【Illustrator】角を曲線にする-アンカーポイントツールの使いかた


今回はハートを描きながらアンカーポイントツールの使い方を学びます。
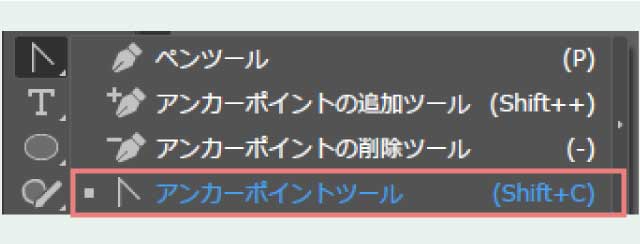
アンカーポイントツールとは
曲線を角に 角を曲線にする
アンカーポイントツールは曲線を角にしたり、角を曲線にしたりすることができます。
角のアンカーポイントを「アンカーポイントツール」で」引っ張るとこのように曲線になります。
(アンカーポイントツールはペンツールを長押しすると出ます)


また曲線のアンカーポイントを「アンカーポイントツール」でクリックすると角になります。

ハンドルを片方だけ動かすことができる
ダイレクト選択ツールでは両方の方向線(ハンドル)を同時にしか動かせないのですが、アンカーポイントツールは片方ずつ動かしたりハンドルをクリックしてカットすることもできます。

パスを変形できる
パスを直接変形して曲げることができます

アンカーポイントツールを使ってハートを描く1
アンカーポイントツールを使ってハートを描いてみましょう。
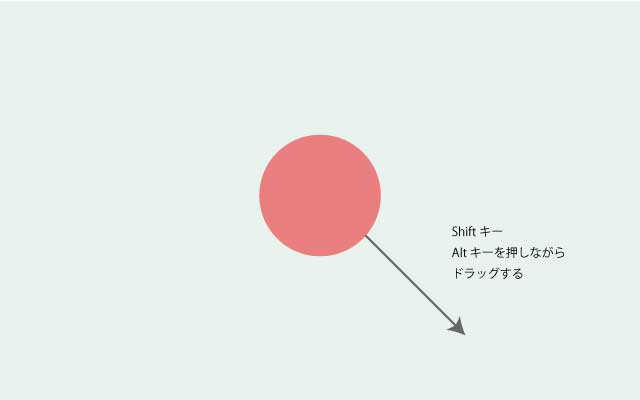
楕円形ツールで円をひとつ描きます
このとき「Shiftキー」と「Altキー」を押しながらドラッグすると中心から正円を描くことができます。

