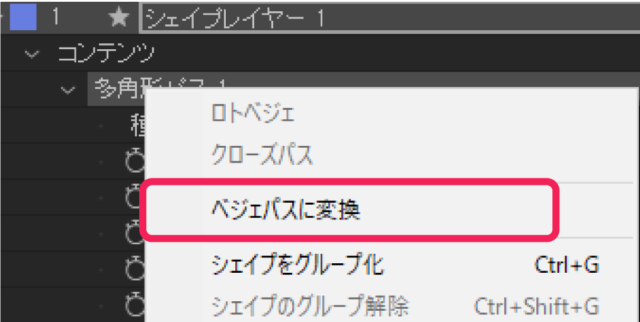
次に【楕円形パス】の上で右クリックします。【ベジェパスに変換】

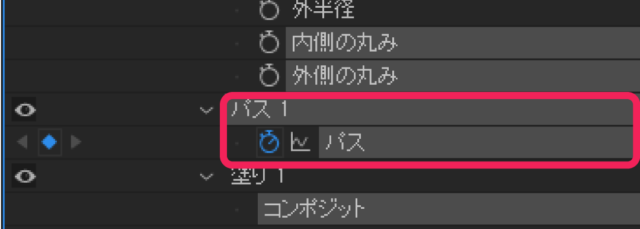
新しく【パス1】レイヤーができますので【パス】のストップウォッチをクリック。
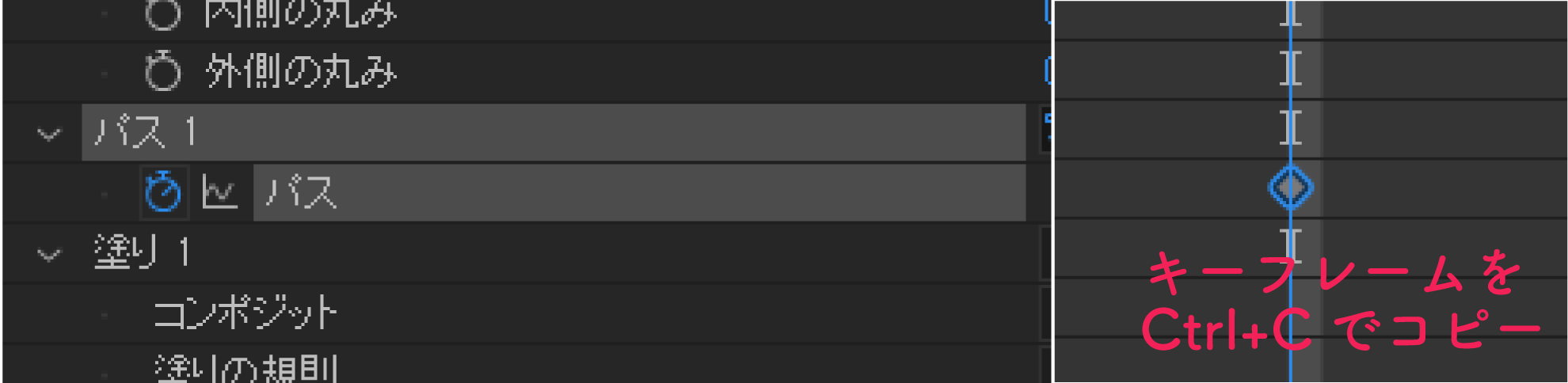
するとキーフレームが打たれますのでキーフレームを選択して【Ctrl+C】でコピーします。


次に三角形の方も右クリックして【ベジェパスに変換】します。

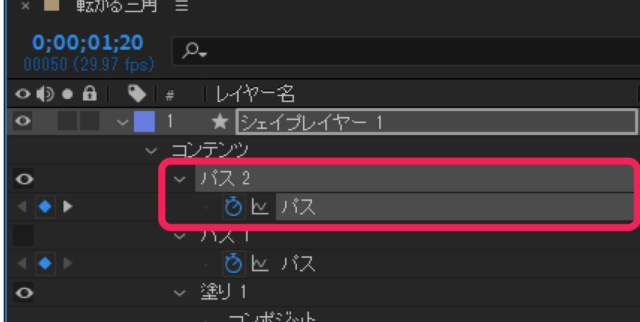
新しくできた【パス2】レイヤーの【パス】のストップウォッチをクリックします。

再生ヘッドを2秒にして先程コピーした【パス1】のキーフレームを【パス2】にCtrl+Vで貼り付けます。

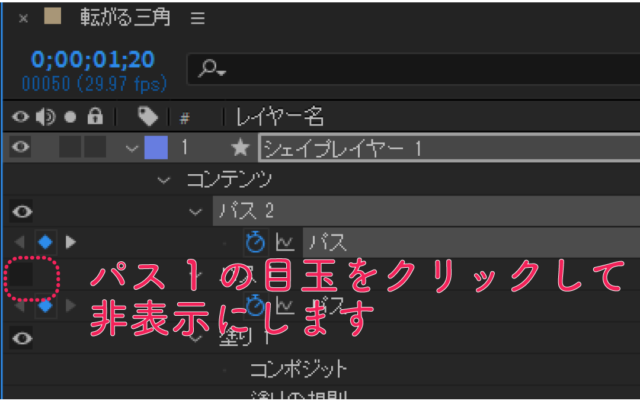
最後に【パス1】の目玉をクリックして非表示にします。
再生してみましょう
このように形を変えるアニメーションができました。
**********
基礎からしっかり学びたい人におすすめの書籍「プロが教える! After Effects モーショングラフィックス入門講座 CC対応」
同じカテゴリの記事一覧