【Illustrator】複合パスとは-複合パスの使い方


以前複数のオブジェクトにパスファインダーを使う時、複合パスでひとつのパスにすると学びましたが、

複合パスとは何でしょう?

今回は複合パスについて学びましょう
複合パスとは
複合パスとは複数のパスを1つのパスとして扱うことができるもので、
パスが重なっている箇所は透明になります。
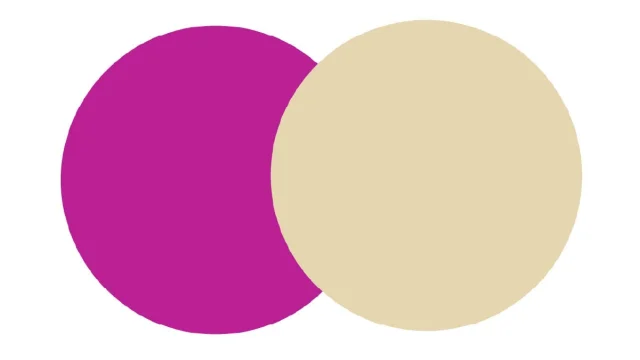
このように2つの図形を重ねた時、両方を選択して

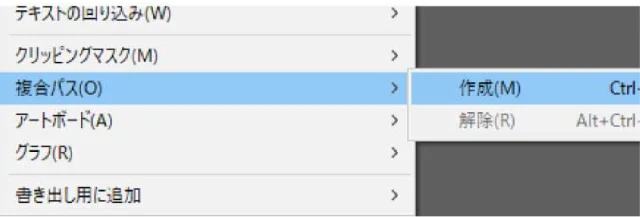
「オブジェクト」から「複合パス」→「作成」

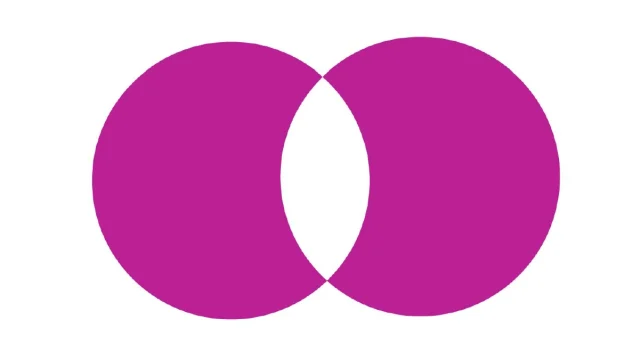
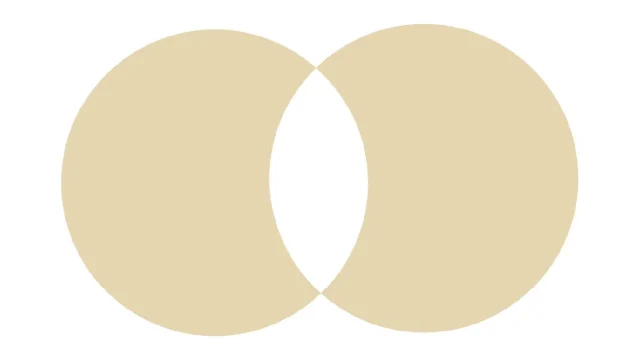
するとこのように重なっている部分が透明になります。
下に重なっている色のオブジェクトになります。

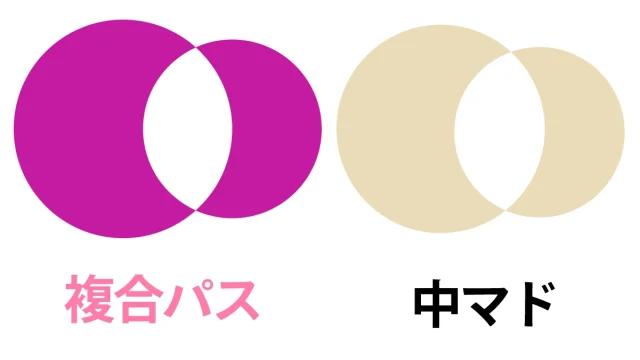
ちなみにこれはオブジェクトが重なっていなくても複合パスにすると下になっている方の色が適用されます。

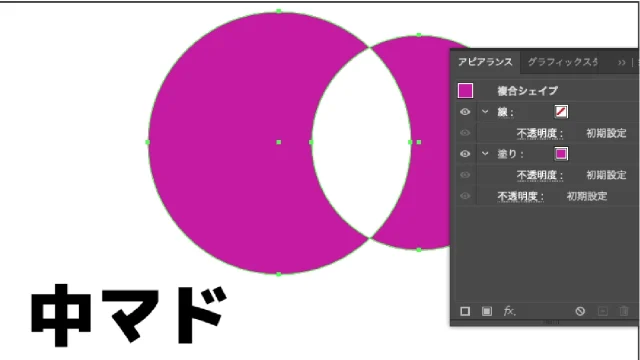
パスファインファイの「中マド」と似ていますが「中マド」は上に重なっている色になります。

