【Illustrator】パスファインダーがうまく出来ないとき(パスファインダーの使い方)


パスファインダーはとても便利で良く使いますが、
時々うまく出来ないときがあります。

パスファインダーのくせを知ることで、迷わず使いこなすことができます。
今回はパスファインダーについて学んでいきましょう。
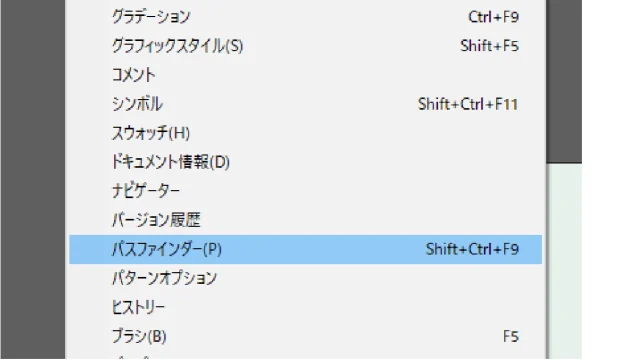
パスファインダーはどこにあるのか
ウィンドウ→「パスファインダー」でパスファインダーパネルを出します。

パスファインダーは2つ以上の図形を選択してパスファインダーのどれかをクリックすると図形を型抜きしたり合体したりできる機能です。
よく使うものだけ簡単に解説します。
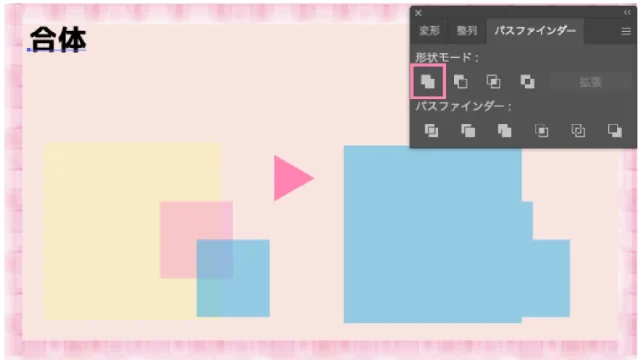
合体
一番上のオブジェクトの色で合体する

前面オブジェクトで型抜き
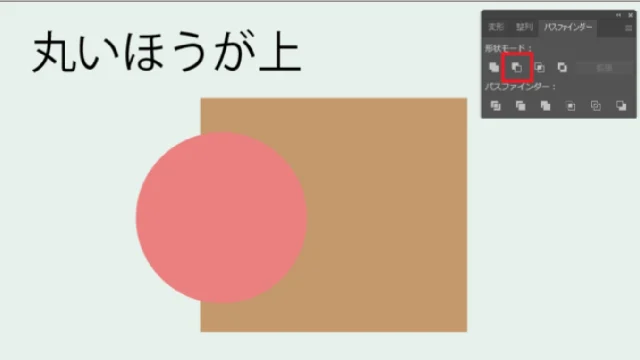
丸いピンクの図形と四角い茶色の図形を用意しました。

丸い方を上に来るように配置
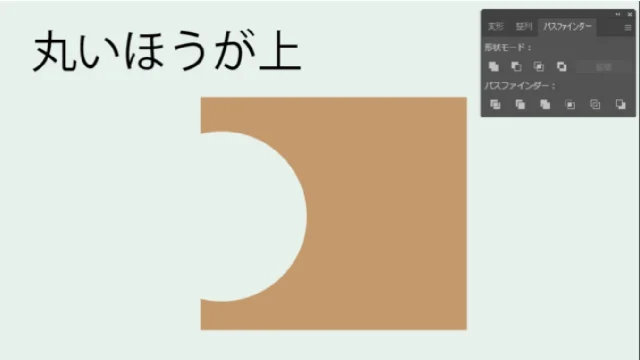
図形2つを選択し「全面オブジェクトで型抜き」をクリック。
四角が丸で抜かれます。

よく使う使い方
オブジェクトを『Ctrl+C』、『Ctrl+F』で前面にコピーします。
もう一度『Ctrl+F』します。(同じ形が3つできます)
そのまま方向キーで左上にずらします。(最後に複製されたものだけが左上にずれます。)
『Shiftキー』を押しながら元のオブジェクトをクリックします。
(複製したもの2つが選択されています。)
『前面オブジェクトで型抜き』

