【Photoshop】台形を描く(シェイプの描き方)


Photoshopで図形を描くのは難しく感じます。
台形はどのように描いたらいいでしょう

Photoshopでもさまざまな図形を描くことができます。
今回はいろんなシェイプを描いてみましょう。
Photoshopでの図形の描き方(基本)
図形ツールを使う
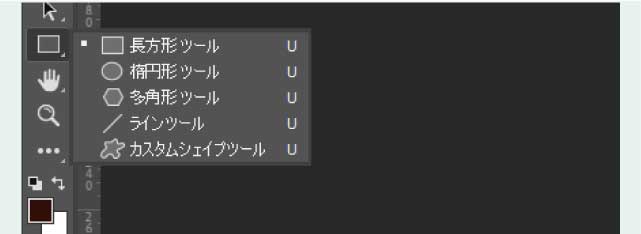
長方形ツールを長押しするとさまざまな図形ツールがあり簡単に図形を描くことができます。

長方形ツールを選択してみましょう
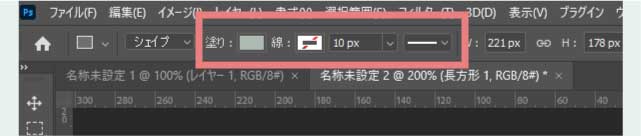
長方形ツールを選択したら、オプションバーにある「ツールモード」を【シェイプ】にしておきます。
「ツールモード」は図形ツールを選択していないと出てきません。

カンバスをドラッグして長方形を描きます。
このようにドラッグすると長方形が描けました。

オプションバーから塗りや線の色を変更したり線の太さを変更したりできます。
こちらも図形ツールを選択していないと出てこないので後から色を変更したいと思ったのにパネルがないという方は色を変更させたい図形を選択してから、図形ツールをクリックしてみて下さい。

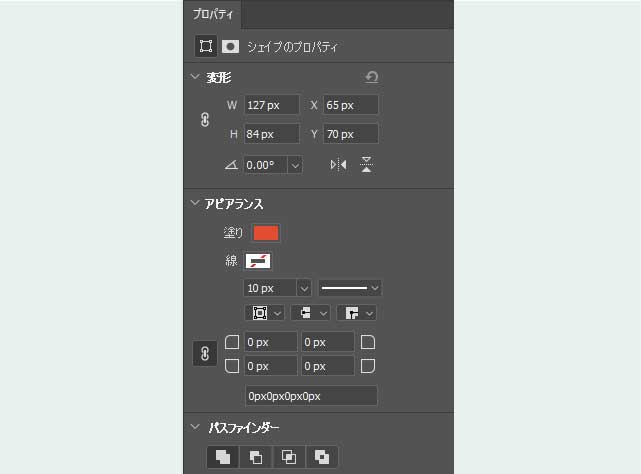
またプロパティパネルからも塗りや線の色太さの変更の他にさまざまな設定ができます。

台形を作る
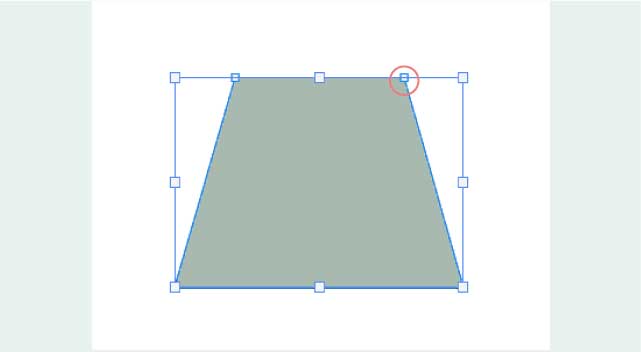
では長方形を台形にしてみましょう。
普通に選択ツールで□を変形させようとしても移動するだけです。

変形させたい時は「ctrlキー」を押しながら移動ツールで□をドラッグすると好きな形に変更できます。
台形にすることができました。

左右を均等な形にする
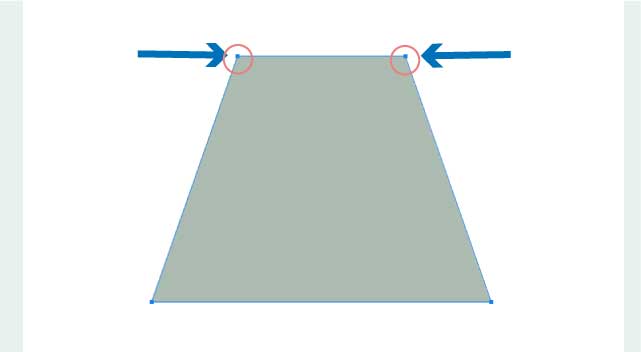
「編集」から「パスの変形」→「遠近法」に進んで同じように四角を移動させると左右が均等に変形できます。
どちらか一方をドラッグすると反対も同じように変形しますので左右対称の台形を描くことができます。

楕円形ツール・多角形ツール・ラインツール
他の図形ツールも簡単にみていきましょう
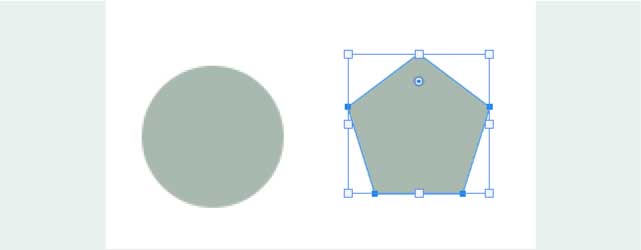
楕円形ツールはドラッグすると円が描けます。この時「Shiftキー」を押しながらドラッグすると正円が描けます。「Altキー」を押しながらドラッグすると中心から円が描け便利です。
多角形ツールを何角形で描くかオプションパネルで決めてから描きます。

