【HTML&CSS】Webフォントの使い方


今回は便利なwebフォントの使い方をご紹介致します。
Webフォントを使用することでどのブラウザでも同じように表示させることができます。
準備

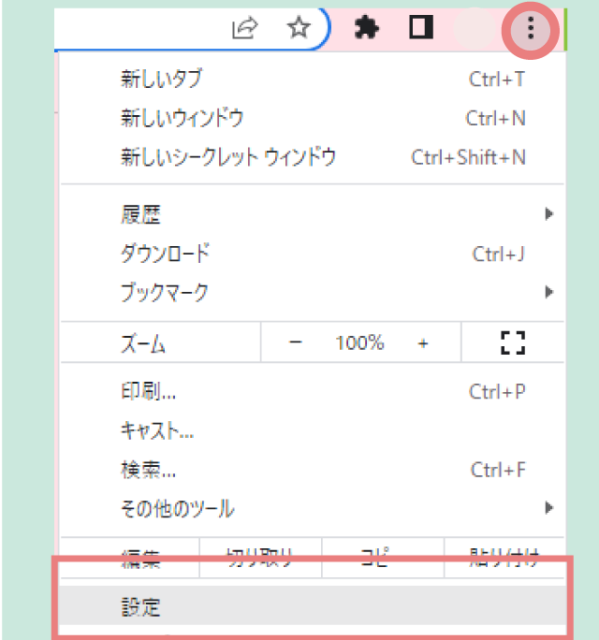
GoogleChromeを開いたらアイコンの横の『︙』から『設定』を開きます。

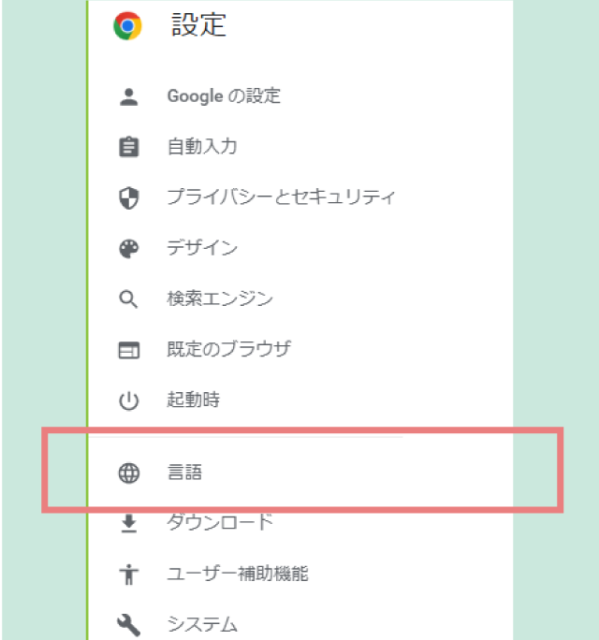
『設定』メニューが開いたら『言語』を選択します。
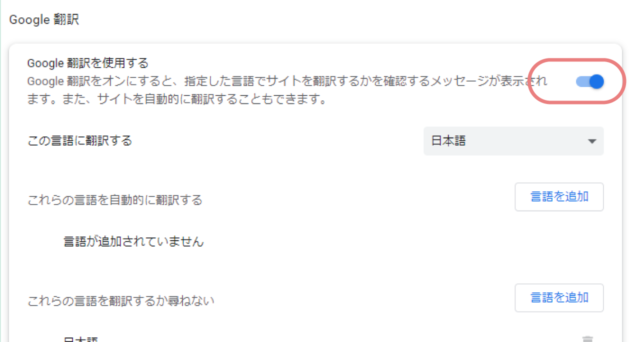
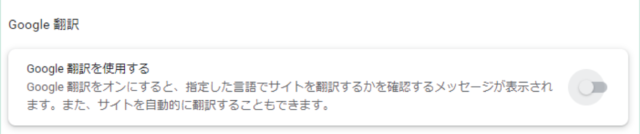
次にGoogle翻訳をオフにします。