複合パスとパスファインダーの違い
先ほどもお伝えしましたが、複合パスでは下にある画像の色が適用されます。
中マドでは上のオブジェクトの色が適用されます。

それぞれ編集モードにします
複合パスでは編集モードで重なり具合などを編集することができます。
中マドの方は完全にパスが分かれています。

複合パスではパスがひとつになるので色を変えると同じ色
中マドではパスが分けれるので別々の色にすることができますが形を編集することができません。

『Altキー』を押しながらパスファインダー『中マド』をクリックしたのと同じ挙動。

自然にできる複合パス
文字なども複合パスでできています。
文字をアウトライン化します。
次に複合パスを解除します。

このようにAやBやDの穴の部分はオブジェクトがあることが分かります。
この複数のオブジェクトを複合パスにして作られていたのが分かります。

解除すると色を変更することができます。

複数のオブジェクトを一度に型抜く時複合パスが便利
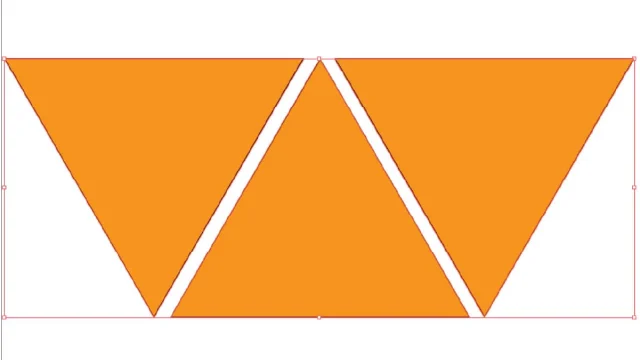
まずはパスファインダーの『前面オブジェクトで型抜き』でやってみましょう。
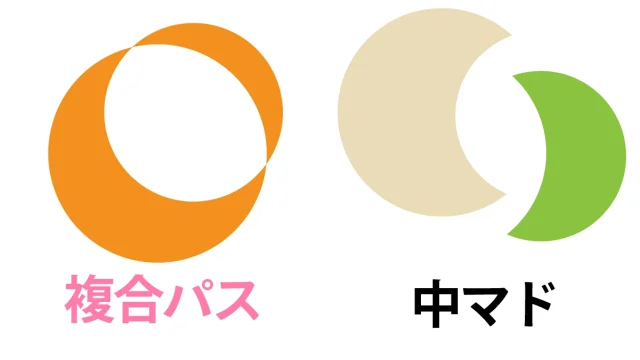
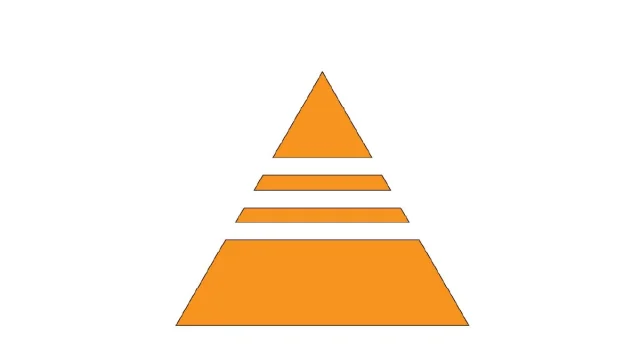
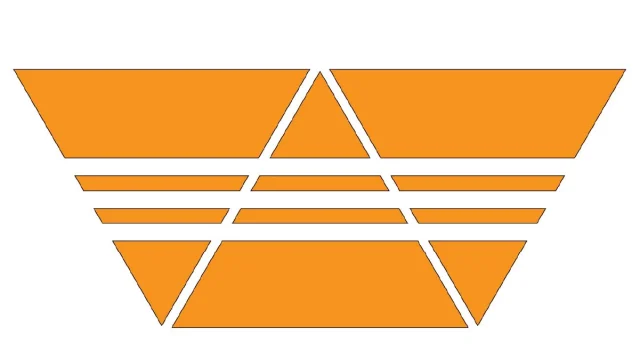
オレンジの三角を緑の線で型抜きたいと思います。
「ウィンドウ」から「パスファインダー」を出します。

全てのオブジェクトを選択して、そのままパスファインダーの「全面オブジェクトで型抜き」すると

三角ひとつだけになってしまいました。

複合パスでひとつのパスにする
先に三角だけ3つ選択して

「オブジェクト」から「複合パス」→「作成」
そうしてから先程と同じように全部選択してパスファインダーの「全面オブジェクトで型抜き」
するとこのようにきれいに抜くことができました。

