【アフターエフェクト】キラキラ高級感テキストの作り方


エンタメ系の動画などに使うテロップが、 いつも同じようなものになってしまいます。

今回はエンタメ系の動画などで使えるこのような高級感のあるテロップの作り方をご紹介します。

エッセンシャルグラフィクスとして書き出せばプレミアプロで簡単に使うことができますので、その方法もご紹介致します。
また、フォトショップでも似たような感じに作ることができますのでフォトショップで作りたいという方は、こちらの記事をごらんください。
新規コンポジションを作成
デュレーションは6秒
背景色は黒で作成します。
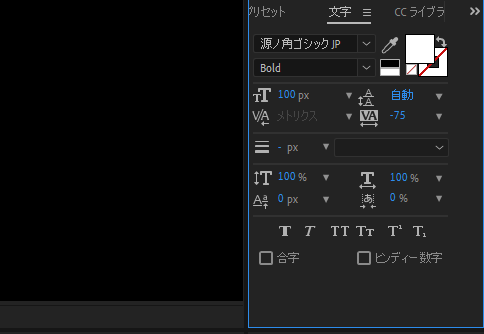
テキストツールを持ってお好きな文字を書きましょう。
フォントは太い文字が良いでしょう。
今回は「源ノ角ゴシック Bold」にしました。
文字の色は白。
テロップにするなら大きさは100ピクセルくらいが良いでしょう。

中央に整列しておきましょう。
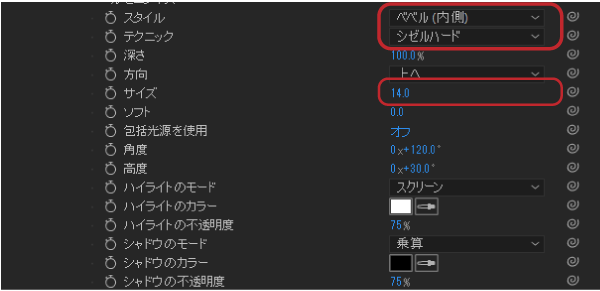
次にテキストを右クリックして、レイヤースタイルからベベルとエンボスを選択します。

| スタイル | ベベル内側 |
| テクニック | シゼルハード |
| サイズ | 14 |

次にテキストを右クリックして
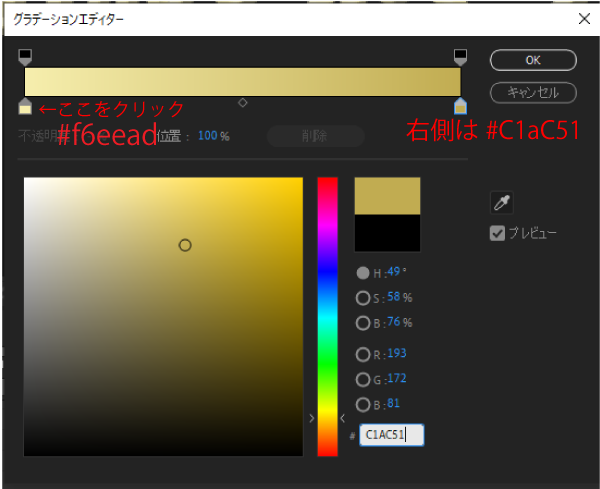
レイヤースタイルからグラデーションオーバーレイを選択します。
グラデーションを編集をクリックして
スタイルを反射。


次にテキストを右クリックしてレイヤースタイルから
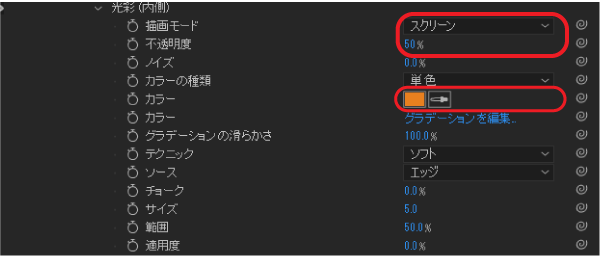
採光(内側)を選択します。
| 描画モード | スクリーン |
| 不透明度 | 50% |
| カラー | #E8bb1F |

