【Illustrator】「アピアランスの分割」と「分割・拡張」

アピアランスはオブジェクトの見た目のことです。
実際にパスを変形させたり構造を変えることなく見た目上オブジェクトに変更を与えることができるプロパティです。
アピアランスパネルでは様々なことができますので使い方を学びましょう。
- 1. アピアランスとは
- 2. アピアランスの適用レベル
- 3. アピアランスパネルはどこにあるのか
- 4. アピアランスを削除
- 5. アピアランスのコピー
- 6. アピアランスで文字に追従する背景の作り方
- 7. グラフィックスタイルに登録する
- 8. アピアランスの注意点
- 9. アピアランスパネルを使って作成1
- 10. アピアランスパネルを使って作成2
- 11. アピアランスの分割・分割・拡張
- 12. 「アピアランスの分割」と「分割・拡張」
- 13. アピアランスの分割方法
- 14. アピアランスの分割が選択できないときは分割・拡張を使う
- 15. パターンを使ったときも分割拡張を使う
- 16. 【Illustrator】「アピアランスの分割」と「分割・拡張」まとめ
アピアランスとは
アピアランスとはオブジェクトに変更を加えず見た目だけを変更する機能です。
アピアランス属性には『塗り』、『線』、『効果』、『不透明度』があります。
アピアランスの適用レベル
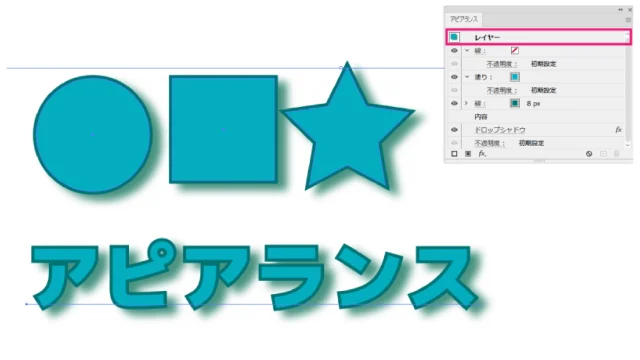
アピアランスは個々のオブジェクトだけでなくレイヤーごとやグループごとなどのレベルで適用することができます。

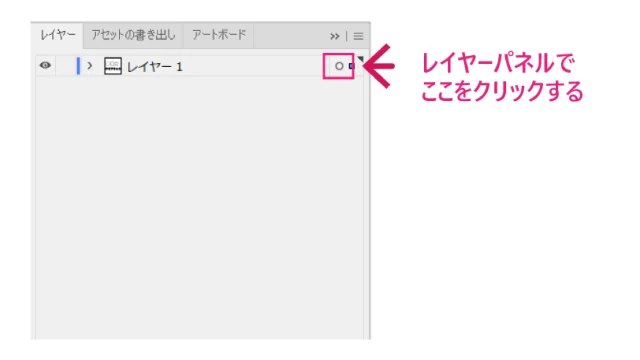
レイヤーパネルで矢印の箇所をクリックするとレイヤー全体が選択された状態になります。
アピアランスパネルを見るとレイヤーが選択されているのが分かります。
この状態で塗りや線効果をつけると同じレイヤーにあるオブジェクト全てに同じ効果がかかります。

※塗りや効果を適用し終えたらアピアランス以外の箇所をクリックしてアピアランスの選択を解除しておきます。
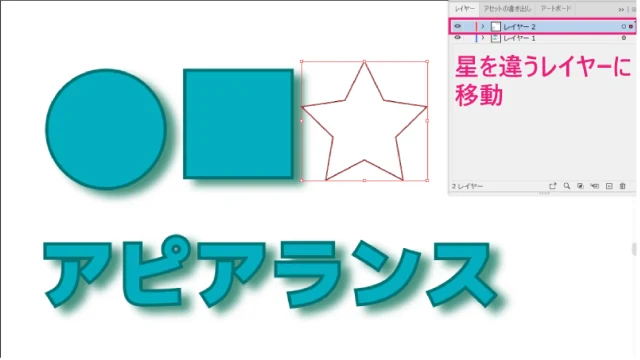
違うレイヤーに移動させるとレイヤーにかかっているアピアランスは解除されます
星をレイヤー2に移動したのでアピアランスが解除されました。

アピアランスはレイヤーごと、グループごとに効果をかけることができる
アピアランスパネルはどこにあるのか
アピアランスパネルは「ウィンドウ」から「アピアランス」で表示します。
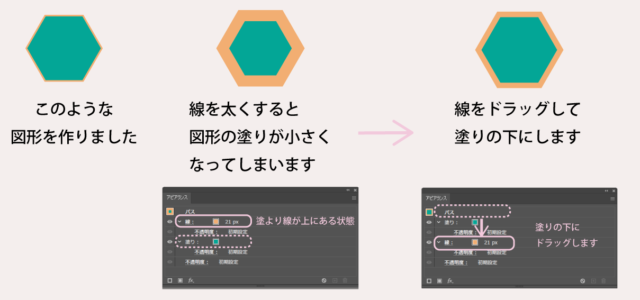
ひとつ図形を作成しました。
緑の塗りとオレンジの線が入っています。
このまま線の幅を太くします。
すると中の塗りが小さくなってしまします。
アピアランスパネルで見てみると、塗よりも線の方が上に来ているので線が太くなると塗りが小さくなったように見えるのです。
このように塗りの上に線がのっているイメージです。

線をつかんで塗りの下にドラッグします。

すると塗りの下に線がくるので塗りはもとの大きさが表示されています。
塗りや線を追加することができる
文字を入力します


アピアランスパネルで塗りと線を追加します。
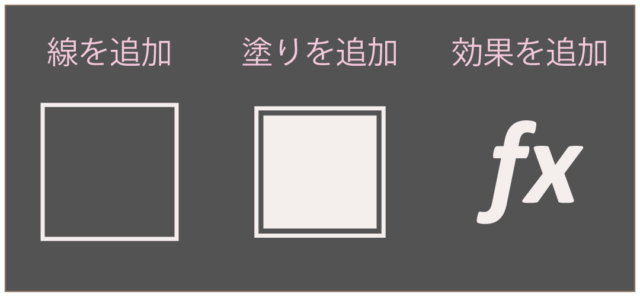
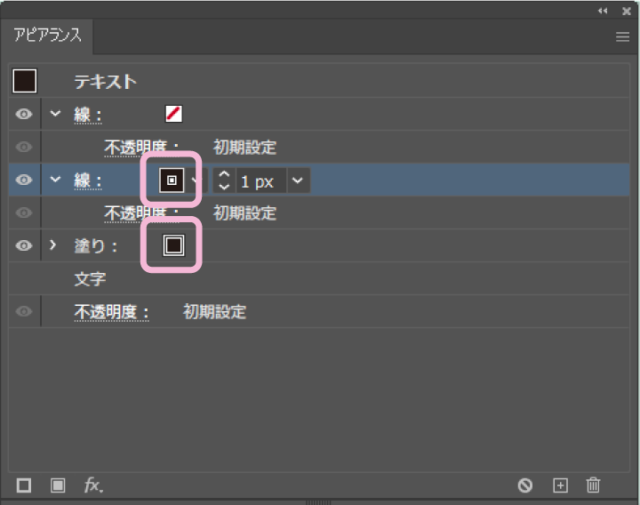
下の方のこのアイコンから「塗り」と「線」を追加します。

