【HTML】Html記述のルール


コーディングを学んでいますが時々大文字?小文字?
空白開ける?開けない?と考えて記述に時間がかかってしまうことがあります。

今回はHtmlの記述ルールを学んで効率よくコーディングできるようにみていきましょう。
Htmlとは
htmlとは【Hyper Text Markup Language】の略でWebページを作成するための言語です。
<開始タグ>コンテンツ</終了タグ>
基本の記述方法はこのように<開始タグ>コンテンツ</終了タグ>
コンテンツを開始タグと終了タグで囲みます。
終了タグには/(スラッシュ)を入れることで閉じることができます。
またタグによっては空要素と呼ばれる<終了タグ>がないものもあります。
例)
<p>段落</p>
paragraphの略で段落をあらわす要素です。
<h1>大見出し<h1>
heading1の略で大見出しをあらわす要素です。
また開始タグから終了タグを【要素】といいます。
<!DOCTYPE html>は大文字でも小文字でも良い
まず最初に必ず記述するのが<!DOCTYPE html>
DOCTYPE宣言と呼ばれるものでhtmlでファイルであると宣言し、どのバージョンのhtmlで書かれているものかを示しています。
<!DOCTYPY html>
この<!DOCTYPE html>はHTML5のDOCTYPE宣言でこのように記述しておけば大丈夫です。
大文字でも小文字でもOK
本やサイトなどを見るとたいてい<!DOCTYPE html>と大文字で記述がありますが、<!doctype html>と小文字で記述しても大丈夫です。
記述は大文字でも小文字でもOK
htmlを記述する時は大文字でも小文字でもどちらでも大丈夫です。
さらに大文字と小文字を混ぜても問題ありませんが、大文字で記述しているhtmlはあまり見たことがありません。
大文字小文字
<h1>小文字</h1>
<H1>大文字</H1>
<H1>混合</h1>
どれも問題ない
うえのどれも記述の仕方は問題ありませんが、一般的には全て小文字で記述していきます。
なお<!DOCTYPY html>に終了タグはありません。
最低限必要な記述
HTMLファイルに最低限必要な記述がこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta nsme="description" content="初心者のためのブログ">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLルール</title>
</head>
<body>
</body>
</html>そしてブラウザに表示させたい要素はすべて【body】の中に記述します。

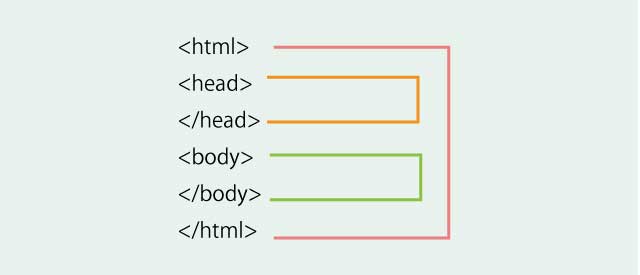
タグは入れ子構造にする
要素は必ず入れ子構造になるように記述します。

属性のルール
次にちょっと分かりにくい属性のルールについてみていきましょう。
これがわかると記述で「あれ?どう記述するんだっけ?」と迷うことも少なくなるかもしれません。
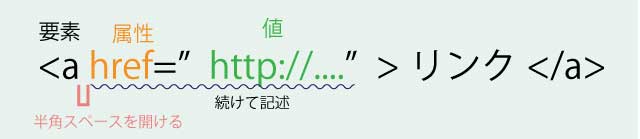
要素と属性は半角スペース
要素と属性は半角スペースで開けます。
そして属性と値はたて続けに記述します。

属性と属性の間は半角スペース
属性と属性の間も半角スペースを入れます。
この時半角スペースが全角スペースにならないように気をつけましょう。
全角スペースが入るとうまく表示されないなど正常に動作しなくなることがあります。
間違って入れると気づくのがかなり難しいのでテキストエディターに半角全角を表示する機能があれば活用するのが良いでしょう。

属性名と値は=イコール
そして属性名と値は【=】でつなぎます。
rel="stylesheet"
**********
visual studio codeの便利機能はこちらに紹介しています。
属性値は""(ダブルクォーテーション)で囲む
属性値は""【ダブルダブルクォーテーション】で囲みます。
<a href="http://…">となります。
テキストエディターを使えば細かく覚えなくても機能でかなり効率的に記述できますが、ここをおさえておけば迷うことなくコーディングを学べると思います。
まとめ
同じカテゴリの記事一覧へ















