【After Effects】イラストレーターのデータをアフターエフェクトに読み込む方法【前編】


ツタが伸びるアニメーションを作りたいので、イラストレーターで作ったイラストを、アフターエフェクトに読み込んだら、こんなふうになってしまいました。


こんがらがっていますね。

今回は、レイヤー分けした、イラストレーターのファイルを、アフターエフェクトへ読み込んで、
このようなツタが伸びるアニメーションを、初心者さんがつまずきやすいポイントをおさえて、作ってみましょう。
この記事では
この記事では、前編としてイラストレーターを使ってツタの素材を作ります。
ひとつのレイヤーで作ったシェイプを簡単にそれぞれレイヤーに分ける作業も紹介します。
後編の記事ではイラストレーターからアフターエフェクトに、レイヤーを維持したまま、
読み込む方法から、段々とツタが伸びていくアニメーションの作り方を紹介します。
イラストレーターでツタを描く方法
それでは、イラストレーターを開きます。
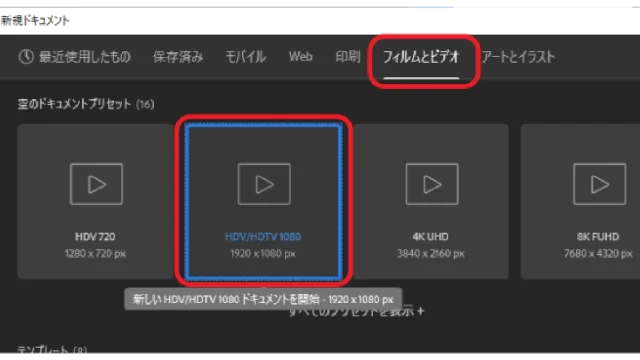
新規作成から、フィルムとビデオを選択します。
今回はアフターエフェクトに読み込んでいきますのでサイズを揃えます。
サイズが違うとアフターエフェクトに読み込んだときにシェイプが崩れる原因になります。
今回は、1920Px ✖ 1080Pxで作成します。

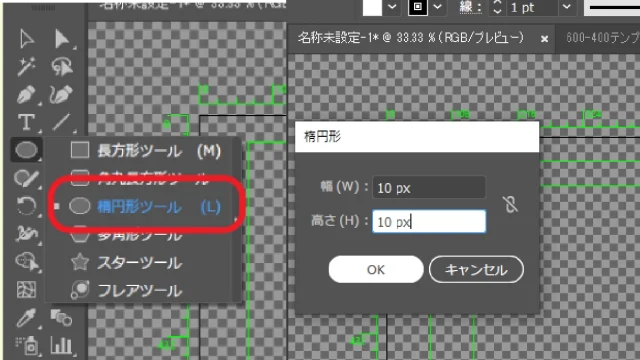
楕円形ツールを選択し、真ん中あたりで一度クリックします。
楕円形ツールダイアログが、開きますので、幅10Px、高さ10PxでOKします。
塗りの色黒、線は無しにします。

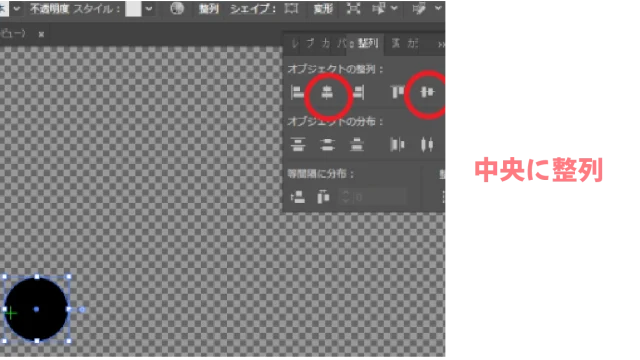
整列パネルで円が中心になるように整列させます。

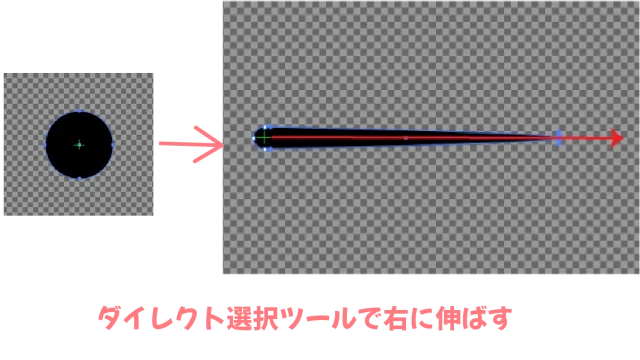
ダイレクト選択ツールで、右のアンカーポイントをクリックして選択し、シフトを押しながら右に伸ばします。
同じように左も伸ばします。