そのまま少し濃い色に変更すると、影が表現できます。
複雑な形のオブジェクトほど便利だと感じます。
前面オブジェクトで型抜きができない
ここで出来ていない方は
・図形がロックされていないか
・図形を2つ以上選択しているか
確認してみましょう。
複数の図形を前面オブジェクトで型抜き

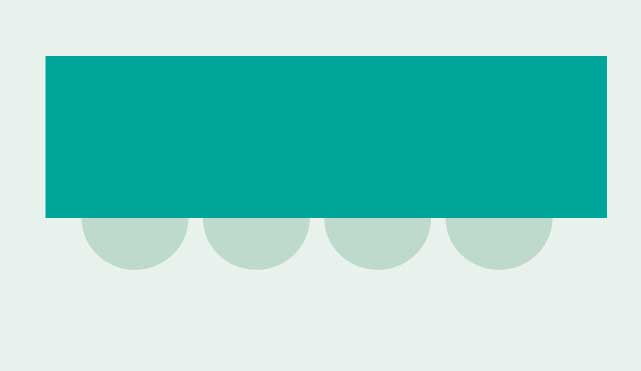
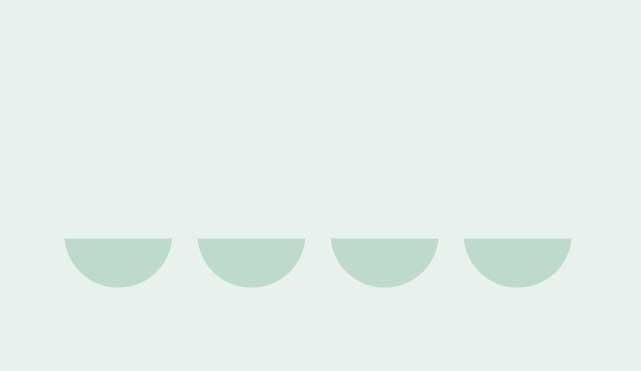
このように複数の図形を前面オブジェクトで型抜きしたいと思います。
前面オブジェクトで型抜きをしてみると

このようにひとつだけが型抜きされて他の3つは消えてしまいました。

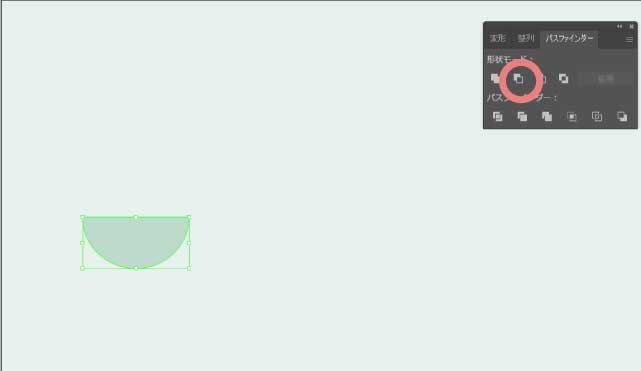
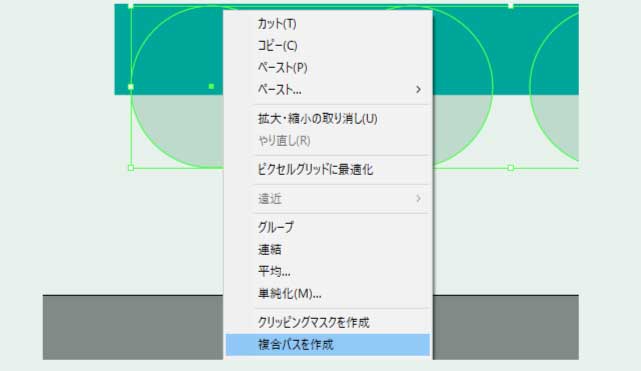
複数の図形を型抜きしたい時は型抜きされる方をすべて選択して(この場合○4つ)右クリック→複合パスを作成します。