色が『なし』の状態で塗りや線を追加するとこのように黒で追加されます。

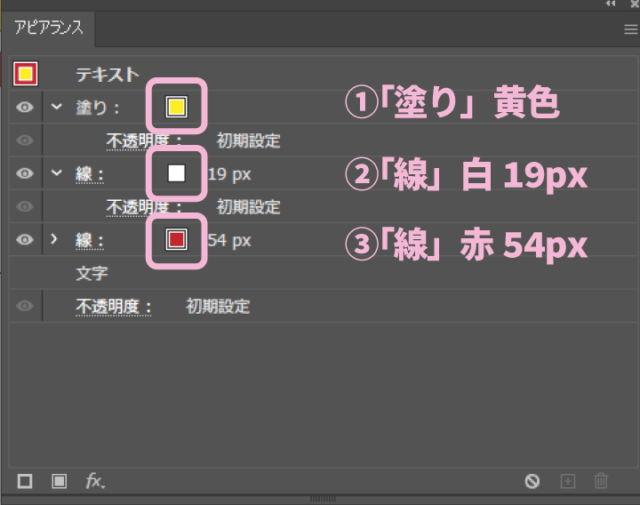
もう一つ線を追加して、このように塗りと線を設定すると袋文字になります。

順番が違う時はドラッグして順番を変更します。
袋文字にできました。

アピアランスで効果を付ける
文字を入力します


下のアイコンから線を追加します。
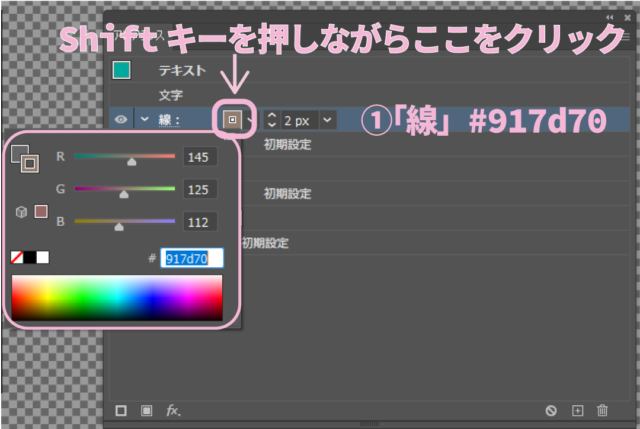
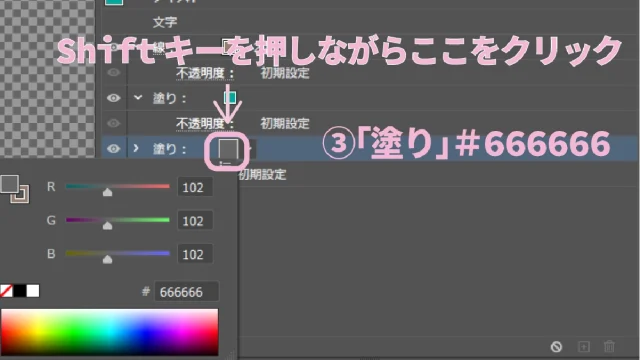
アピアランスパネルの線を追加してカラーのアイコンを「shiftキー」を押しながらクリックします。
カラーパネルを表示することができます
線の色を「#917d70」にします

塗を追加して色を「#00a99d」にします

塗りを追加して「#666666」にします

次に②の「塗り」を選択している状態で
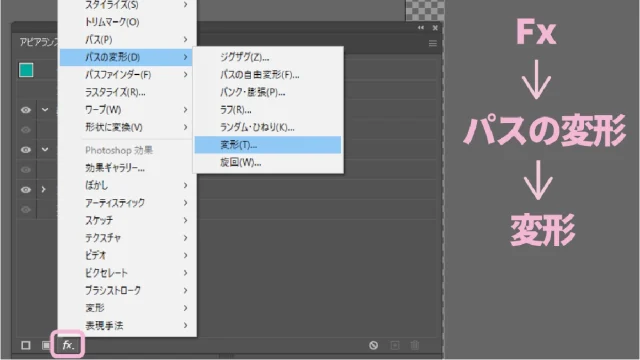
下の「fx」から「パスの変形」→「変形」にすすみます。

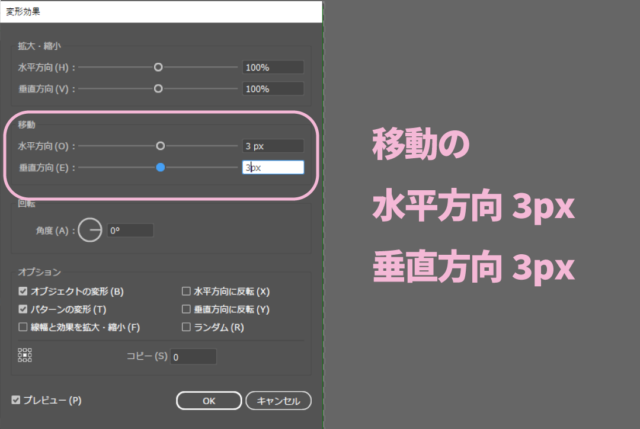
変形効果パネルが出るので「移動」の「水平方向」を3px「垂直方向」を3px移動します。