適当な大きさの円が描けましたら
ダイレクト選択ツールでハートを選択します。
するとこのようにアンカーポイントからハンドルが出ます。

「Shift+C」でアンカーポイントツールに持ち替えます。
アンカーポイントツールでアンカーポイントをクリックするとこのように角ができます。

アンカーポイントツールのまま上の方のハンドルを調整します。

ハートを作ることができました。
アンカーポイントツールを使ってハートを描くその2
もう一つハートを作ってみましょう。
先ほどと同じように円を描きます

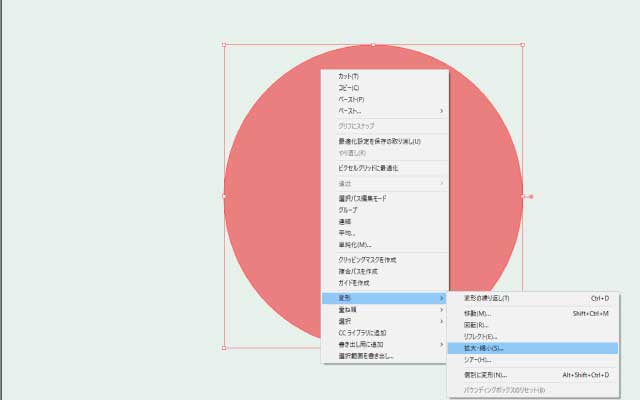
右クリックから「変形」→「拡大・縮小」
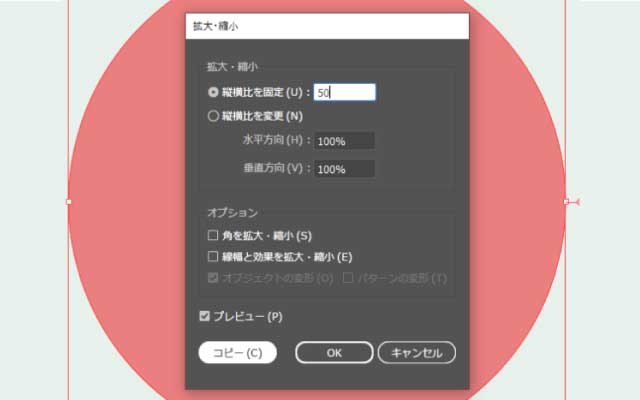
縦横比を固定「50%」
「OK」ではなく「コピー」をクリックします。
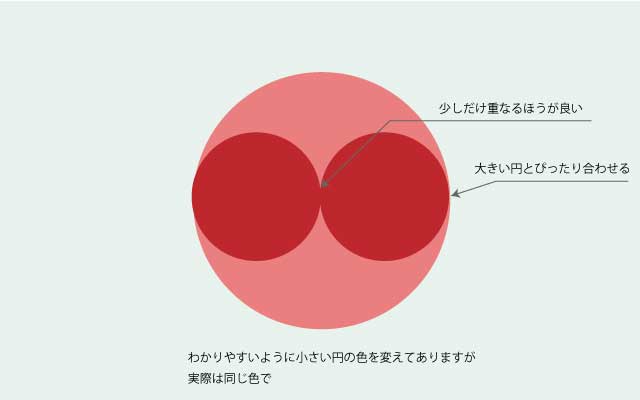
できた小さい円を選択し「Altキー」を押しながらドラッグして複製します。


