【Photoshop】レイヤーマスクにグラデーションをかけて画像をだんだん透明にする方法


旅行に行ったときの写真を使ってYou Tube用のサムネイルを作りたいです。
文字も入れたいのでだんだん透明になるようにしたいです。

今回はフォトショップのレイヤーマスクを使ってこんなサムネイル用の画像を作ってみましょう。

YouTube用のサムネイルのサイズ
新規作成
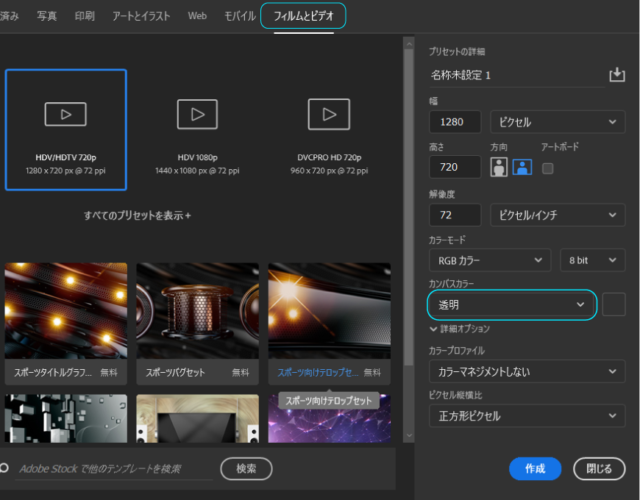
今回はユーチューブのサムネイル用なので、フィルムとビデオを選択します。
『1280✖720Px』を選んでカンバスカラーは透明にします。

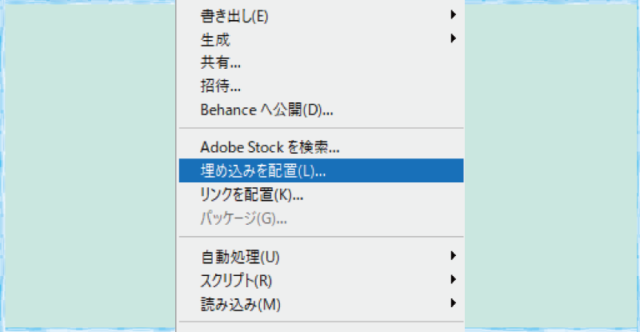
『ファイル』から埋め込みを配置。
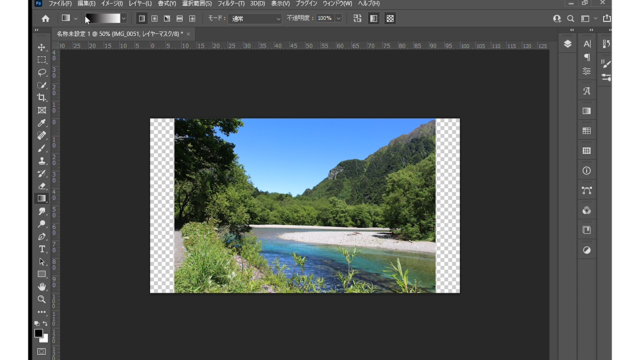
今回使いたい画像を選択します。


レイヤーマスクの作成
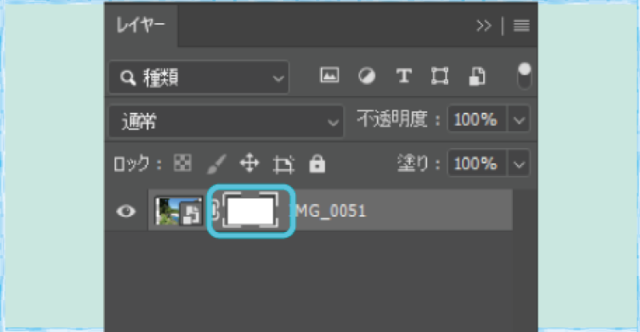
レイヤーパネルで、写真のレイヤーを選択したら、レイヤーパネルの下にある、『レイヤーマスクを追加』をクリックします。

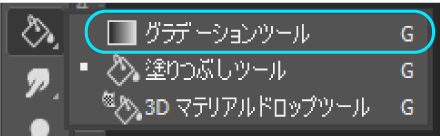
つぎにレーヤーマスクサムサムネールを選択している状態でツールパネルからグラデーションを選択します。
グラデーションツールが見当たらない方は、バケツマークの塗りつぶしツールに隠れているかもしれないので、長押ししてみてください。


マスクをかける
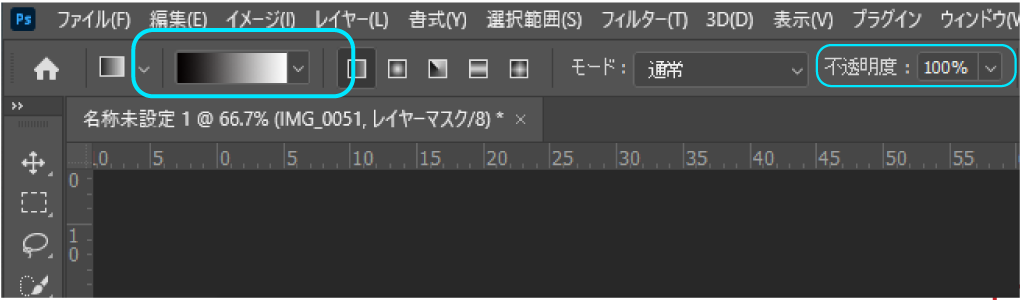
『グラデーションを編集』をクリックして、グラデーションエディターを出します。
基本から、『黒、白』を選択し『OK』をクリックします。
不透明度が100%になっているか確認します。

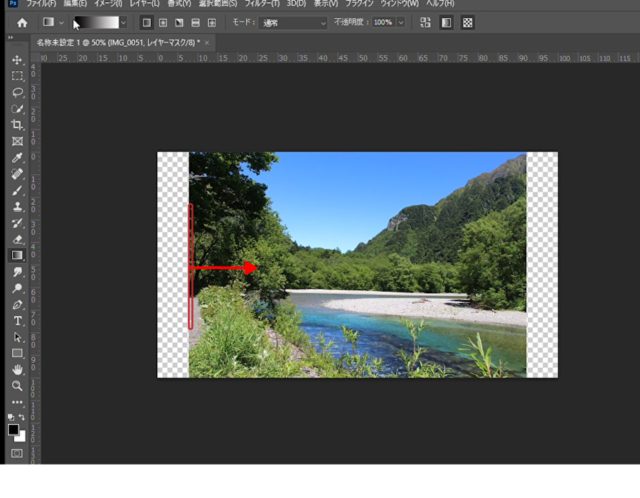
今回は左側にマスクをかけたいので、写真のこの辺から右に向かってドラッグします。

できましたね。

あとは位置の調節をして、背景をつけたり、ロゴを配置したり、お好きな文字を入れたら完成です。

まとめ
いかがでしょうか?意外と簡単でしたね。
写真を重ねてこんな画像や

こんな画像も作れますので、ぜひやってみてください。

Photoshop記事一覧へ
独学でフォトショップを勉強しているけどこのやり方であっているの?
もっと効率の良い方法あるのかな?
とお悩みのかたにおすすめ
YouTubeで大人気のMoppy Photoえりな&たじさんの書籍『独学Photoshop 楽しく基本が身につくガイドブック 』