【CSS】要素の重なりz-index


前回の記事ではpositionを使った要素の位置を学びました。

その時にposition:fixed;を指定してヘッダーを固定したとき、要素の重なり順が逆になってしまいました。

そんな時に要素の重なり順を指定するz-indexについて学ぼうと思います。
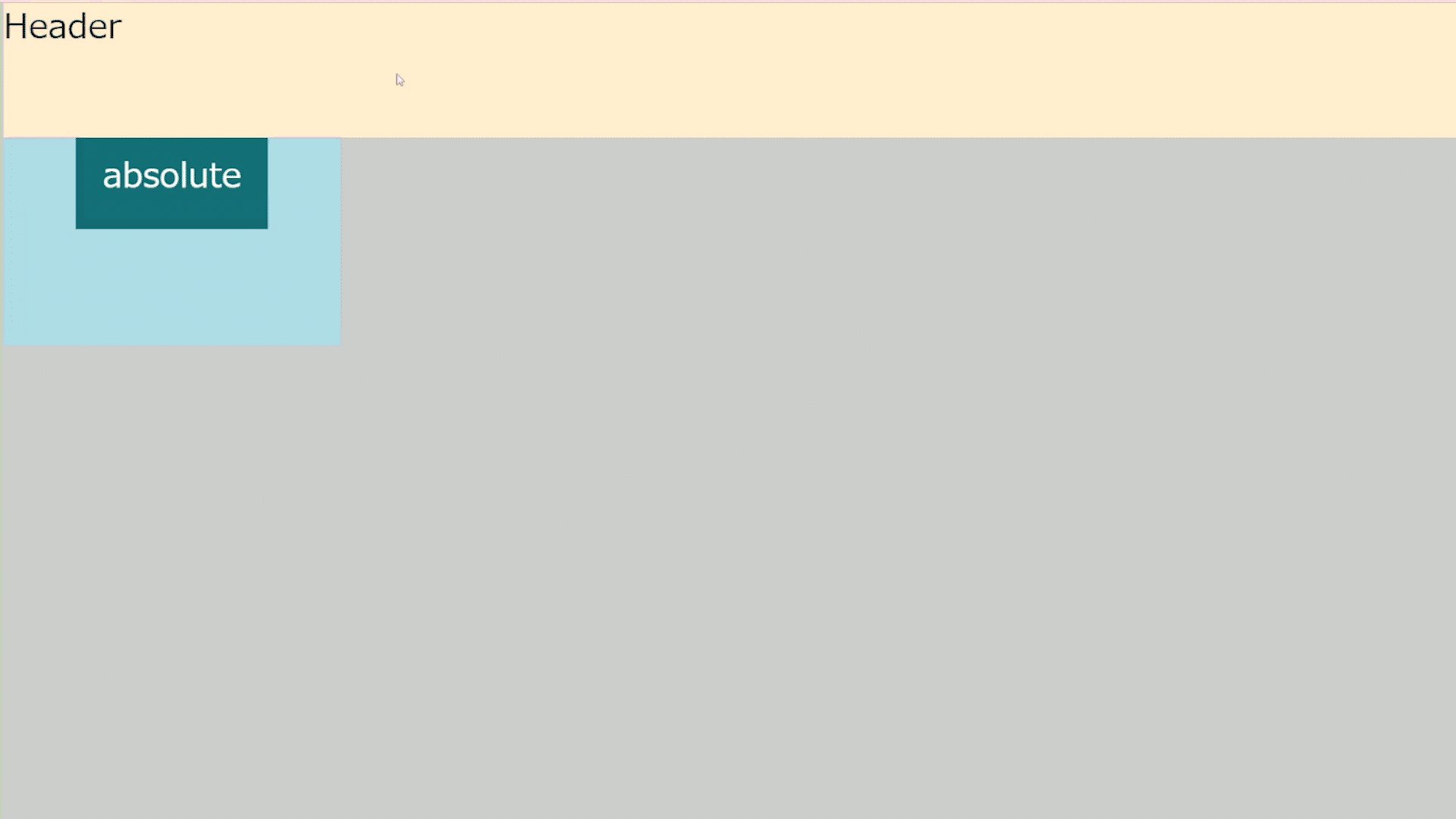
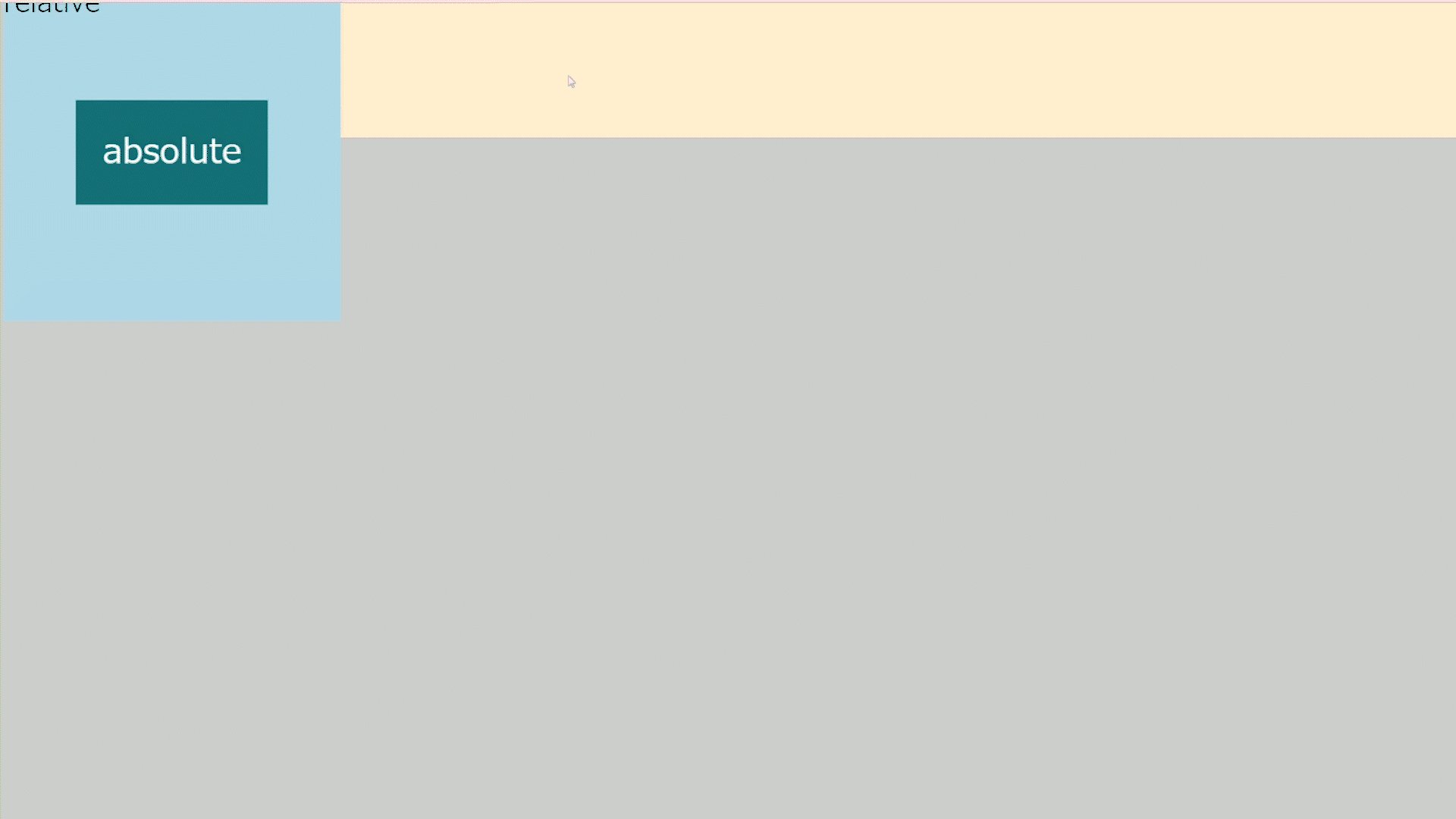
