【Photoshop】白い画像の色を変更するには


画像の白い部分の色を変更したいのに変えることができません。

今回は画像の白い部分の色を変更する方法をみていきましょう
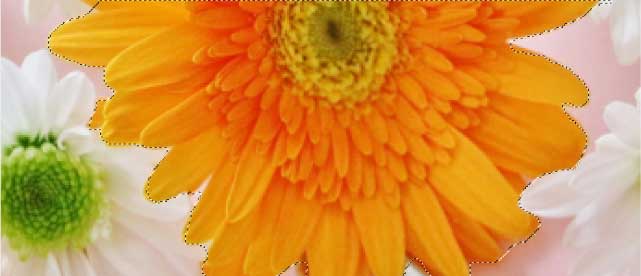
今回色を変更したい画像はこちら
白い花が多いので色を変更して華やかな感じにしたいです。

色の変更
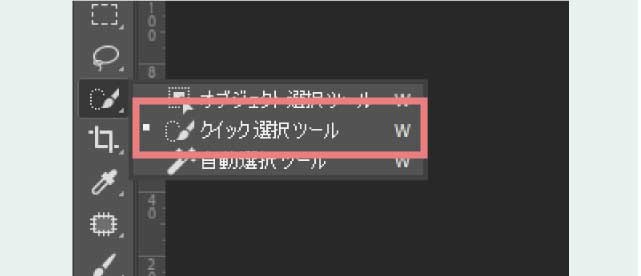
まず変更したいところを選択ツールで選択します。
今回はクイック選択ツールを使って簡単に選択します

オレンジの画像だけ選択することができました。

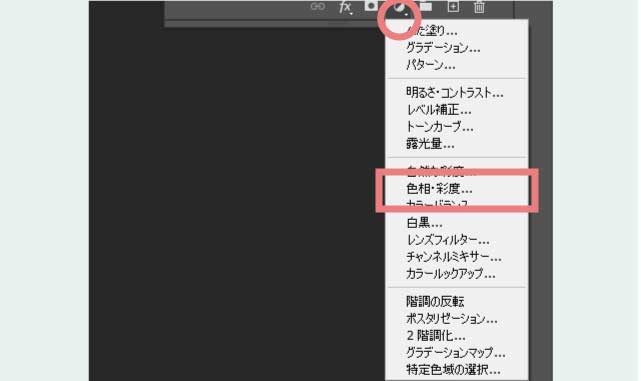
色相・彩度で色を変更
選択されている状態でレイヤーパネルの「塗りつぶしまたは調整レイヤーを新規作成」から「色相・彩度」

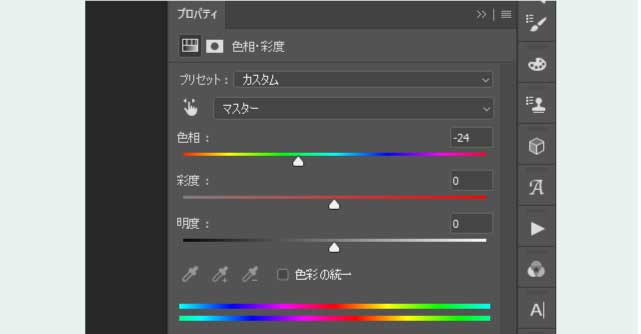
色相・彩度が追加されプロパティパネルが出るので、「色相」の数値をお好きな色になるように変更します。
今回は「-24」にしました。

このように少し赤く変更することができました。

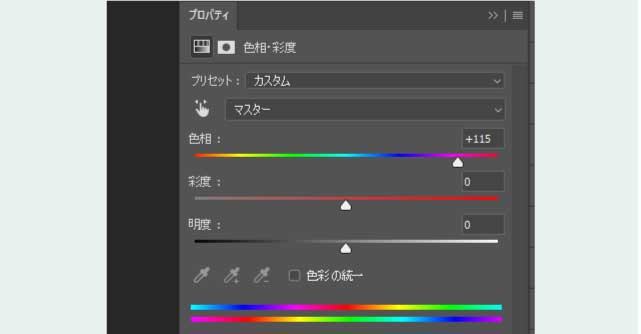
次に同じように白い花も選択して色を変更してみたいと思います。
このように色相の数値をかなり大きく変更しましたが花の色はほとんど変わっていません。

若干中心が青くなっている程度です。

白い部分は色情報がないため色相を変化させても色を変更させることはできません。
塗りつぶしで塗る
選択範囲を取った後バケツマークの塗りつぶしで色を変更しましょう。
今回はこのような黄色にしました。
しかし絵の具で塗りつぶしたようになっていまいましたね。

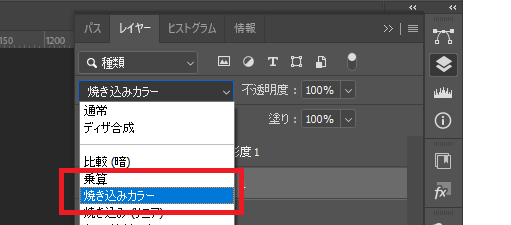
描画モードを変更する
黄色の色がついているレイヤーを選択して描画モードを「オーバーレイ」や「焼き込みカラー」に変更してみましょう。
すると元ある画像に色が馴染むようになります。

きれいな黄色に変更できました。

まとめ
このように白い箇所の色を変更する時はこのようようにすると違和感なくなじませることが出来るので試してみて下さい。













