要素を隠すとき「visibility: hidden;」「display: none;」「opacity: 0;」どれを使う


JavaScriptでいろいろ参考にしながらモーダルウィンドウを実装しています。

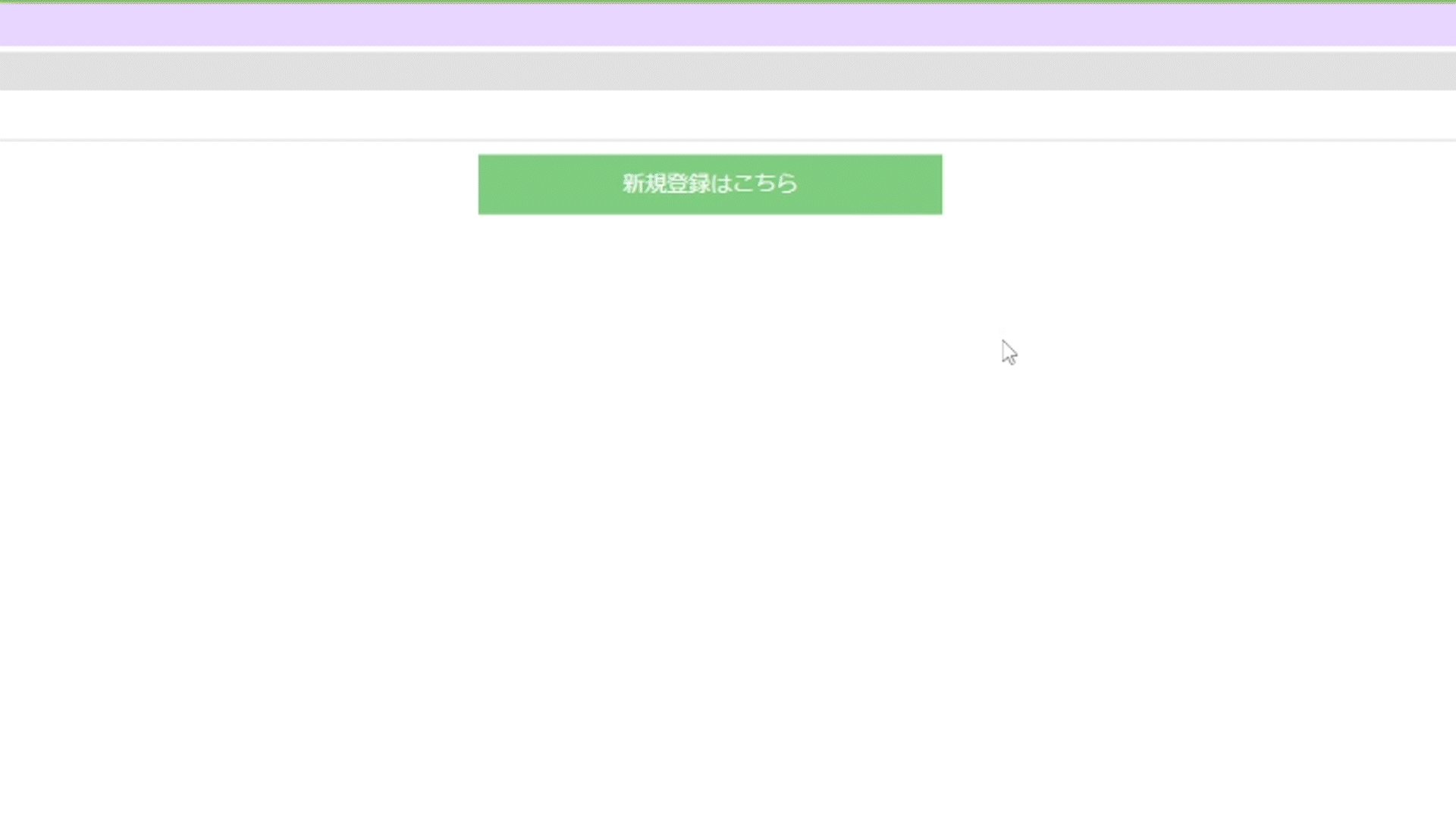
最初モーダルウィンドウは隠しておいて、ボタンをクリックすると出現するようにしました。

要素を隠しておくのは「display:none;」だと思っていたのですが、他の方法で隠す方もいてどれが良いのか迷ってしまいました。
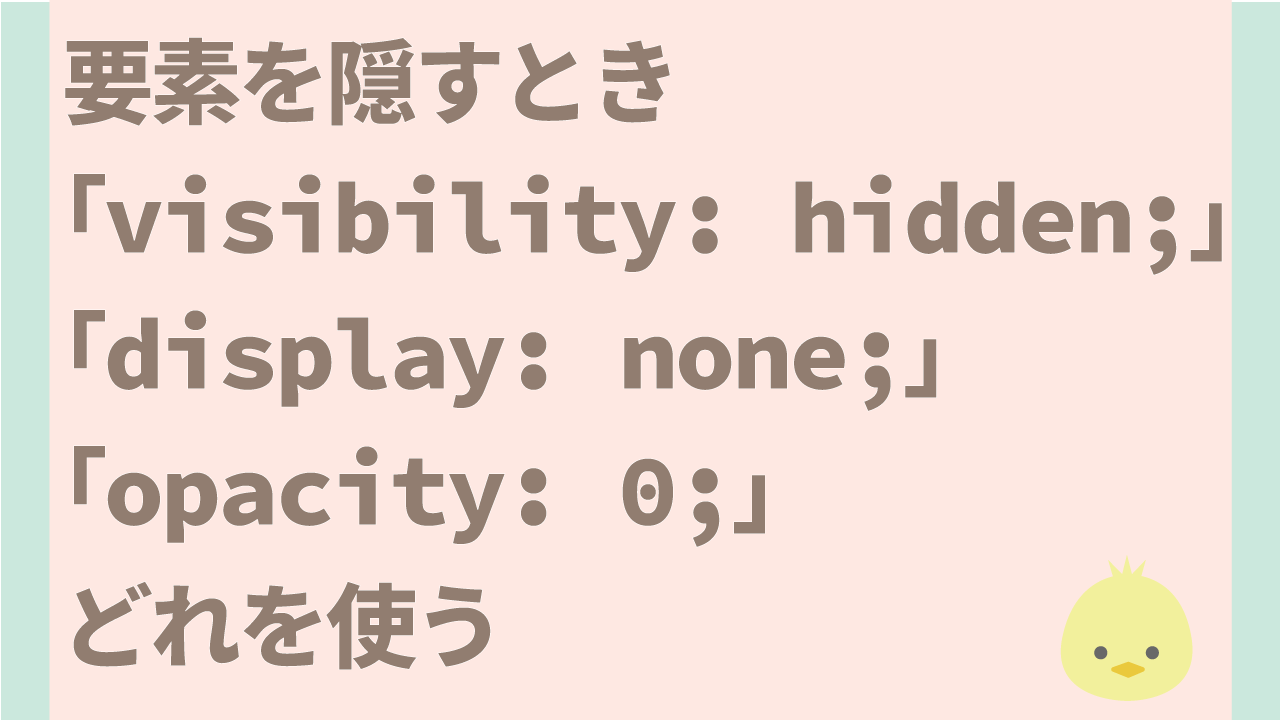
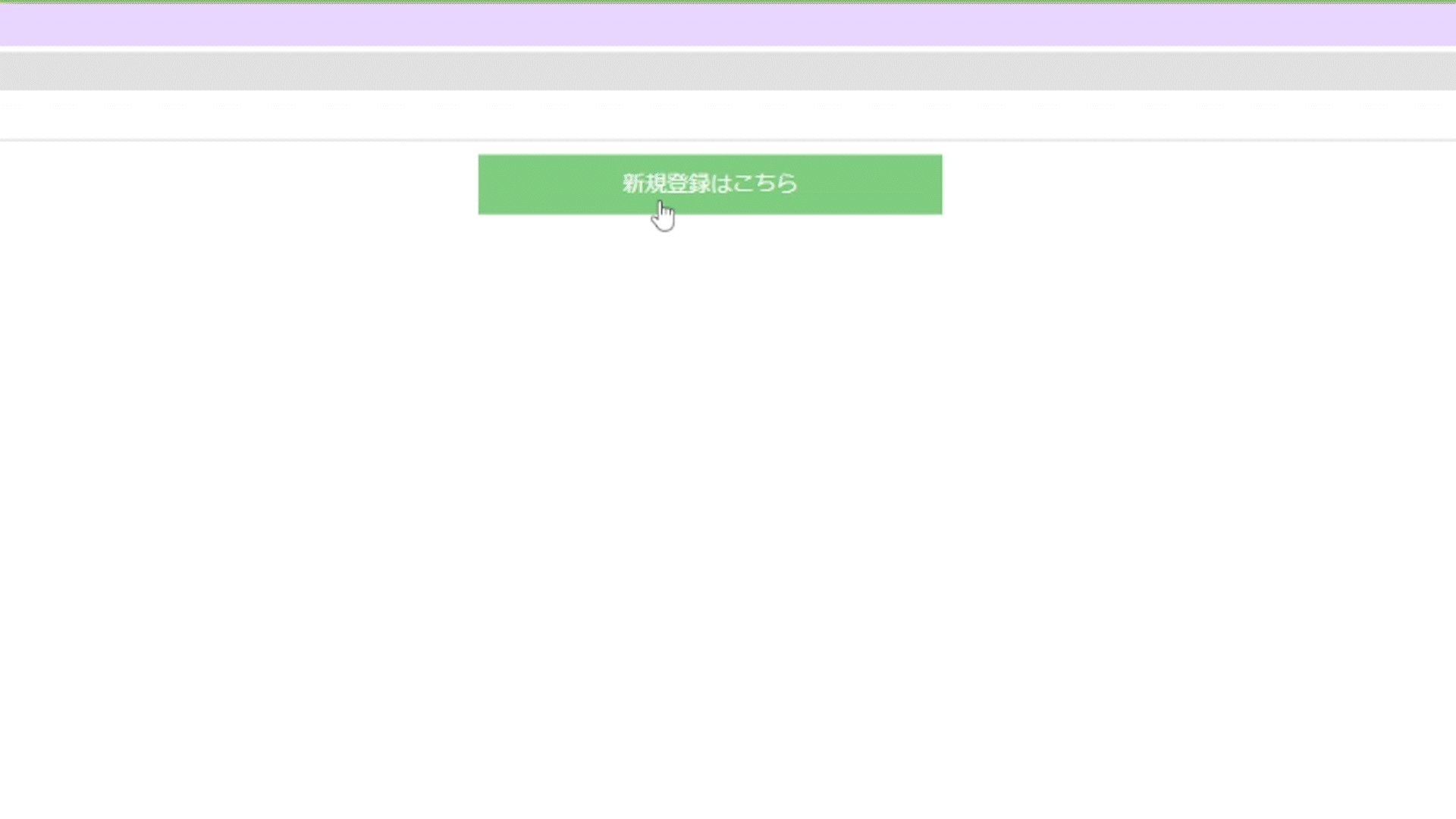
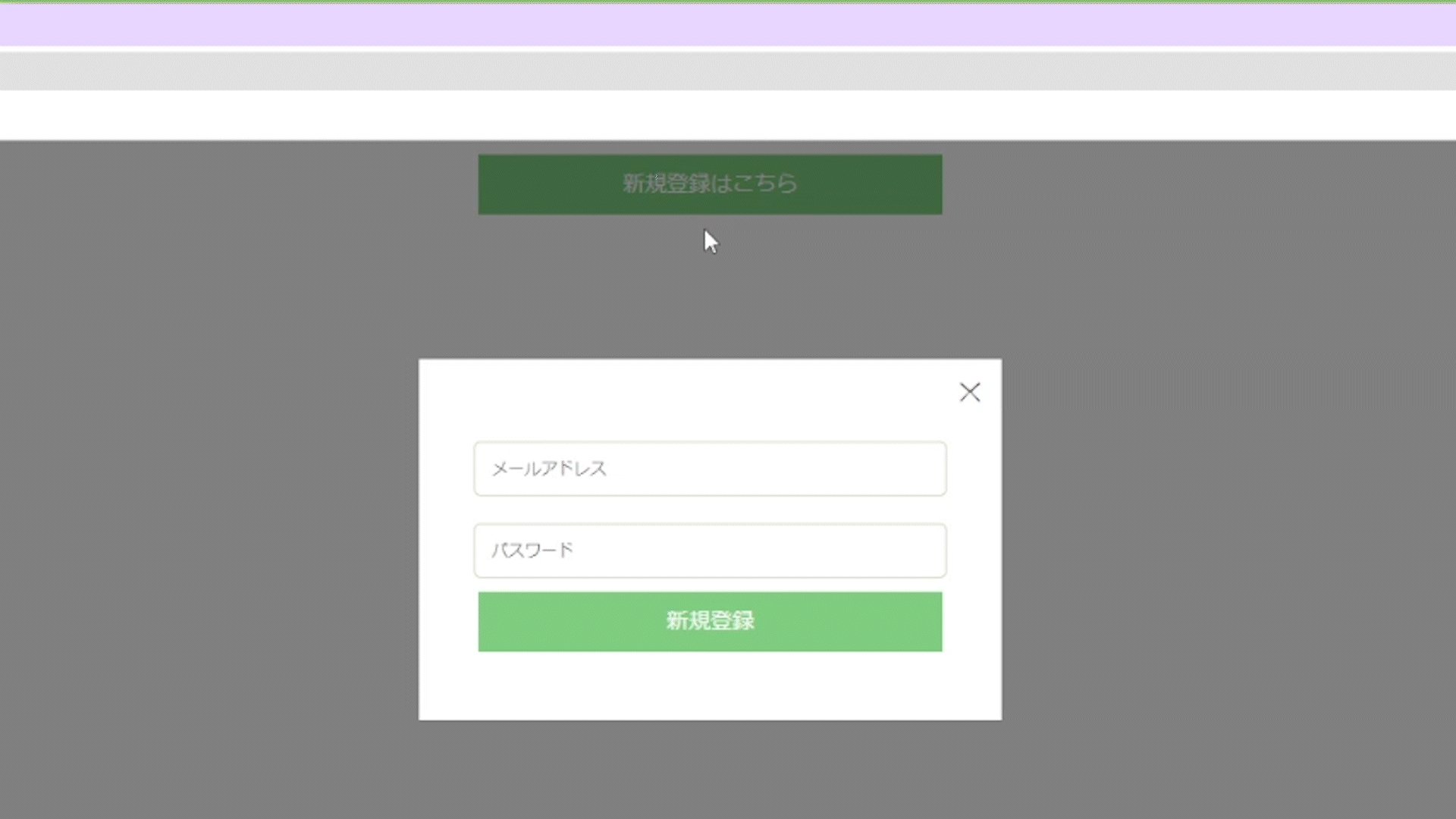
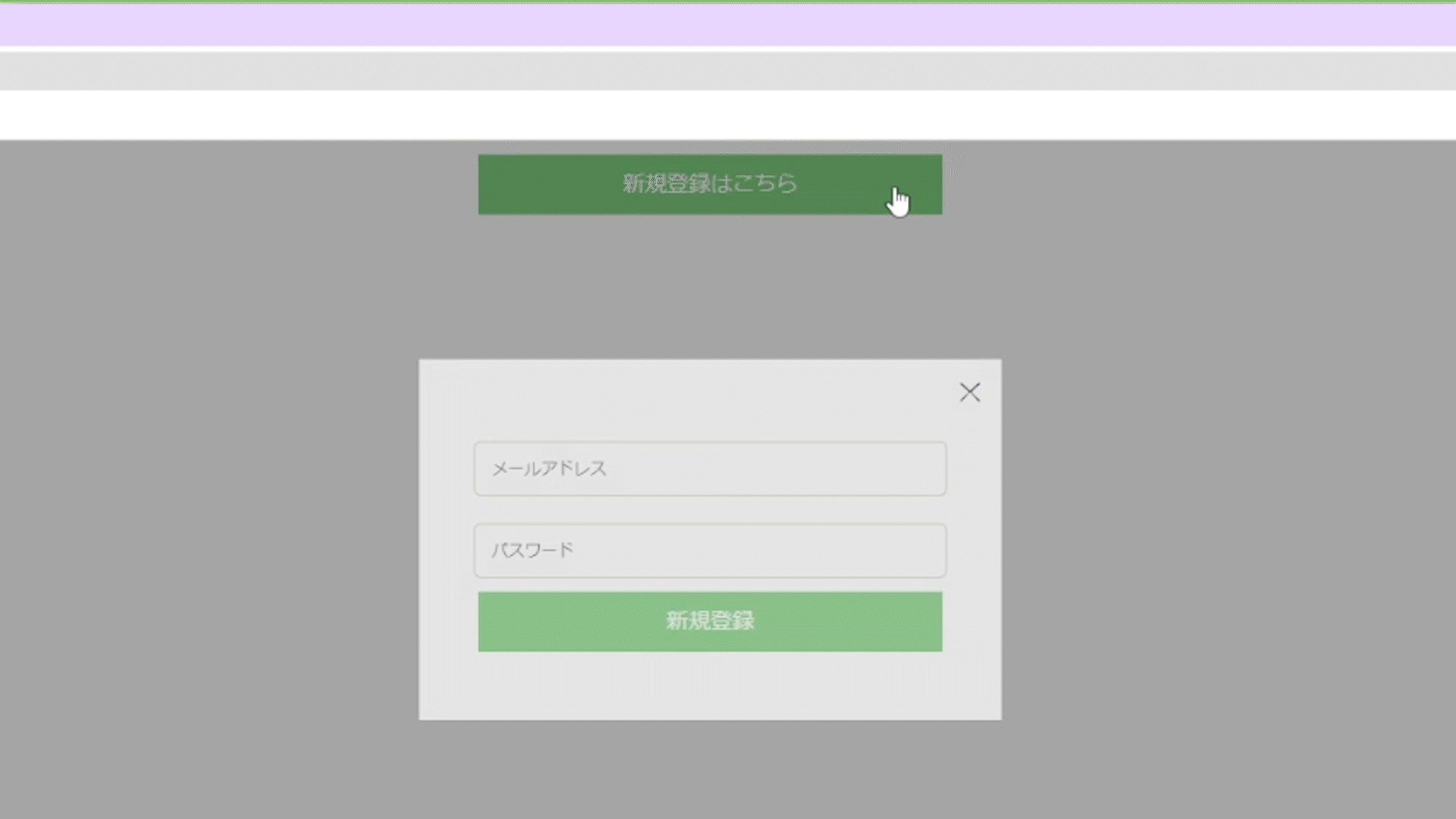
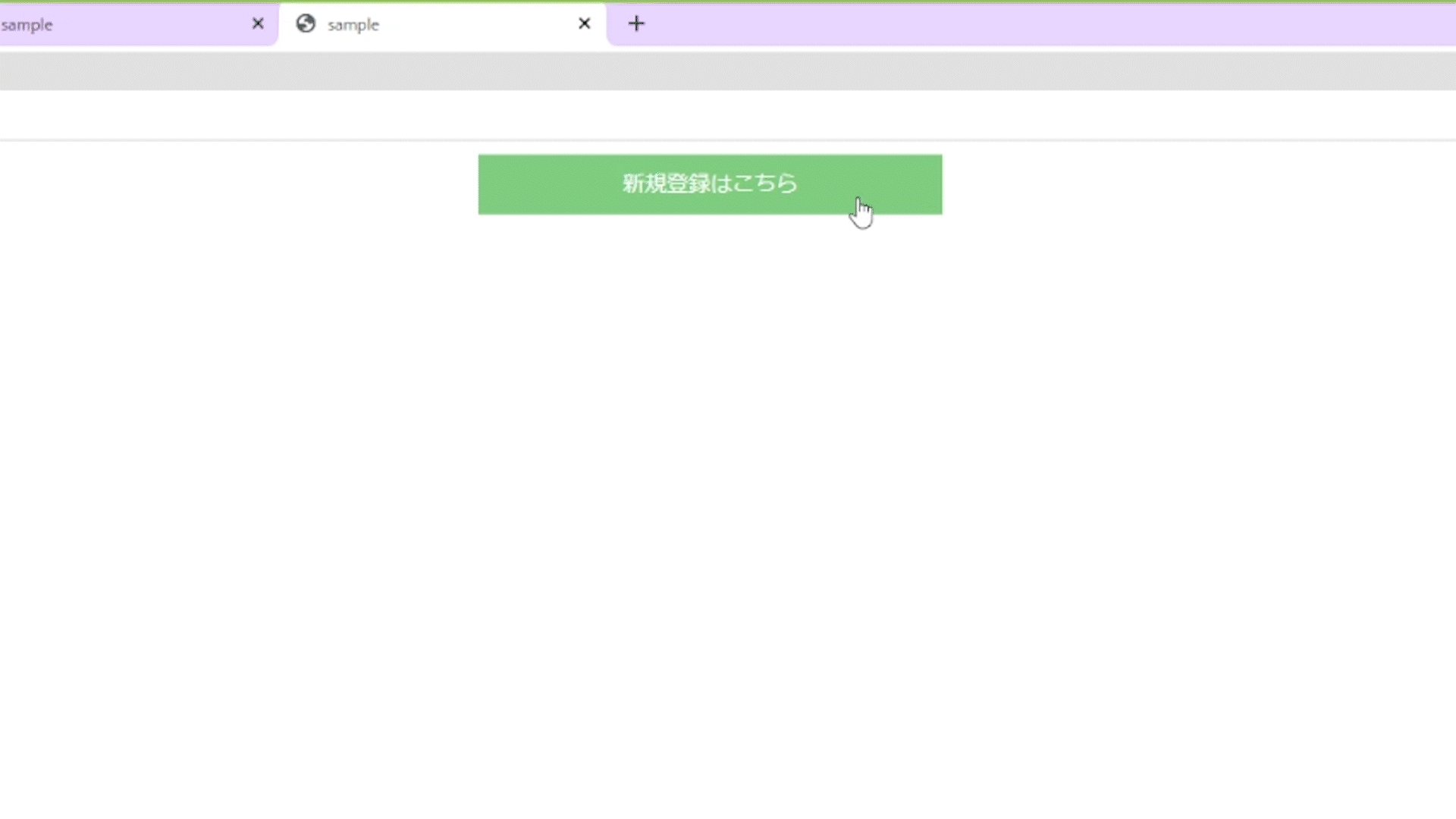
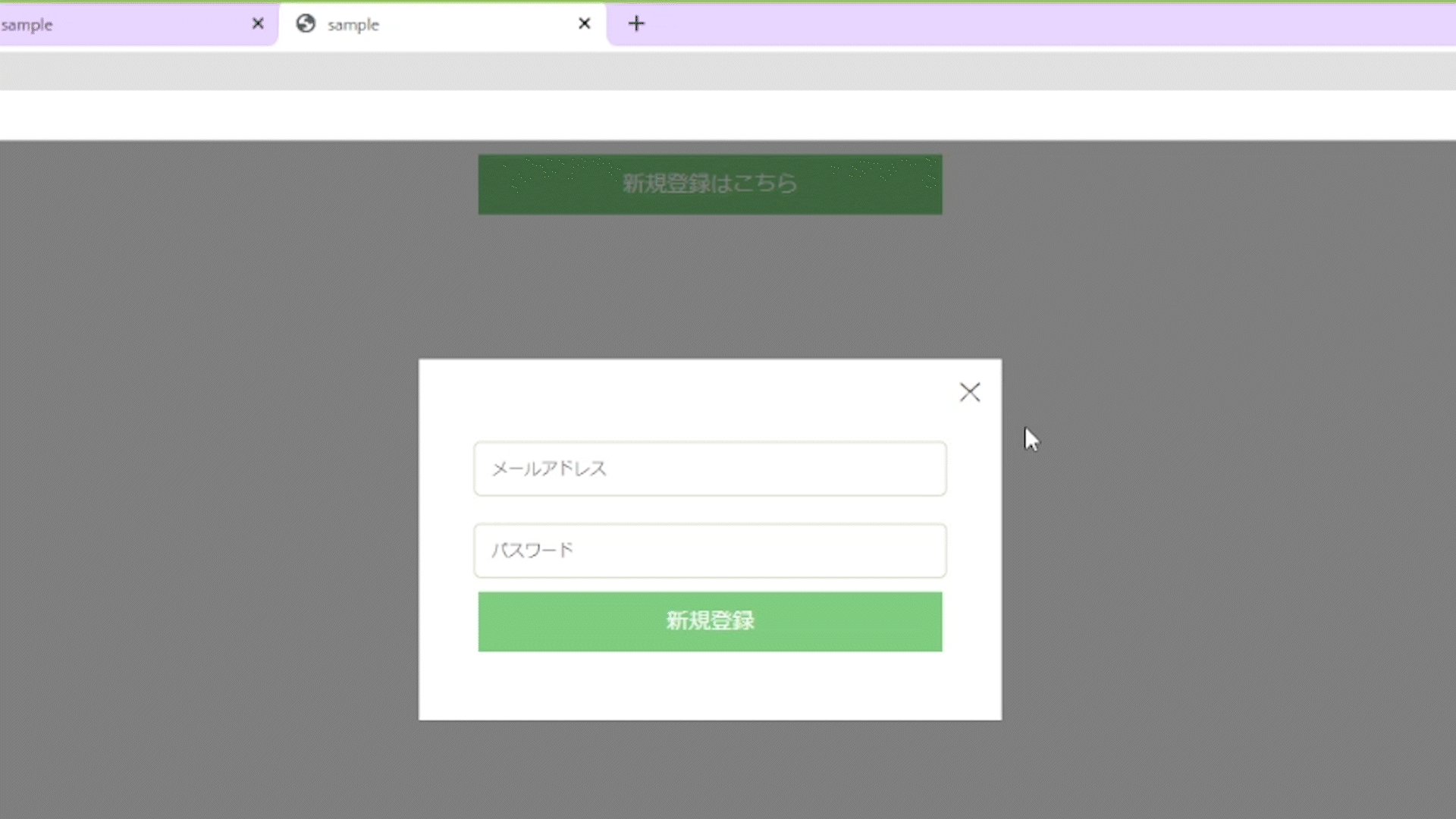
モーダルウィンドウ