このGoogle翻訳が効いた状態ですと、コードが翻訳されてコードの中に全角空白が入ることがあります。
コードに全角が入るとうまく実装できませんので翻訳機能はオフにしておいてください。
これまでもコピペで実装しているのに効かないという方はひょっとしたらこのGoogle翻訳が原因かもしれません。
webフォントの使い方
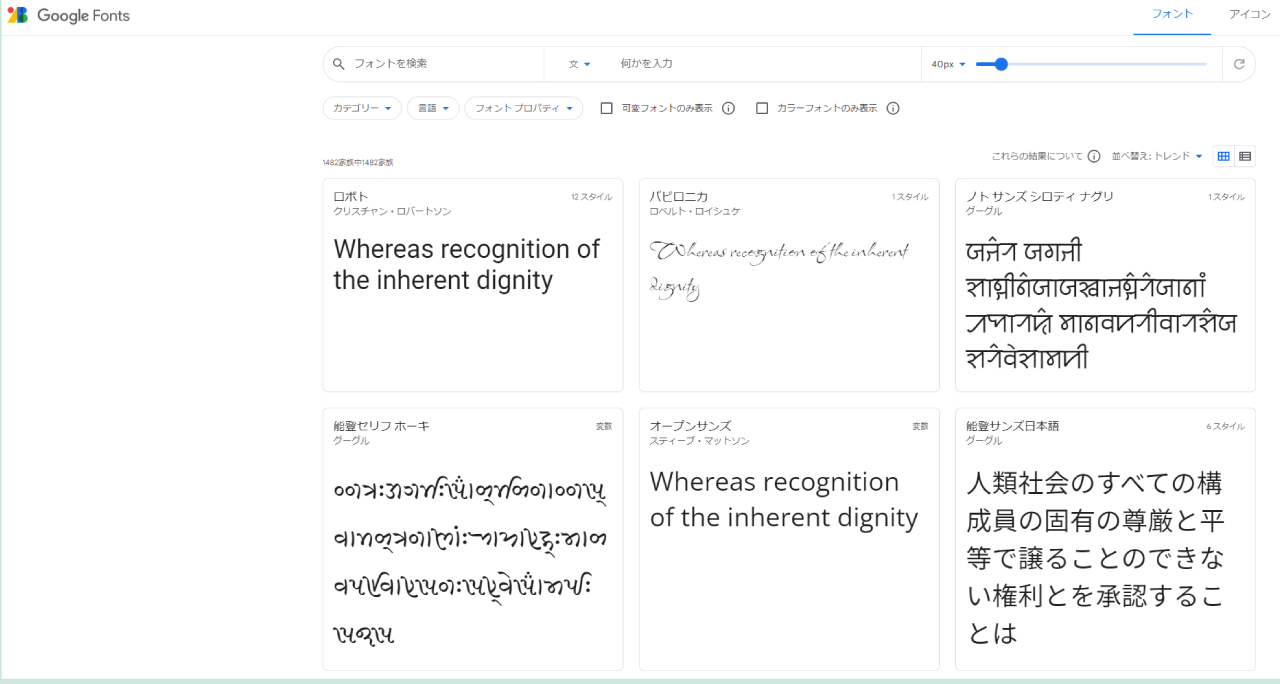
googlefontにアクセスします。
まずは簡単にgooglefontの見方から説明します。

