【After Effect】動画を透過して書き出す

アフターエフェクトでハートのポップアップを作って背景に乗せて書き出すときはこのようにできるのですが、
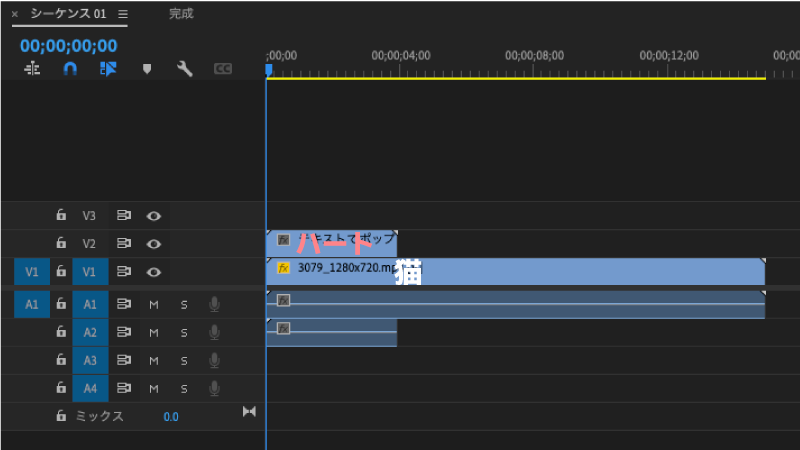
ポップアップだけ書き出してプレミアプロなどで編集したいという時ありますよね。
いつものようにメディアエンコーダーで書き出すとこのようにポップアップ動画だけ背景が黒くなってしまいます。
透過できていないので最初の2秒は背景が真っ暗です。
このようにアフターエフェクトで作った素材を動画に乗せるときは背景を透過して書き出す必要があります。
今回は背景を透過して書き出す方法を学びましょう。
いつものように書き出す
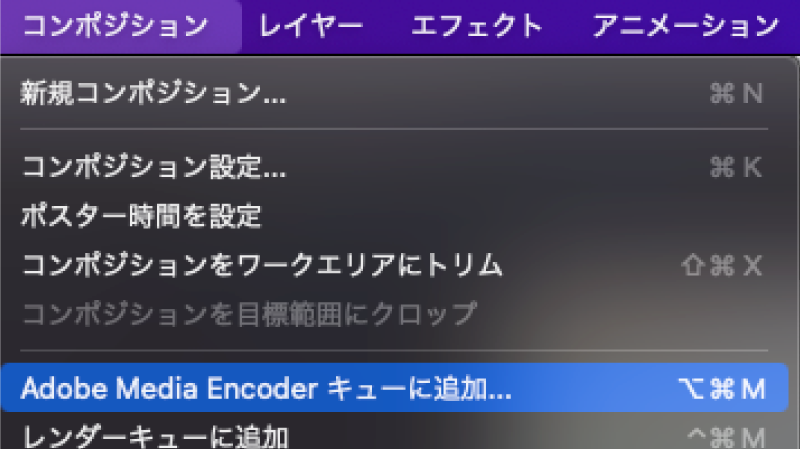
背景がある動画の場合、動画が出来上がったら、コンポジションタブの『Adobe Media Encoderキューに追加』でメディアエンコーダーを立ち上げ、

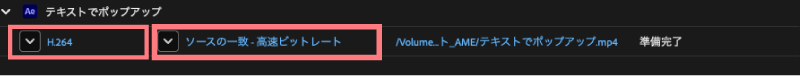
『H.264』、『ソースの一致・高速ビットレート』で書き出しています。

背景を透過したい場合
最初にプロジェクトを保存します。
(先に保存しないと書き出されたものがAdobeのファイルに保存されることがあります)
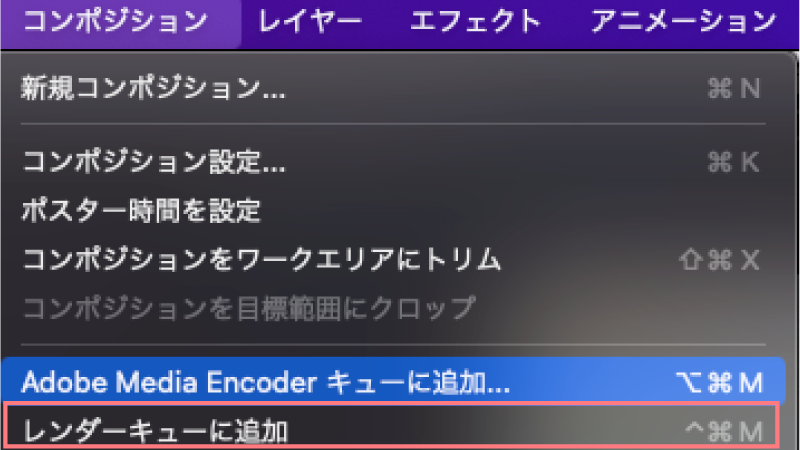
背景を透過したい場合は、メディアエンコーダーではなく、その下の『レンダーキューに追加』を選択します。

