【Premiere Pro】画像にフェードイン・フェードアウトをかける方法


Premiere Proでフェードイン・フェードアウトで映像や画像を徐々に出したい時にディゾルブを使いますが、何故かうまく適用できないときありませんか?

今回はディゾルブがうまくいかないときの対処法をご紹介します。

ディゾルブは画面切り替えのトランジションですが、画像に適用すると簡単にフェードイン・フェードアウトをかけることができます。

7つのディゾルブの違いと不透明度を変更してフェードイン・フェードアウトさせる方法もご紹介します。
**********
音をフェードインフェードアウトさせる方法はこちら
**********
プレミアプロで画像にフェードイン・フェードアウトをかける方法
画像にうまくディゾルブがかけられない
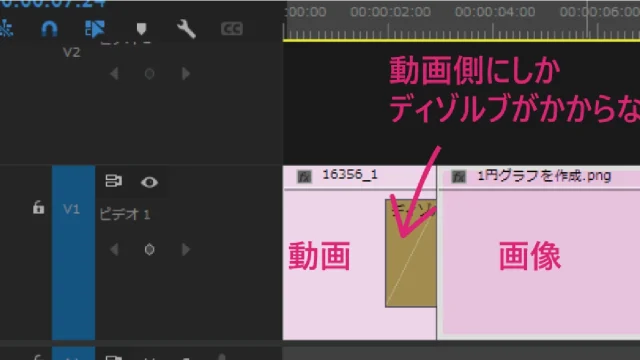
前回作成した動画でこのようにフェードイン・フェードアウトをかけたかったのですが、「ディゾルブ」がうまく適用できず、不透明度を変更する方法で徐々に出したり消えしたりする作業をして時間がかかりました。

このように画像にディゾルブを適用したくても動画側だけが適用されてしまいました。

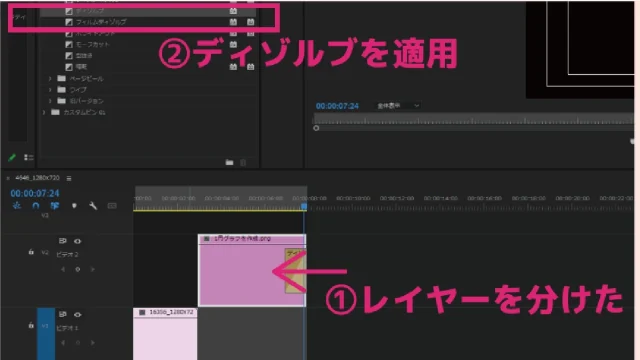
レイヤーを分けることで画像にだけフェードイン・フェードアウトできた
解決は簡単にできました。
レイヤーを動画と画像と分けるだけ。
それから「エフェクト」→「ビデオトランジション」→「ディゾルブ」→「ディゾルブ」を画像クリップにドラッグして適用します。
このように画像は別のレイヤーに配置してディゾルブを適用しました。


すると思ったとおりの動きになりました。
画面を徐々にフェードイン・フェードアウトさせるトランジション「ディゾルブ」
ここでは画面を徐々に切り替えるトランジションの「ディゾルブ」についてみていきましょう。
動画を2つ用意しました。
何もしないとパッと切り替わりますね。
ディゾルブは画面を徐々に切り替える効果があります。
まず『エフェクトパネル』を『ウィンドウ』タブから表示します。
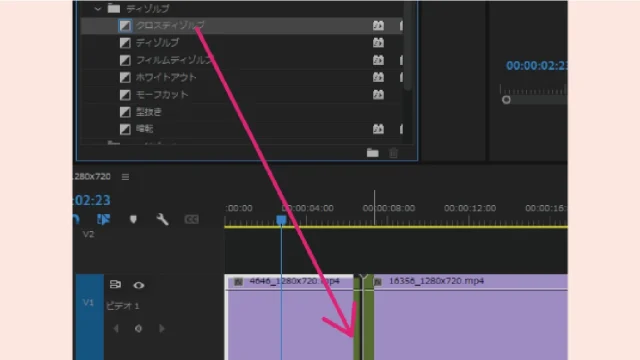
エフェクトパネルから「ビデオトランジション」→「ディゾルブ」とすすむと7つ種類があります。
順番に違いをみていきましょう。
【 7つのディゾルブ 】
クロスディゾルブ
ディゾルブ
フィルムディゾルブ
ホワイトアウト
モーフカット
暗転
型抜き
クリップとクリップの間にこのようにドラッグします。

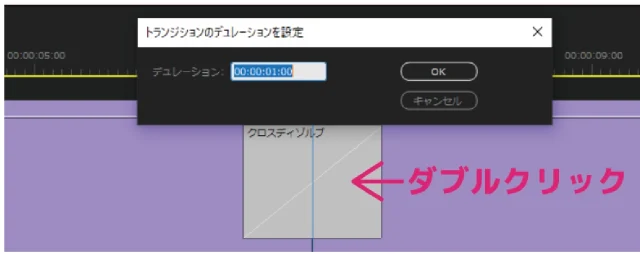
クリップの「ディゾルブ」をダブルクリックすると「トランジションのデュレーションを設定」パネルが現れるのでディゾルブの長さを変更することができます。

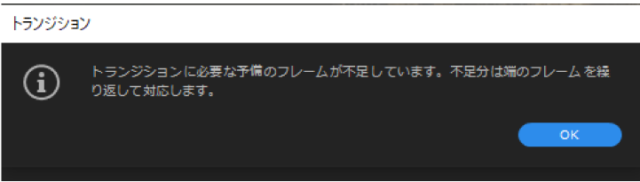
トランジションに必要な予備のフレームが不足しています。
このようなポップアップが出てきたことはありませんか?