「Header」をposition:fixed;で固定させてこのように表示させたいのに

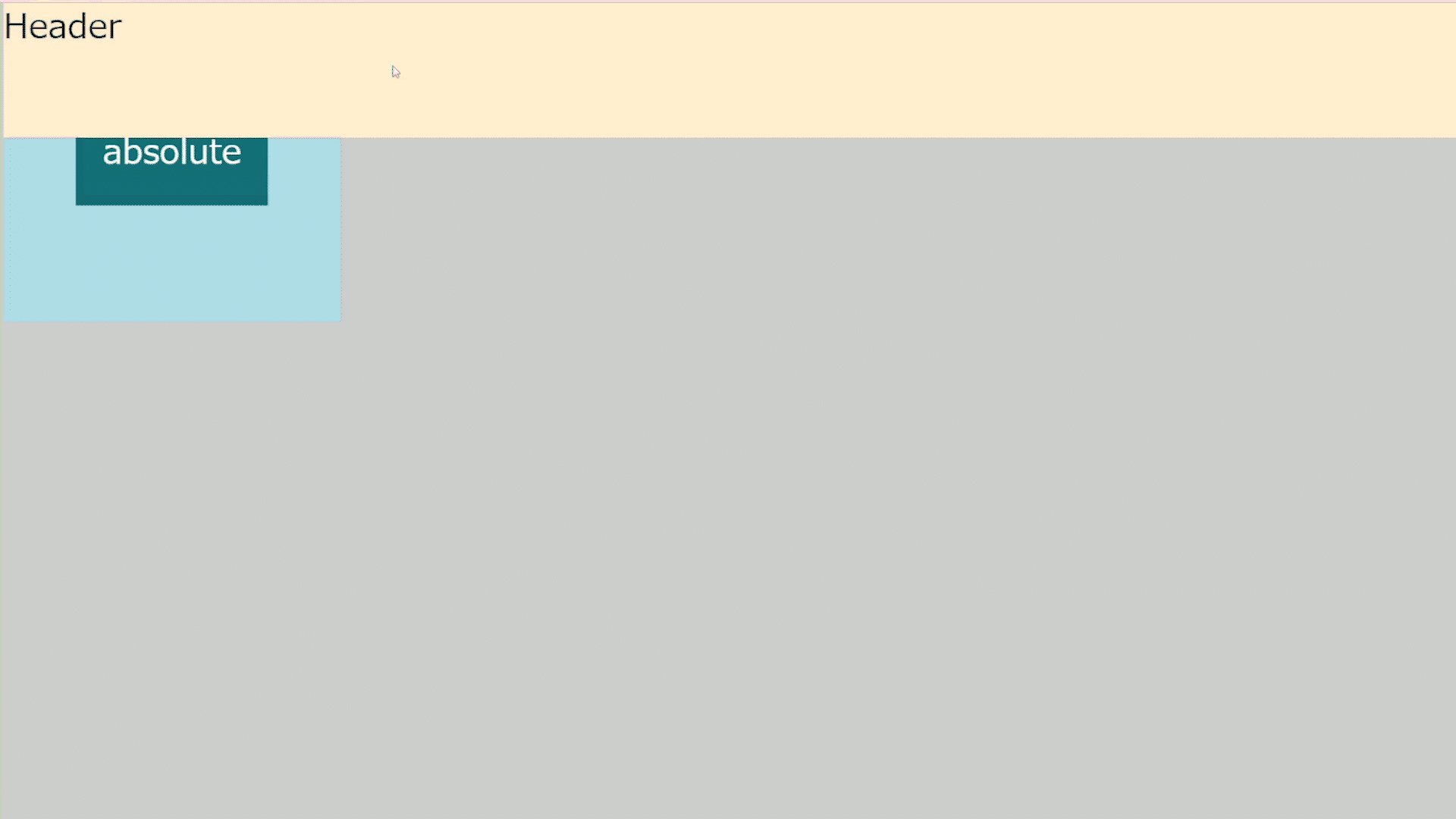
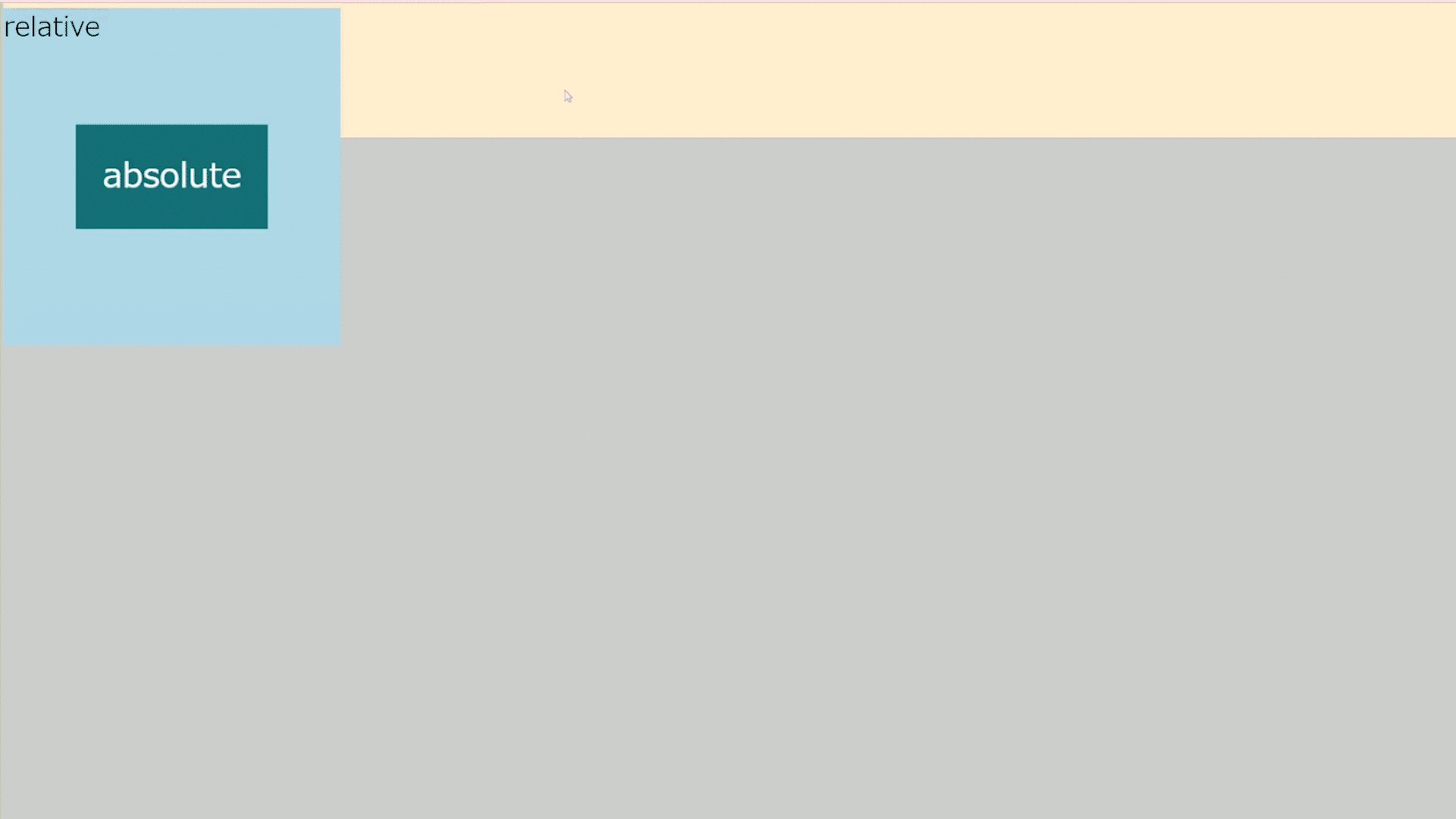
このように「Header」が下になってしまいました。

**********
positionプロパティの使い方はこちら
そのような時に使える「z-index」の使い方をみていこうと思います。
重なり順
そもそも重なり順とはどのようになっているのでしょうか?