今回はこのようなモーダルウィンドウを作成しました。

<body>
<div id="modal-open">新規登録はこちら</div>
<div id="modal-bg"></div>
<div id="modal-container">
<div><input type="text" placeholder="メールアドレス"></div>
<div><input type="password" placeholder="パスワード"></div>
<div id="submit-btn">新規登録</div>
<div id="modal-close">✕</div>
</div>
<script src="js/script.js"></script>
</body>#modal-open,
#submit-btn {
width: 320px;
margin: 10px auto;
background:rgb(127, 205, 127);
padding: 10px;
color: #fff;
text-align: center;
cursor: pointer;
}
#modal-bg {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,.5);
opacity: 0;
pointer-events: none;
}
#modal-container {
position: absolute;
top: 160px;
left: 50%;
background-color: #fff;
padding: 40px;
transform: translateX(-50%);
text-align: center;
opacity: 0;
pointer-events: none;
}
#modal-close {
position: absolute;
top: 10px;
right: 15px;
font-size: 20px;
}
#modal-container input {
width: 320px;
margin-top: 20px;
font-size: 12px;
padding: 12px 12px;
border: solid 1px #d0d5b8;
border-radius: 5px;
}
#modal-bg.active {
opacity: 1;
transition: 1s;
pointer-events: auto;
}
#modal-container.active {
opacity: 1;
transition: 1s;
pointer-events: auto;
}document.addEventListener('DOMContentLoaded',function(){
const open = document.getElementById('modal-open');
const container = document.getElementById('modal-container');
const modalBg = document.getElementById('modal-bg');
const close = document.getElementById('modal-close');
open.addEventListener('click',function(){
container.classList.add('active');