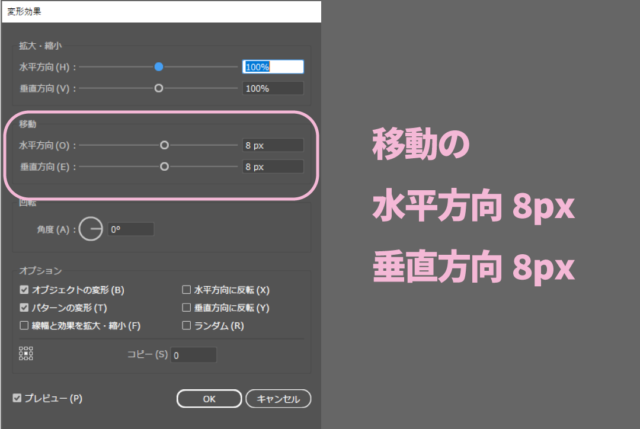
さらに③の塗りを選択して下の「fx」から「パスの変形」→「変形」
変形効果パネルが出るので「移動」の「水平方向」を8px「垂直方向」を8px移動します

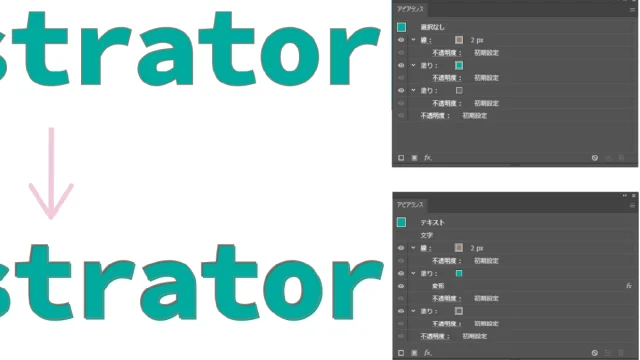
するとこのように線と塗りをずらした表現ができました。

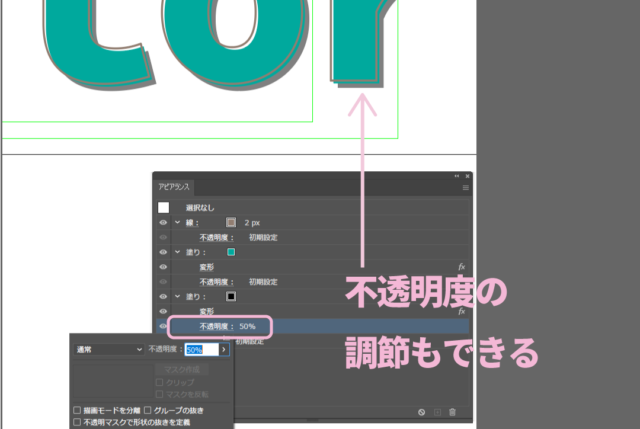
アピアランスパネルで不透明度を変更
アピアランスパネルの「不透明度」からは不透明度の調節もできます。

影になる部分の色の不透明度を調節しました。
アピアランスを削除
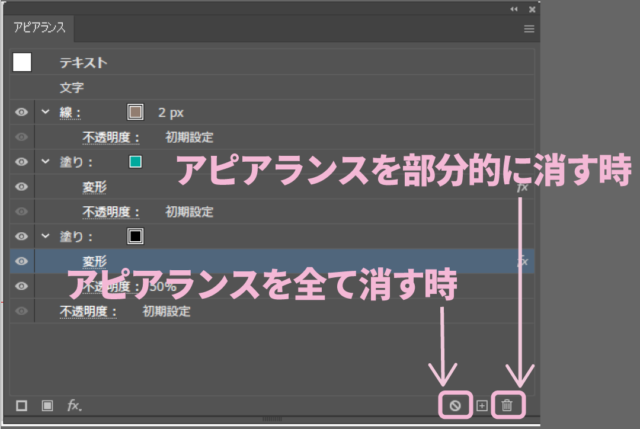
アピアランスを削除する時は右下のアイコンから簡単に削除できます。
丸に斜線のアイコンでアピアランスを全て削除できます。
部分的に消す時は消したいアピアランスを選択してゴミ箱アイコンをクリックします。

アピアランスのコピー
アピアランスはコピーすることができます。

アピアランスをスポイトツールでコピー
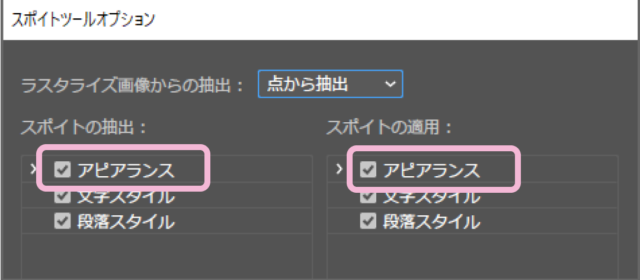
スポイトツールをダブルクリックします。
スポイトツールオプションパネルが出るので「アピアランス」のチェックを入れておきます。

スポイトツールでアピアランスを抽出、コピーすることができました。

【Illustrator】スポイトツールの使い方・画面の外側から色を拾う方法
レイヤーパネルでアピアランスをコピー
レイヤーパネルからもコピーができます。
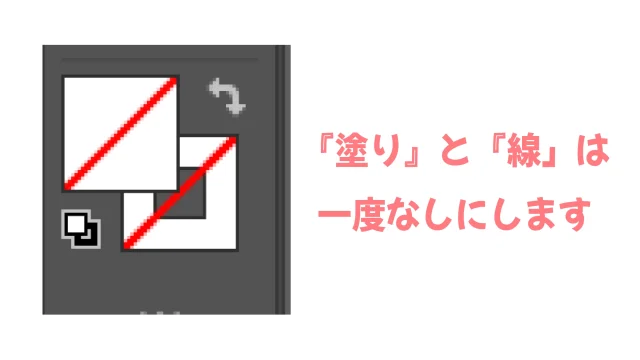
オブジェクトの塗と線が入っていると思ったようにアピアランスが効かない時があるので塗りと線は無しにしておきます。