htmlで要素を記述しただけでは
要素は重なってはいません。
<div class="pink">pink</div>
<div class="lightblue">lightblue</div>
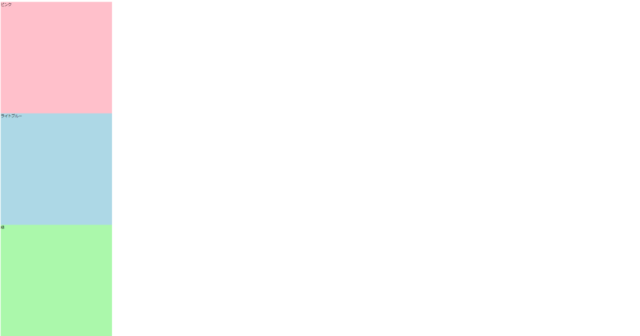
<div class="green">green</div>このように色分けした長方形を作ってみました。
特に何も指定していないので縦に並んでいます。

ここにposition:absolute;
pinkにleft:300px,top:300px,
blueにleft:200px,top:200px,
greenにleft:100px,top:100px,
を指定します。
.pink {
background-color: pink;
position: absolute;
left: 300px;
top: 300px;
}
.lightblue {
background-color: lightblue;
position: absolute;
left: 200px;
top: 200px;
}
.green {
background-color: rgb(171, 248, 171);
position: absolute;
left: 100px;
top: 100px;
}
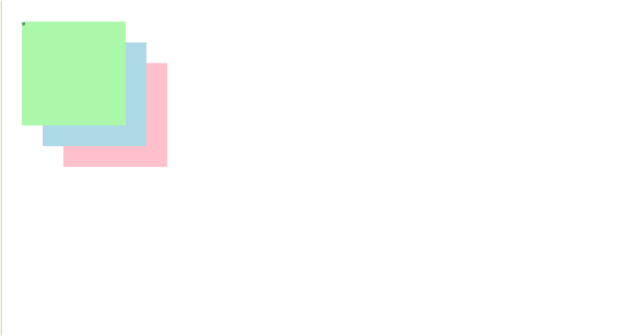
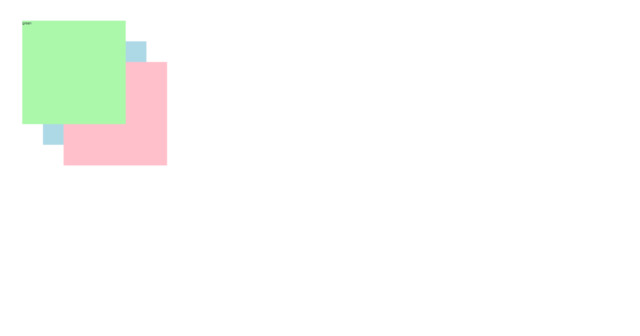
するとこのように要素が重なりました。
positionプロパティを使うと要素に高さ(奥行き)がでる
今「green」が一番上に重なっています。
これは重なり順を何も指定していないと後ろに書かれた要素が上になるからです。
つまりHTMLで後から(下に記述してある方)がこのように重なると上になります。
試しにhtmlで記述を変えてみます。
<div class="lightblue">lightblue</div>
<div class="pink">pink</div>
<div class="green">green</div>このように「pink」を2番めに記述してみました。

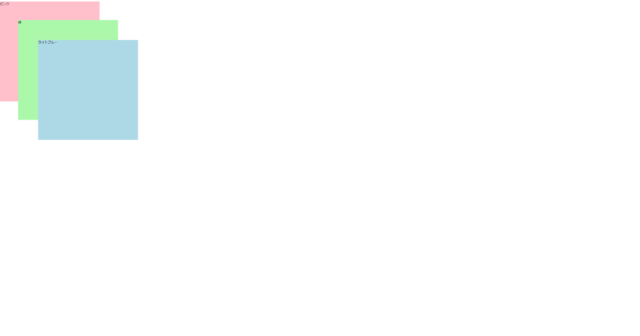
するとこのように重なり順が変わりました。