Googlefontの見方

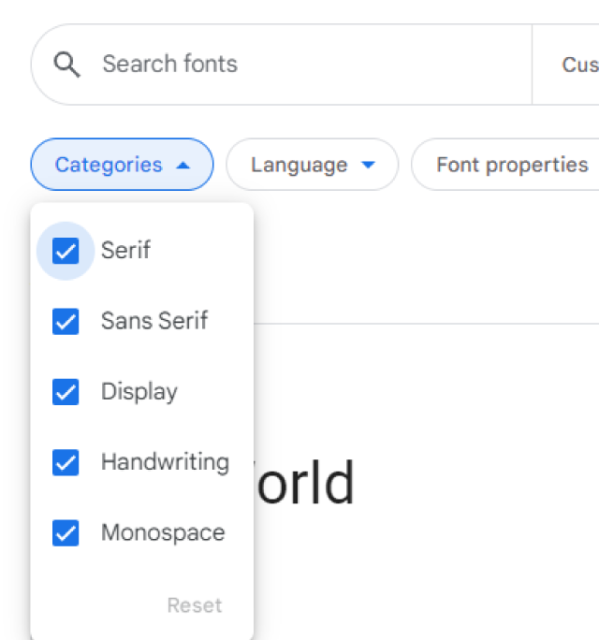
Categoriesからはフォントのタイプをフィルターにかけて選択することができます。
デフォルトでは全てが選択されていますので『Serif』だけチェックをいれてみます。
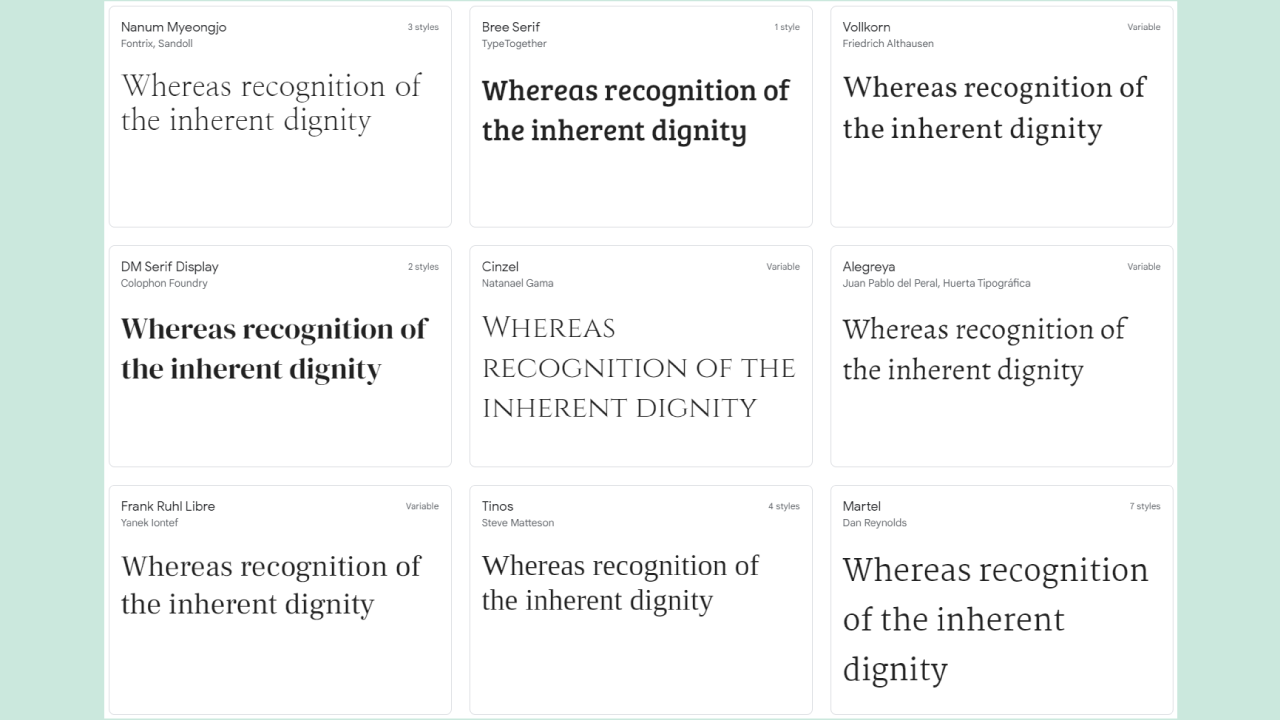
するとこのように『Serif体』だけが選択されました。
『Serif体』はこのように文字に髭のようなもの(セリフ)がある書体のことで、横の線が縦の線に比べ細いのが特徴です。
タイトルなどお洒落な感じに仕上げたい時に活用すると良いでしょう。


