【After Effect】パネルをカスタマイズする方法


いろんな方のチュートリアルを見て日々勉強しています

ところがプロの方のワークスペースと私のワークスペースが少し違うので困るときがあります

プロの皆さんのパネルの並びが使いやすそうなのでカスタマイズしてみました。今回はその方法をお伝えします。
よく使うパネルを表示して移動する。
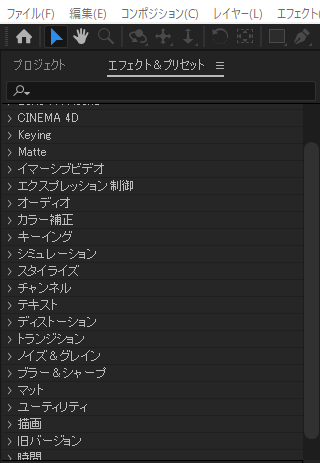
チュートリアルで出てくる頻度が高い「エフェクト&プリセット」パネル。
プロの皆さんは出ているパネルからサクサクと作業をされていますが、「ええと、ウインドウからエフェクト&プリセットを….」なんて考えているうちにおいていかれてしまいます。
よく使うパネルは常に表示させておくことをおすすめします。
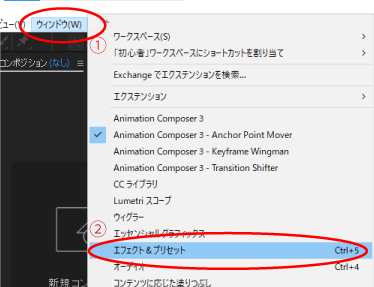
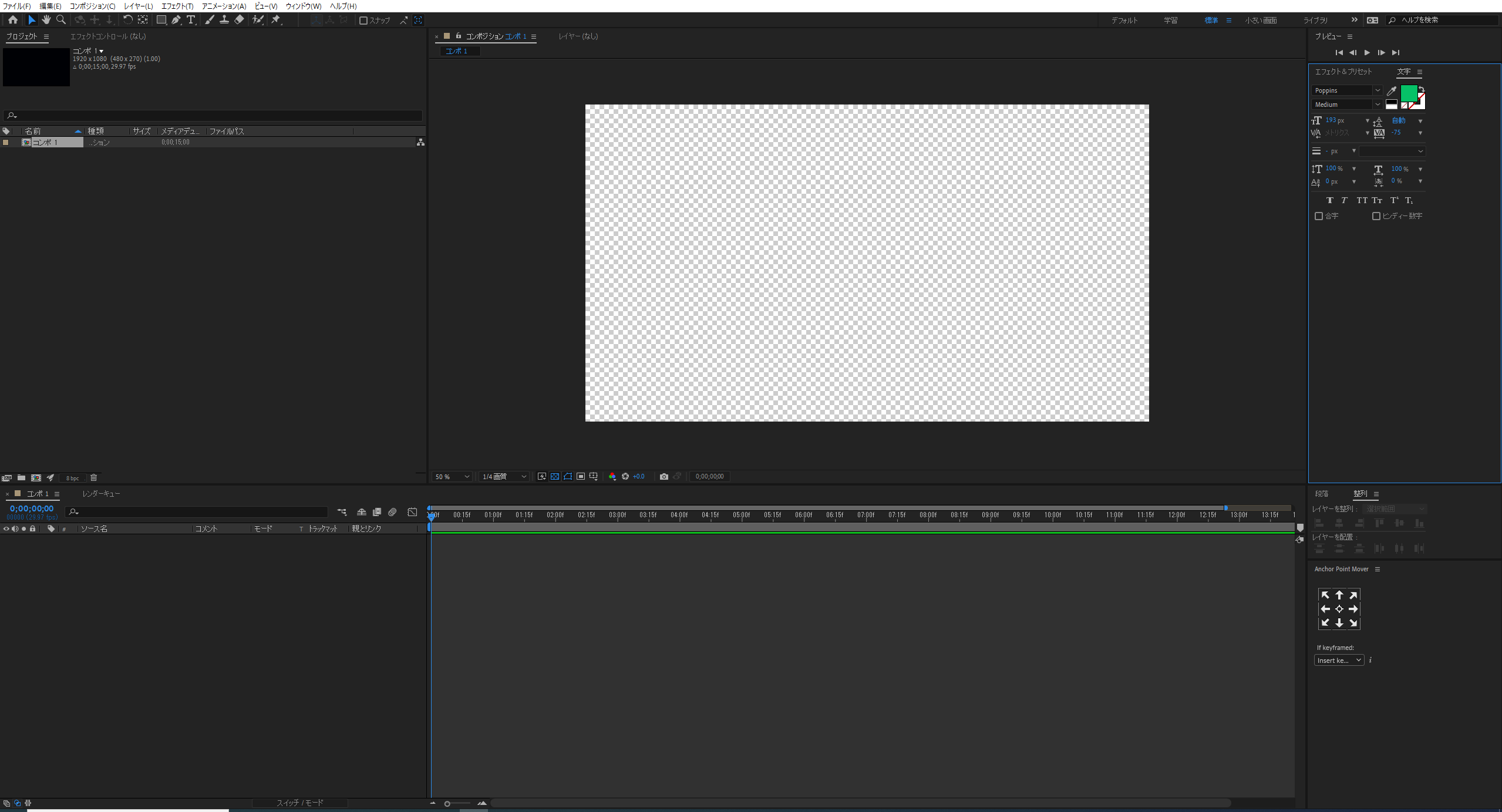
「ウインドウ」から「エフェクト&プリセット」パネルを出します。