(下の画像はわかりやすいように小さい円の色を変えてあります。)
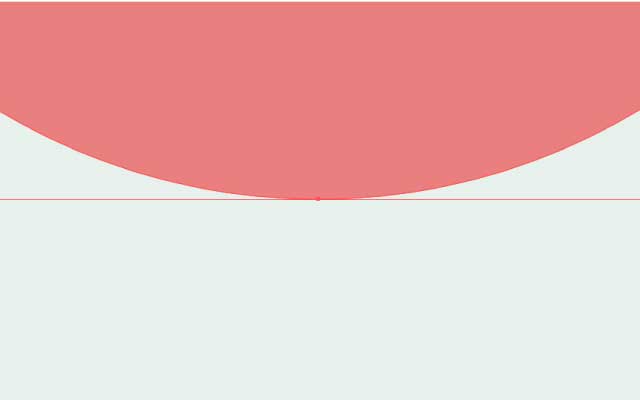
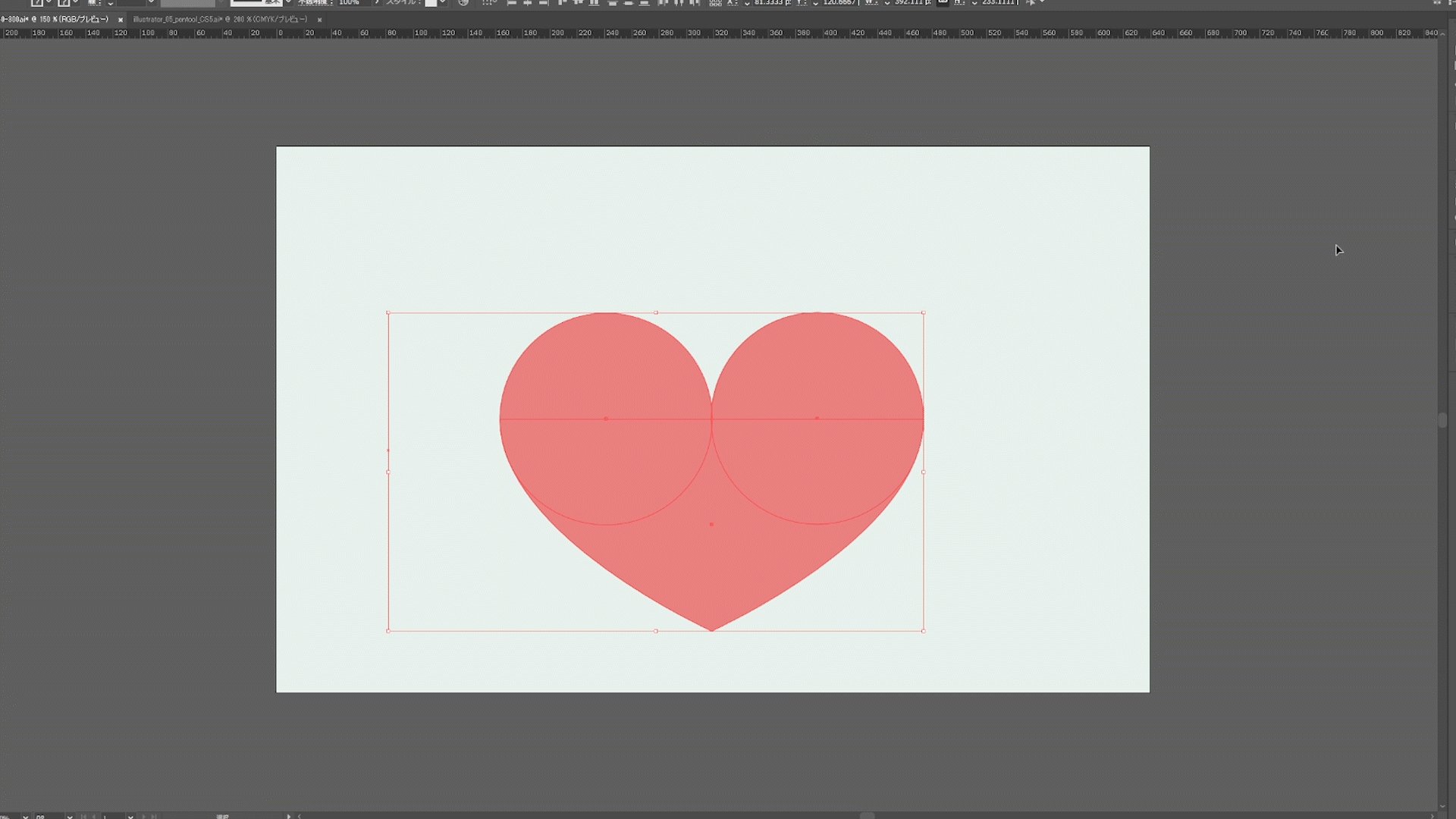
このように並べます。

下の方は先程と同じように「アンカーポイントツール」で角にします
「ダイレクト選択ツール」に持ち替えたら大きい円を選択してハンドルを出します。
ハンドルが出たら「Shift+C」でアンカーポイントツールに変えます。
そのまま左右のハンドルの上の丸をクリックするとハンドルを削除することができます。
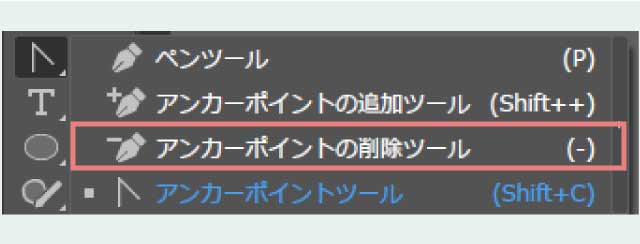
上部は「アンカーポイント削除ツール」に持ち替えてアンカーポイントをクリックします。