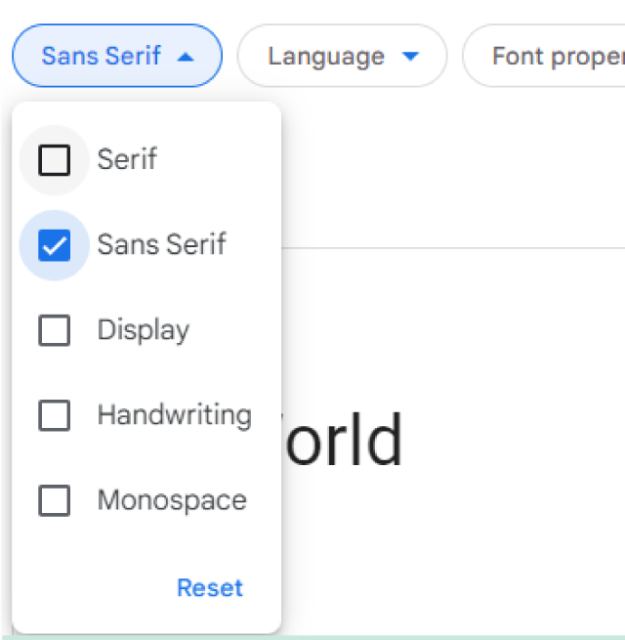
次は『Sans Serif』を選択してみましょう。
『Sans Serif体』は縦の線と横の線の太さがあまり変わらないのが特徴です。インパクトを出したい時に使用すると良いでしょう。

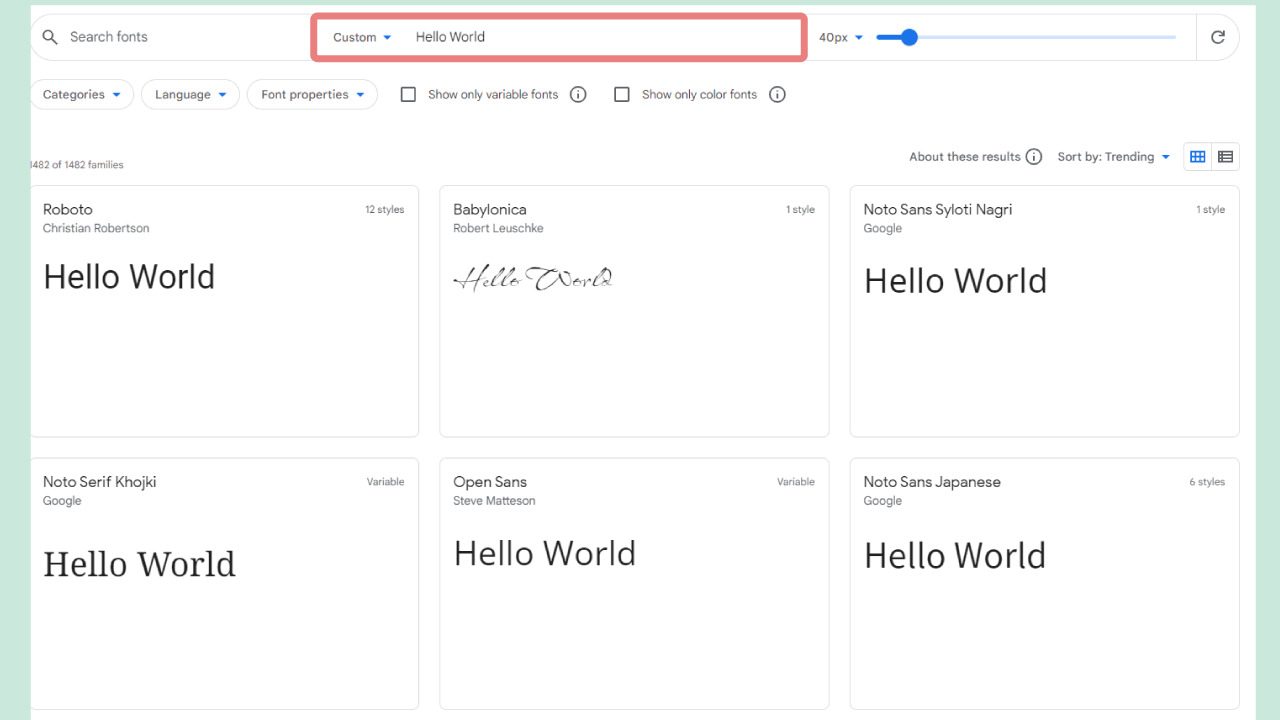
使用する文字を試しに入力してみる
上のボックスの中に文字を入力するとこのように全てのフォントの文字が変更できます。実際に使いたい文字を入力してみるとイメージしやすいですね。