そして前面オブジェクトで型抜きするとこのように抜くことができました。
**********
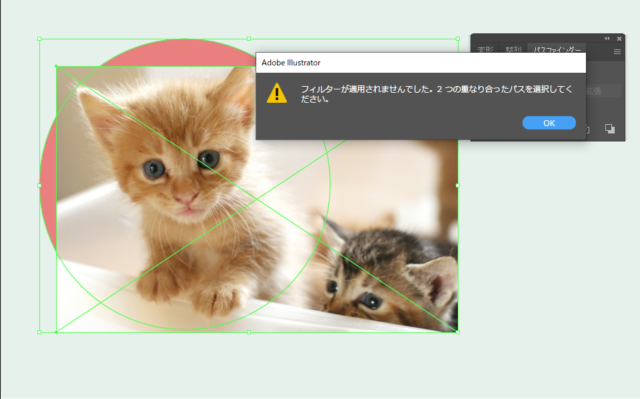
パスファインダーで画像を切り抜くことはできない

パスファインダーはパスに効果をかけるので画像を図形で切り抜くことはできません。
画像を図形でくり抜きたい時はクリッピングマスクを使いましょう。
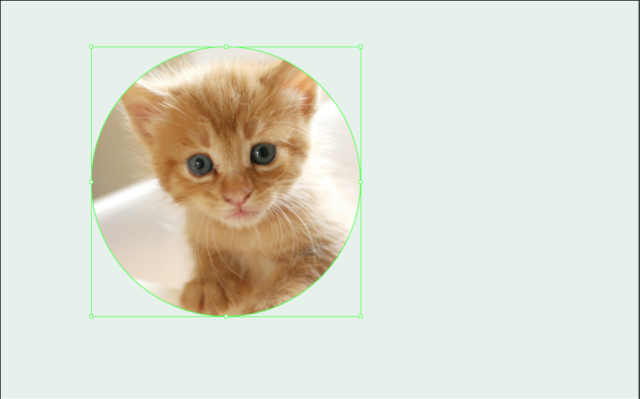
画像の上に切り抜きたい図形を乗せます。
今回は丸

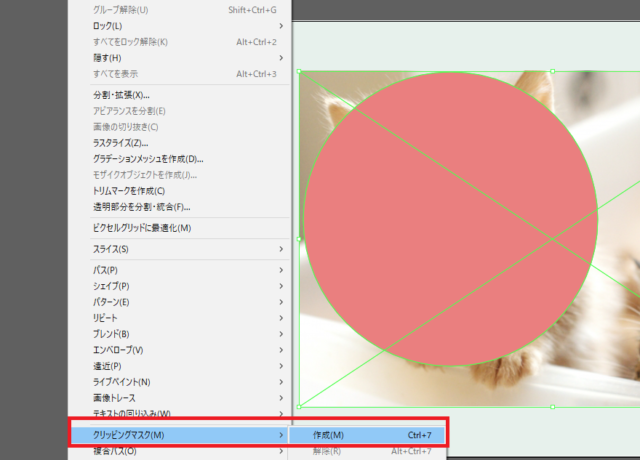
図形と画像を両方選択して「オブジェクト」→「クリッピングマスク」→「作成」

するとこのように切り抜くことができました。
円を10等分にする

この円を10等分にしてみようと思います。
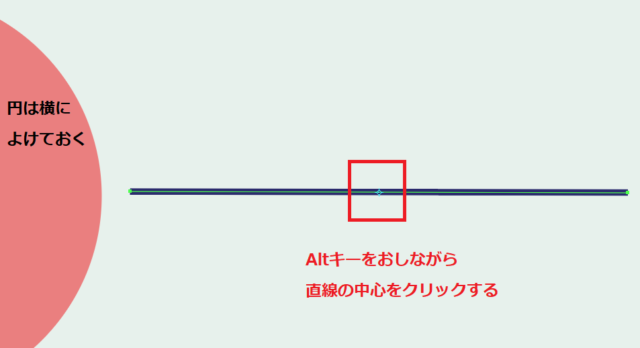
直線ツールで円よりも少し大きめに直線を1本引きます。

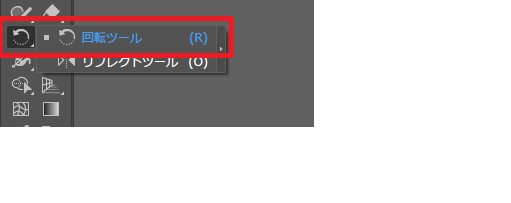
直線を選択した状態で回転ツールを選択します。

Altキーを押しながら直線の中心をクリックします。
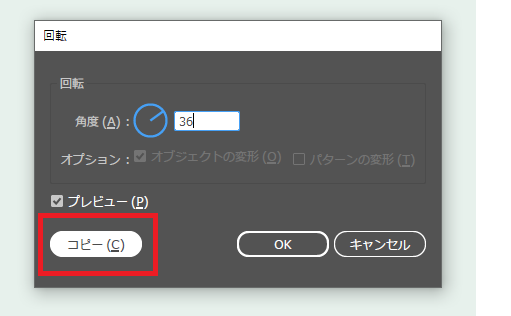
回転パネルが表示されます。
360°➗10なので角度を36°にします。

