【Photoshop】ブラシツールで絵を描く(絵心なくても大丈夫)


今回はブラシツールを使って絵を描いてみようと思います。
今回私は『ワコムONE』を使って描いていますが、マウスでも大丈夫です。
新規作成
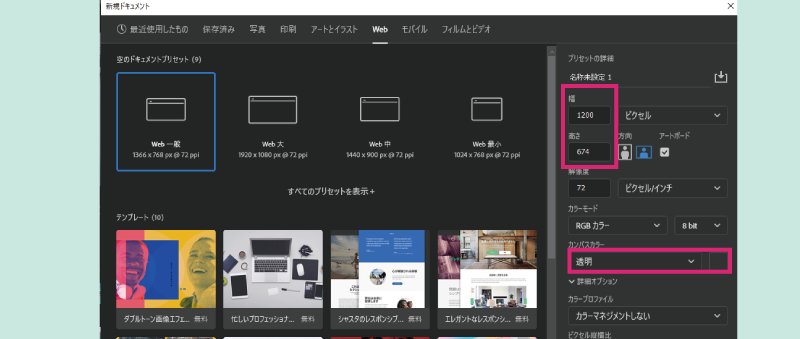
Photoshopを立ち上げて新規作成
WordPressのサムネイル用にしたかったので
サイズは好きなサイズで大丈夫です。

画像を配置
『ファイル』から『リンクを配置』

今回はイルカの画像を用意しました。イルカの画像は写真ACからダウンロードできます。

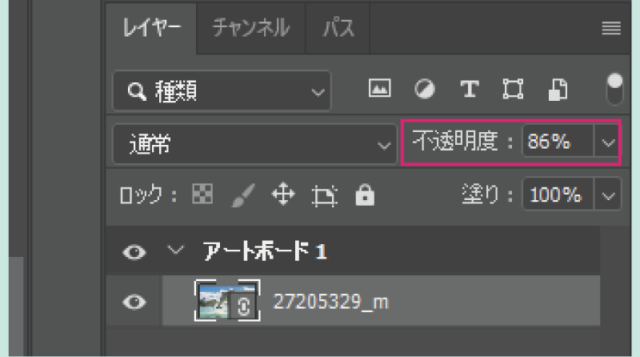
レイヤーパネルの不透明度を少し下げると描きやすくなります。
今回は不透明度86%。

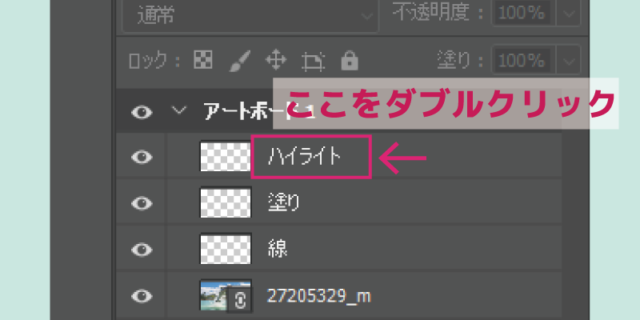
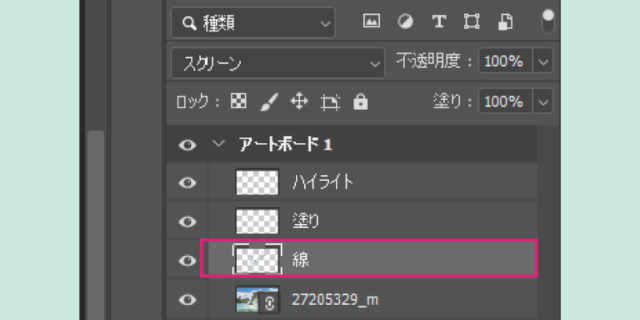
レイヤーパネルの下の『+』を3回押してレイヤーを3つ追加します。名前を下から『線』『塗』『ハイライト』にします。