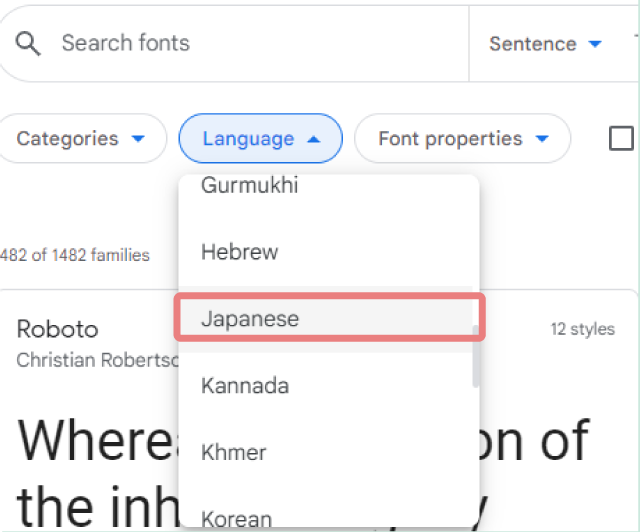
言語を選択

Languageからは様々な言語から絞り込むこともできます。
使い方

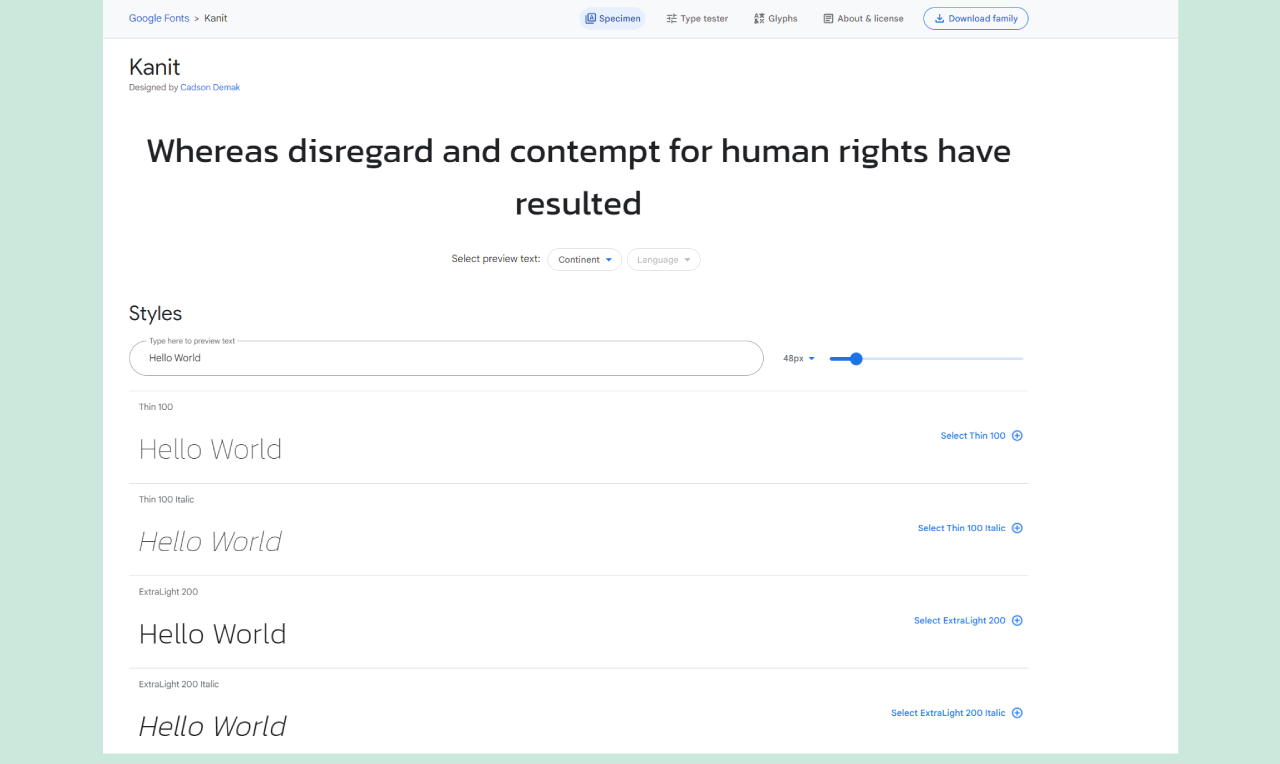
今回はこの『Kanit』にしてみようと思います。
フォントが決まったらそのパネルをクリックすます。
するとこのようにたくさんのファミリーが表示されました。
『Kanit』には18ファミリーがあってこのようにたくさん表示されますのでその中から使いたいウエイトを選択します。
(フォントによっては1種類しかないものもあります)