「トランジションに予備のフレームが不足しています。不足分は端のフレームを繰り返して対応します。」
と出てくるときがあります。
「OK」しかボタンはないので「OK」します。
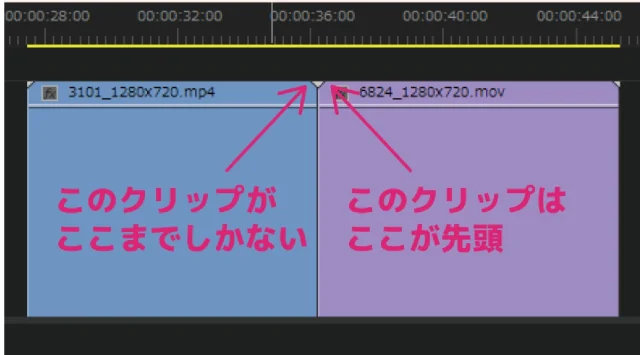
これはクリップがこれ以上ない時に出てきます。
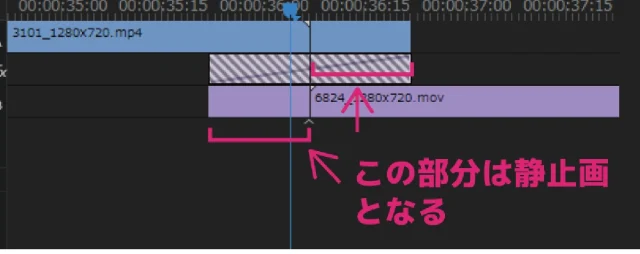
下の三角の部分が出ているクリップはこれ以上伸ばすことができないクリップの末端を意味します。
この状態で「ディゾルブ」を適用します。

このように重なったところにディゾルブがかかるのですが、これ以上クリップがないので静止画で補ってくれています。

動画を「0.25」くらいゆっくり再生してみてください。
重なっているところのはじめは動画のうさぎが止まっています。
ディゾルブの後半になると今度はネコが止まっています。
Adobe公式を見てみるとそれぞれ動画の15フレームずつカットして「ディゾルブ」を適用するように記述があります。
それぞれ20フレームずつカットしてからディゾルブを適用してみました。
いかがでしょう。
どちらも重なっている部分も動いていますね。
ディゾルブをかけるところは1秒くらいと短いのでそれほど気になりませんが、15フレームずつカットすることで静止画になることを回避できます。
クロスディゾルブ
クロスディゾルブは使いやすいトランジションです。
はじめのクリップがだんだん薄くななり、後ろのクリップがだんだん濃くなって、いい感じに画面が切り替わります。
ディゾルブ
ディゾルブは重なる時に一瞬明るくなります。
フィルムディゾルブ
フィルムディゾルブは後の動画が早く出てくるような気がします。
しませんかね。
フィルムディゾルブはクロスディゾルブより滑らかにシーンが流れるように切り替わります。
ホワイトアウト
ホワイトアウトは画面が一度真っ白になってから、次の動画に切り替わります。
切り替わる感じがより感じられる演出になります。
暗転
暗転は画面が真っ暗になってから次の動画に変わります。
モーフカット
モーフカットは話し手のつなぎ目を滑らかにしてくれるものです
カットした動画をつなげると途中ガクッとなることがあります。
モーフカットを適用するとこのように分析が始まります。

1分くらいで分析が終わります。
同じ動画ですがガクッとなっていないのが分かるでしょうか。
つなぎ目を自然に見せてくれるトランジションです。
これは話し手がいないと効かないそうです。
型抜き
重なりができるので動画の色がはっきりしている方が良さそうなトランジションです。
フェードイン・フェードアウトの長さを調節する
もう少しゆっくりフェードインさせたいとかもっと早くフェードアウトさせたいという時は長さを変更することができます。
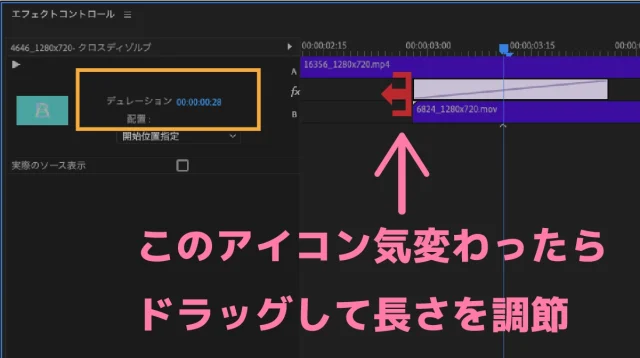
タイムラインパネルで調節したいディゾルブをクリックします。
『エフェクトコントロールパネル』を開きます。
マウスポインタをディゾルブの先端に近づけるとマウスポインタの形が変わります。
ドラッグして長くしたり短くしたりしてディゾルブの長さを変更します。
直感的に操作できます。
また左の『デュレーション』の数値を変更することでも長さを変えることができます。