名前は『レイヤー1』の部分をダブルクリックすると変更できます。
ブラシツール
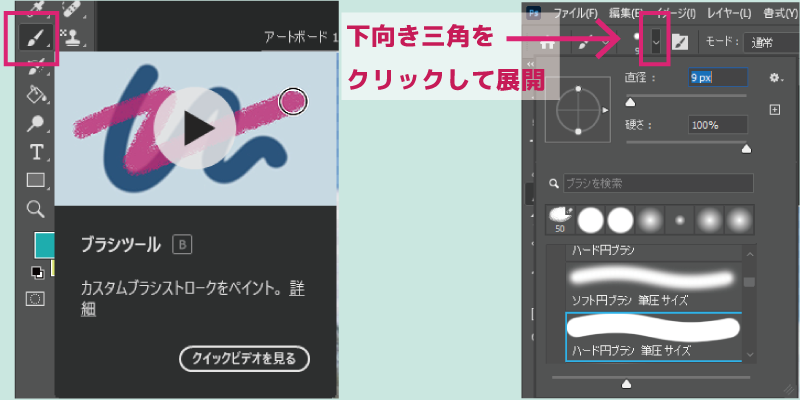
ツールパネルからブラシツールを選択します。
オプションパネルの下向き三角をクリックして展開します。
(オプションパネルは選択しているツールによって変わるので、ブラシを選択していないと出ません)

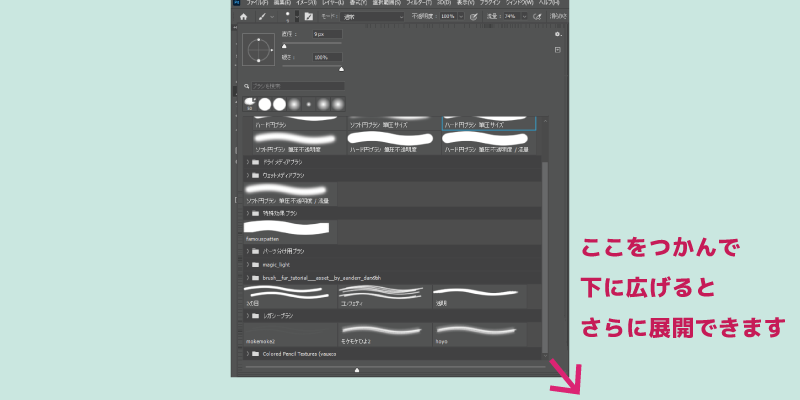
展開したパネルは右下をドラッグするとさらに表示させることができます。

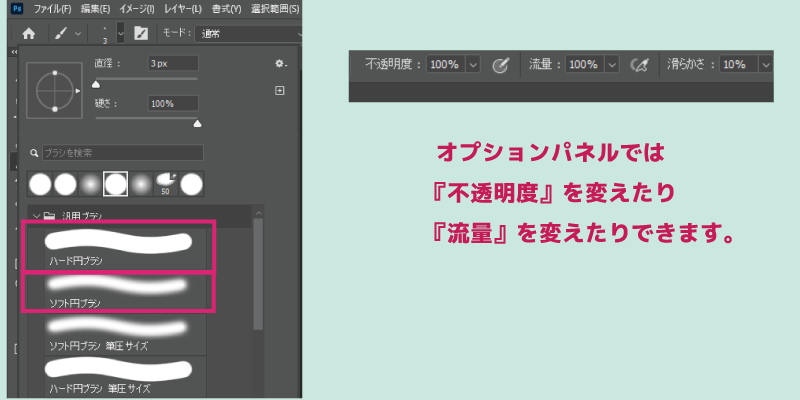
様々なブラシが用意されていますが、今回は『ハード円ブラシ』や『ソフト円ブラシ』を使用します。
『ソフト円ブラシ筆圧サイズ』、『ハード円ブラシ筆圧サイズ』はペンタブレットを使用するときに筆圧によって線の強さが変わるブラシです。
マウスでは特に違いはないですが、ペンタブレットや液晶タブレットを使用するときに使うと、思った通りの線が描けるので使ってみると良いでしょう。

オプションパネルにある『不透明度』で不透明度を調節できます。
『流量』を変えると塗りの量を変更できるので塗りの厚みを調節しながら描くのに便利です。
線
最初に『線レイヤー』を選択します。
ブラシの太さを4pxくらいにします。