「OK」ではなく「コピー」をクリック。
36°の角度がついた直線が追加されます。

そのまま「Ctrl+D」を3回押します。
放射状になった直線を「Ctrl+G」でグループ化します。
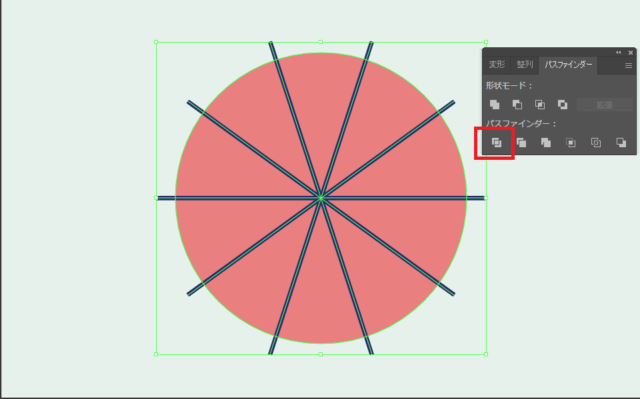
円の上にグループ化した直線を乗せて円と直線両方選択します

パスファインダーパネルから「分割」を選択します。
するとこのように円が等分されました。

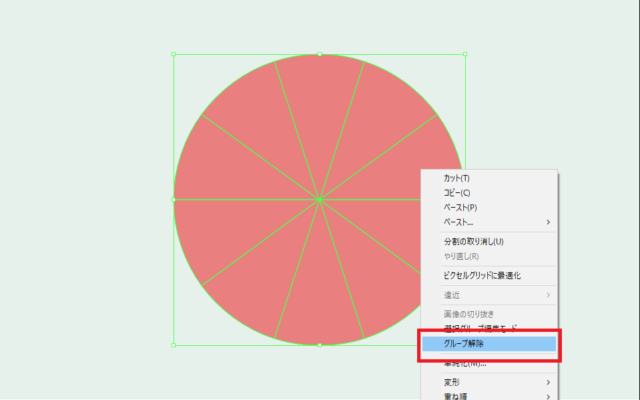
パスファインダー適用後はグループ化されているので右クリックして「グループ解除」します。

ひとつひとつ分けることができます。
効果をかけているとできない
円の図形に効果をかけてみます

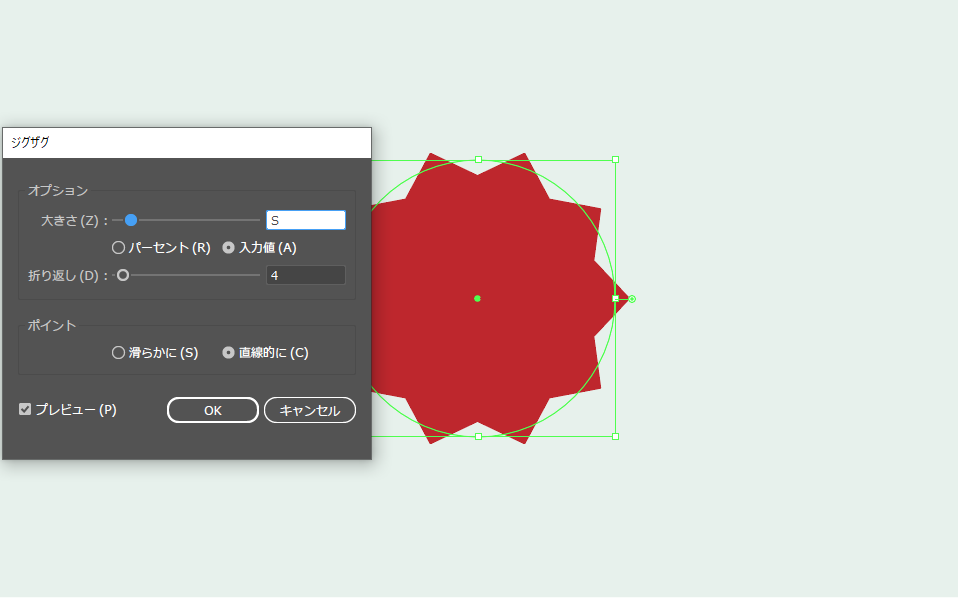
今回は「効果」→「パスの変形」→「ジグザグ」でこのような図形を作ります。
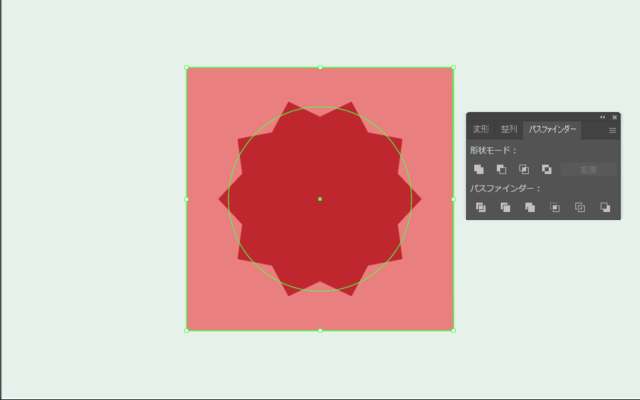
四角形をこの形で切り抜こうと思います。