不透明度で画像をフェードイン・フェードアウト
次はエフェクトを使わず不透明度でフェードイン・フェードアウトをかける方法を見ていきましょう。
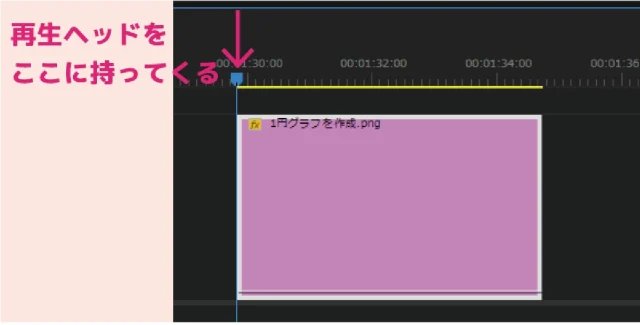
1.フェードインさせたいクリップの最初に再生ヘッドを持ってくる

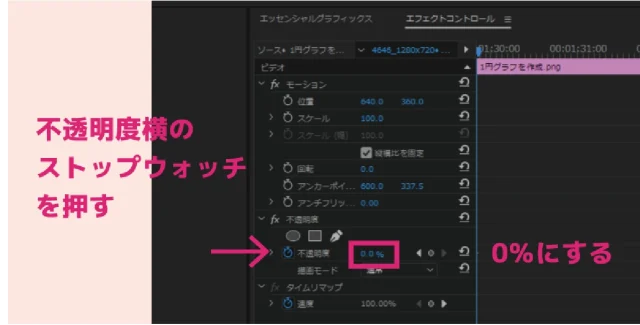
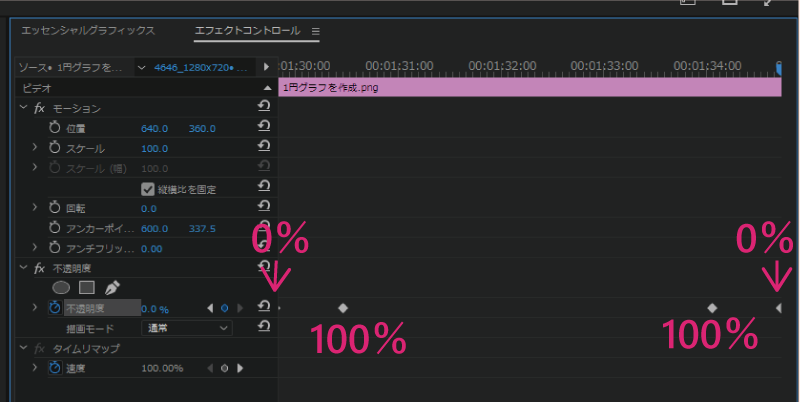
2.エフェクトコントロールパネルを出します。
3.不透明度横のストップウォッチを押します。
数値を0%にします。

4.再生ヘッドを20フレーム移動して不透明度の数値を100%にします。
5.画像をフェードアウトさせたいところに再生ヘッドを持ってきます。
不透明度を0%にします。
6.その位置から20フレーム戻ったところに再生ヘッドを持ってきます。
数値を100%にします。

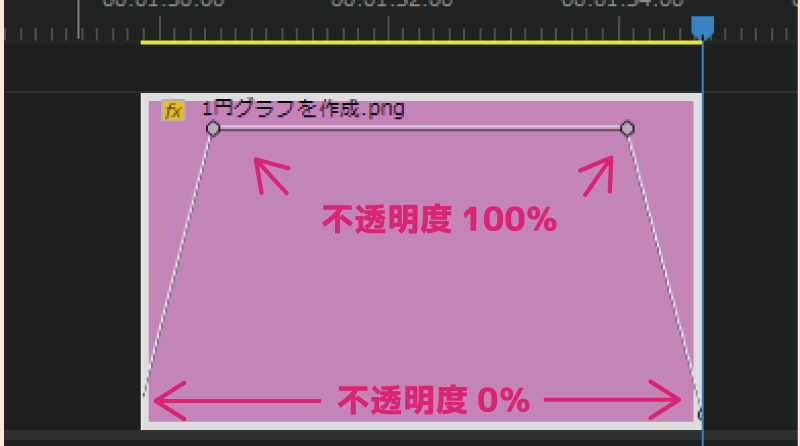
タイムラインパネルのクリップはこんな感じになります。

再生するとこんな感じ
プレミアプロで画像をフェードイン・フェードアウトまとめ
今回は画像を徐々に表示させるフェードイン・フェードアウトについて学びました。