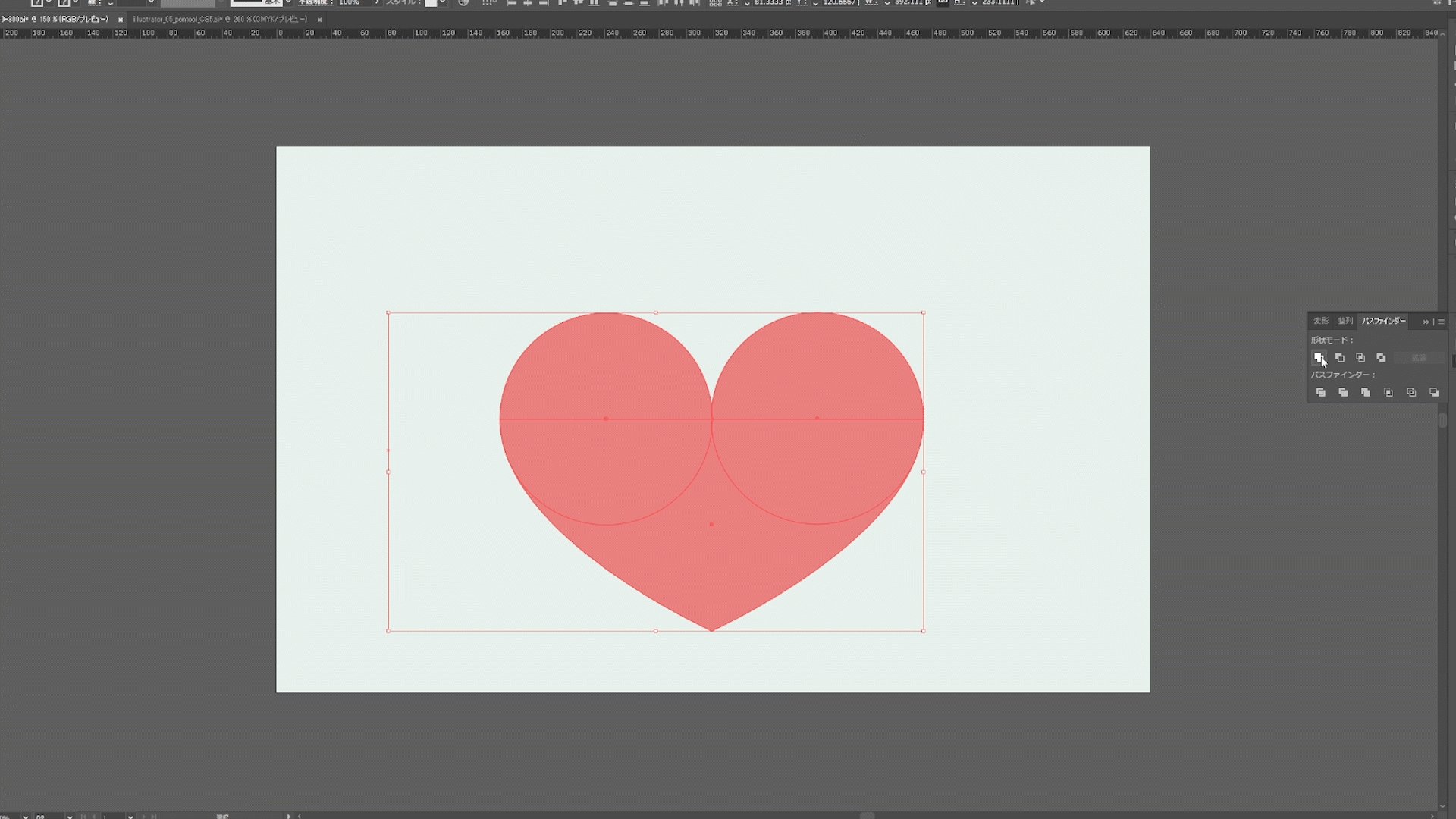
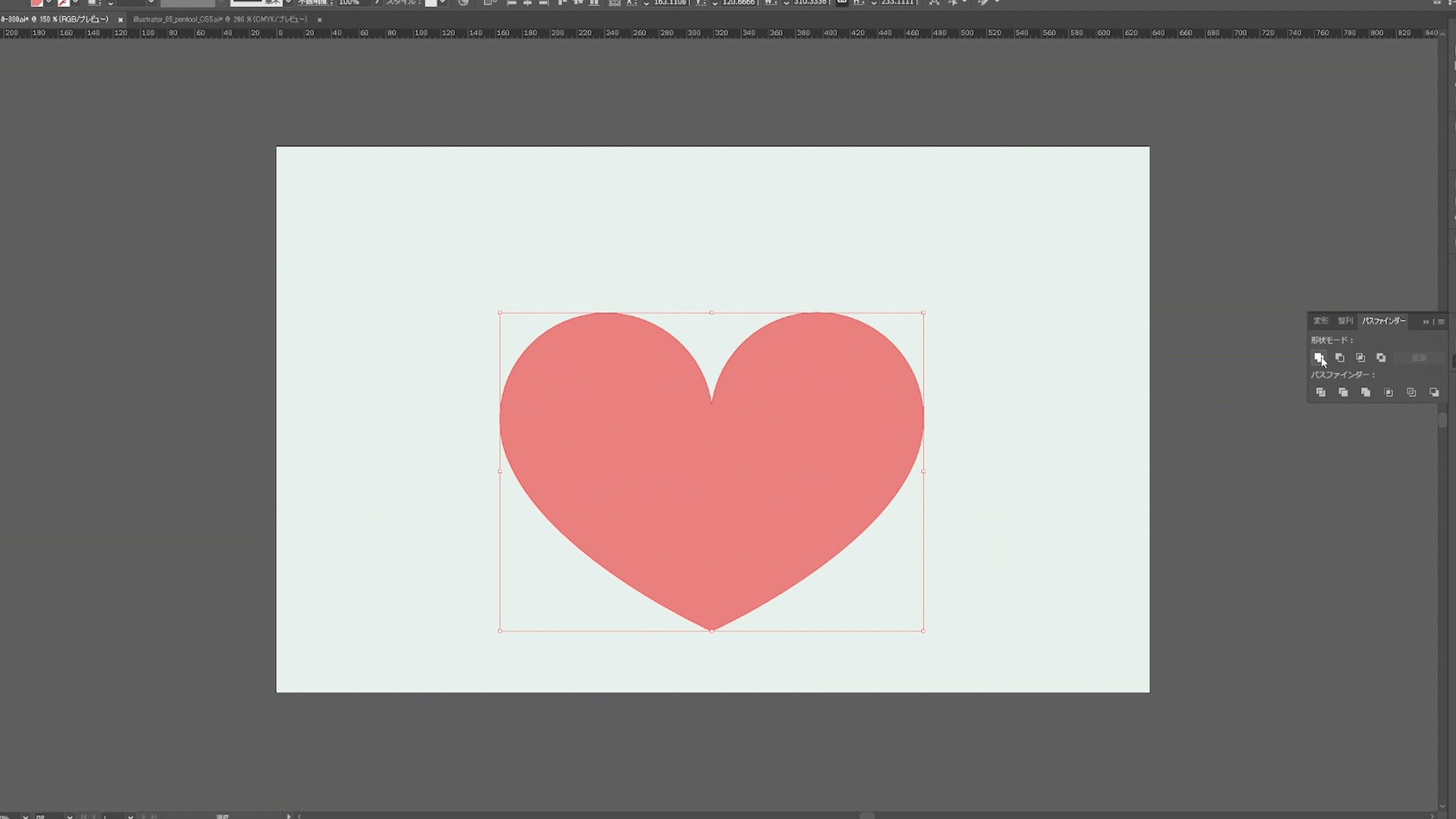
あとはパスファインダーの「合体」で合体させます。

できあがり
*********
まとめ
パスを引いた後に編集するとき活躍する「アンカーポイントツール」
・曲線を角にする
・角を曲線にする
・ハンドルを片方だけ動かすことができる
・ハンドルを削除する
・パスをドラッグして曲げることができる
このようにとても便利に使うことができるツールです。
