プロパティパネルで後から変更することもできます。


星を描く
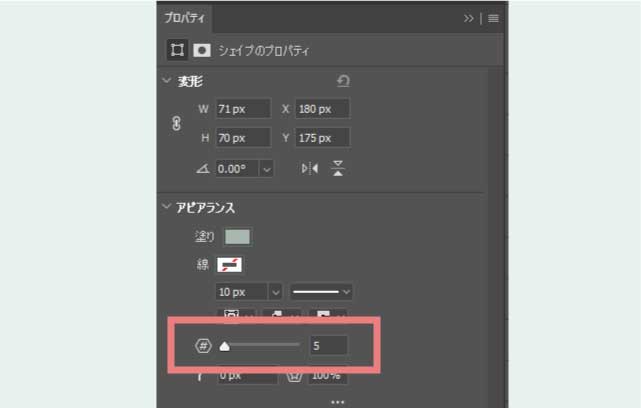
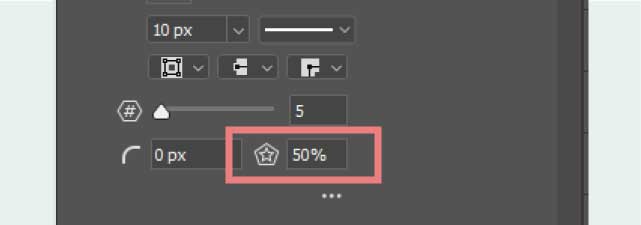
星は5角形を描いてプロパティパネルから「星の比率を設定」変更します。
デフォルトでは100%ですが数値を50%にするとこのように星になりました。


他にも角の数と「星の比率」を変更することでいろいろな星を簡単に描くことができます。
ラインツール
ラインツールでは実線・点線・破線などが描けます。
こちらもプロパティパネルで破線の間隔や先端の形など後からいろいろ変更することができます。

カスタムシェイプツール
カスタムシェイプツールはとてもたくさんのシェイプが用意されていてさまざまな形を描くことができます。
カスタムシェイプツールを開いてもそんなにたくさん入っていない方は
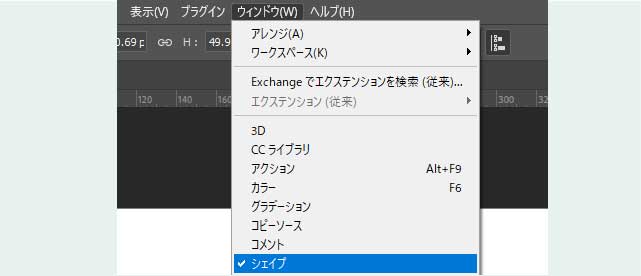
「ウィンドウ」から「シェイプ」を選択します。

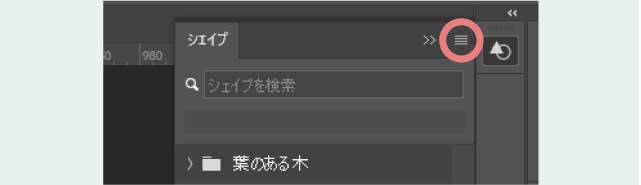
シェイプパネルが開いたら「三」クリックして展開します

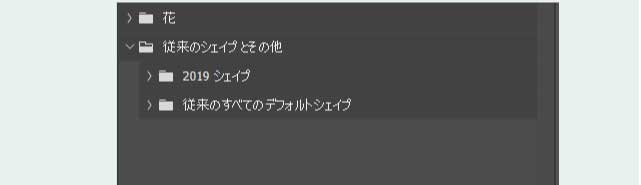
すると「従来のシェイプとその他」を追加するとたくさんのシェイプを選択することが出来るようになります。

本当にたくさんのシェイプがありドラッグするだけでさまざまな表現ができそうです。

組み合わせて描く
このようなシェイプを描きたい時はどうでしょう。

1.さきに凹ませたい方の長方形を長方形ツールで描きます。
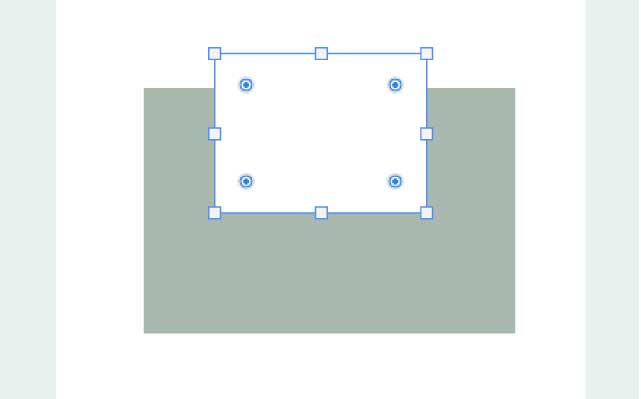
2.長方形ツールを選択したままくり抜きたい図形ツール(今回は長方形ツール)を選択します。
3.オプションパネルから「前面シェイプを削除」を選択します。
4.下の図のようにドラッグします。
すると図形は描かれず最初に描いた長方形が後で描いた形に抜くことができます。


他にもシェイプを結合したり「シェイプが重なる領域で中マド」でくり抜いたりしてこのような表現も簡単にできます。

いかがでしたでしょうか。
このようにPhotoshopでもたくさんの形を描くことができますのでぜひチャレンジしてみて下さい。