modalBg.classList.add('active');
})
close.addEventListener('click',function(){
container.classList.remove('active');
modalBg.classList.remove('active');
})
modalBg.addEventListener('click',function(){
container.classList.remove('active');
modalBg.classList.remove('active');
})
});参考にしたコードは要素を隠すのに【opacity:0;】を使っていたので【display:none;】ではどのようになるのか見てみようと思います。
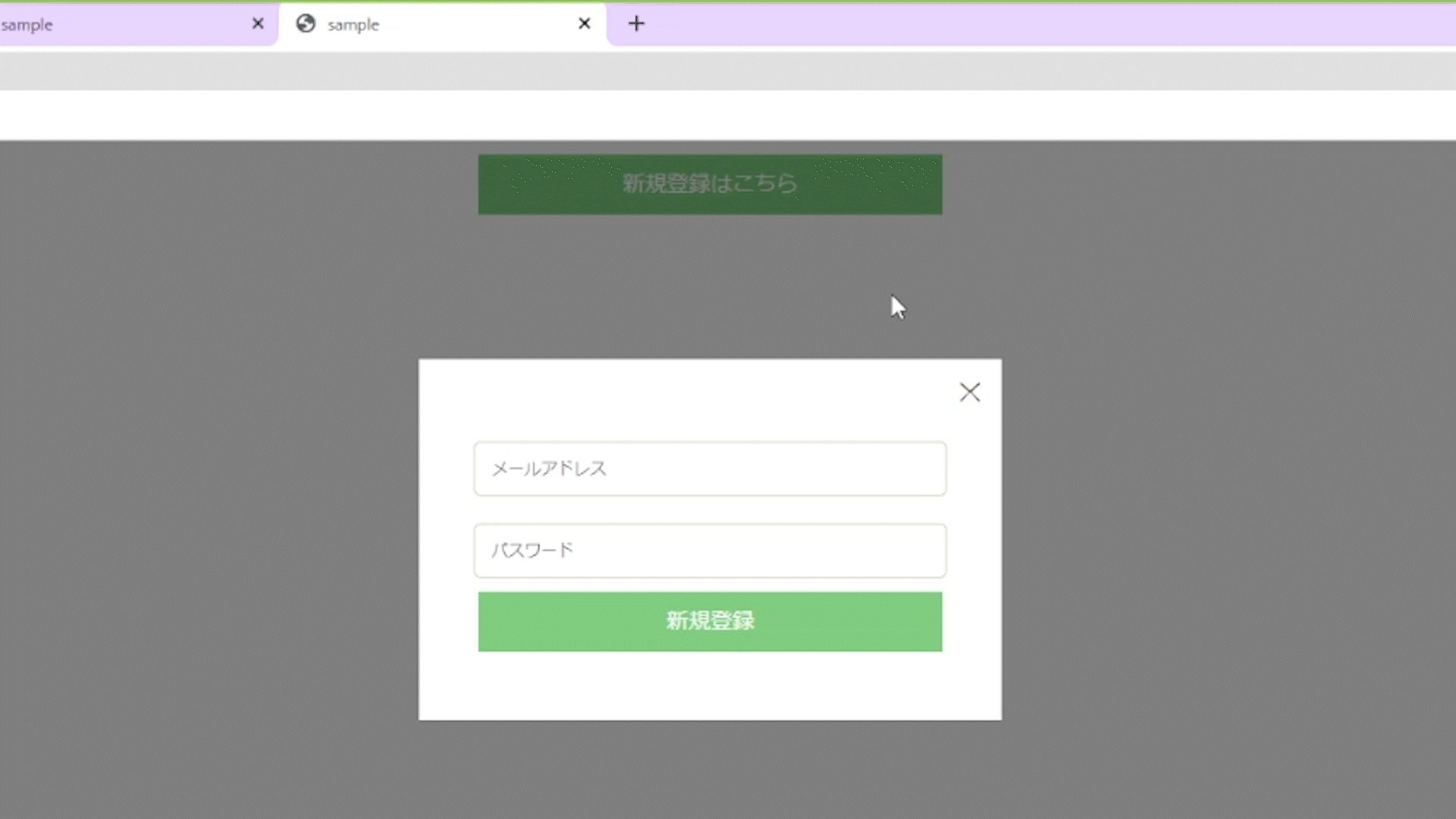
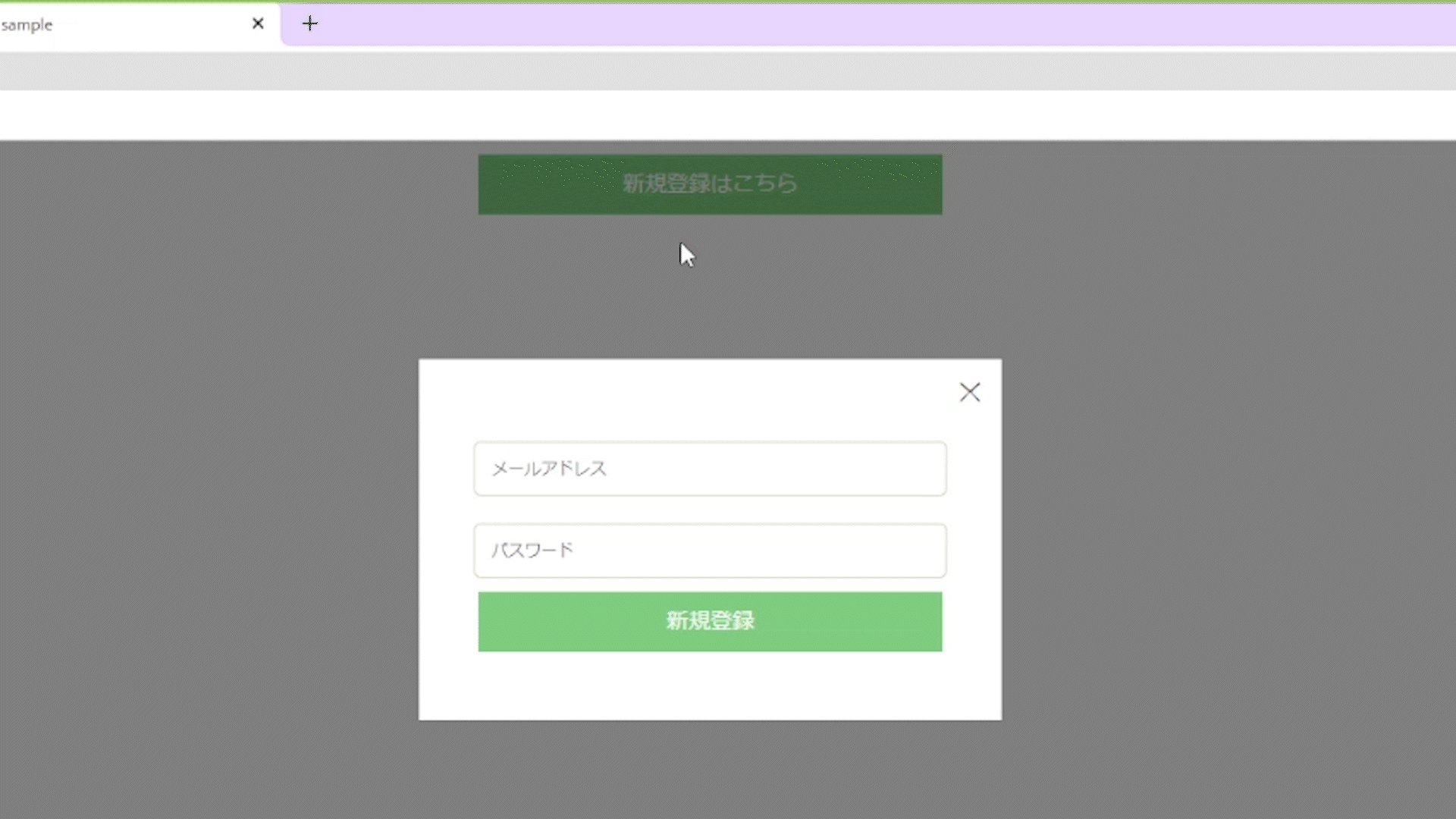
「display:none;」ではパッと消える
「 opacity」を「display」プロパティに変更してみました。
すると非表示から表示に変わるときにゆっくり表示されないでパッと表示されてしまいました。