z-index
ではhtmlの記述はそのままで「blue」の重なりを一番上に持ってきたいと思います。
そのような時に重なり順を指定するのが「z-indexプロパティ」です。
「blue」にこのように「 z-index: 1;」と指定します。
z-index: 1;
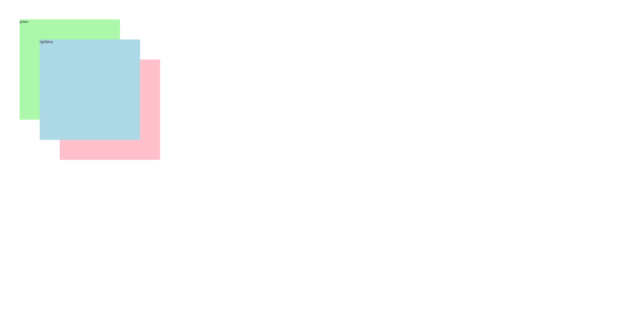
するとこのようにblueは一番上に重なりました。
この数値は大きい方が上に重なるので「green」や「pink」をもっと上に表示したい時は「z-index:2;」や「z-index:3;」などにするとblueよりも上に重ねることができます。
z-indexはpositionプロパティと一緒に使う
z-index プロパティは「position:static;」(デフォルト)以外に指定する必要があります。
例えばこのように「blue」と「green」にpositionを指定してみます。
positionプロパティを指定していない「pink」が一番下になりました。
.lightblue {
background-color: lightblue;
position: absolute;
left: 200px;
top: 200px;
z-index: 1;
}
.green {
background-color: rgb(171, 248, 171);
position: absolute;
left: 100px;
top: 100px;
}
「pink」の重なり順を一番上にしようと「z-index」を指定しても「pink」は上に来ません。
それはz-index プロパティはpositionプロパティと一緒に使わなければ指定できないからです。
このような時は「pink」の配置を変える必要がなくてもpositionプロパティを「position:static;」(デフォルト)以外に指定する必要があります。
.pink {
background-color: pink;
position: absolute;
z-index: 1;
}
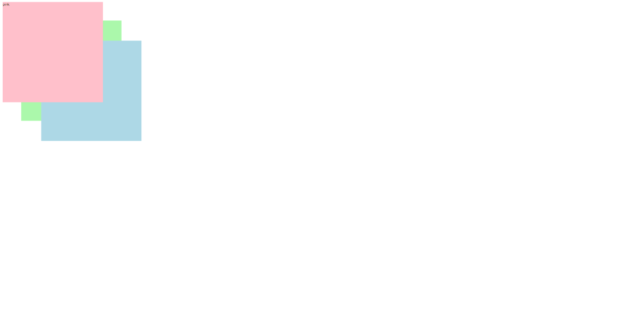
このように「position: absolute;」を指定して「z-index: 1;」とすると重なり順を上にすることができました。
まとめ
同じカテゴリの記事一覧へ