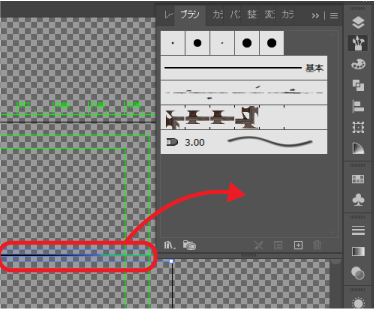
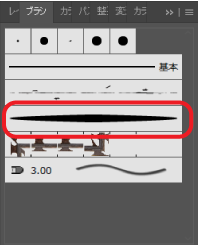
次にブラシパネルを出します。
ブラシパネルはウインドウから出すことができます。
選択ツールに持ち替えて、今作った長いものをブラシパネルにドラッグ&ドロップします。

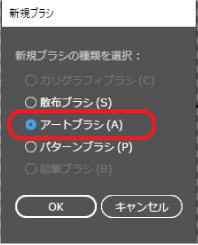
新規ブラシを登録できるので、アートブラシを選択してOKします。

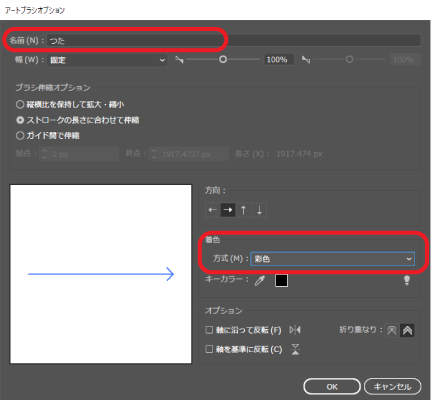
アートブラシオプションが出ますので、分かりやすい名前をつけます。
今回は、『つた』にしました。
着色方式を、彩色にしてOKします。
これでブラシの登録ができました。
登録に使った長いものは削除してください。



着色方式を彩色にしないと色を変えることができないので注意しましょう
次にブラシを持ち塗りなし、線黒にします。
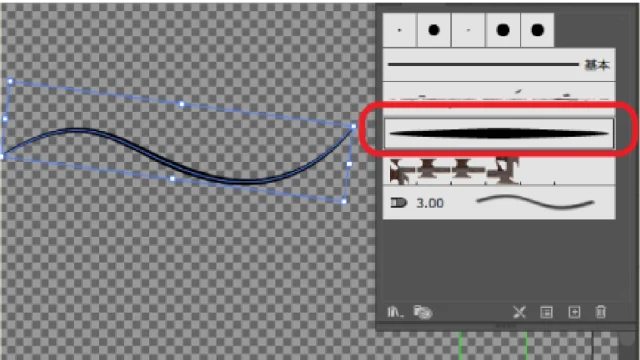
軽く波を描くように線を描きます。
勢いをつけて、さっと引くようにするときれいにかけます。
選択ツールに持ち替えて、先程作ったブラシを選択します。
先端が細い線になりました。

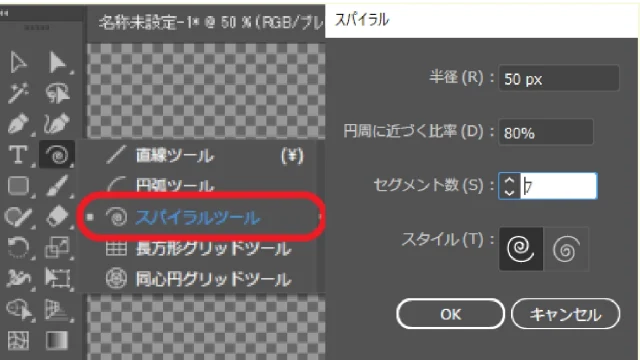
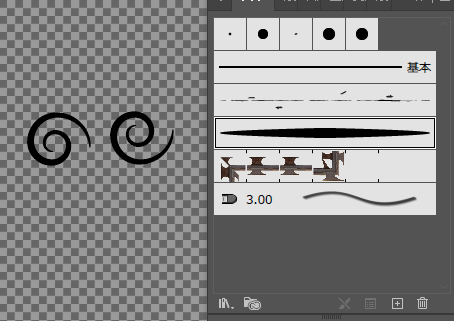
次は、スパイラルツールを選択します。