displayプロパティとは要素の表示状態を変えるプロパティ
displayプロパティは要素の表示の状態を変えるプロパティです。
ブロックレベル要素の要素をインラインレベル要素にしたり、インラインブロックレベル要素に変えたりします。
| displayプロパティ | 表示 |
| display:inline; | 要素をインラインレベルで表示 |
| display:inline-block; | 要素をインラインブロックレベルで表示 |
| display:block; | 要素をブロックレベルで表示 |
| display:none; | 要素を非表示 |
inlineレベル要素は横に並ぶ
inlineレベル要素には「a」アンカータグや「img」「span」タグがあります。
inlineレベル要素は幅と高さを指定できない、横に並ぶという特徴があります。
<良く使う例>
パンくずリストを作るとき<li>タグを使うことが多いと思いますが、<li>タグはブロックレベル要素なので縦に並びます。
そのようなとき「display:inline;」を適用すると<li>タグを横に並べることができます。
blockレベル要素は縦に並ぶ
blockレベル要素には「h1」や「h2」など、「div」「p」などがあります。
blockレベル要素は幅と高さが指定できて要素は親要素いっぱいに広がっているため縦に並ぶという特徴があります。
<良く使う例>
<a>タグはinlineレベル要素なのでボタンなどを作るとテキストの部分しかクリックできません。inlineレベル要素は幅と高さが指定できないのでそのままでは不便です。
「display:block;」を指定することで幅と高さを出すことができます。
linline-blockはいいとこどり
要素を横に並べたいし幅と高さも出したい時は「linline-block」を適用します。
noneは要素を非表示にする
今回のように一旦非表示にしておいてjQueryなどで表示させるという時によく使います。
display:none;ではアニメーションできないのか?
displayプロパティは「transition」を効かせることができないのでアニメーションさせたい場合には「opacity:0;」で隠しておいたほうが良さそうです。
「visibility: hidden;」
「visibility」で要素を隠しているものもあったのでこちらも試してみようと思います。
「visibility: hidden;」もだんだん非表示にはならないでパッと表示されました。

結局どれが良いのか
| 要素を隠す | 要素を表示させる | |
| display: none; | display: block; | transitionでアニメーションできない |
| opactiy: 0; | opactiy: 1; | transitionでアニメーションできる |
| visibility: hidden; | visibility: visible; | transitionでアニメーションできない |
ゆっくりアニメーションして表示させたい時は「opacity」
今回のモーダルウィンドウでは特に問題なかったのですが、「opacity:0;」は色が透明になっているだけで要素がそこにあるので表示されていなくてもクリックできてしまうので、「opacity」と「visibility: hidden;」の合わせ技を使うのが良いようです。
**********
同じカテゴリの記事一覧へ