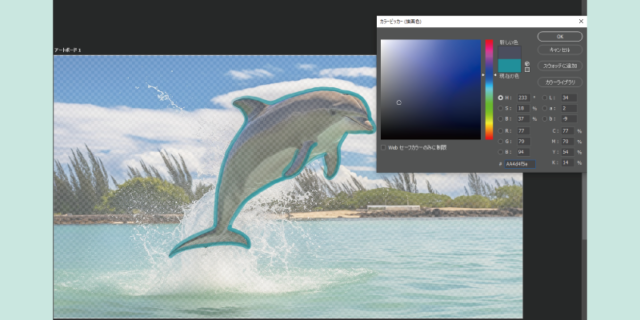
描画色をクリックするとカラーピッカーが出てくるので、お好きな色にします。
今回私は深い青にしました。『#0595a2』

ゆっくりブラシで境界線をなぞっていきます。
ここでブラシが使えていない方はレイヤーにロックがかかっていないか、不透明度は0になっていないかなど確認してみてください。
『Ctrl+Z』でもとに戻す
少しはみ出たりしてやり直したい時は『Ctrl+Z』キーでひとつ前の状態に戻ります。
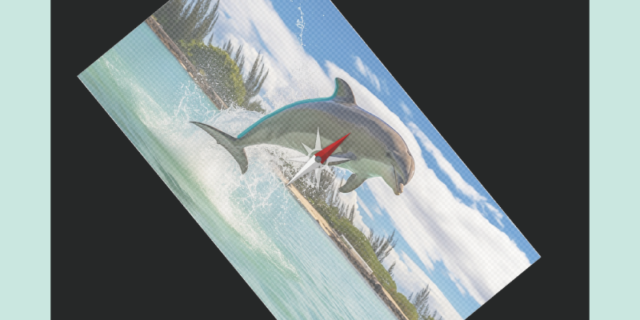
『Rキー』でカンバスを回転

キーボドの『R』キーを押した時だけ画面が回転します。自分が書きやすい角度にカンバスを回しながら描くと描きやすいです。
『Ctrl + ➕』で拡大表示
『Ctrl』キーを押しながら『+』キーを押すと『+』キーを押すたびに画面が大きくなるので細かい作業がはかどります。逆に『Ctrl』キーと『-』キーで画面が小さくなるので、ちょうど良い大きさで作業できます。

境界線をなぞることができました。
塗り
色を決めます。
描画色をクリックするとカラーピッカーが開きます。
このときカラーピッカー以外のところにマウスカーソルが来るとカーソルがスポイトの形に変わります。そのままイルカの上をクリックする画像の色を吸い取ることができます。

少しグレーっぽいのでカラーピッカーで青っぽくしました。
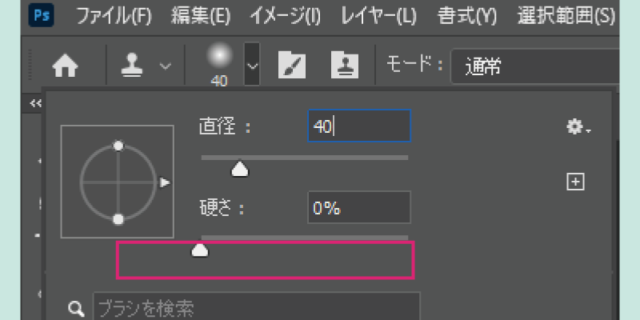
ブラシの太さを変える

先程線を描いた時より太くしたいのでブラシの太さを40pxにしました。
線レイヤーを選択する

ブラシの色と太さが決まったら線レイヤーを選択します。

そのまま『自動選択ツール』を選択します。
イルカをクリックします。
このように選択できました。

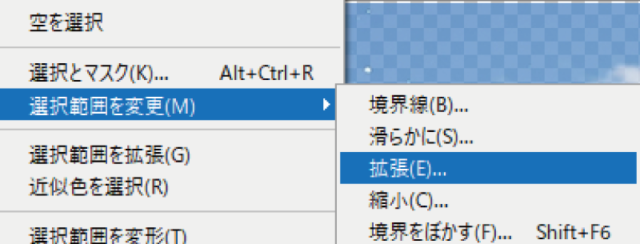
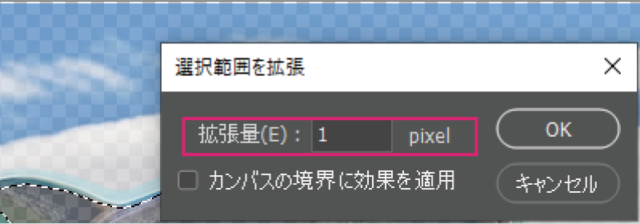
このままでは線より少し中が選択されているので『選択範囲』→『選択範囲を変形』→『拡張』で選択範囲を1px拡張します。

