【HTML&CSS】マウスオーバーで画像を切り替える(超初心者)


今回はマウスをのせた時に画像が変わるCSSを実装していきます。

画像が表示できないという方や参考サイトなどからコピペで実装しているのにうまくいかないという方のつまずきやすいポイントもお伝えします。
マウスオーバーで画像を切り替える

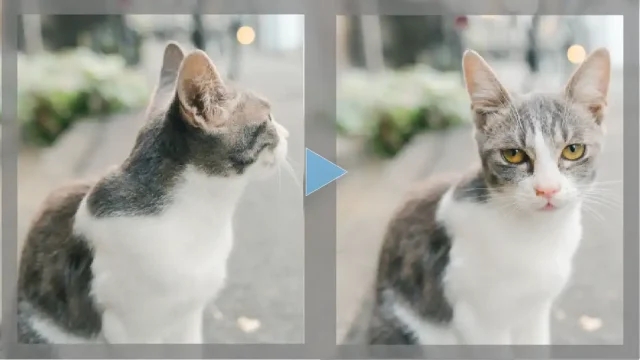
このようなナビゲーションにマウスを乗せると色が変わったり、画像にマウスを乗せると画像が変わるアニメーションをCSSで実装していこうと思います。
画像をフォルダーに入れる
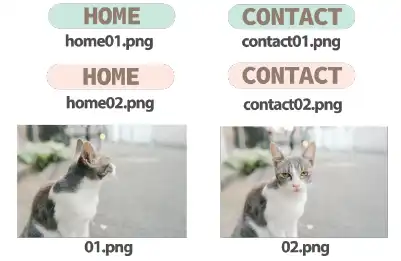
画像の名前
参考サイトなどからコピペで貼り付けているのにうまくいかないという方がいらっしゃいます。
そのような方はたいてい参考になさっている方と階層(ディレクトリ)が違うことが多いです。
まずは画像を2枚1組で用意します。

画像:写真AC
今回はこのように用意しました。
同じようにやってみたいという方は用意した画像の名前を上のように変更していただければコードを同じように記述すると実装できます。
とりあえず実装させてみたいという方は画像の名前を先に表示させておく画像に「01.png」、
マウスをのせた時に表示させたい画像の名前を「02.png」にしてみてください。
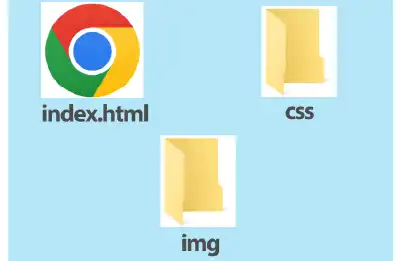
フォルダーに入れる
【index.html】と【css】という名前のフォルダー、【img】という名前のフォルダーを同じ階層(同じ場所)に作ります。

【CSS】フォルダーの中には【style.css】ファイルを入れます。

【img】フォルダーの中には先程の名前を付けた画像を全て入れます。

HTML
<body>
<nav>
<div class="home"></div>
<div class="contact"></div>
</nav>
<div class="contents"></div>
</body>【HTML】ファイルはこのようになっています。
そして【HTML】ファイルの<header>~</header>には下の記述をして【style.css】とリンクするようにします。
<link rel="stylesheet" href="css/style.css">CSS
ナビゲーションのボタン
【style.css】はこのように記述します。
nav {
display: flex;
}
.home {
background: url(../img/home01.png)no-repeat;
width: 344px;
height: 121px;
transition: 0.3s;
}
.home:hover {
background: url(../img/home02.png)no-repeat;
width: 344px;
height: 121px;
transition: 0.3s;
}
.contact {
background: url(../img/contact01.png)no-repeat;
width: 344px;
height: 121px;
transition: 0.3s;
}
.contact:hover {
background: url(../img/contact02.png)no-repeat;
width: 344px;
height: 121px;
transition: 0.3s;
}解説しますと、
ボタンを<nav>で囲って<nav>に「display: flex;」を適用することで2つのボタンは横並びになります。
クラス名に【home】と付けたボタンには
「background: url(../img/home01.png)no-repeat;」
で最初に表示させておきたい「home01.png」を指定します。
この時幅と高さを指定しないとうまく表示されません。
「width: 344px;
height: 121px;」
次にマウスをのせた時表示させたい画像を
「.home:hover 」疑似クラスで指定します。
そうすることでマウスが乗った時という指定ができます。
幅と高さは先程と同じサイズにします。
width: 344px;
height: 121px;
transition: 0.3s; は画面切り替えの速度を指定できます。
猫の画像
猫の画像の方も同じです。
contentsというクラス名を付けた所に
background: url()で画像を指定します。
そして幅と高さを指定します。
.contents {
background: url(../img/01.jpg)no-repeat;
width: 640px;
height: 427px;
}
.contents:hover {
background: url(../img/02.jpg)no-repeat;
width: 640px;
height: 427px;
transition: 1s;
}
マウスオーバーで別の場所の画像を入れ替える
次はボタンなどをホバーしたときに別の場所の画像を入れ替える方法を見ていきましょう。
<body>
<div class="button">ここにマウス</div>
<div class="change"></div>
</body>ホバーするボタンにはクラス名『button』
変化する画像にはクラス名『change』を付けました。
.button {
width: 200px;
height: 50px;
background: teal;
color: #fff;
text-align: center;
line-height: 50px;
padding: 20px 0;
margin-bottom: 20px;
}
.change {
background: url(../images/01.jpg);
width: 640px;
height: 427px;
}
.button:hover+.change {
background: url(../images/02.jpg);
}ホバーさせる『.button』に『+.change』とプラスで続けて記述します。
するとボタンをマウスオーバーしたときに画像が入れ替わります。
まとめ
今回はマウスオーバーで画像を切り替える方法をお伝えしました。
jQueryマウスオーバーで画像とテキストを切り替える方法はこちらの記事で紹介しています。
同じカテゴリの記事一覧へ