【Premiere Pro】カット後のクリップのサイズや位置を一括で変更する


まず先にカットをして、
その後クリップのサイズ変更や位置を動かしたい時に
簡単に一括で出来る方法をお伝えします。
カット後のクリップのサイズと位置を一括で変更する
細かくカットしてしまったら1つ1つ位置を調節するのはとても手間だしミスも起こります。
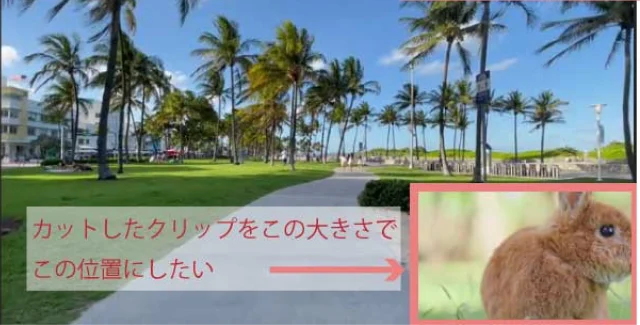
このようにクリップをカットしましたが、サイズを変更して位置も調節する必要が出ました。

このカットしたウサギの画像のサイズを小さくして、右下に配置したいと思います。

調整レイヤーで位置やサイズを一括で変更する
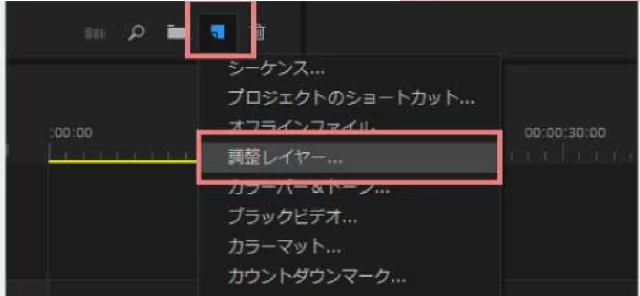
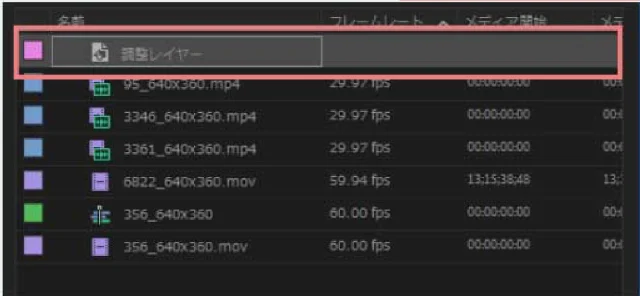
プロジェクトパネルの「新規項目」から「調整レイヤー」を選択します。

プロジェクトファイルに「調整レイヤー」ができます。

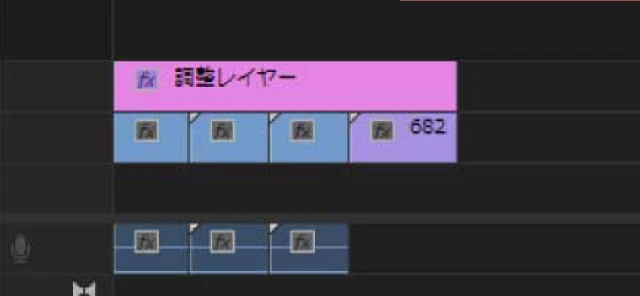
位置やサイズを変更したいクリップ全てにかかるように調整レイヤーをタイムラインに配置します。
この時調整レイヤーが動画クリップの上に配置します。

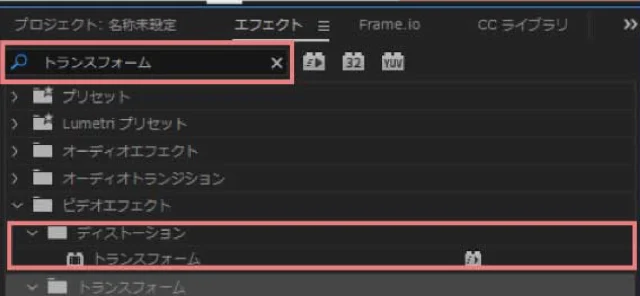
エフェクトパネルの検索窓に「トランスフォーム」と入力して、
「ディストーション」の「トランスフォーム」を調整レイヤーにドラッグして適用します。

調整レイヤーを選択して「エフェクトコントロール」パネルで位置やサイズなどを変更します。
この時「モーション」の位置やスケールではなく「トランスフォーム」の「位置」や「スケール」を調節するようにします。

ポイント
❌『モーション」の位置やスケール
⭕️「トランスフォーム」の「位置」や「スケール」を調節する
すると一括ですべてのクリップのサイズや位置を調整することができました。
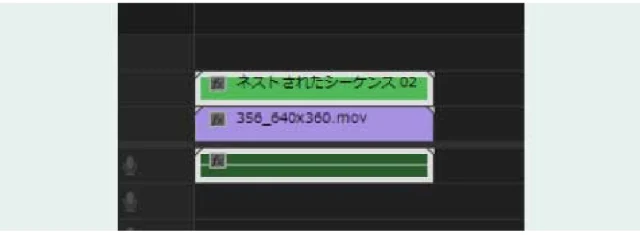
後は背景となる動画を追加しますが、調整レイヤーはカットした4つのクリップだけに効いてほしいので4つのクリップと調整レイヤーを選択して右クリックします。
「ネスト」を選択します。

ネストはグループ化のようなものです。
ネストは便利ですが使い方に注意が必要な場合もあります。
詳しいネストの使い方はこちら
するとこのように背景動画には調整レイヤーが適用されることなく、4つのクリップだけサイズや位置を変更することができました。
**********
カット後のクリップのサイズや位置を一括で変更まとめ
編集をしていてさんざんカットした後に位置やサイズの変更が入る時があります。
そのような時調整レイヤーを使ったこの方法なら簡単に位置やサイズを変更することができます。
調整レイヤーを使えばカットがのクリップに一括でエフェクトを適用することもでできますよ。
**********