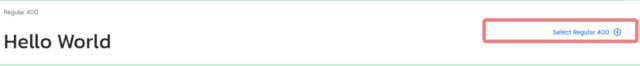
今回は『Regular400』にしようと思いますので『Select Regular400 +』をクリックします。


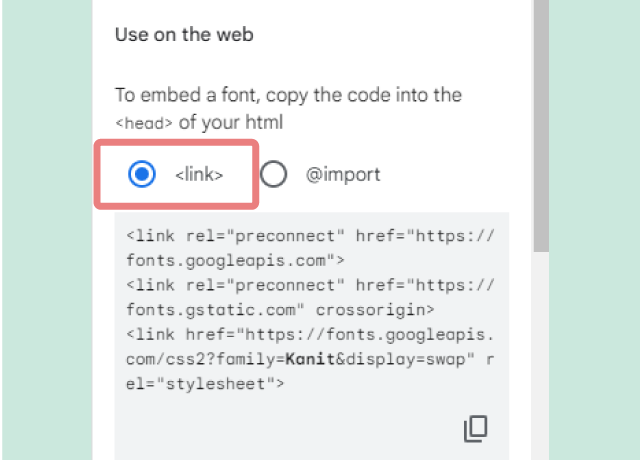
すると右側にコードが現れます。
2種類の読み込み方
読み込む場所は2箇所あります。
1.HTMLファイルのHeadタグに読み込む方法

『link』の方にチェックをいれます。

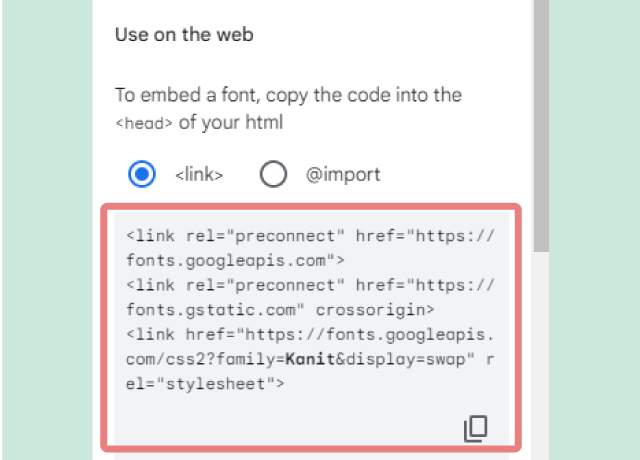
次に下のコードをコピーアイコンをクリックしてコピーします。
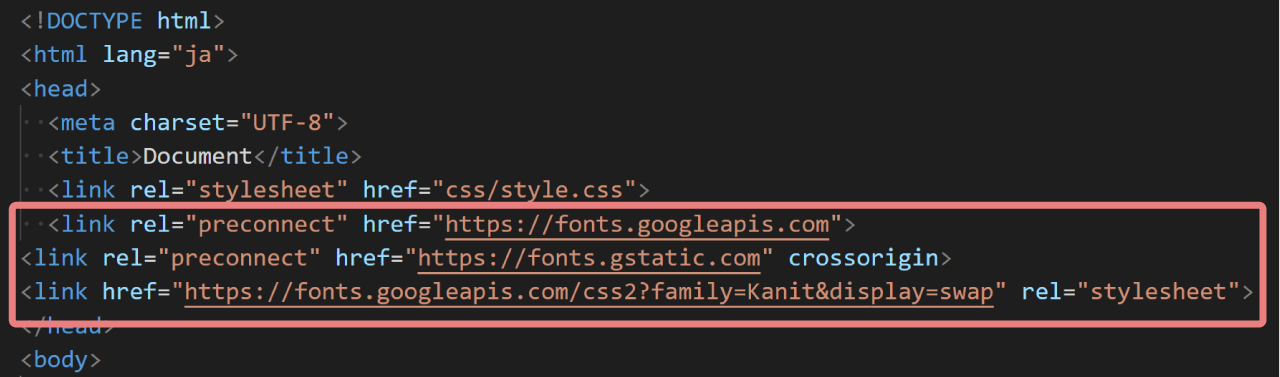
コピーしたものをHTMLファイルの<head>~</head>に貼り付けます。