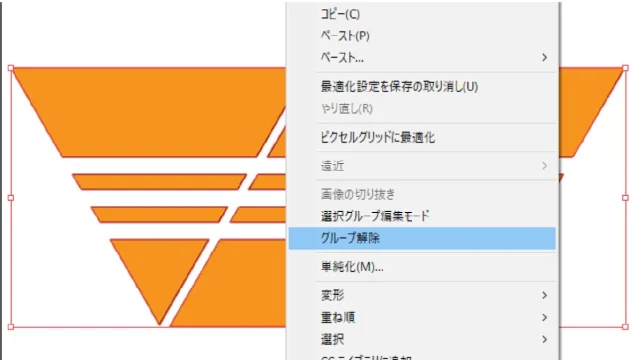
型抜きするとグループになっているので右クリックで「グループ解除」するとバラバラのオブジェクトにすることができます。

複合パスは後から編集することができる
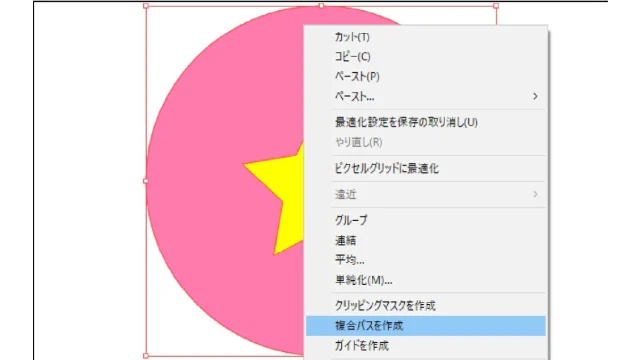
このような2つの図形を両方選択して

右クリックで「複合パスを作成」

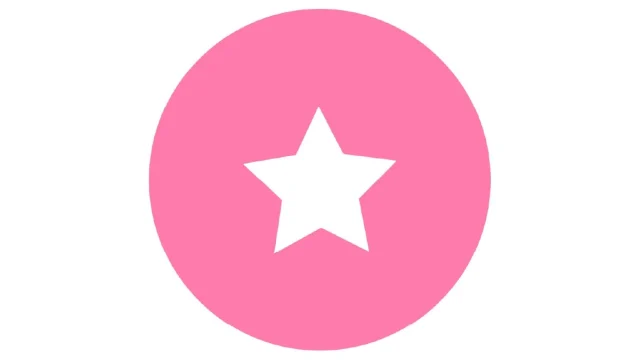
オブジェクトが重なっているところが透明になりました。

右クリックして「複合パス編集モード」を選択すると

このように後から位置などそれぞれのオブジェクトを編集できます。

**********
重なっているところが透明になるのでこのような表現もできます。

複合パスとクリッピングマスクを合わせて使う
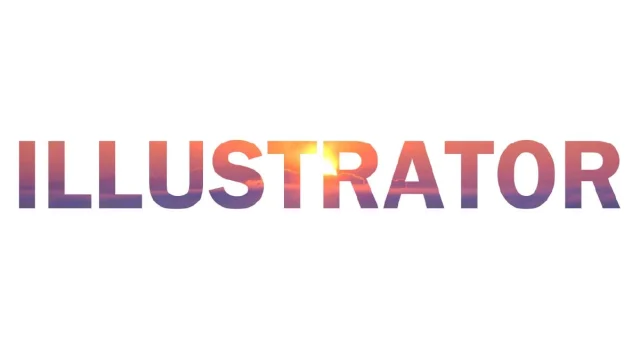
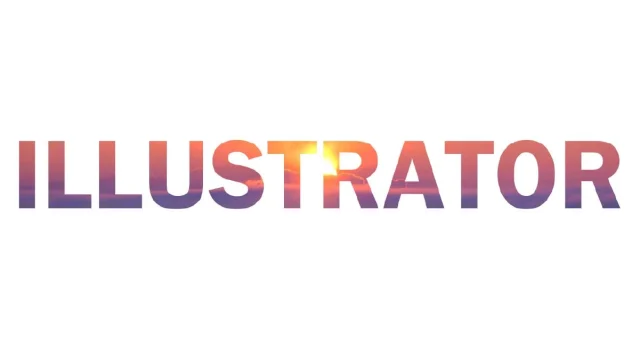
クリッピングマスクと合わせて使うとこのようなこともできます。

お好きなテキストを入力します。
フォントは太めの方が良いでしょう。

全選択して「書式」から「アウトラインを作成」テキストをアウトライン化しておきます。
次に全選択したまま「オブジェクト」から「複合パス」→「作成」

型抜きしたい画像を文字の背面に配置します。
こちらの画像は無料写真素材なら【写真AC】“>フォトACからダウンロードすることができます。

「オブジェクト」から「クリッピング」→「作成」

するとこのように画像をテキストで抜いたような表現ができます。

【Illustrator】複合パスとは-複合パスの使い方まとめ
同じカテゴリの記事一覧へ戻る