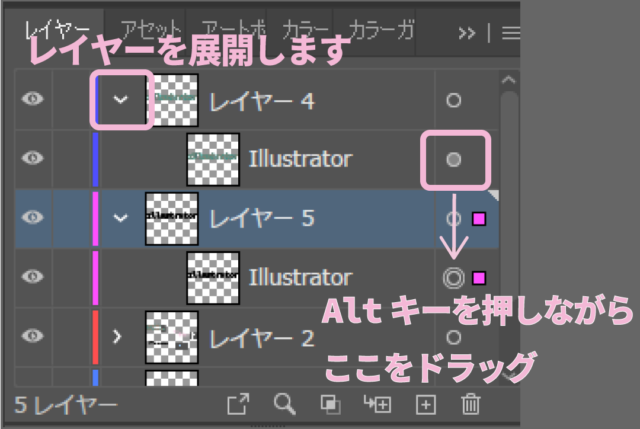
レイヤーパネルを出してオブジェクトを選択できるように展開しておきます。
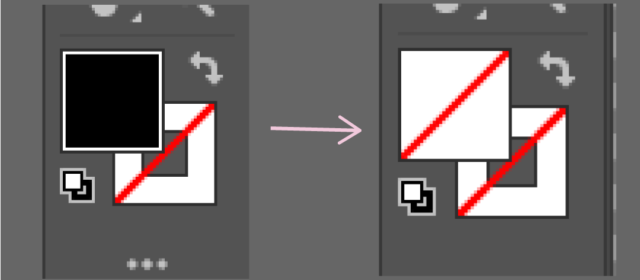
アピアランスがかかっている丸はグレーになっているので、丸を「Altキー」を押しながらコピーしたいオブジェクトのレイヤーにドラッグします。

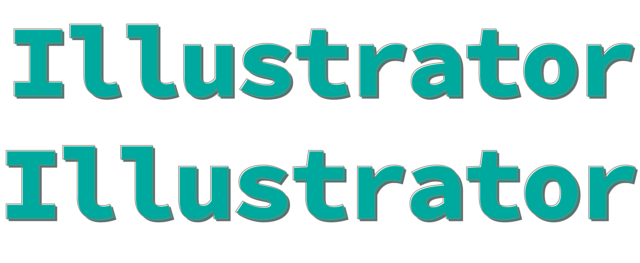
するとこのようにアピアランスのコピーができました。

このように簡単にコピーできるので複数のオブジェクトに同じスタイルを適用したいときに便利です。
アピアランスで文字に追従する背景の作り方
文字に追従する背景を作成してみましょう
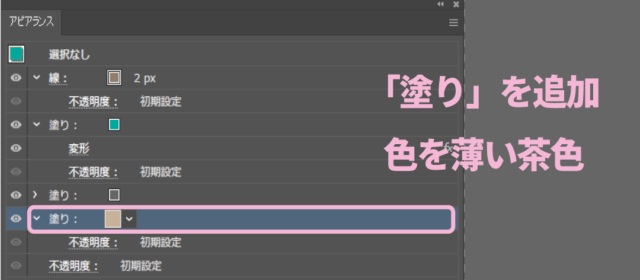
一番下に塗りを追加します。色は薄い茶色にしました。

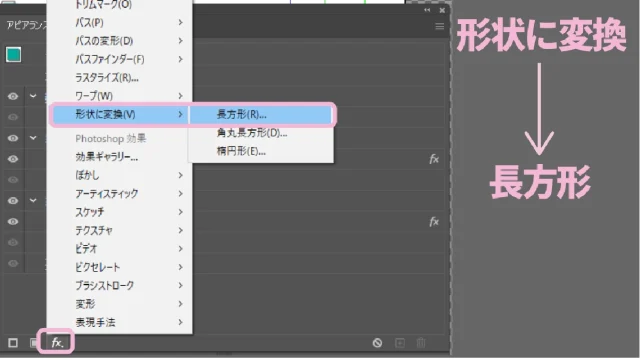
下の「fx」から「形状に変換」→「長方形」

形状オプションパネルが出るのでここで幅と高さを調節します。

ここでは見やすいように文字サイズを「200px」にしてあるので画像では数値が大きいですが、フォントに合わせて調節するようにしてください。

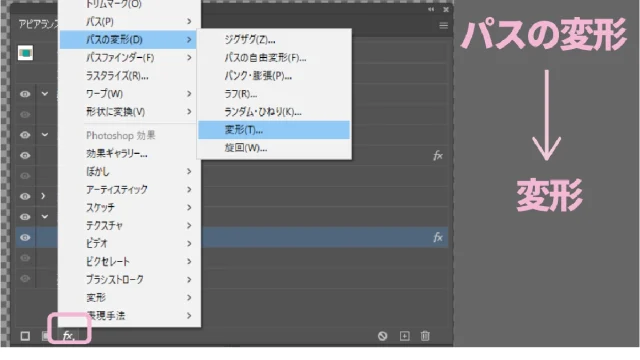
さらに下の「fx」、「パスの変形」→「変形」
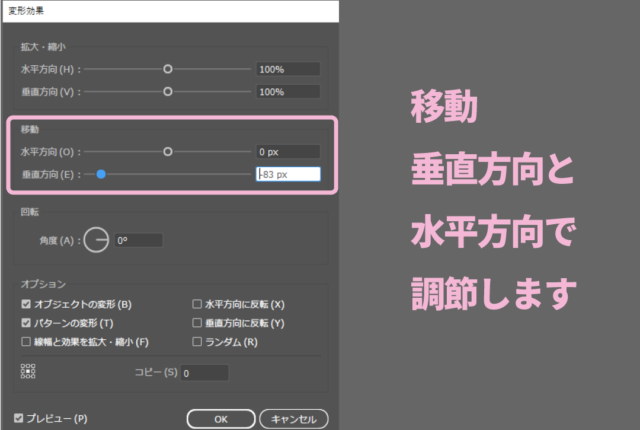
「移動」の垂直方向、水平方向で背景とテキストの位置を調節します。

するとこのようにテキストに背景を付けることができました。

テキストに追従するので文字を打ち替えてもこのようにピッタリのサイズです。

【Illustrator】パス上文字ツールの使い方~文字が反対になる時の対処法~
グラフィックスタイルに登録する
アピアランスで作成したスタイルを「グラフィックスタイル」として登録しておくといつでも作成したスタイルを簡単に適用することができるので大変便利です。
「ウインドウ」から「グラフィックスタイル」を選択します。
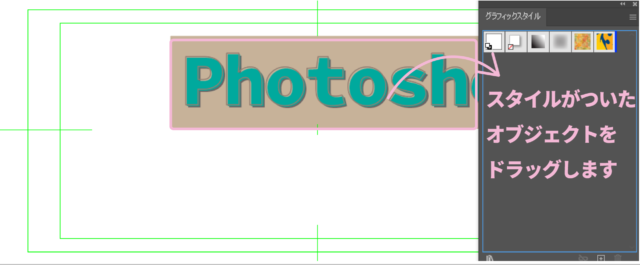
「グラフィックスタイルパネル」が出ます。
先程作成したテキストをパネルにドラッグします。

スタイルを登録することができます。
スタイルを適用したい文字を作成しましょう。
作成したら選択している状態で先程グラフィックスタイルパネルに登録したスタイルをクリックします。

