【Photoshop】確定した選択範囲動かせる?


選択範囲がうまく取れなかったので少しずらしたかったのですが


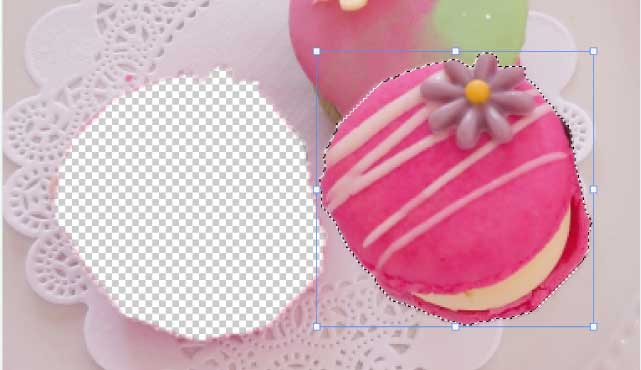
このようになってしましました


やりたいことと少し違うようですね。

今回は便利な選択範囲についてみていきましょう
確定した選択範囲を動かす
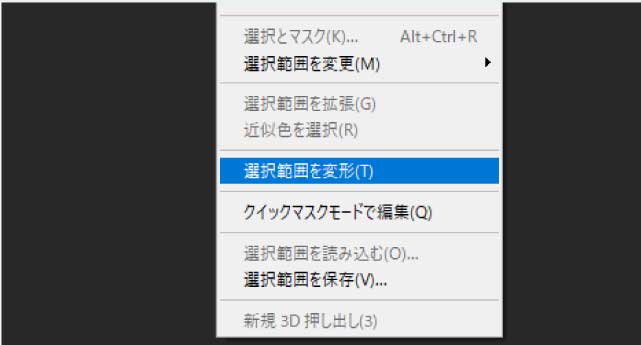
確定した選択範囲を動かすのは「選択範囲」→「選択範囲を変形」からできます。
このように少しずれてしまったら

「選択範囲」→「選択範囲を変形」

選択範囲を整えることができました。
「塗りつぶしまたは新規調整レイヤーを作成」で「色相・彩度」
選択したところだけ色味を変更してみました。

選択範囲を変更する方法2
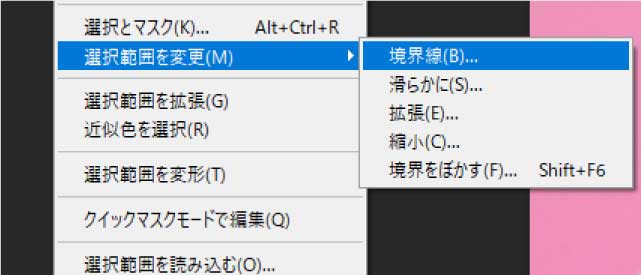
他にも選択範囲を変更させる方法は「選択範囲」→「選択範囲を変更」から変更できます。
「拡張」を選択して選択範囲を広げてみます

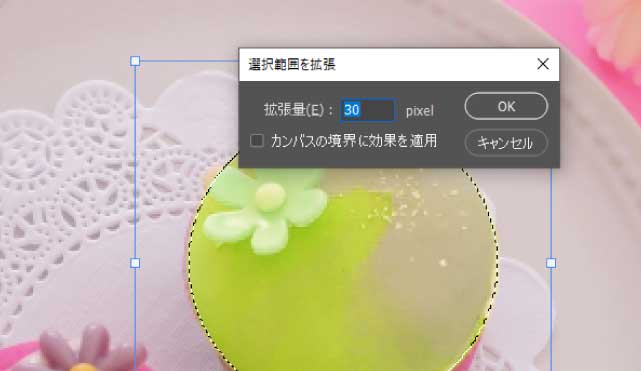
30Px拡張します

するとこのように選択範囲を広げることができました。

選択範囲を解除する
選択範囲を指定して色を変更出来たのでこ点々は解除したいと思ったら、「Ctrl+D」で解除できます。
選択範囲を保存する
選択範囲は保存することもできます。
後から再び呼び出して色を変更するなどできますので便利です。
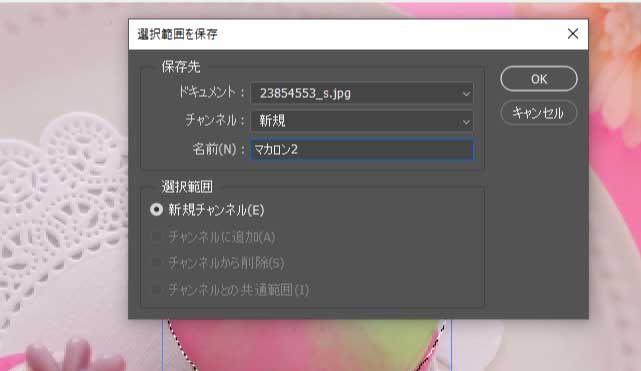
「選択範囲」→「選択範囲を保存」
お好きなように名前をつけます。
今回は「マカロン2」にしました

そして選択範囲を解除した後でも
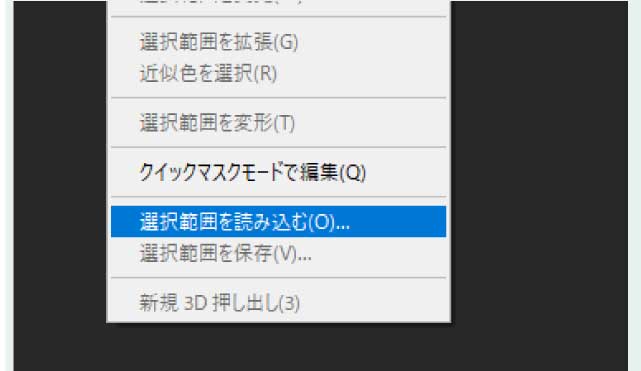
「選択範囲」→「選択範囲を読み込む」から
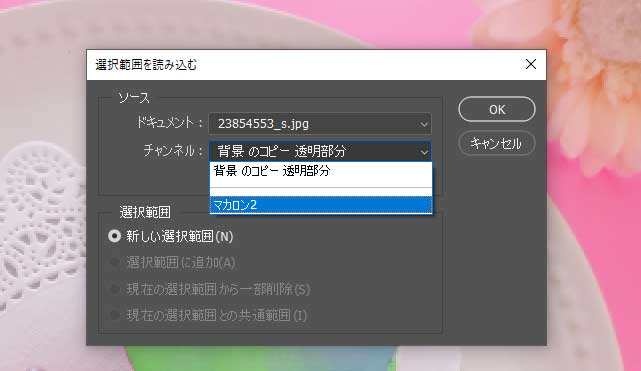
先程名前をつけた「マカロン2」を選択します。


このように再び選択範囲が読み込まれるのでブラシで色を変えたりもできます。

複雑な選択範囲や後で修正するかもしれない時はこのように選択範囲を保存しておくと時短にもなりますので大変便利です。
まとめ
選択範囲を変更しようとしてつい選択範囲を動かしてしまい、思ったことと違う結果になってしまったことがあったので参考になればと思いました。