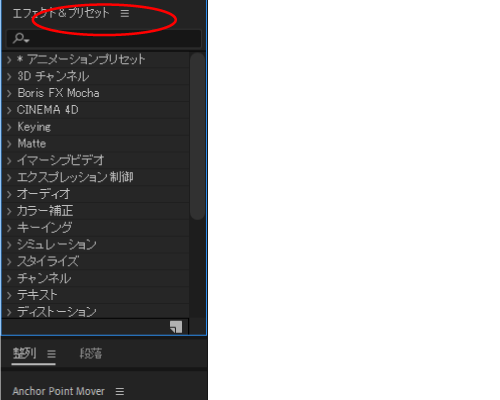
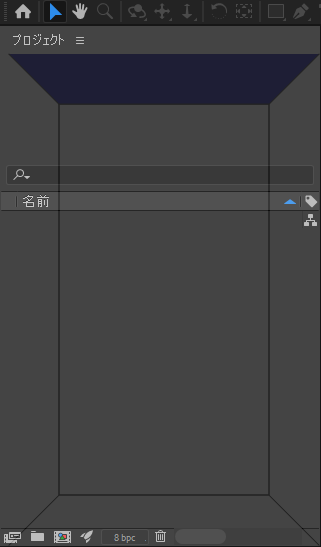
「エフェクト&プリセット」パネルの下の図の赤い丸のあたりをクリックしたまま持っていきたいところにドラッグします。

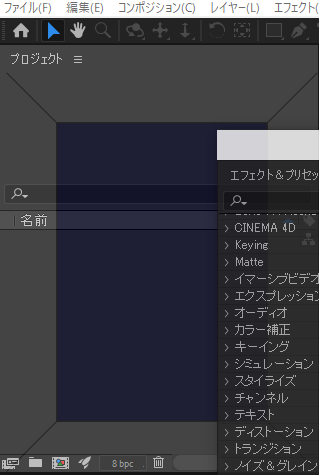
するとこのようにパネルの色が変わるので、配置したい箇所の色が濃くなっているときにマウスをはなすと