簡単にスタイルを変更できました。

【Illustrator】「アピアランスの分割」と「分割・拡張」
アピアランスの注意点
アピアランスで塗りや線効果などをかけたときには注意することがあります。
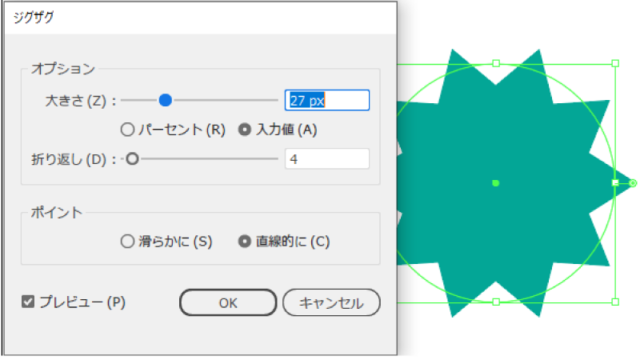
円にこのようなジグザグの効果をつけました

見た目は星のような形をしていますが、パスは元の円です。

これをこのまま印刷物にして印刷すると、印刷機がパスを読み込んで円で印刷されてしまうことがあります。
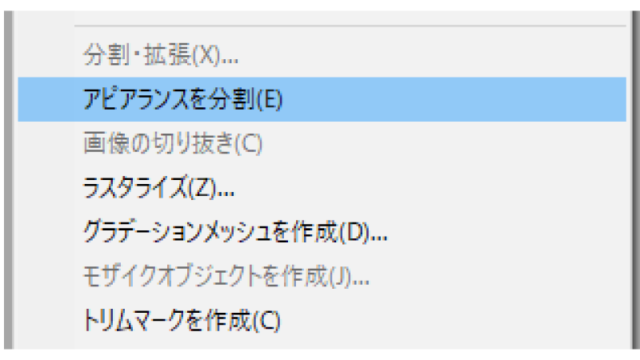
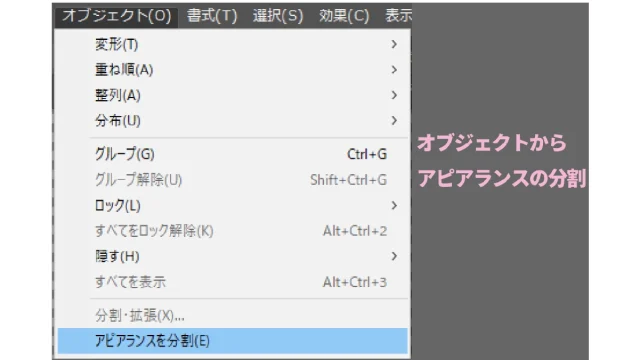
そのようなことにならないように「オブジェクト」から「アピアランスを分割」

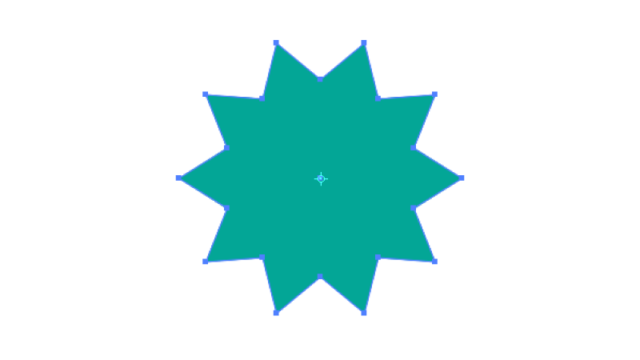
するとこのようにオブジェクトとパスが同じになりました。

入稿するときに失敗しない方法をもっと学ぶ
【Illustrator】完全入稿するときの入稿データの作り方と注意点
アピアランスパネルを使って作成1

アピアランスパネルを使ってさまざまな表現をしてみます。
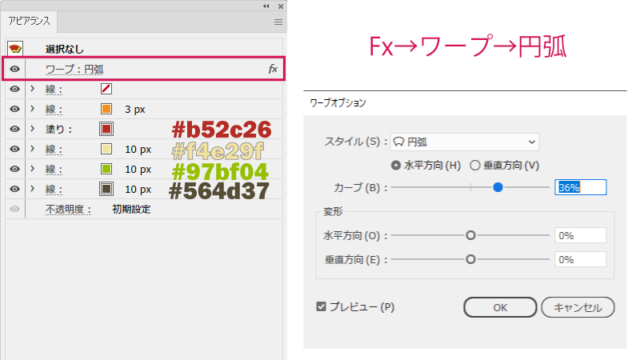
塗りの色と線をそれぞれこのようにします。
Fxからワープ→円弧を適用します。

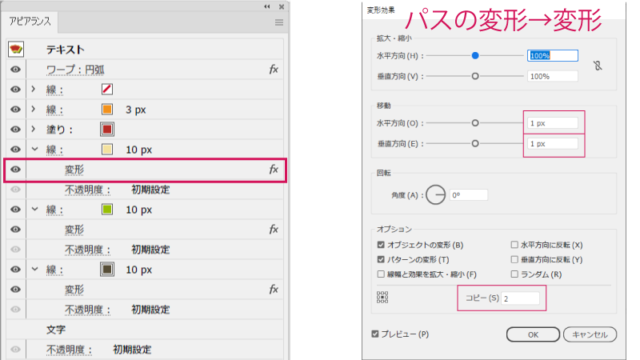
「#f4e29f」の線には「Fx」からパスの変形→「変形」でこのように設定します。