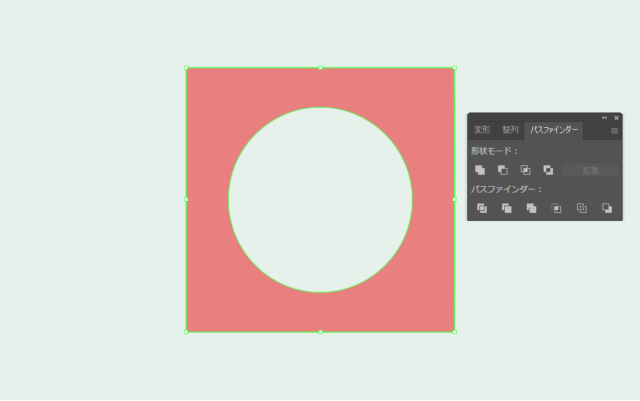
「全面オブジェクトで型抜き」を選択すると

丸くなってしまいました。
このようにもともと円の図形に効果をかけてこのような形にしてパスファインダーで型抜きしてもうまくいきません。

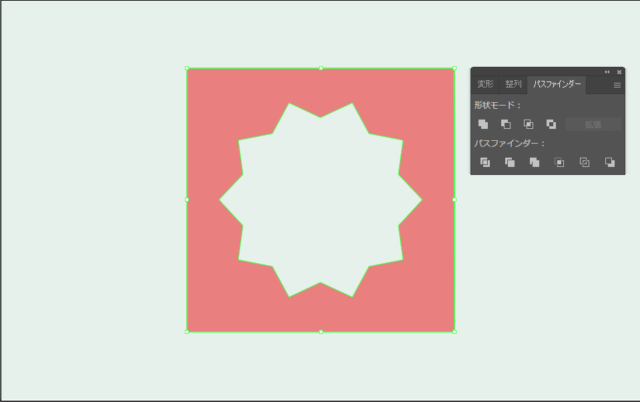
そのような時は効果をかけたオブジェクトに「アピアランスの分割」をかけます。
「アピアランスの分割」をしてからパスファインダーをかけると