スパイラルツールは、直線ツールを長押しすると出てきます
スパイラルツールを選択したら、アートボードを一度クリックします。
するとスパイラルツールパネルがでますので、
・半径、50Px
・円周に近づく比率、80%
・セグメント数、7
・スタイルは左

渦巻ができたら先程作ったブラシを選択します。
渦巻が登録したブラシの形になりました。
ちょっと太すぎるとか、細すぎると感じたら線の幅を変えて調節します。
もう一つ右の渦巻も同じように作ります。
次にダイレクト選択ツールを持ちます。
ぐるぐるの先を少し引っぱり、形を整えておきます。


次に波線を複製して重ねます。
グルグルもコピーして、大きくしたり、小さくしたりしてツタのように並べます。
うまく線がつながらなくても大丈夫なので、お好きな感じに並べてください。
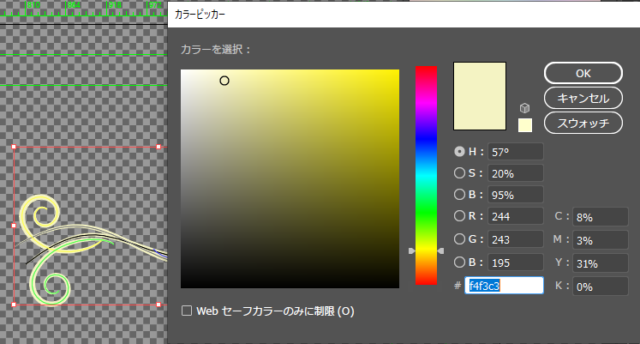
できましたら、全て選択して線の色を薄い黄色に変更しておきます。


オブジェクトをレイヤーごとに分ける
こんなふうにできましたら、レイヤーパネルを出します。
いま、全てのシェイプは、同じレイヤーに入っているので、1つ1つレイヤーを分けます。
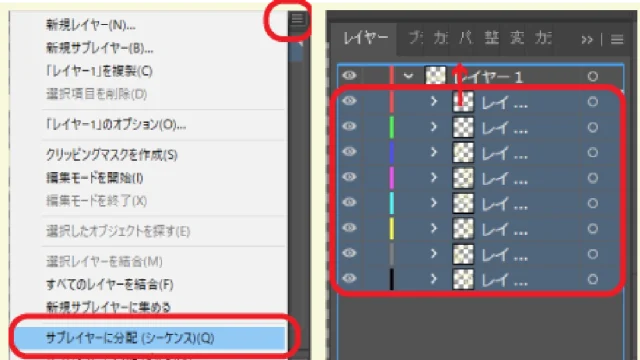
レイヤーパネルの右上の三本線をクリックして開きます。
サブレイヤーに分配(シーケンス)を選択します。
するとレイヤーが分かれるので、二番目をクリックして、シフトを押しながら一番下のレイヤーを選択します。
全て選択したまま、一番上のレイヤーの上にドラッグで持ってきます。
このようにすると、アフターエフェクトに読み込んだときに、線一本、一本を個別に
動かすことができます。
これで、イラストレーターでの作業は完了しました。
Ctrl+Sで保存しておきます。


アフターエフェクトに読み込んだときに分かりやすいように、レイヤー名に番号を振っておきます。
レイヤーに分けたときに、空のレイヤーができることがあるので削除しておきましょう。
まとめ
これで、イラストレーターでの作業は完了しました。
Ctrl+Sで保存しておきます。
後半の記事では、アフターエフェクトに読みこんで、アニメーションをつけていきましょう。
基礎から学びたい方におすすめ「プロが教える! After Effects モーショングラフィックス入門講座 」本当に良く分かります。
同じカテゴリの記事一覧