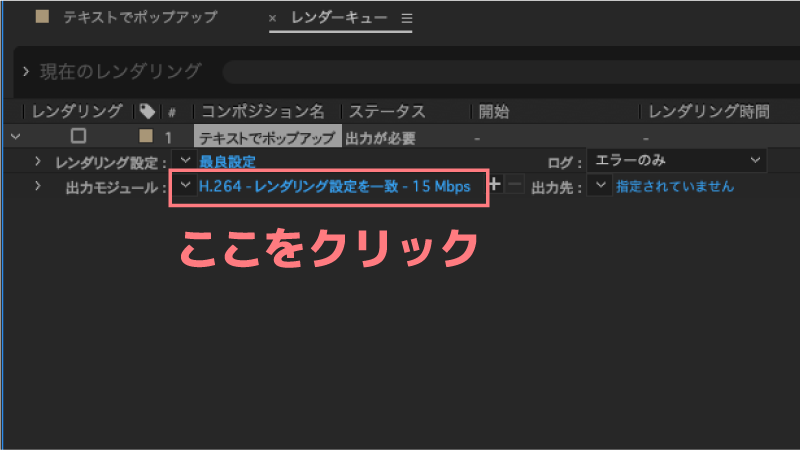
レンダーキューに追加されるので、『出力モジュール』をクリックします。

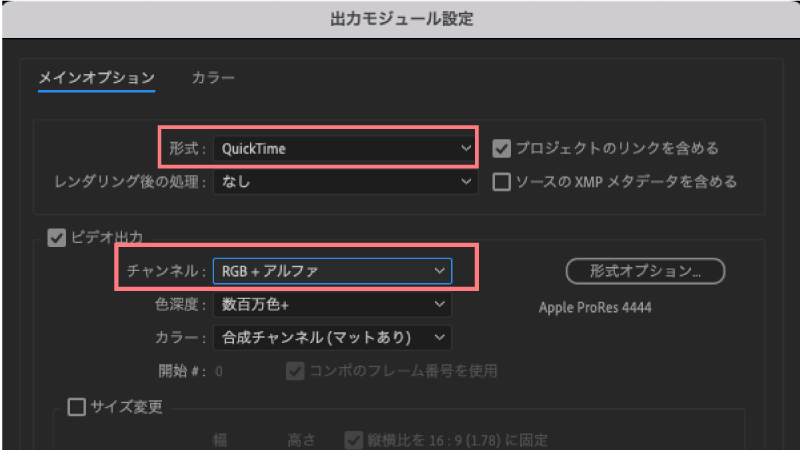
ダイアログが現れるので、『形式:QuickTime』、
『チャンネル:RGB+アルファ』にします。
OK

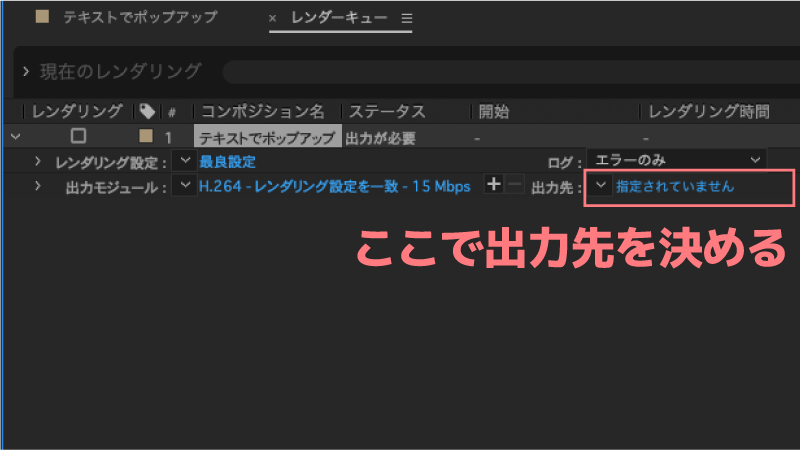
『出力先』をクリックして出力先を決めます。
先に保存をしないで、うっかり『出力先』も決めていないと、どこかのAdobeファイルに出力されてしまい、探すのが大変です。

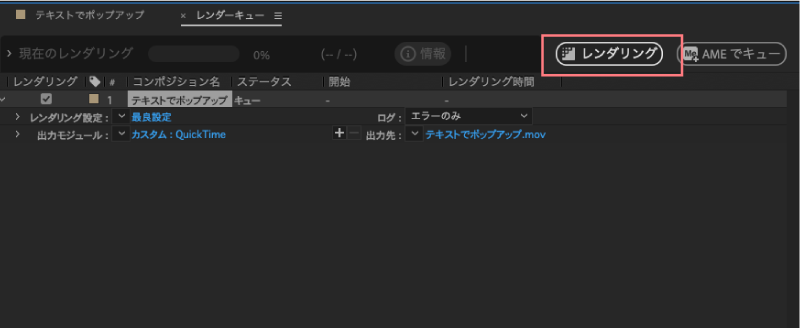
レンダリングをすると無事書き出すことができます。

あとはプレミアプロで猫の画像の上にこのように乗せるとかわいい動画ができました。