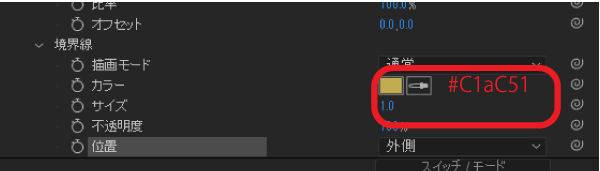
次にテキストを右クリックしてレイヤースタイルから境界線を選択します。

「CC Light Sweep」でテキストに輝きをつける
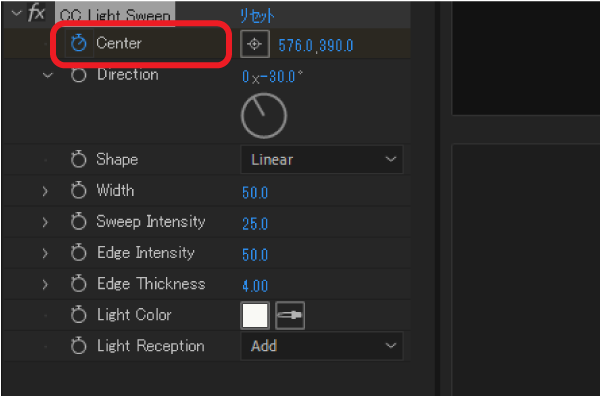
テキストを選択してエフェクトからCC Light Sweepを適用します。
ここをクリックすると位置が表示されるので、このあたりに持ってきます。
そしてセンターのストップウォッチをクリックしてキーフレームを打ちます。
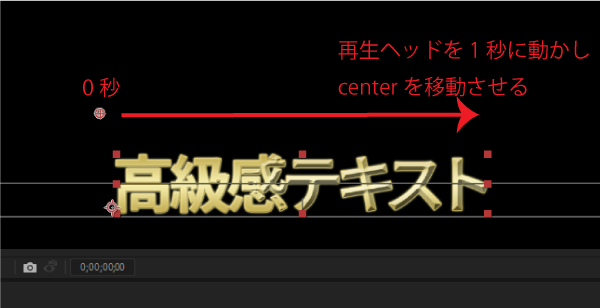
1秒で右側に行くように位置を動かします。


これでテキストが完成しました。
エッセンシャルグラフィクスに書き出し
次にエッセンシャルグラフィクスとして書き出しましょう
ウィンドウからエッセンシャルグラフィクスパネルを出します。
コンポジションを選択します。
わかりやすい名前をつけます。
今回は高級感テキストにしました。
サポートするプロパティのみをクリックします。
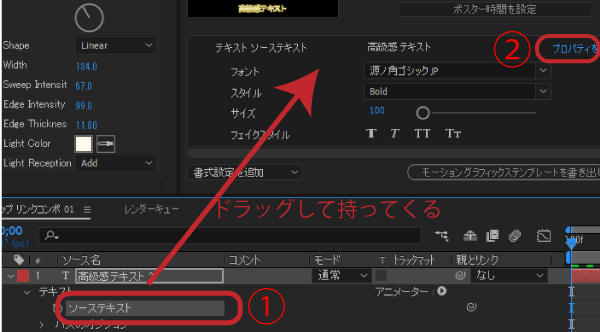
ソーステキスト
まず、ソーステキストをドラッグ&ドロップして選択します。
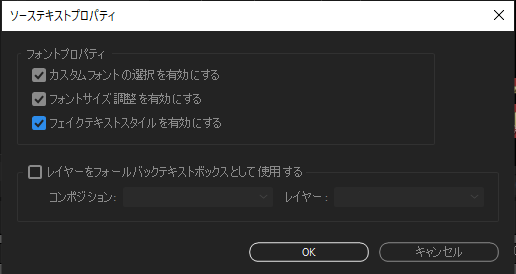
プロパティのみ、を編集をクリックして、3つにチェックを入れます。


3つにチェックを入れておくと後でフォントやスタイルを変更することができます。
次にトランスフォームから位置をドラッグ&ドロップします。
他にはサイズくらいで良いでしょうが、回転と不透明度も入れておきましょう。
そしてモーショングラフィックステンプレートとして書き出しをクリックします。
保存の案内がでますので『OK』をしてローカルテンプレートフォルダーに書き出します。
Premiere Proでエッセシャルグラフィクスの使い方
それではプレミアプロでエッセンシャルグラフィクスの使い方をみていきましょう。
好きな動画や画像を用意します
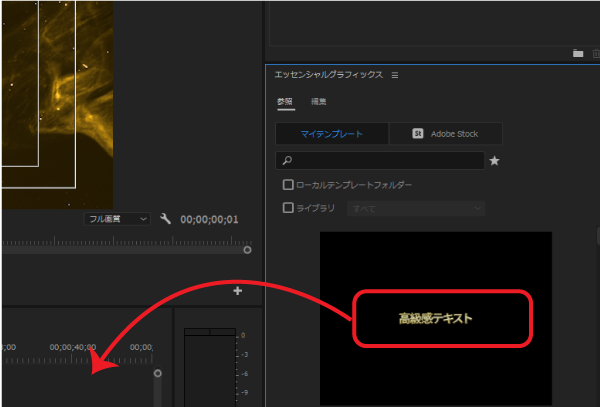
ウィンドウから「エッセンシャルグラフィクスパネル」を出します。
参照タブに高級感テキストができています。
それをタイムラインパネルにドラッグ&ドロップします。


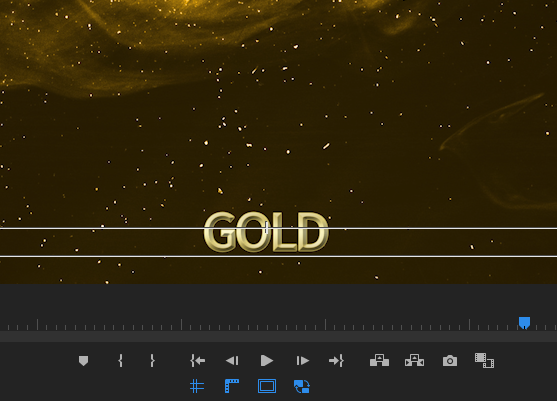
このようにいつでも簡単に使うことができます
さらに位置を変えたり、文字やフォントを打ち替えることもできます。

まとめ
いかがでしたか?
とても便利に使えますのでぜひためしてみてください。
**********
基礎からしっかり学びたい方におすすめの書籍「プロが教える! After Effects モーショングラフィックス入門講座 」
初心者にもとてもわかりやすい本です。
**********
同じカテゴリの記事一覧