図形の形通りに型抜きができました。
**********
アピアランスについてもう少し詳しく知りたい方はこちら
中マド
パスファインダーの「中マド」はアイコンのとおり図形が重なったところが抜けます。
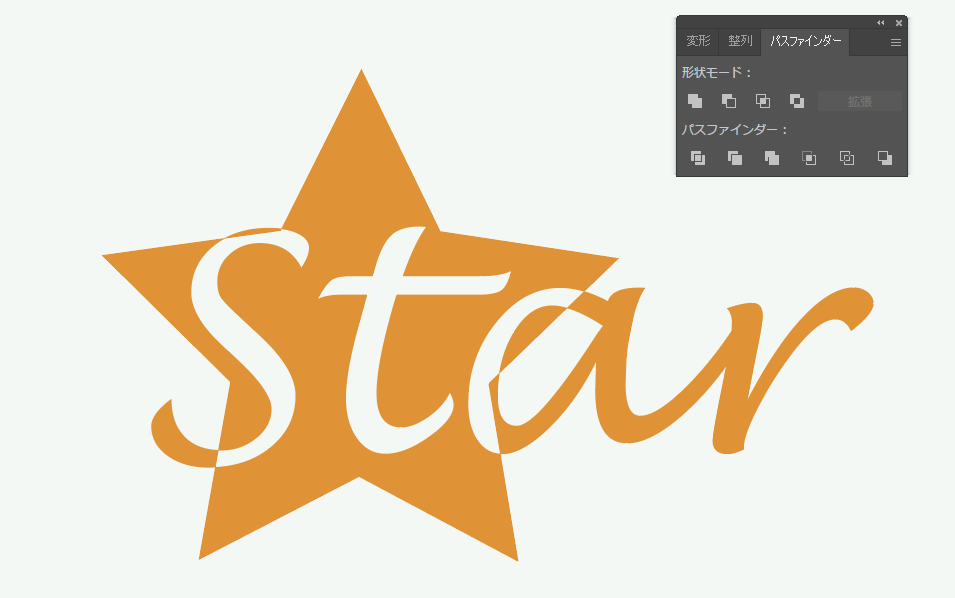
「中マド」を使うとこのような図形も簡単に表現できます。
このときテキストは「書式」から「アウトラインを作成」しておきます。
そしてハートとアウトライン化したテキスト両方選択して「中マド」を適用。

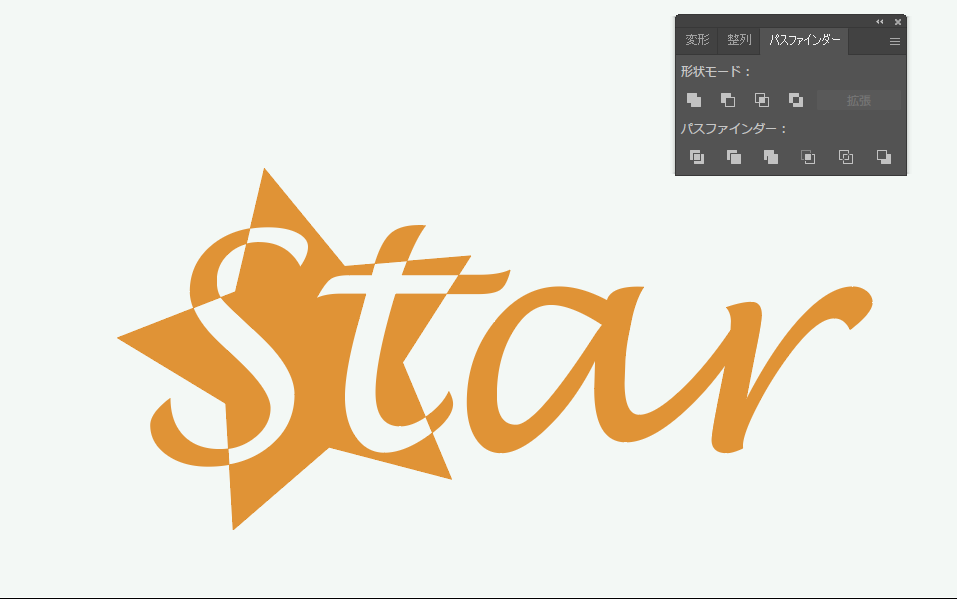
するとこのように中が抜けます。

中が抜けているので黒い背景など持ってきてもいいですね。

このとき「Altキー」を押しながら「中マド」を選択すると型抜きしたあとから編集ができます。

ダブルクリックして星の位置と大きさを変えてみました。

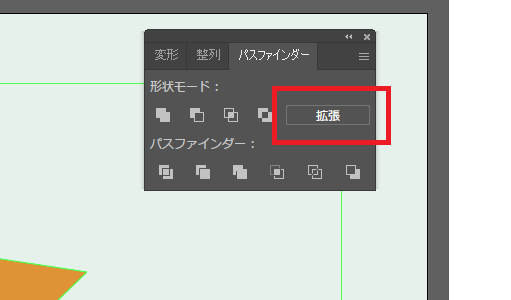
編集を確定する時は「拡張」で確定します。
効果の『パスファインダー』について
『パスファインダー』は2種類あります。