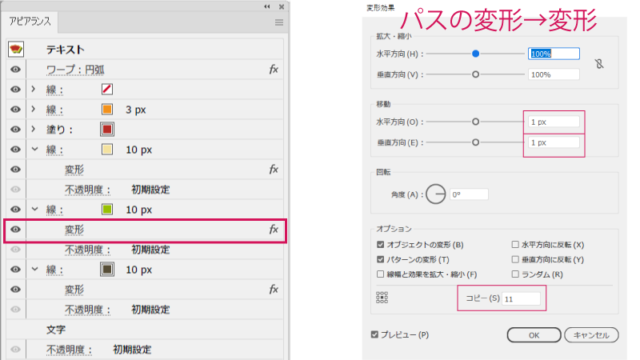
「#97bf04」の線はコピー数を「11」

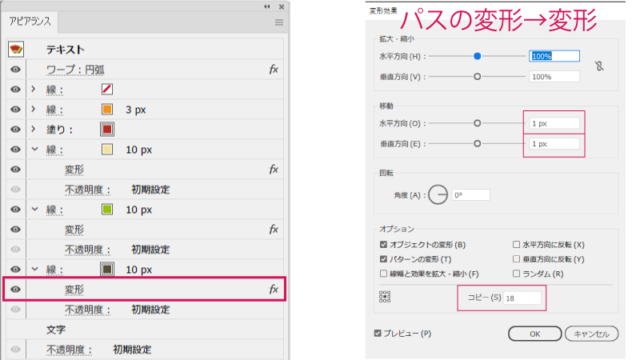
「#564d37」の線はコピー数「18」

このようなテキストができました。

アピアランスパネルを使って作成2
次はネオンのようなテキストを作成してみましょう

背景
幅800px高さ450pxのアートボードを作成します。
幅800px高さ450pxの長方形を作成します。
塗り「#04033a」線なし

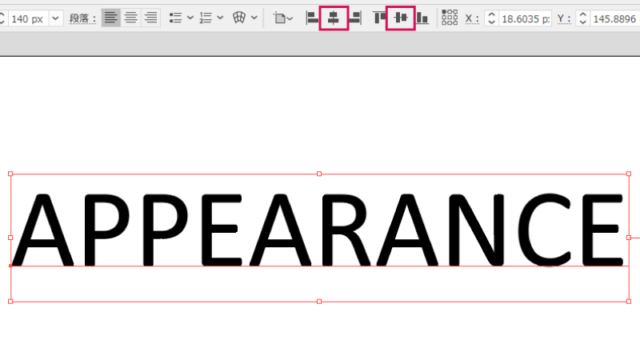
文字を入力します。
フォント:Calibri Regular
サイズ:140px

見やすいように背景はレイヤーパネルの目のマークをクリックして非表示にしておきます。
整列から「水平方向に整列」「垂直方向に整列」で中央にします。

ツールパネルから塗りと線はなしにします。
テキストが見えなくなりますが大丈夫です。
アピアランスパネルで編集①
文字を選択した状態でアピアランスパネルを出します。
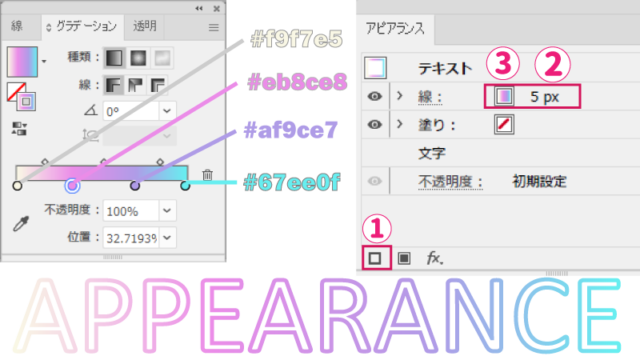
下の方から「新規線を追加」を選択します①
サイズは「5px」にします②
その横のあるカラーのサムネイルをクリックして選択します③
ツールパネルからグラデーションツールをダブルクリックします。
グラデーションパネルが開くので下のように色を設定します。

文字色は図のようになります。
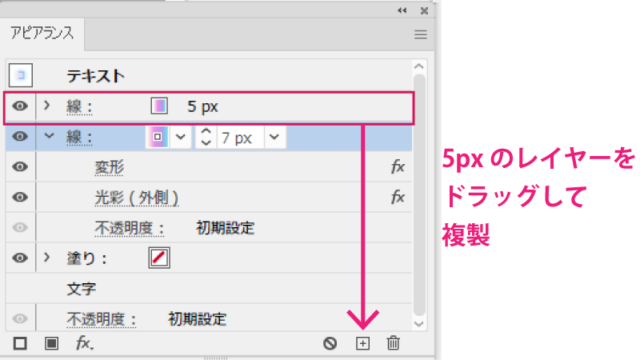
アピアランスパネルのレイヤーを複製②
今設定した「5px」のレイヤーを「+」までドラッグして複製します。
複製した方は「7px」にします。

「Fx」から「パスの変形」→「変形」を選択します。
「水平方向:6px」「垂直方向:2px」
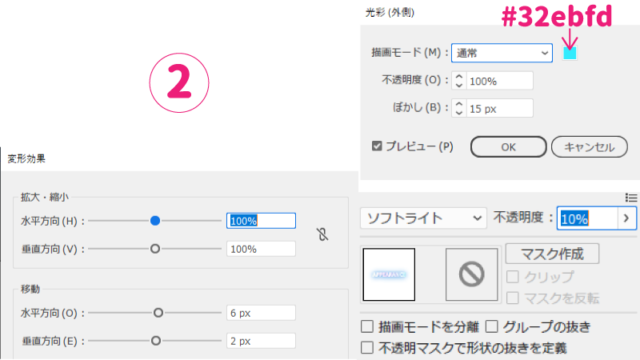
「Fx」→「スタイライズ」→「光彩(外側)」
カラーを「#32ebfd」
「ぼかし:15px」
「不透明度」をクリックして「描画モード:ソフトライト」「不透明度:10%」にします。

さらに複製③~⑦
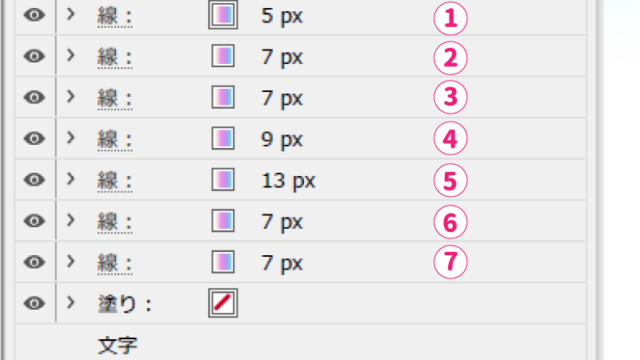
さらに複製してグラデーションの線が全部で7つになるようにします。
それぞれ線の太さをこのようにします。