1px分選択範囲が外側になりました。
塗りレイヤーを選択
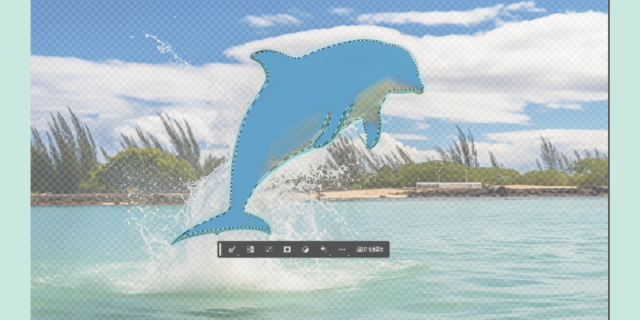
イルカが選択状態のまま『塗レイヤー』を選択します。
そのままイルカを塗ります。

選択状態で色を塗ると豪快に塗っても選択範囲からはみ出すことはありません。

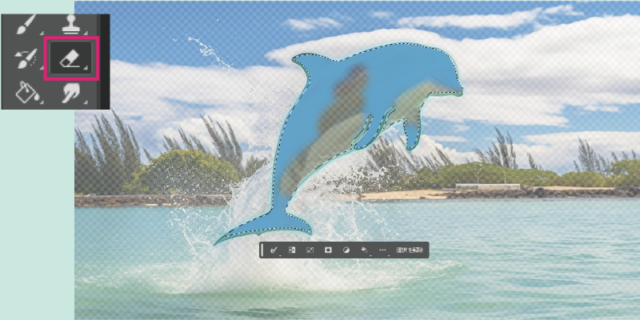
やり直したい時は消しゴムツールを使って消すこともできます。
ブラシを白っぽい色に変えてお腹のあたりも塗ります。
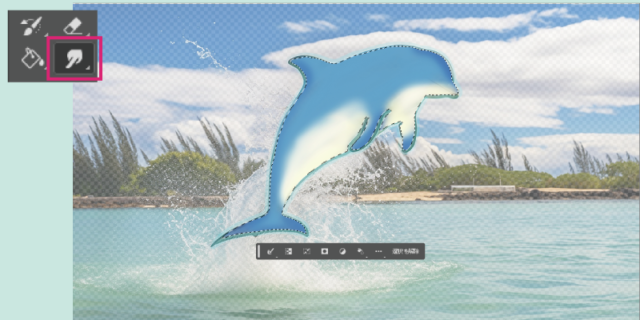
指先ツール