ひとつは『ウィンドウ』→『パスファインダー』で出す『パスファインダーパネル』

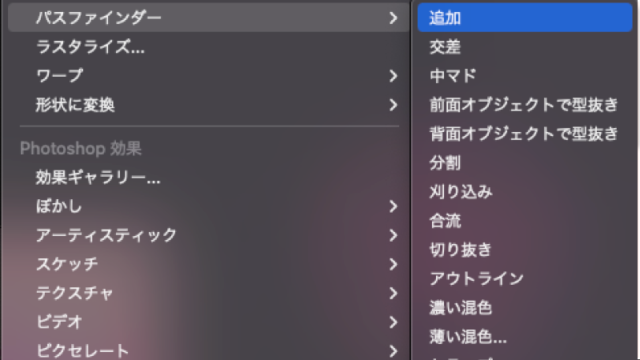
もう一つは『効果』→『パスファインダー』
パスファインダーパネルと効果のパスファインダーの違い
グループ化
『パスファインダーパネル』ではオブジェクトをグループ化してあるとうまくいかない時があります。
逆に『効果』パスファインダーはオブジェクトをグループにしていないとできません。
『効果パスファインダー』は効果がかかっているだけで、実際には型抜きや追加しているわけではないので、データを入稿する際は必ず『アピアランスの分割』をかけておきましょう。
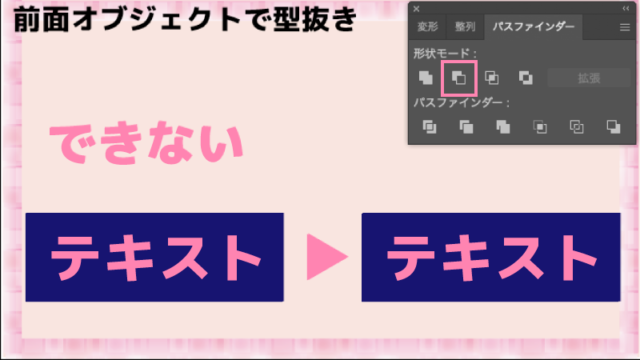
オブジェクトをテキストの形で型抜きたい

そのままではパスファインダーパネルの『前面オブジェクトで型抜き』ではできません。
テキストはアウトライン化しておく必要があります。

テキストをアウトライン化しておけばこのとおり前面オブジェクトで型抜きができました。
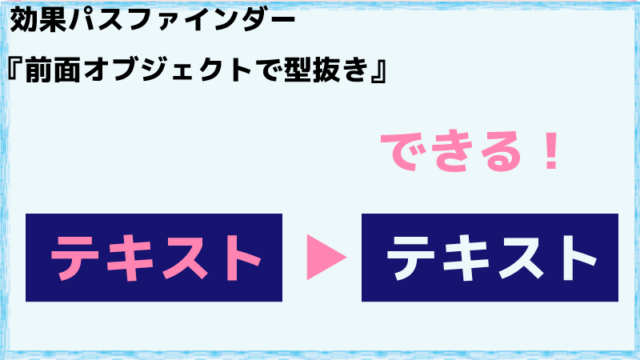
効果のパスファインダー『前面オブジェクトで型抜き』
先にオブジェクトとテキストはグループにしておきます。

効果→『パスファインダー』→『前面オブジェクトで型抜き』ならテキストをアウトライン化していなくても型抜きできます。
【Illustrator】パスファインダーがうまく出来ないときまとめ
いかがでしたか?
使いこなせばかなり便利に使えるパスファインダー
使いながら慣れていくのがいいと思います。
**********
もっとイラストレーターを学びたい。
早くスキルを習得したいという方は、コミュニティやスクールに入ることをおすすめします。
イラストレーターは独学でも学ぶことができますが、分からないところはプロに聞けば一瞬で解決することも調べると何日もかかることもあります。
最短でスキルを習得すればそれだけお仕事に早く就くこともできます。
悩んでいる時間がもったいないですよ。
\無料セミナーに参加/
ココナラでIllustratorレッスン始めました。
超初心者のためのイラストレーターの使い方教えます ストックフォトに投稿してお小遣いを稼いでみませんか?同じカテゴリの記事一覧へ戻る