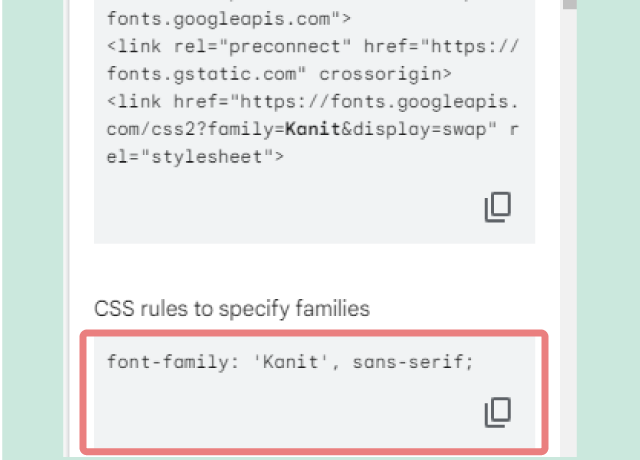
次に下のCSSの箇所をコピーアイコンをクリックしてコピーします。

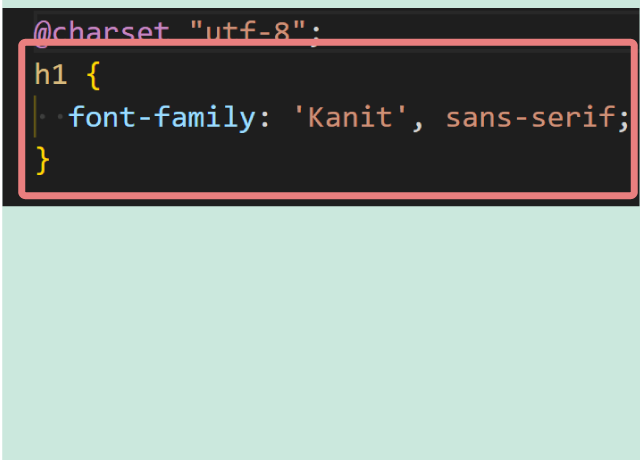
CSSの適用したい箇所(今回はh1タグ)に貼り付けます。
するとこのようにフォントを変更することができました。
(変化が分かりづらかったのでファミリーをblack800にしました)


2.CSSファイルに読み込む方法
Htmlファイルに読み込む方法はページごとに<head>の中に記述する必要があります。CSSファイルで読み込む方法なら複数のページがあるサイトに同じスタイルを適用させることが簡単にできます。

先程のように好きなフォントを選択してサムネイルをクリックします。
今回は『Yusei Magic』フォントにしました。
次に『select Regular 400+』をクリックっします


すると先程と同じようにコードが現れます。
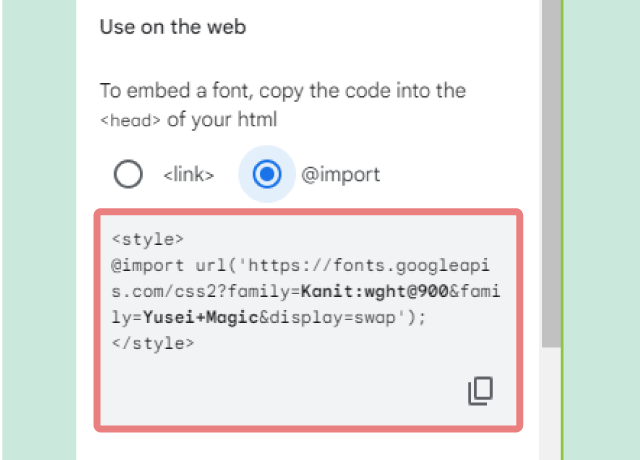
今回はCSSに貼り付けるので『@import』にします。
そしてコピーアイコンをクリックしてコピーします。
このようにCSSファイルに貼り付けます。
このとき<style>も貼り付きますが、CSSファイルに貼り付けるときは<style>と</style>は不要ですので削除します。


次にCSSに貼り付けるスタイルをコピーします。

そして適用させたいセレクタ(今回はh2)に貼り付けます。
するとこのようにフォントを変更させることができました。


同じカテゴリの記事一覧へ