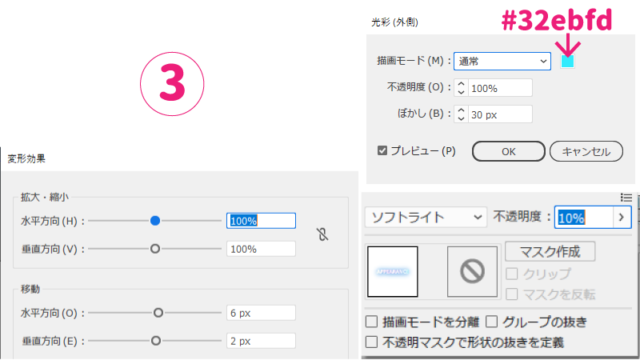
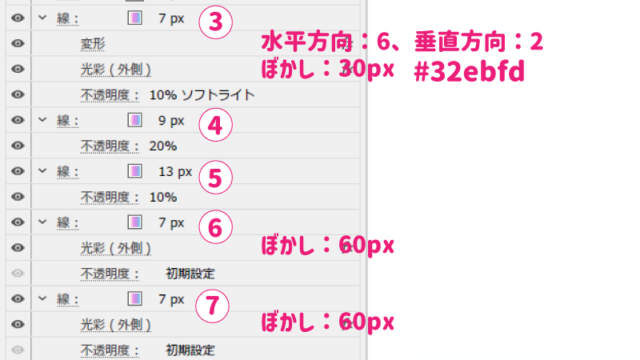
③の設定はこのとおり
光彩のカラーは複製したままでOK
ぼかしを30pxにします
変形:水平方向:6、垂直方向:2
描画モード:ソフトライト
不透明度:10%

残りのレイヤーも設定します。
④:不透明度20%
変形と光彩(外側)の効果は削除します。
⑤不透明度10%
変形と光彩(外側)の効果は削除します。
⑥光彩(外側)のぼかしを60px
変形を削除
⑦光彩(外側)のぼかしを60px
変形を削除

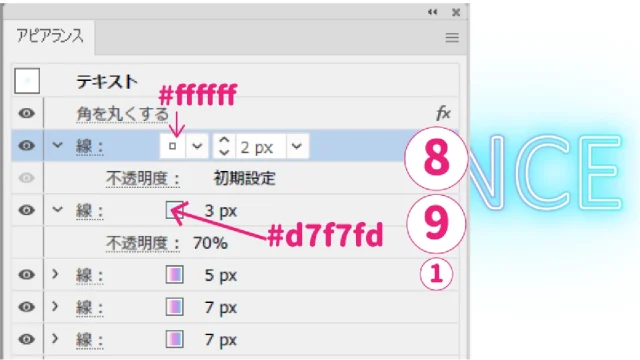
線を追加
さらに「新規線を追加」から①の上に線⑧と⑨を追加します。
⑧線の幅2px、カラー:#ffffff
⑨線の幅3px,カラー:#d7f7fd,不透明度:70%

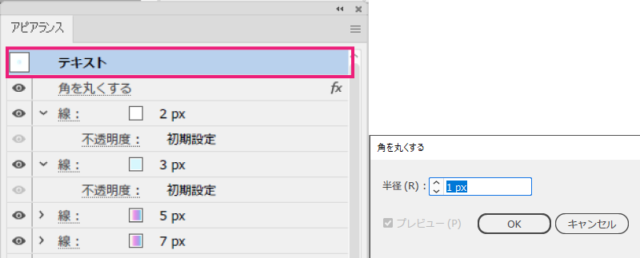
テキストの角を丸くする
最後にアピアランスパネルの「テキスト」を選択します。
「Fx」から「スタイライズ」→「角を丸くする」
半径:1pxにします。

完成です。
非表示にしていた背景を表示します。

アピアランスの分割・分割・拡張

このようにアピアランスを使って色々と見た目に変化を加えてみましたが、
効果などを使って見た目の変更を行ったオブジェクトをそのまま印刷すると、意図したものと違うものが出来上がることがあります。

そのため入稿前にはアピアランスの分割や分割・拡張の作業が必要です。
ここからはアピアランスの分割はなぜ必要なのか。
アピアランスの分割するとどうなるのか、アピアランスの分割ができないときについて学んでいきましょう。
「アピアランスの分割」と「分割・拡張」
アピアランスの分割はオブジェクトに効果や透明効果をかけた時に必要
アピアランスは効果で見た目に変更を加えてありますが、実際のパスは見た目とは違う場合があります。
この場合デザインを印刷して使用しようとすると意図したものと違うデザインに仕上がってしまうことがあるためアピアランスの分割をしてパスをアウトライン化することが必要です。
このようなテキストに

アピアランスパネルで色と線を追加して、【円弧】の効果を付けました。
更にドロップシャドウも付けてみました。

ところが選択してよく見てみるとこのテキストのパスは真っ直ぐです。

このパスを読み取って印刷機は印刷します。
ですからこのまま印刷会社に入稿してしまうとうまく円弧にならない場合もあります。
印刷会社のデーター入稿チェックリストなどを確認すると必ず「アピアランスの分割をしてください」とあります。
印刷で見た目と同じにならないのは印刷機はパスを読み取るから
印刷会社から出来上がってきた印刷物がデザインどおりになっていなかったら…
怖いですよね。
・アピアランスの分割は印刷物で効果をかけたものには必須
アピアランスの分割方法
アピアランスの分割方法は簡単です。
オブジェクトを選択して「オブジェクト」から「アピアランスの分割」

するとこのようにパスに変換されました。

アピアランスの分割をすると文字を打ち替えることができません。
他の調整が終わって最終段階でこのアピアランスの分割は行うようにしましょう。
またあらかじめデータを複製しておくことも重要です。
(デザインが大きく修正になることもよくありますからね)
アピアランスの分割をするとテキストを打ち替えることができないので、最終段階で行う。
データは必ず複製しておく
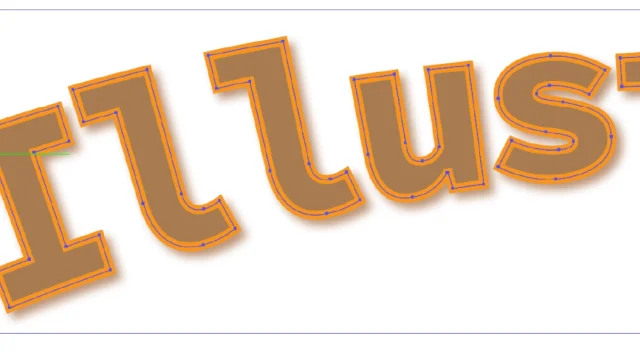
アピアランスの分割を行うと下ように「塗り」と「線」「ドロップシャドウ」に分かれます。
ドロップシャドウは「画像」に変わります。