今回は上の方の青くなっているところに配置しようと思います。

このように配置できます。

今回は「エフェクト&プリセット」パネルで説明しましたが、他にもよく使うパネルを表示させて使いやすい位置に配置しておくと効率よく作業できますね。
プロの皆さんはこの「エフェクト&プリセット」パネルは右上に出しているような感じがします。
ので、私も真似して右上にしています。
プロのみなさんがよく使っていそうなパネル
私がとっても便利でありがたいと思っているパネルが
AnimationComposerの「Anchor PointMover」です。
コレは絶対にあったほうが良いです。
コレはパネルではなくプラグインですね。作業効率が全然違います。
逆にオーディオ系のパネルはあまり見ない気がします。
ワークスペースを保存
自分が使いやすいようにカスタマイズしたワークスペースは保存しておくことができます。
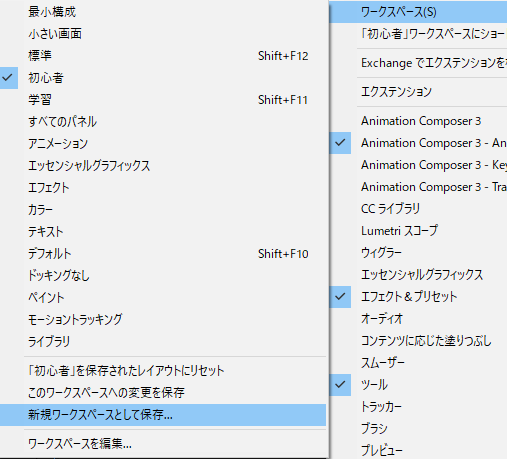
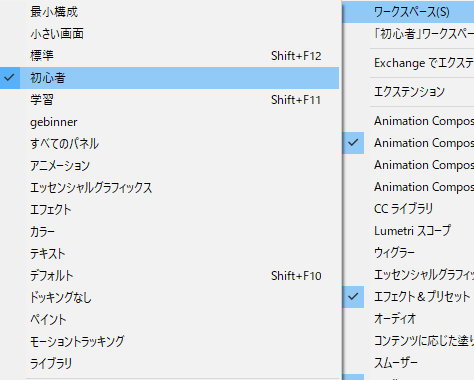
「ウインドウ」から「ワークスペース」/「新規ワークスペースとして保存」を選択します。

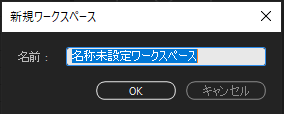
「新規ワークスペース」が出てくるのでお好きな名前を付けて「OK」を押すと

このように保存されました。
『初心者』という名前にしました。

これで次に新規プロジェクトを立ち上げると「初心者」としてカスタマイズしたワークスペースで開くことができます。

割と基本の並びにしています。
右下にあります「Animation Composer AnchorpointMover」はワンクリックでアンカーポイントが中心に来てくれるので大変便利です。
全画面表示になった画面を戻したい
どこを触ったのかわからないけど突然パネルが全画面になってしまい焦ることありませんか?
初心者あるあるだとは思いますが、私はよく全画面にしてしまい「ウインドウ」/「ワークスペース」/「標準」と選択して画面を戻していましたが、
「@」キーを押すだけで戻ります。
もう一度「@」を押すと再び全画面表示になります。
これは「@」を押すと今カーソルがあるパネルが全画面になってもう一度押すともとに戻るショートカットキーだからです。
いつの間に押したのか急に全画面になると初心者は焦りますが、「@」キーを押すだけで戻りますので慌てずに。
もう一つ、パネル名をダブルクリックでも戻ります。
パネル名をダブルクリックすると全画面表示、も一度ダブルクリックすると元に戻ります。
現在の時間-表示形式
次にタイムラインの表示形式についてもみていきましょう。

表示形式を変更する方法
表示形式を変えるには『Ctrl』を押しながらクリックするだけ。

この様な表示が

このように変更されました。
デュレーションバーもこのように変更されています。


表示の読み方

フレームレートが「30Fps」の場合、1秒間に30フレーム入ってるという意味で、チュートリアルで先生方が「1フレ」という時は1秒ではなく1/30秒ということなんですね。
初心者にはちょっと難しいですが、、、、、
先生が「1フレ」と言ったら1/30秒。
「Ctrl」+「→」キーで1フレームずつ動かします。
「10フレ」と言ったら1/3秒。
「Ctrl」+「Shift」+「→」キーで10フレームずつ動かします。
まとめ
初心者にとってはほんの少し画面が違うだけでとたんにわからなくなってしまうことがよくあります。
これでチュートリアルと同じ表示形式に変更できるので安心して学ぶことができます
同じカテゴリの記事一覧