指先ツールは複数の色を混ぜることができるツールです。2色をなじませたいときに使っています。
塗り終わりました。
選択を解除
『ctrl+D』で選択を解除します。
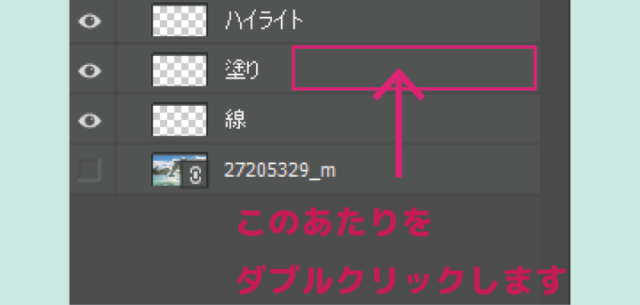
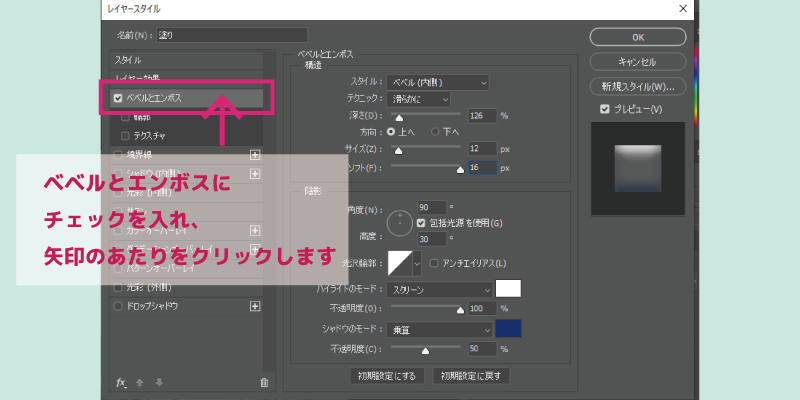
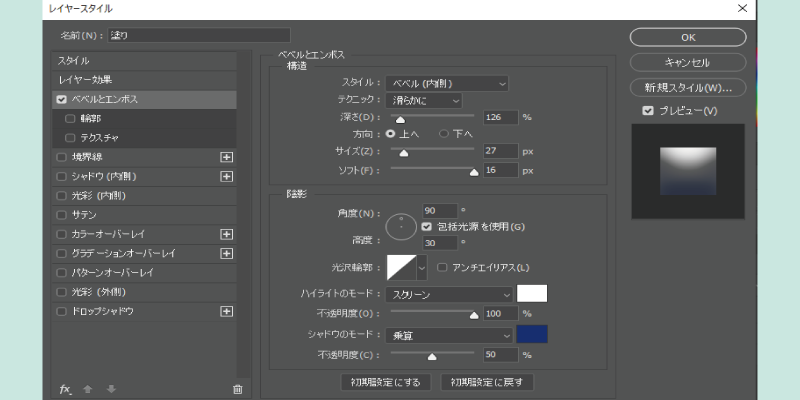
ベベルとエンボス

塗りレイヤーの矢印あたりをダブルクリックして『レイヤースタイルパネル』を出します。


仕上げ
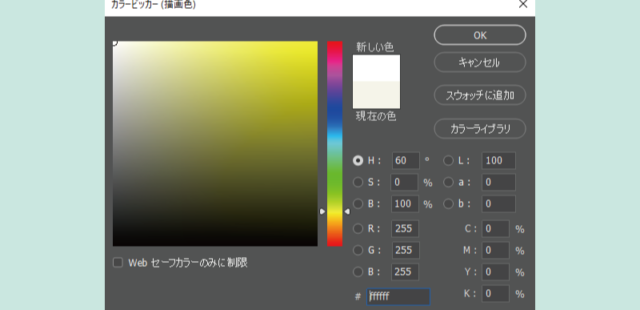
ハイライト

カラーを『#FFFFFF』にします。

元の画像を見ながら光を入れたいところに白でハイライトをいれて完成です。
書き出し

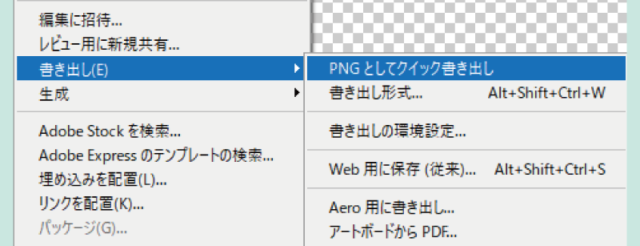
ファイルから『書き出し』
背景を透過したいので『PNG』で書き出します。
**********
もっとテクニックを学びたい方におすすめ
**********
初めての液晶タブレットに丁度いい。お絵描き楽しくなります。買って正解でした。
【Amazon.co.jp限定】 ワコム 13.3インチ 液晶ペンタブレット 液タブ Wacom One 13 オリジナルカスタムブラシセット DTC133W1D
※接続にHDMI使用します。ですからPCにHDMI端子ないとかモニターで使用してしまっているとかですと接続できないかもしれません。(私もMacに接続しようとしたらHDMIが空いていなかった)変換ケーブルがあれば大丈夫なのかもしれません。そのあたり詳しくなくてすみません。
Photoshop記事一覧