アピアランスの分割を行うとオブジェクトはグループ化されています。
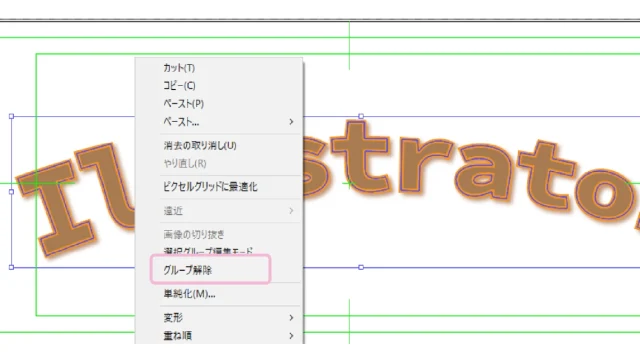
右クリックして「グループ解除」
グループ化を解除することで個別に移動させたり色を変えたりすることもできます。

個別に色を変更することができる

塗と線を別々に編集することもできます。

テキストは「線」だけと「塗り」だけに分割される。

分割後も「線」の太さは変更できます。
テキストを打ち替えることはできない。

アピアランスの分割をしないと印刷した時に思っていたものと違うものになることもある
効果で何かしらの変化を加えている場合はアピアランスの分割作業が必要になってきます。
アピアランスの分割をすると文字のアウトライン化も同時にできる
印刷物を制作するとき、テキストを使用している場合「書式」から「アウトラインを作成」する作業も必要ですね。
「アピアランスの分割」をすることで書式もアウトライン化することができています。
アピアランスの分割が選択できないときは分割・拡張を使う
テキストに「塗り」と「線」の色だけ設定している(効果などをつけていない)場合は「アピアランスの分割」を選択することはできません。
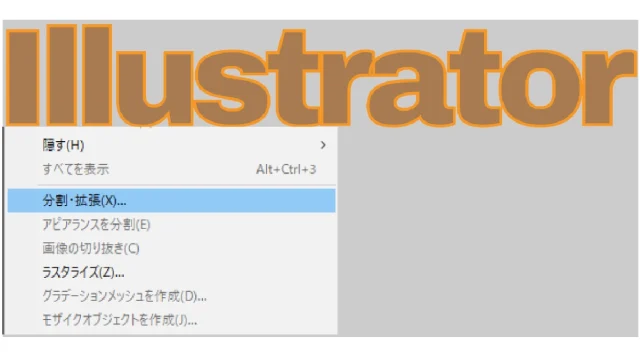
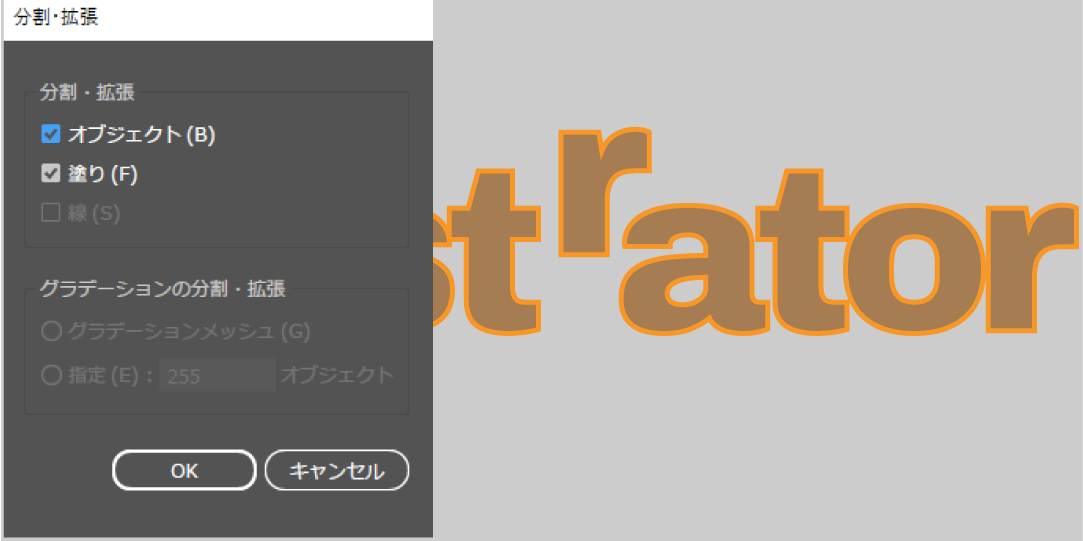
そのような時は「オブジェクト」から「分割・拡張」を選択します。

『分割・拡張』は右クリックでグループ化を解除すると下のように個別のオブジェクトになりますが、「塗り」と「線」は分解されません。

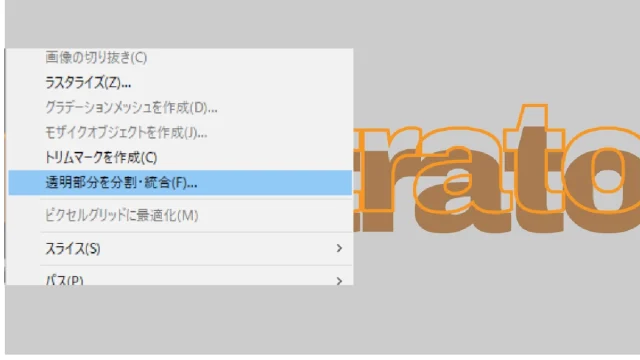
「透明部分を分割・統合」を適用
効果をかけていないオブジェクトの「塗り」と「線」を分割するには「透明部分を分割・統合」を適用します。

このように「塗り」と「線」を分割できました。
パターンを使ったときも分割拡張を使う
印刷物を制作する時に「パターン」を使用したときも「分割・拡張」をしましょう。

「分割・拡張」をすると個別に編集できます。

【Illustrator】「アピアランスの分割」と「分割・拡張」まとめ
アピアランスの分割・分割・拡張まとめ
・効果や透明効果などを使用したオブジェクトを入稿する際にはアピアランスの分割が必要。
・パターンを使用したオブジェクトを入稿する際は分割・拡張の処理が必要
・アピアランスの分割、分割・拡張はWebで(パソコンやスマートフォンなどの画面上)使用する目的の場合は必須ではない
・アピアランスの分割、分割・拡張は印刷物に使用する目的の場合は必須
・ファイルをIllustrator以外のアプリケーションで開く場合もアピアランスの分割をしておいたほうが良い
・アピアランスの分割・分割・拡張をする前にデータを複製しておく!
(後から修正があるかもしれない)
**********
入稿データの作り方はこちら
書籍「入稿データの作り方
![]() 」は印刷物のデザインデータを作るときに参考になります
」は印刷物のデザインデータを作るときに参考になります
同じカテゴリの記事一覧へ戻る